# 你的網站
不Vue白不Vue



成智遠 Mike
Senior Frontend Engineer
台北前端社群 版主
致理科技大學 RWD 業師
Hiskio、Yotta、Hahow 線上平台講師
飛肯設計學苑 講師
為什麼我選Vue.js
框架之間的優缺點


# Vue.js 漸進式框架
聲明式渲染
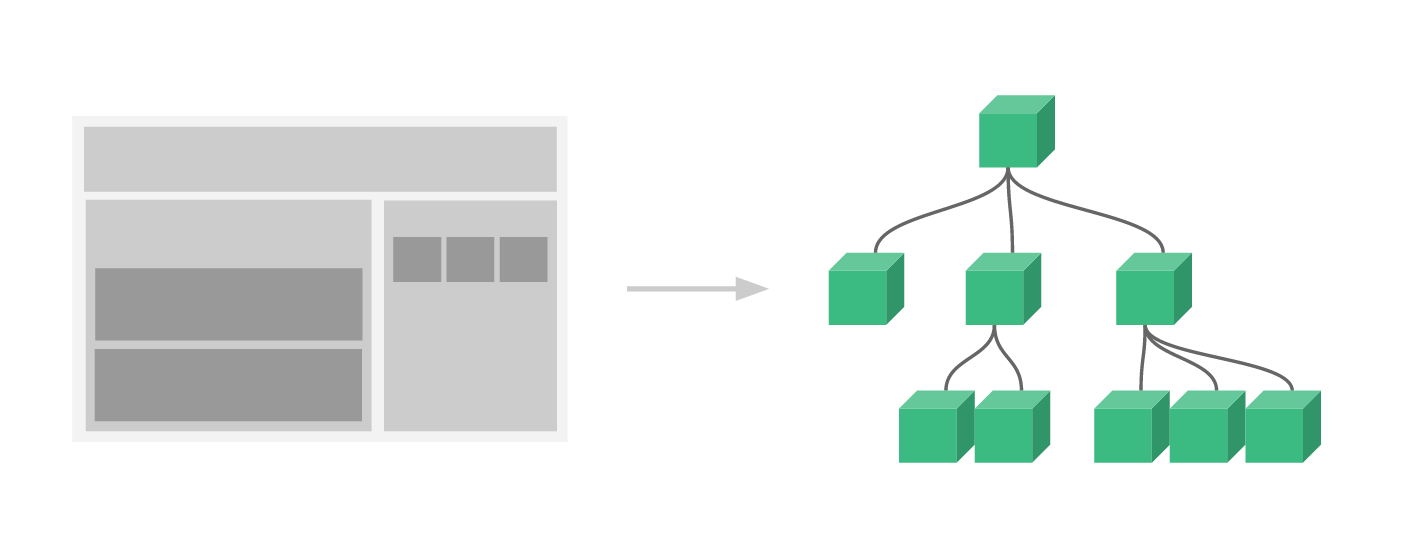
組件系統
客戶端路由
大規模狀態管理
建構工具
new Vue
Components
Vue Router
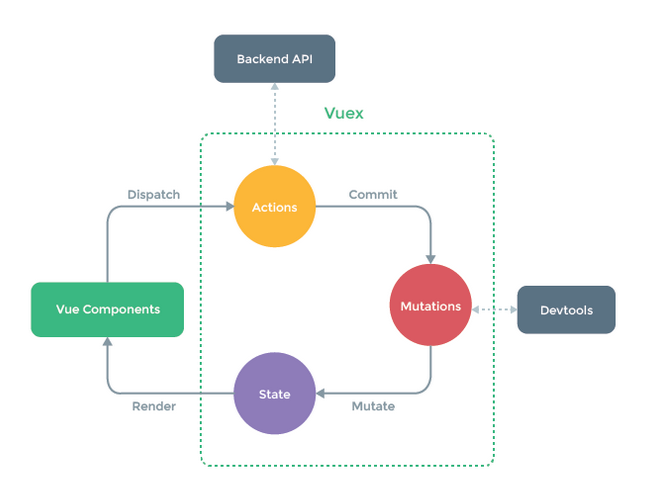
Vuex
Vue-Cli
# 馬上就來個 Demo
# Vue 如何做到雙向綁定

所以 Vue2.0 不支援IE8
# Vue 常用的 Api
el
data
components
peops
watch
computed
methods
# Vue 常用的模板語法
v-if
v-show
v-for
v-bind:[屬性] & :[屬性]
v-on:[事件] & @[事件]
v-model
# Vue 常用的生命週期
created
beforeMount
mounted
beforeUpdate
updated
destroyed
# 來做個簡單的頁籤的切換
# v-if
# v-show
v-if 會依照資料條件渲染到頁面上或是銷毀元件
v-show 還是會渲染到畫面上,透過style的方式去切換CSS來選擇是否顯示DOM元素
# v-for
Array | Object | number | string
Iterable (2.6 新增)
# v-for 支援的型別
# v-for 的 key
key 是為了給 Vue一個提示,以便它能追蹤每個Virtual DOM節點的狀態,從而重用和重新排序現有元素,你需要為每項提供一個唯一 key 屬性。理想的 key 值是每項都有的唯一 id。
# 強大的 component 組件功能

# Component Demo
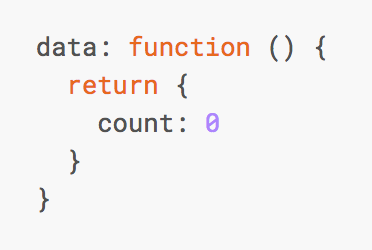
# 组件的 data
一個組件的 data 必須是一個函數,因為每個實例被返回對象是這個組件獨立的狀態!

# Prop 傳遞數據
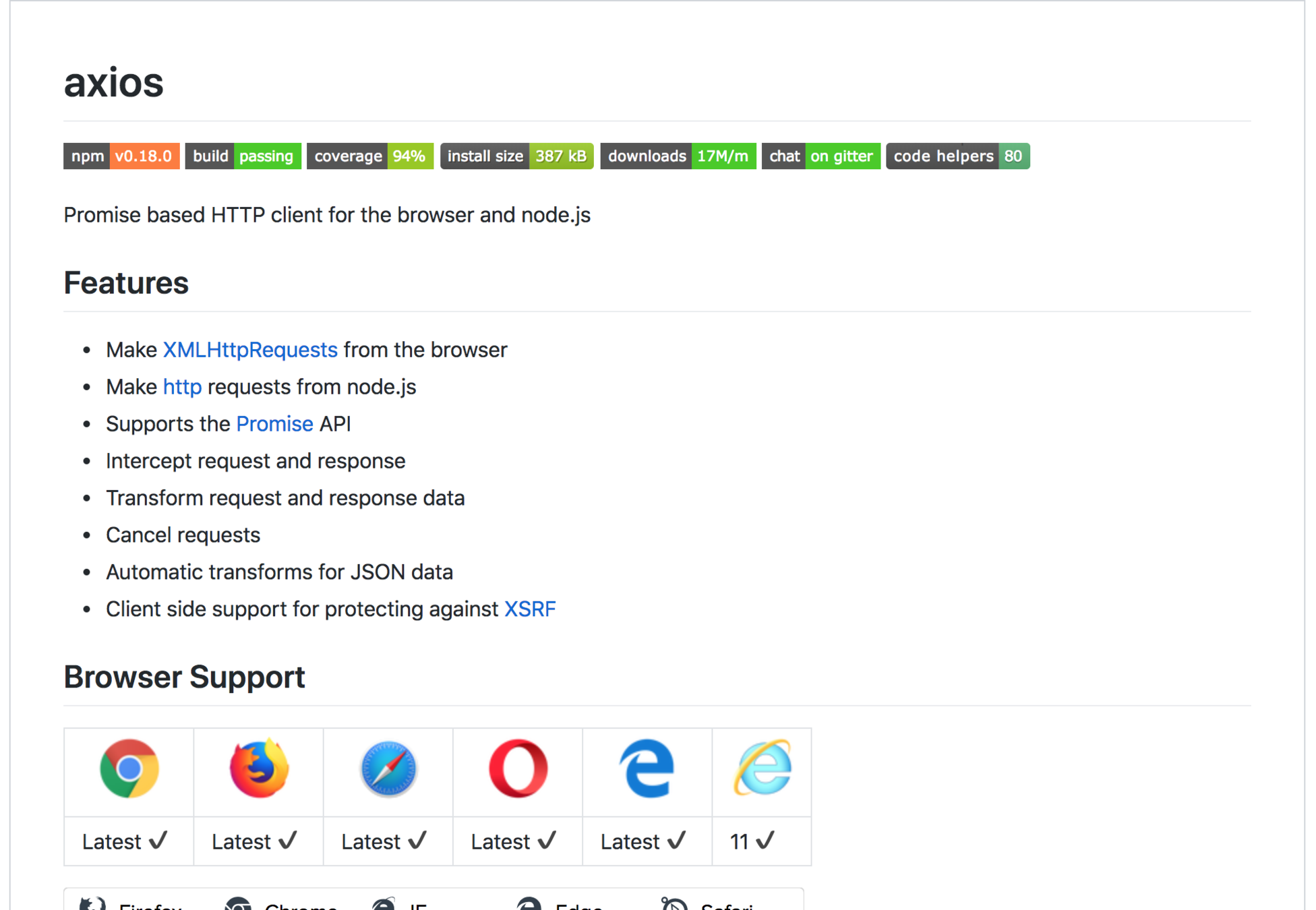
如何在Vue去非同步處理?

使用axios
created()這是一個常用的生命週期,new Vue之後調用
beforeMounted()DOM元素渲染到畫面上以前調用
mounted()DOM元素渲染到畫面上後後調用
生命週期的選用?
看到這邊我們先來聊聊
框架是為了解決什麼事情而存在的?


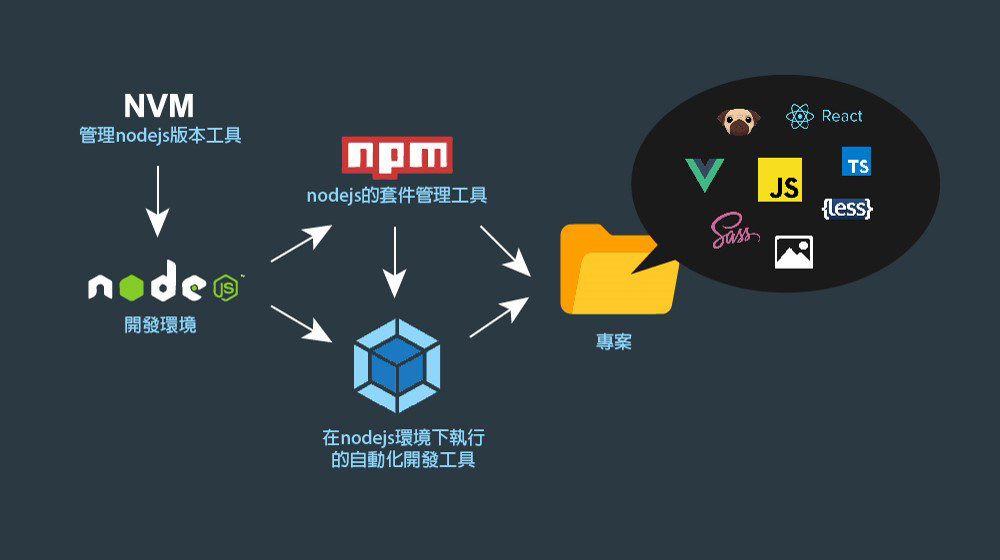
# 創建完整的Vue開發環境
NVM : nodejs的版本管理工具
因為window跟mac的nvm安裝方式不一樣,所以在這邊為了方便我們從nodejs官網下載安裝nodejs

npm install -g @vue/cli // 全域安裝vue-cli
vue create my-project // 創建新的vue專案
# 開啟命令提示字元或是終端機
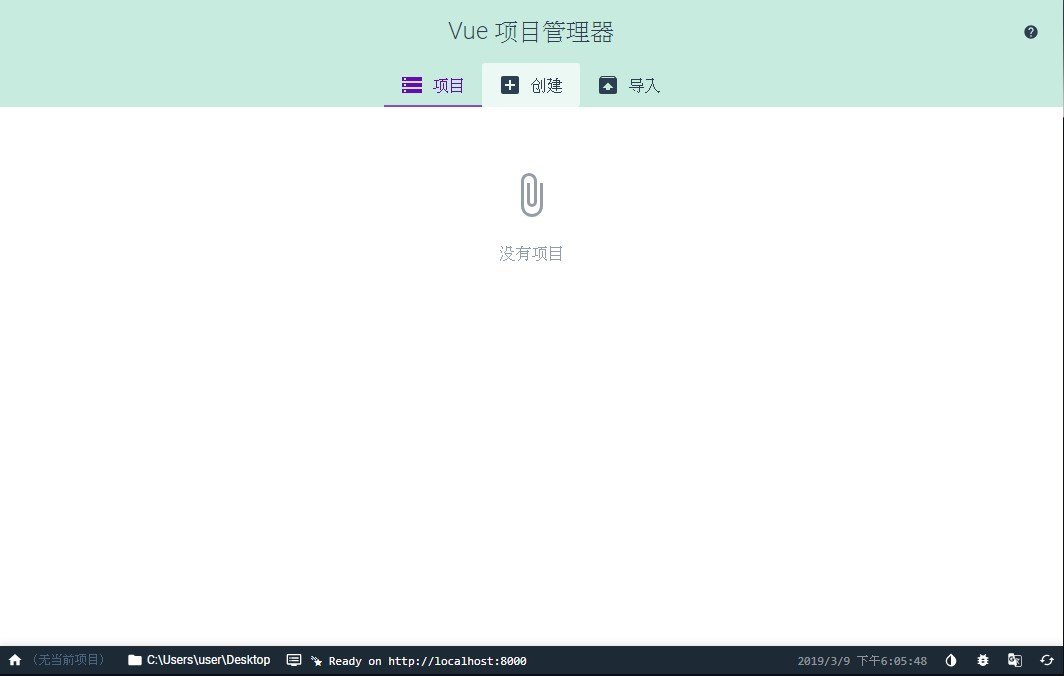
# 輸入vue ui

Vue-cli 3之後有提供視覺化面板來讓開發者創建新Vue專案還有管理你所有的Vue專案


# 推薦開發工具及外掛
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'app',
components: {
HelloWorld,
}
}
</script>
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<style lang="scss">
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
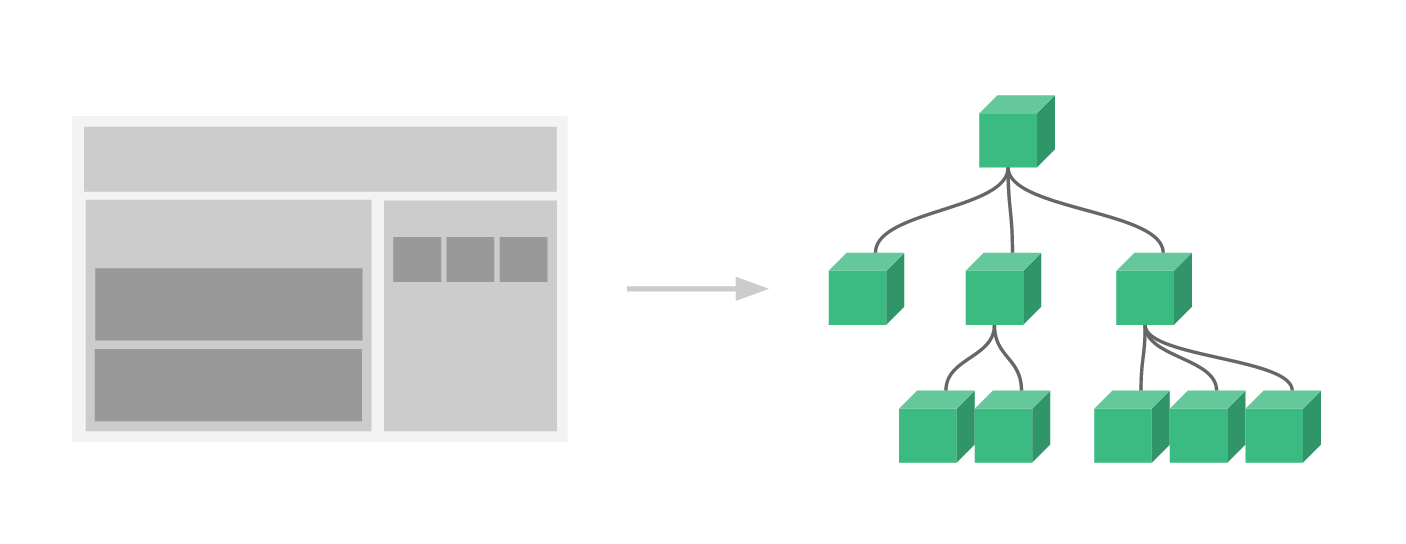
# Vue component 組件

# 透過cli建置的專案可以完全實現組件化的開發方式
# 手作時間
請大家一起手動來試試看!!!
# Vuex

路由控制

# NUXT.js
# 有人說Vue不適合拿來做產品?
誰說的!? 聽完我上述的介紹你還這麼想嗎?
跟各位說個好消息!!!
Vue3.0 2019尾即將登場

Composition API
import { value, computed, watch, onMounted } from 'vue';
const App = {
template: `
<div id="app">
<button @click="removeCount">count--</button>
<span>{{count}}: {{ plusOne }}</span>
<button @click="addCount">count++</button>
</div>
`,
setup() {
// state data
const count = value(0);
// computed state
const plusOne = computed(() => `現在的數值${count.value}` );
// add count
const addCount = () => count.value++;
// remove count
const removeCount = () => count.value--;
// watch
watch(
() => count.value,
val => console.log(`現在的數值${val}`)
);
// lifecycle
onMounted(() => {
console.log(`mounted`);
});
return {
count,
plusOne,
addCount,
removeCount,
};
}
}全新寫法!
Vue3.0 的 Composition API Demo

# QA時間 - 有什麼問題盡管來!!!



# 工商時間


JavaScript 超值組合包


# 你的網站
不Vue白不Vue

謝謝各位朋友的參與!!!
#你的網站! 不Vue白不Vue !
By mikecheng1208
#你的網站! 不Vue白不Vue !
- 3,156



