Kartografická vizualizace I
SVG
- W3C standard
- XML language
- allows dynamic creation of content using JS
- generally much smaller than bitmaps
- scalable
- rendered on client-side
- native SMIL support
- can be embedded into HTML or CSS (<img>, background-image)
- http://caniuse.com/#feat=svg
<svg xmlns="http://www.w3.org/2000/svg">
<circle r="50"/>
</svg>SVG primitives
- line
- rect(angle)
- circle
- ellipse
- polyline
- polygon
- text
- path
<svg xmlns="http://www.w3.org/2000/svg">
<line x1="0" y1="100" x2="100" y2="0"
stroke-width="2" stroke="black" />
</svg>
<svg xmlns="http://www.w3.org/2000/svg">
<rect x="0" y="0" width="200" height="150"
fill="#FFFF00" stroke="blue" stroke-width="5" />
</svg>
<svg xmlns="http://www.w3.org/2000/svg">
<text x="15" y="45" font-size="40" fill="red">
some text</text>
</svg>SVG drawing order
<rect x="0" y="0" width="30" height="30" fill="purple"/>
<rect x="20" y="5" width="30" height="30" fill="blue"/>
<rect x="40" y="10" width="30" height="30" fill="green"/>
<rect x="60" y="15" width="30" height="30" fill="yellow"/>
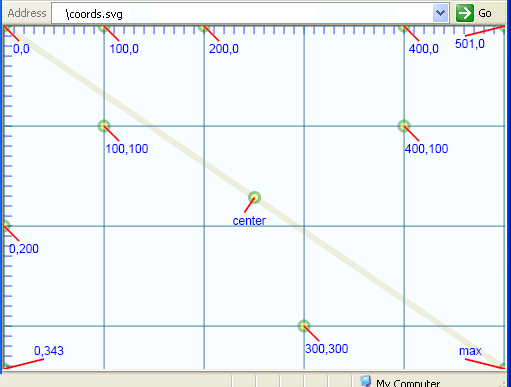
<rect x="80" y="20" width="30" height="30" fill="red"/>SVG coordinates

SVG properties
- fill
- stroke
- stroke-width
- opacity
- font-size
- font-family
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<?xml-stylesheet href="rectangle-style.css" type="text/css"?>
<svg xmlns="http://www.w3.org/2000/svg">
<rect width="50" height="50" />
</svg>SVG grouping
- g
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<?xml-stylesheet href="rectangle-style.css" type="text/css"?>
<svg xmlns="http://www.w3.org/2000/svg">
<g stroke="black" stroke-width="5">
<rect x="0" y="0" width="30" height="30" fill="purple"/>
<rect x="20" y="5" width="30" height="30" fill="blue"/>
<rect x="40" y="10" width="30" height="30" fill="green"/>
<rect x="60" y="15" width="30" height="30" fill="yellow"/>
<rect x="80" y="20" width="30" height="30" fill="red"/>
</g>
<g stroke="brown" stroke-width="5" transform="translate(100,100)">
<rect x="0" y="0" width="30" height="30" fill="purple"/>
<rect x="20" y="5" width="30" height="30" fill="blue"/>
<rect x="40" y="10" width="30" height="30" fill="green"/>
<rect x="60" y="15" width="30" height="30" fill="yellow"/>
<rect x="80" y="20" width="30" height="30" fill="red"/>
</g>
</svg>SVG use
- use
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<g stroke="black" stroke-width="5" id="G">
<rect x="0" y="0" width="30" height="30" fill="purple"/>
<rect x="20" y="5" width="30" height="30" fill="blue"/>
<rect x="40" y="10" width="30" height="30" fill="green"/>
<rect x="60" y="15" width="30" height="30" fill="yellow"/>
<rect x="80" y="20" width="30" height="30" fill="red"/>
</g>
<use xlink:href="#G" transform="translate(100, 100)"
stroke="brown"></use>
</svg>Kartografická vizualizace I: SVG primer
By Michal Zimmermann
Kartografická vizualizace I: SVG primer
- 1,615



