An Introduction to Supreme's JS Stack
And a few bits comparing React here and there
Super-Easy Startup
- No terminal windows
- No gulping, grunting or webpacking
- Never leave Visual Studio
- Can easily transition to node based tooling when you're ready
I love WebStorm, but let's build something today that can still scale for later.
5 Minute Redux
-
Redux != React
Redux is an unrelated library for managing state.
React has a state mechanism.
-
Redux != Flux
Flux is an architectural pattern. Like MVC/MVVM, but it answers different questions. Redux is an implementation.
-
Don't believe the hype, Redux is simple
It's 2KB in size and has a tiny surface API. Let me prove it to you.
When you say it's tiny...

Maturity

IDE/Tooling Support
The React Developer Tools are available for native, both Chrome and Firefox, developed by Facebook.
Also, it may be noted that Redux DevTools are written in React and there are React-Perf-Tools.
Visual Studio 2015 introduced JSX support last year.
WebStorm has supported JSX since 10/14 (2 years).
VSCode has full support for JSX since adopting project "Salsa".
Breaking Changes
The codebase for Facebook has over 15,000 React components in production as of March, 2016
They have outlined a clear versioning strategy
we're committed to making it easy for most components and libraries built on top of React to be compatible with two major versions at the same time.
Eating Your Own Dog Food


Facebook uses their own React Native framework in-house. Native components on the target framework (ie: iOS/Android) have counterparts in the React Native framework.
Investing in the Community
ImmutableJS
Redux
React-Router
Flow Type
ReactJS.NET
React DevTools (Chrome + Firefox)
React Native
...and others.
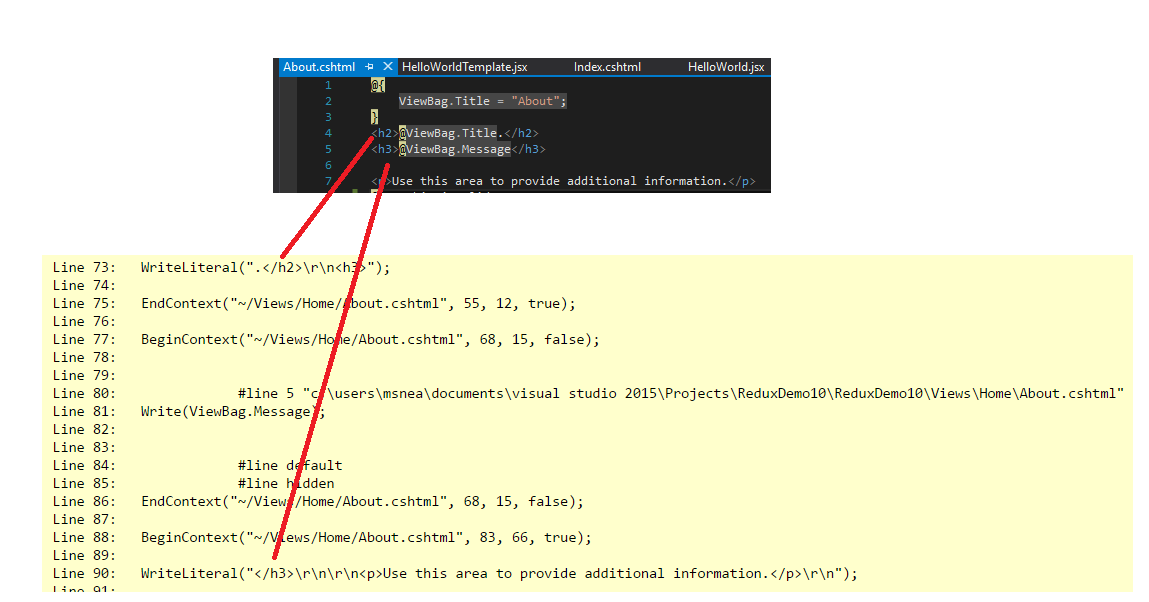
Separation of concerns?
Is Razor (CSHTML) "HTML" or "C#"?
Separation of concerns?

Razor brings the full power of C# to MVC templates.
This is when many people started using the term "separation of concerns"
Separation of concerns?
JSX does not blend concerns, but rather uses the JavaScript language to compose UI components, as opposed to a DSL.

If you were to make AJAX calls from your UI components, that would violate the separation of concerns.
deck
By Michael Snead
deck
- 1,841



