Orbit MVI in a nutshell

- Coroutines
- MVVM+
- Lightweight syntax (no inheritance!)
- Easy async code
- Safe state management
- Easy unit testing
Orbit - what's that?
Introducing MVI
Introducing MVI
State
UI
Action
(ViewModel/Presenter)
(Fragment/ViewController)
User
Intent
Model
View
Reducer
State
Data source
Intent
Transformer
View
Model
Reducer
State
Data source
Intent
Transformer
View
Model
Side effect
Key concepts
- Unidirectional cycle of data
- Non-blocking
- Immutable state
MVI - benefits
MVI - benefits
- Simplicity
- Well defined contract
- Easy unit testing
MVI - benefits
- Screenshot testing
- Interaction testing
- Time-travel debugging
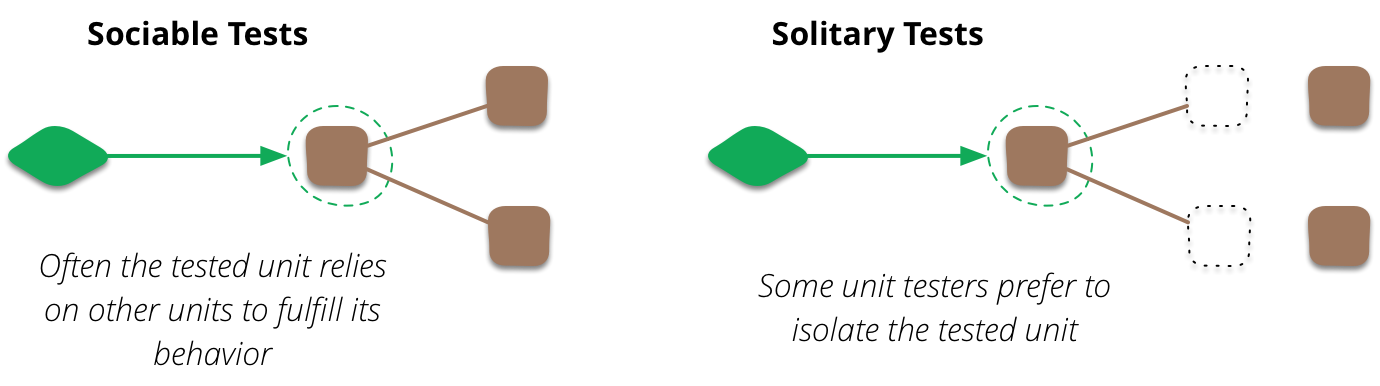
Testing apps
Use cases & repos
Backend
MVI
UI
Testing apps
Use cases & repos
Backend
MVI
UI
Testing apps
Use cases & repos
Backend
MVI
UI

(c) Martin Fowler
Testing apps
Use cases & repos
Backend
MVI
UI
Screenshot
Unit
Interaction
Contract / Integration
Testing apps
| Screenshot | E2E UI | |
|---|---|---|
| Airbnb | ~ 30 000 | none |
| Uber | thousands | handful |
| Spotify | ~ 1 600 | ~ 500 |
| Shopify | ~ 2 300 | ~ 20 |
"Building Mobile Apps at scale - 39 Engineering Challenges"
State
Screenshot testing
State

Screenshot testing

Screenshot testing


Screenshot testing



Screenshot testing
State

Interaction testing

Interaction testing

Interaction testing

Interaction testing
"button_close": {
"view": "ImageView",
"click": [
{
"onExitRequested": {
"params": [
createCircleRequestDomain: "{circleName="Test",coverPhoto="file://something.jpg"}"
]
}
}
]
}
Interaction testing
"button_close": {
"view": "ImageView",
"click": [
"onExitRequested": {
"params": [
createCircleRequestDomain: "{circleName="Test",coverPhoto="file://something.jpg"}"
]
}
]
}Time travel
Reducer
State
Data source
Intent
Transformer
View
Model
Time travel
State
Intent
Time travel
t
Conclusions
Next steps
- Do we want this in our app?
- Draw up migration plan
Thanks!
Orbit in a nutshell
By Mikołaj Leszczyński
Orbit in a nutshell
- 590


