ICS React Story

Every story has a beginning...







<P>
<HR WIDTH="470" ALIGN=left>
<IMG src="GRAPHICS/Christus10-2.gif" ALIGN=top WIDTH="470" HEIGHT="170"><BR>
<HR WIDTH="470" ALIGN=left>
<UL><UL>
<TABLE BORDER="0" WIDTH="390">
<TR><TD>
<FONT SIZE=3>Information concerning The Church of Jesus Christ of Latter-day Saints will appear on this home page at some time in the future.
<P>
When the home page is online, members of the Church and others will find official information regarding the Church, its doctrines, organization, and policies.</FONT>
</TABLE>
<!---->
<!---->
<HR WIDTH="390" ALIGN=left>
<FONT SIZE=2>Copyright © 1996 by The Church of Jesus Christ of Latter-day Saints.</FONT>
<BR>
</UL></UL>
<!-- THE CHURCH OF JESUS CHRIST OF LATTER-DAY SAINTS
This site represents the exclusive official Internet presence of The Church of Jesus Christ of Latter day Saints. All other Internet addresses are not Church sponsored and thus may not accurately represent the official position or teachings of the Church.
Each work of authorship contained herein, whether in written, visual, audio, or other form, is copyrighted by The Church of Jesus Christ of Latter-day Saints. Materials may be copied for incidental, noncommercial church or home use. Commercial use is strictly prohibited. Consideration will be given only those commercial requests submitted in writing to Church Copyright and Permissions Office, 50 East North Temple, Salt Lake City, Utah, 84150 (facsimile 801-240-1628)
Copyright © 1996 by the Church of Jesus Christ of Latter-day Saints. -->1996

1996

<P><TABLE BORDER=0 CELLPADDING=1>
<TR>
<TD WIDTH=560>
<P><IMG src="Images/TopLine.jpg" WIDTH=560 HEIGHT=15
ALIGN=bottom>
</TD></TR>
</TABLE><TABLE BORDER=0 CELLPADDING=1 WIDTH=560>
<TR>
<TD VALIGN=top WIDTH=180>
<P><IMG src="Images/JesusChrist.jpg" WIDTH=180 HEIGHT=260
ALIGN=top>
</TD><TD WIDTH=20>
<P>
</TD><TD VALIGN=top WIDTH=360>
<P><TABLE BORDER=0 CELLPADDING=1 WIDTH=360>
<TR>
<TD VALIGN=top WIDTH=60>
<P><A HREF="Information/Information.html"><IMG
src="Images/SLTemple2.jpg" WIDTH=60 HEIGHT=60
BORDER=0 ALIGN=top></A>
</TD><TD WIDTH=10>
<P>
</TD><TD VALIGN=top WIDTH=300>
<P><FONT
SIZE="+1"><A HREF="Information/Information.html">Basic
Media Information</A></FONT><FONT SIZE="+1"><BR>
</FONT><FONT SIZE="-1">Beliefs, facts, statistics,
and policies of the Church</FONT><BR clear=left>
</TD></TR>
<TR>
<TD COLSPAN=3 WIDTH=370>
<P><IMG src="Images/ShadowLine.gif" WIDTH=360
HEIGHT=2 BORDER=0 ALIGN=middle>
</TD></TR>
<TR>
<TD VALIGN=top WIDTH=60>
<P><A HREF="FreeBOM/FreeBOM.html"><IMG
src="Images/BOM2.jpg" WIDTH=60 HEIGHT=60 BORDER=0
ALIGN=top></A>
</TD><TD WIDTH=10>
<P>
</TD><TD VALIGN=top WIDTH=300>
<P><FONT
SIZE="+1"><A HREF="FreeBOM/FreeBOM.html">The Book
of Mormon-</A></FONT><FONT SIZE="+1"><BR>
</FONT><FONT
SIZE="+1"><A HREF="FreeBOM/FreeBOM.html">Another
Testament of Jesus Christ</A></FONT><BR>
<FONT SIZE="-1">Receive a complimentary copy of The
Book of Mormon</FONT><BR clear=left>
</TD></TR>
also 1996

1998

<title>LDS Church Official Home Page</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<frameset rows="49,1*" border="0" framespacing="0" frameborder="NO">
<frame src="navbar-top.html" name="north" marginwidth="0" marginheight="0" noresize scrolling="NO">
<frame src="frameset-welcome.html" name="south" marginwidth="0" marginheight="0">
</frameset>
<noframes>
<body bgcolor="#FFFFFF" text="#666666" link="#FF6600">
</body></noframes>
</html>
2000

<script language="javascript">
if (document.layers) {
document.write("<link rel='stylesheet' href='/css/netscapechannel.css' type='text/css'>"); }
else if (document.all) {
document.write("<link rel='stylesheet' href='/css/iechannel.css' type='text/css'>");
} else {
document.write("<link rel='stylesheet' href='/css/netscapechannel.css' type='text/css'>");
}
</script>
<table width="100%" border="0" cellspacing="0" cellpadding="0" bgcolor="#ffffff">
<tr valign="top"><td width="20%" bgcolor="#003366" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="5">
<tr valign="middle" align="center">
<td><img src="/web/20010301150249im_/http://www.lds.org/images/spacer.gif" width="50" height="16"><br><img src="/web/20010301150249im_/http://www.lds.org/images/newportal/ldslogo.gif" width="137" height="60" alt="A logo with the words: The Church of Jesus Christ of Latter-day Saints"></td>
</tr>
</table><img src="/web/20010301150249im_/http://www.lds.org/images/spacer.gif" width="5" height="30">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="1"></td>
<td colspan="2"><span class="directorytop">DIRECTORY</span><br><img src="/web/20010301150249im_/http://www.lds.org/images/spacer.gif" width="5" height="5"></td>
</tr>
<tr>
<td height="1" width="1"><img src="/web/20010301150249im_/http://www.lds.org/images/spacer.gif" width="15" height="1"></td>
<td height="1" width="801" bgcolor="#336699"><img src="/web/20010301150249im_/http://www.lds.org/images/spacer.gif" width="15" height="1"></td>
<td height="1" width="1"><img src="/web/20010301150249im_/http://www.lds.org/images/spacer.gif" width="15" height="1"></td>
</tr>2001


2001


we propose a plan—a plan which we believe is inspired by the Lord. The Church is establishing a fund ... Based on similar principles to those underlying the Perpetual Emigration Fund, we shall call it the Perpetual Education Fund.
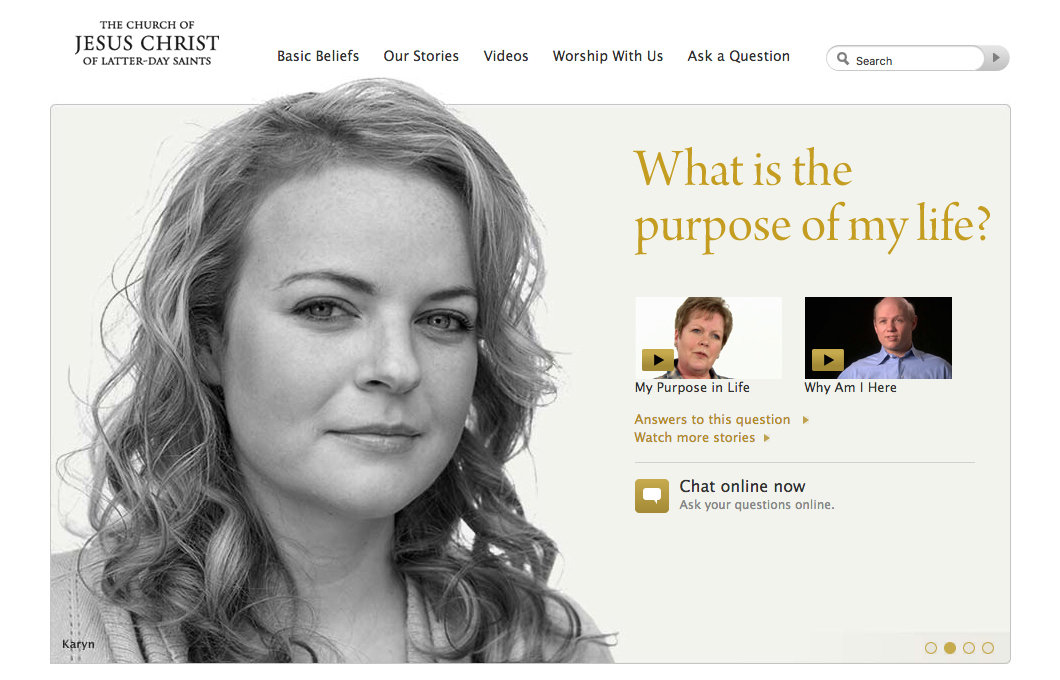
English, Spanish, French, and Portuguese
<!--Begin Header-Horz Area -->
<!-- begin dps image area -->
<h1 id="welcome">
<img src="/web/20080701055323im_/http://www.lds.org/images/home-04.jpg" id="channelHeader" alt="The Church of Jesus Christ of Latter-day Saints"><img src="/web/20080701055323im_/http://www.lds.org/images/home.jpg" id="channelHeader" alt="The Christus">
<span>Welcome to the official site of The Church of Jesus Christ of Latter-Day Saints</span>
</h1>
<!-- begin dps channel nav area -->
<div id="channelnav">
<ul>
<li class="ypMenu ypDir_right">
<a href="/web/20080701055323/http://www.lds.org/ldsorg/v/index.jsp?vgnextoid=5a7f3c7ff44f2010VgnVCM1000001f5e340aRCRD&locale=0">About the Church</a>
<ul class="yp_theMenu">
<li>2004

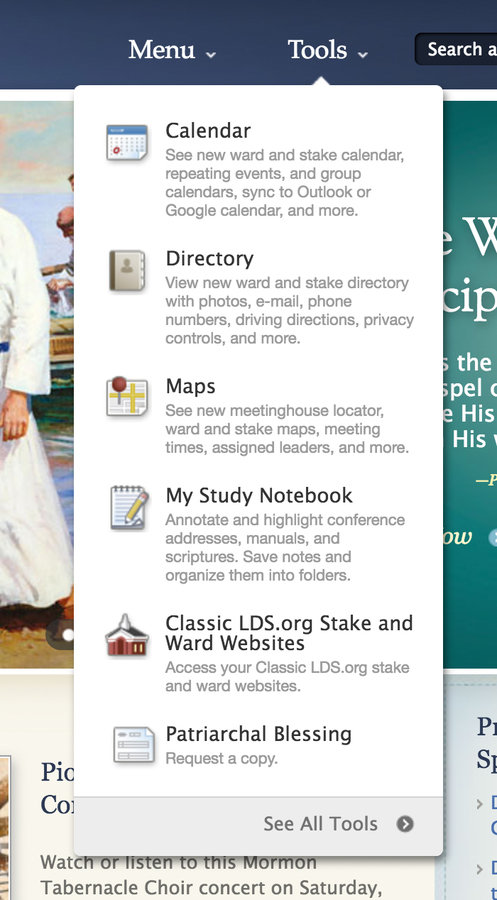
- Missionary Recommendation System
- Church Music Website
2008


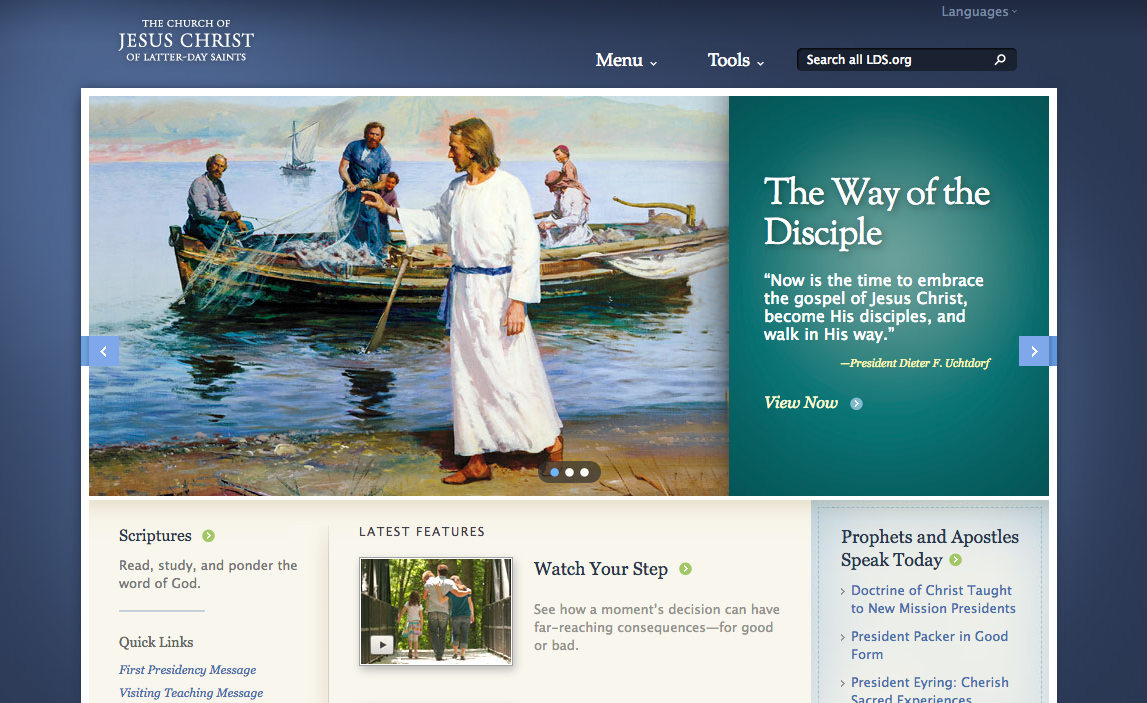
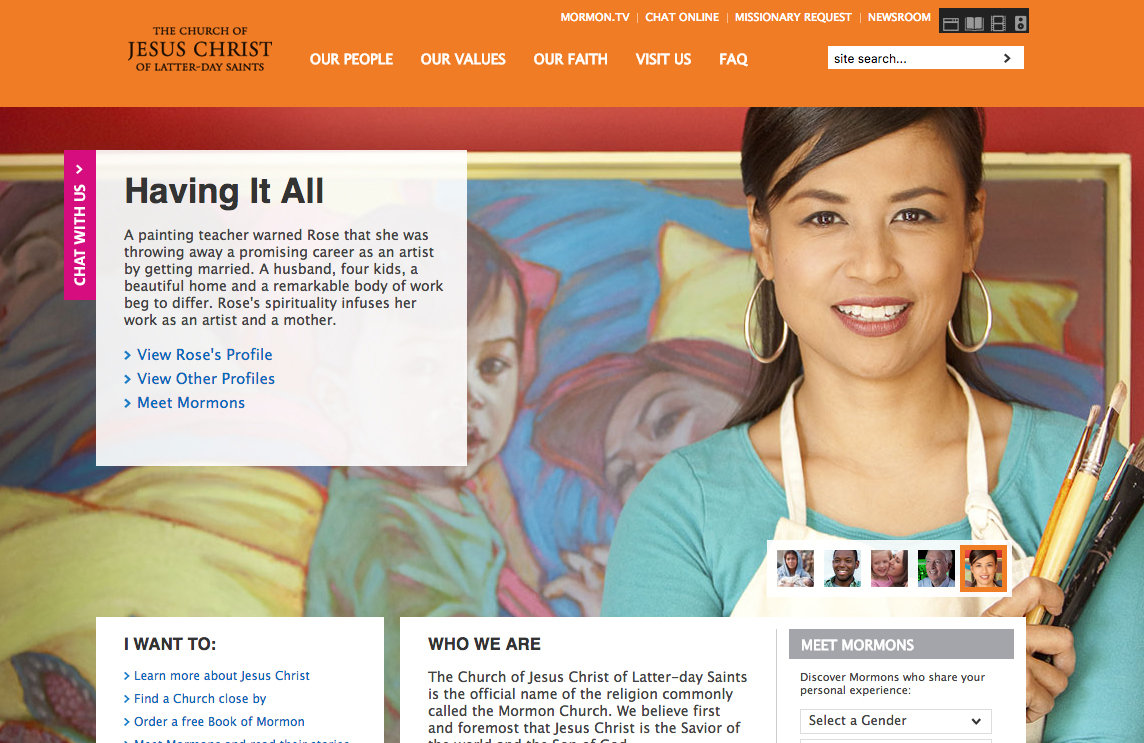
2010
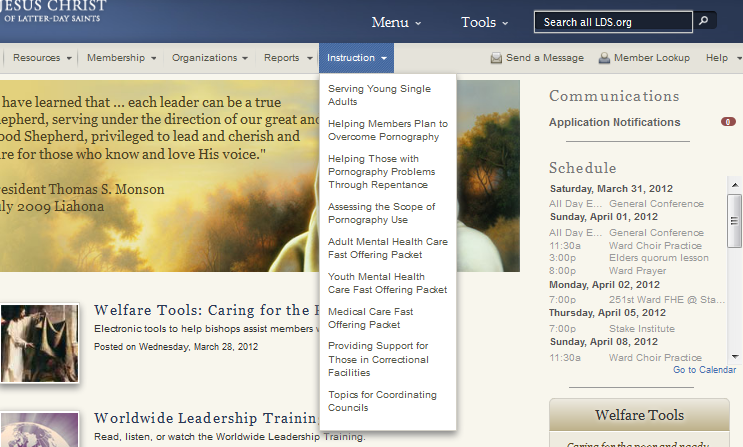
2011


Leader Tools launched, which would later become Leader & Clerk Resources


2012


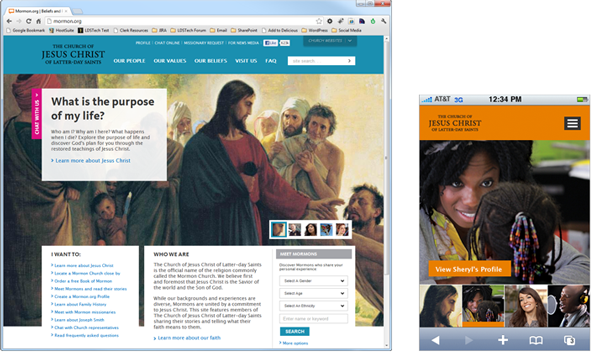
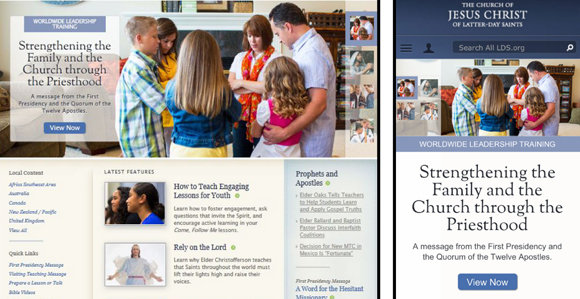
Our websites today...
spec.lds.org
cdol.lds.org
fr.lds.org
videos.lds.org
jobs.lds.org
mtm.lds.org
communication.lds.org
radio.lds.org
arp.lds.org
careers.lds.org
dctemplelights.lds.org
mobile.lds.org
www.new.lds.org
ap.lds.org
satellite.lds.org
ftp.lds.org
conference.lds.org
outofservice.lds.org
speedtest.lds.org
icp.lds.org
seminary.lds.org
tm.lds.org
support.lds.org
events.lds.org
gems.lds.org
beta.lds.org
broadcast2.lds.org
learn.lds.org
letters.lds.org
dc.lds.org
api-test.lds.org
broadcast3.lds.org
providentliving.lds.org
classic.scriptures.lds.org
www.institute.lds.org
www.lds.org
mtm-test.lds.org
applications.lds.org
office.lds.org
new.lds.org
tickets.lds.org
pathway.lds.org
lcr.lds.org
signin.lds.org
children.lds.org
www.jesuschrist.lds.org
pvc-4.lds.org
camping.lds.org
news.lds.org
apps.lds.org
rss.lds.org
incidents.lds.org
maps.lds.org
pfmaps.lds.org
dev.lds.org
payment.lds.org
churchhistorylibrary.lds.org
health.lds.org
leader.lds.org
it.lds.org
meet.lds.org
addictionrecovery.lds.org
lists.lds.org
api-dev.lds.org
institute.lds.org
ro.lds.org
style.lds.org
secure.lds.org
video.lds.org
blog.lds.org
www.cdol.lds.org
ministering.lds.org
pvc.lds.org
pacific.lds.org
pvc-3.lds.org
identitysupport.lds.org
si.lds.org
es.lds.org
origin.lds.org
go.lds.org
publicaffairs.lds.org
volunteer.lds.org
feeds.lds.org
broadcast4.lds.org
caribbean.lds.org
di.lds.org
store.lds.org
communications.lds.org
tech.lds.org
130 subdomains on LDS.org
LDS.org
Mormon.org
MoTab
Philanthropies
JosephSmithPapers
Provident Living
jesuschrist.org
Internal
Applications
Internal Applications
HR Applications
General Authority Travel Applications
Church Unit Banking System
Missionary Recommendation
Digital Asset Management
Missionary Assignment
Translation Systems
Mission Office System
Facilities Management
...
Public
Content
Public
App
Internal
Content
Internal
App
?
What are our requirements today?
Server-side Rendering
isomorphic
?
Fast Responsive UI
Reusable
Shareable
Components
Modular
Architecture
Hireability
Long Term
Support
Scalable
Rapid
Development
Team
Development
Fun
1996
2016
Static HTML
IxF
Google Web Toolkit
Angular
Raptr
Primer
1996
Static HTML
IxF
Google Web Toolkit
Angular
React

Raptr
Primer
At Khan Academy most of our frontend is now using React (including our personalized learning dashboard, coach reports, question editor [1], etc.) and we're really happy with it. We have about 750 React components and 50,000 lines of JSX now. We've migrated pieces incrementally and React is really great for doing that because it doesn't try to own your whole app.
- https://facebook.github.io/react/blog/2016/04/07/react-v15.html
Scalability
We know changes can be painful (the Facebook codebase has over 20,000 React components, and that’s not even counting React Native), so we always try to make changes gradually in order to minimize the pain.
- https://facebook.github.io/react/blog/2016/04/07/react-v15.html
Scalability
Fast App UI
CUBS rewrite from Angular to React:
- Data tables with thousands of rows
- UI would hang on render for several seconds w/Angular
- Renders and responds to interaction immediately
w/React
Fast App UI

Major Garbage Collection Speed
(lower is better)
Fast App UI

Minor Garbage Collection Speed
(lower is better)
Fast App UI

Layout Speed
(lower is better)
Fast App UI

Frames Per Second
(higher is better)
Fast App UI

Time Executing Javascript
(lower is better)




Fast App UI
Server-side
Rendering
Isomorphic
(universal web app)
Shared Language:
Shared:
- Markup
- Routing
- Application Logic





Sharable
Components
Modular
Architecture
View components are decoupled from the data. Think of components as pure functions which output rendered view code
Global Templates are being developed using React.
React is part of a larger stack recommendation:
- Node.js
- React
- Redux
- Webpack
- CSS Next
Modular
Architecture
ReactJS is a far simpler library than its larger brothers and sisters such as Angular or Ember. However, it also does far less.
[...] React is primarily concerned with how visual components are built and rendered, and doesn’t deal with the flow of data or the actual physical structure of the application. In order to achieve that, a full framework such as Flux or Redux must be added to the React equation.
- Telerik
Multi-developer/
Team Development
Due to functional-style development, each part of a React + Redux application is fairly simple and easy to reason about
- Telerik
FUN & HIREABILTIY
I LOVED IT! Seriously though, it’s changed my paradigm. In fact, working in React.js and Post-CSS has made me very interested in changing career paths and going front-end.
- Clint Goodman, (former?) back-end developer

- #1 Trending Tech 2016
- Top 10 Most Loved
- Top 5 Most Desired
Tools and Training
Application Starter Kit
Provides a complete web application starter, including Node.js, React, Redux, React-Router.
You'd have to work to turn off isomorphic rendering or make it slower
Component Starter Kit
Provides an isolated development environment for authoring components outside the context of an application
Unit testing out-of-the-box
ldsjs
Both the Project Starter Kit
and the Component Development Kit
are installable through ldsjs
> npm i -g ldsjs
> ldsjs react my-project-nameSupport & Training
Any member of the stack team is happy to provide
drop-in or chat support for React
(or any front-end development)
Support & Training
React Bootcamp Training
Developing a multi-day bootcamp-style
React training course
React and/or Redux
Production
Development
- CUBS
- Family Search Olympic App
- Joseph Smith Papers
- Gospel Study Notebook
- Missionary History
- LCRF
- ALM Self-Service
- Style Guide Website
- LDS.org Search
- LDS.org Temples
...
https://search-beta.app-dev.lds.org/search?q=honest&page=1&lang=eng
https://eden.app-dev.lds.org/?selectedKind=SERP%20Template&selectedStory=default&full=0&down=1&left=1&panelRight=0
So, just to be explicit:
The Stack Team officially recommends the use of React and Redux in developing web applications

The end.
ICS React Story
By Michael Jasper
ICS React Story
- 1,339



