Devops
Tutorial
for Front-end
with Docker, Github Action, Nginx
Docker가 뭘까?

사람들이 많이 쓰던데....
어디서 이름은 많이 들어봤는데...
Docker가 뭘까?

React 18 을 배포하고 싶어요
A 컴
B 컴
- Window 10
- NodeJS 14
- Mac Catalina
- NodeJS 16
Docker가 뭘까?

어? 근데 React 앱 요구사항은...
- NodeJS 18 이상
- 어떤 라이브러리가 윈도우 호환이 이상함
- 어떤 라이브러리는 특정 NodeJS 버전 이하에서는 설치 안됨
Docker가 뭘까?

그럼 배포를 어떻게 해야되지?


Docker가 뭘까?
장점: OS의 환경을 거의 그대로 실행 가능


단점: 겁나 무거움, 그냥 NodeJS 하나 돌아가게 만들려고 이런 수고를...
장점: VM에 비해서 엄청 가볍다, 배포하기 쉽다
Docker가 뭘까?

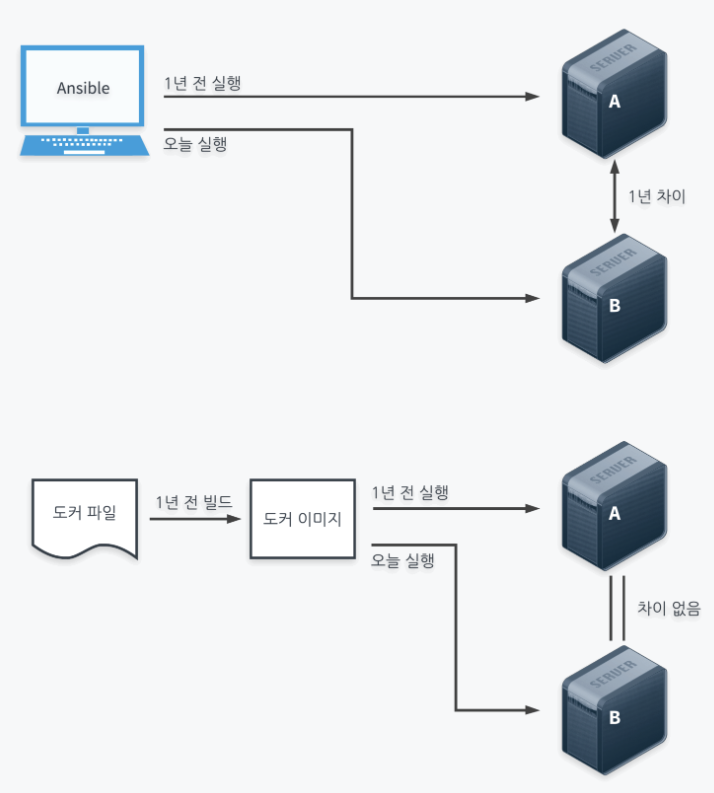
"안정성"
실습: Docker Image / Container
예시 애플리케이션 : NextJS 14


실습: Docker Image / Container
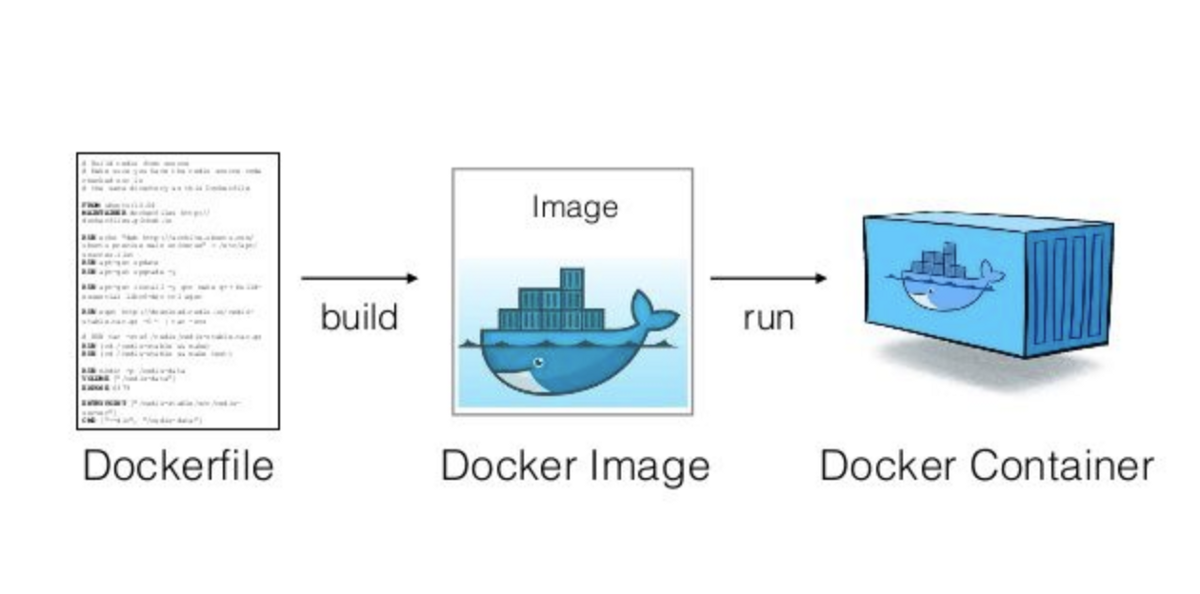
도커 이미지? 컨테이너?

이미지: 설계도, 계획서 (Dockerfile)
컨테이너: 설계도대로 돌아가는 서버환경
실습: Docker Image / Container
FROM node:18-alpine as base
WORKDIR /app
COPY . .
RUN npm ci
RUN npm run test:ci
RUN npm run build
CMD npm run start디렉토리 내에 Dockerfile 생성 후 아래 코드 입력
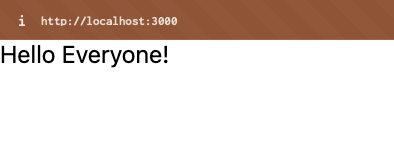
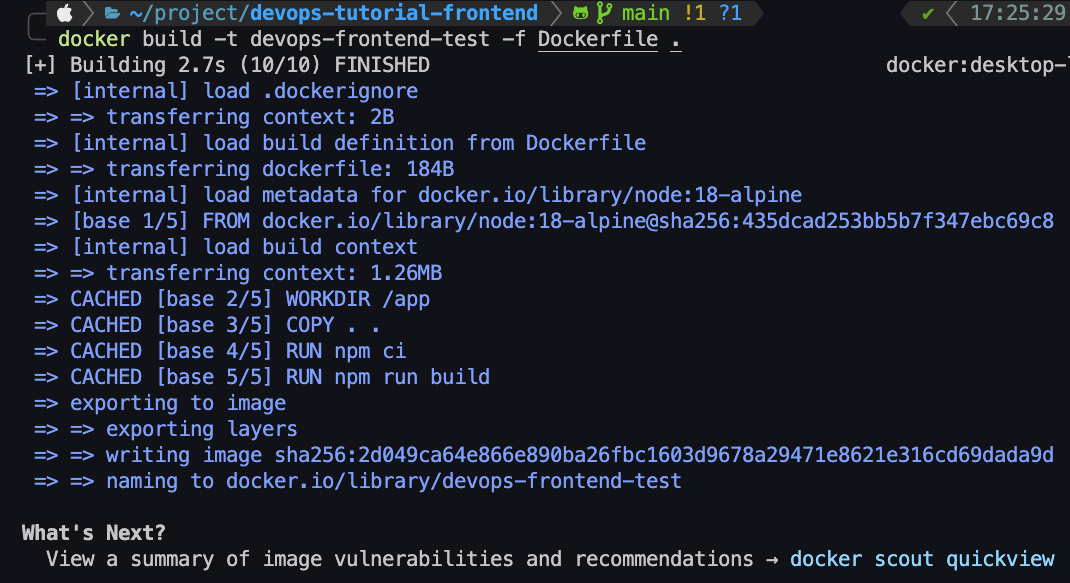
Dockerfile로 이미지 생성 / 실행
docker build -t devops-frontend-test -f Dockerfile .
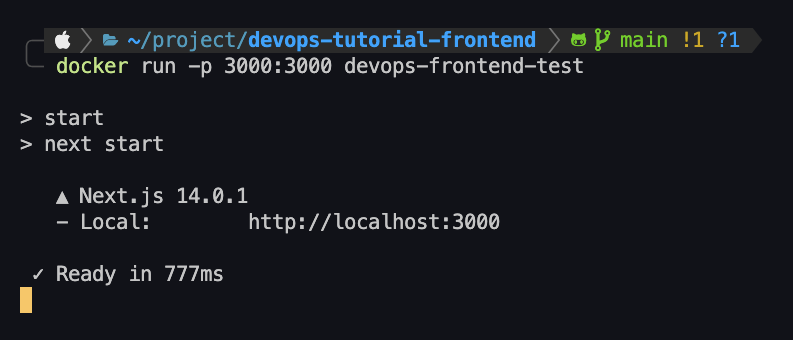
docker run -p 3000:3000 devops-frontend-test 실습: Docker Image / Container



실습: Docker-compose
그런데... 커맨드가 외우기 너무 어려워요
docker build -t devops-frontend-test -f Dockerfile .
docker run -d --rm --name devops-frontend-test -p 3000:3000 devops-frontend-test 그래서 등장한거: Docker-compose

Bento
By MilkyMilky
Bento
- 161



