Make it Responsive !
These slides are not completed yet;
I may modify/add some at any time.
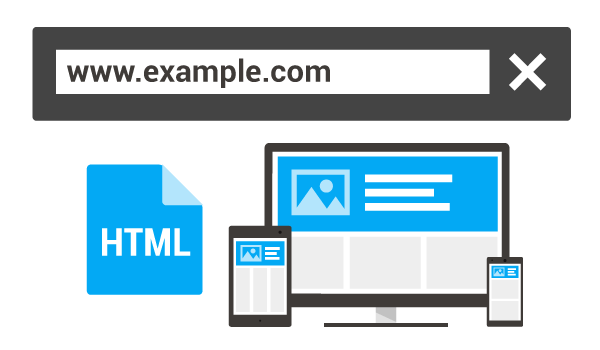
Responsive Web Design ?
Manière de concevoir une page web pour que son affichage s'adapte à différentes tailles d'écrans

Why responsive design ?
Fluidité et flexibilité de l'affichage
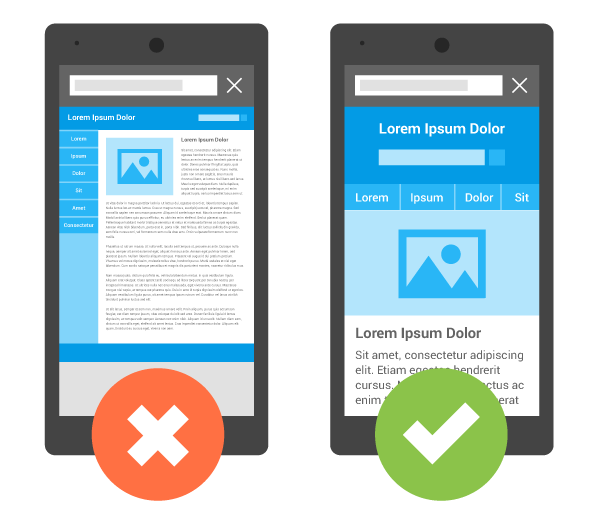
Mobile friendly: expérience utilisateur
Recommandation de Google (SEO)
Réduction des coûts de développements
How to be Responsive ?
Principalement par l'utilisation du CSS pour définir le comportement des éléments de vos pages web selon le type de support d'affichage.
How to be Responsive ?
Flexible Layout
Media Query
Flexible Media
Principaux concepts actuels
How to be Responsive ?
<meta name="viewport" content="width=device-width, initial-scale=1.0">Mobile : Utiliser la méta ViewPort

Permet d'ajuster les dimensions et l'échelle de la page à la largeur de l'appareil qui l'affiche.
User-friendly !
How to be Responsive ?
Mettre en place des règles css
@media screen and (min-width: 600px) {
/*
* CSS : largeur écran >= 600 px
*/
}-
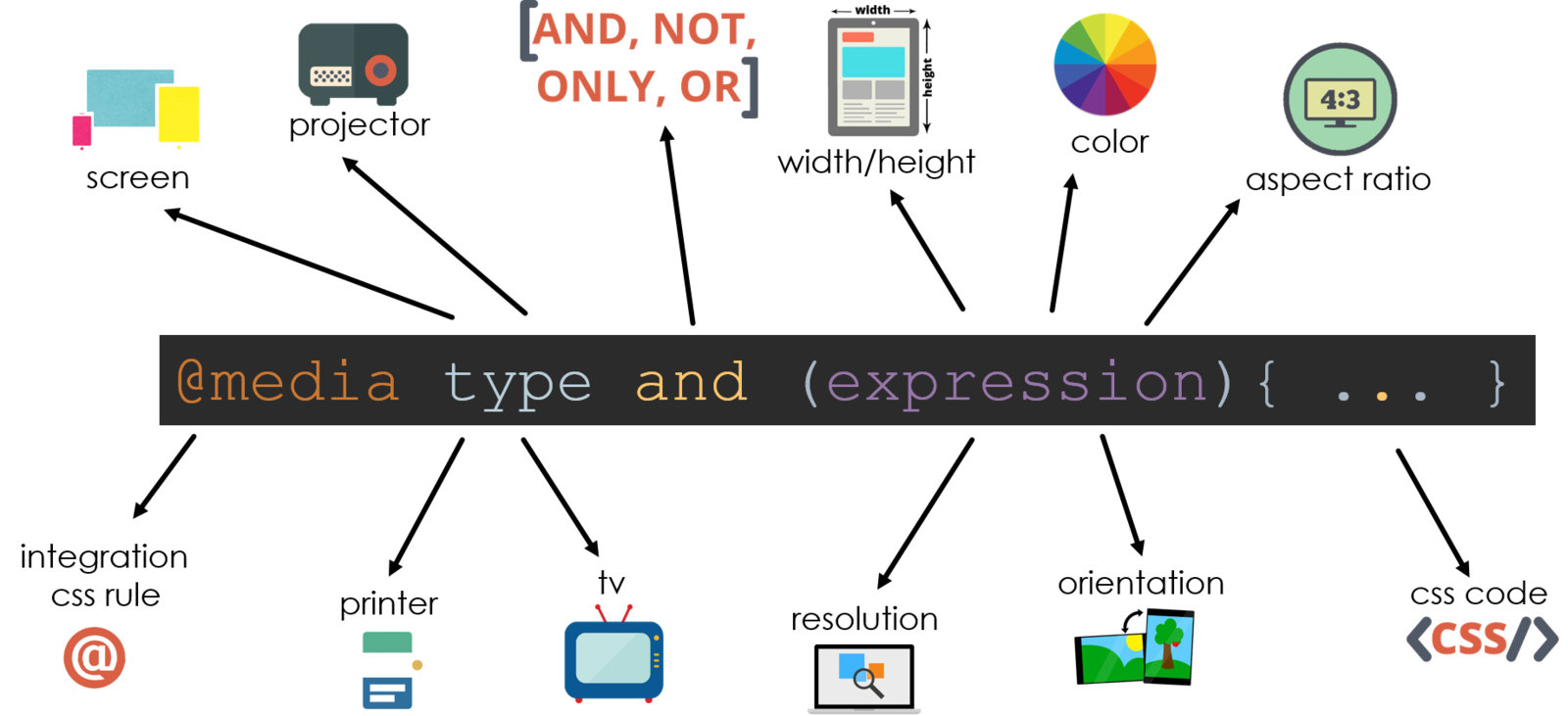
Media Query
Les requêtes média sont de simples filtres qui peuvent être appliqués à des styles CSS.
Media query syntax

Responsive DESIGN
Quelques Conseils
Utilisez des requêtes média CSS pour appliquer des styles différents aux grands et aux petits écrans.
N'utilisez pas d'éléments de largeur fixe de grande taille, mais plutôt de bloc de largeur relative.
LIens utiles
Make it Responsive
By Michael PAMBO OGNANA
Make it Responsive
About responsive design
- 913



