
오늘의 주제
- Introduction to HTMX
- 상태관리 측면에서 바라본 프론트엔드 역사
- 프론트엔드 생태계는 지금이 최선일까?
- HATEOS가 좋은 솔루션이 될 수 있는 이유
- ... 그리고 조금의 라이브 코딩!
Introduction to HTMX
요즘 프론트엔드 프레임워크 / 라이브러리






Introduction to HTMX
... 그런데 HTMX는 좀 이상하다

Introduction to HTMX
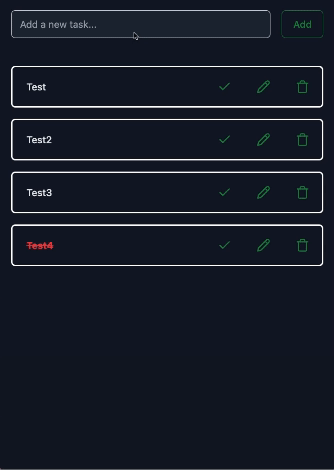
백문이 불여일견

- HTMX + Standard Library 만 이용해봅시다
- 간단한 카운터를 만들어볼게요.
- Golang을 몰라도 괜찮습니다. 하나씩 설명드릴게요!
Introduction to HTMX
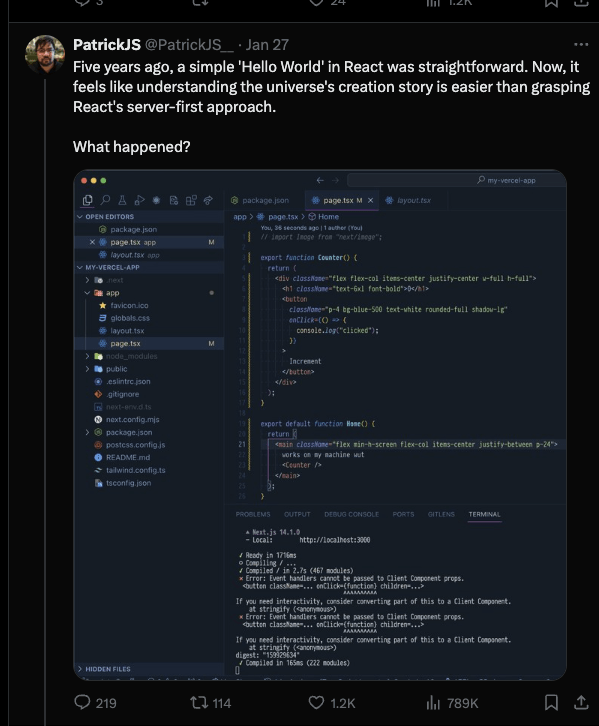
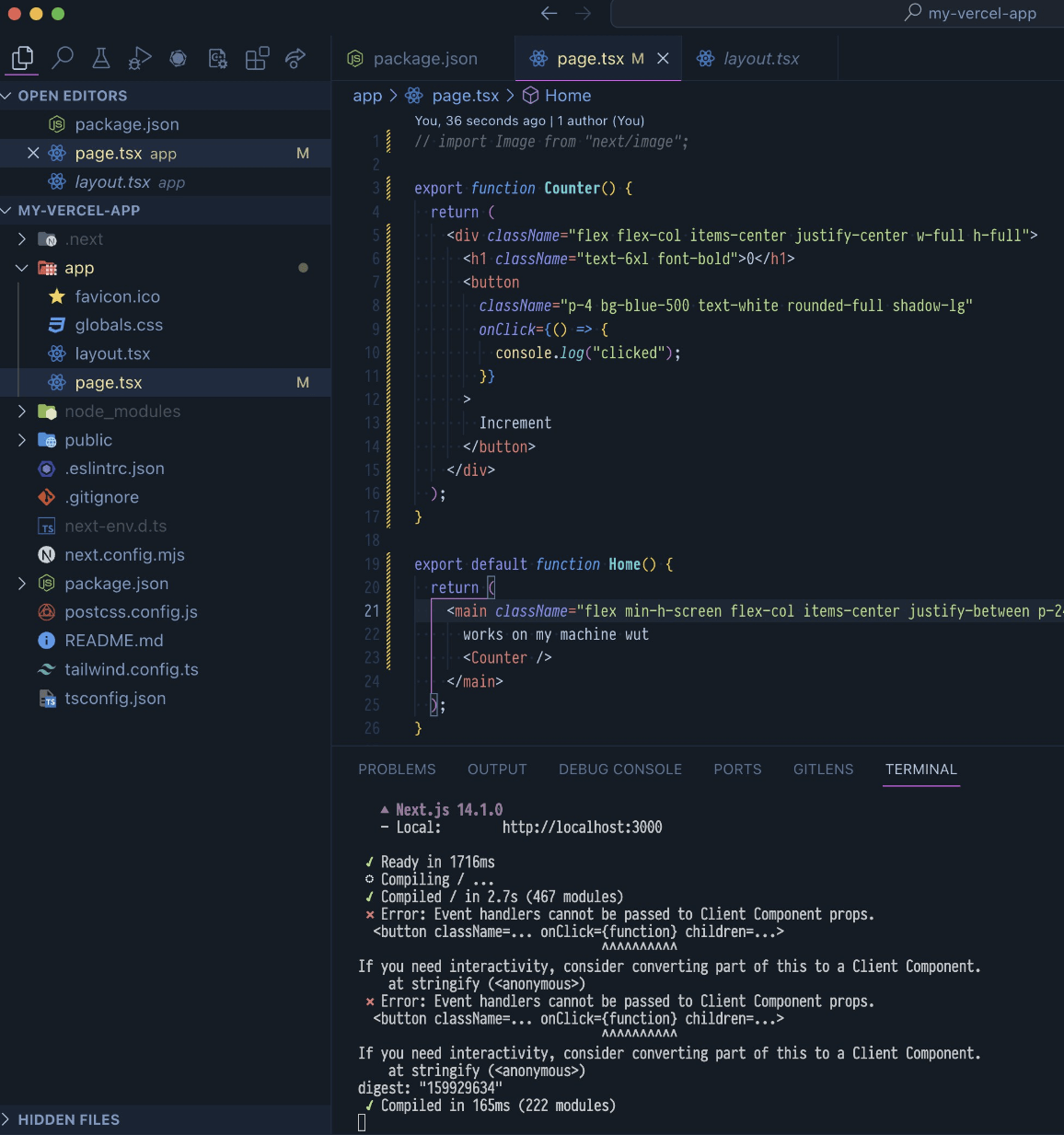
수많은 의문점들
- API에서 JSON을 리턴하는게 아니라, HTML을 반환해야 하네??
- ... 그러면 서버에서도 HTML 컴포넌트들을 관리해줘야 하는건가?
- React를 대체하기엔 어려워보이는데?
- 이게 뭐야

Introduction to HTMX
우선, React가 프론트엔드의 유일한 솔루션일까요?
... 아닐수도요!
Introduction to HTMX

Introduction to HTMX

시연영상도 감명깊으니 보시는걸 추천 드립니다
Introduction to HTMX
HTMX에 대한 제 생각은...
1. 상태관리 (State Management) 에 대한 최적의 솔루션이다.
2. Javascript에서 벗어나려는 최근의 시도중 가장 성공적이다.
3. Server - Client의 관계를 다시 생각해볼 수 있게 해주는 고마운 라이브러리 (백엔드 개발자로써!)
프론트엔드 생태계의 역사 (상태관리 측면에서)
State란 무엇일까요? (프론트 개발자 분들에게)




프론트엔드 생태계의 역사 (상태관리 측면에서)
State란 무엇일까요? (백엔드 개발자 분들에게)
애초에 백엔드에서 State 라는 용어를 쓰나요?
프론트엔드 생태계의 역사 (상태관리 측면에서)
그건 아니지만, 제 생각은 이렇습니다...
"클라이언트는 서버가 가지고 상태의 반영이다"
Todo List 코드를 보면서 같이 생각해볼까요?
프론트엔드 생태계의 역사 (상태관리 측면에서)
아주아주 오래전, 호랑이가 담배피던 시절...



프론트엔드 생태계의 역사 (상태관리 측면에서)
그때 그 시절의 웹 애플리케이션 VS 현대의 웹 애플리케이션
프론트엔드 생태계의 역사 (상태관리 측면에서)
여러분들께 질문 :
클라이언트와 서버의 State가 독립된 형태가 최적의 솔루션일까요?
프론트엔드 생태계의 역사 (상태관리 측면에서)
... 그럴수도 있고, 아닐수도 있습니다.
- 모바일 기기와 같은 여러개의 Client가 존재하는 상황이라면 분리가 일어나야 하는게 맞겠지요.
- 하지만 하나의 Client만 필요한 상황에서는요..?
프론트엔드 생태계의 역사 (상태관리 측면에서)
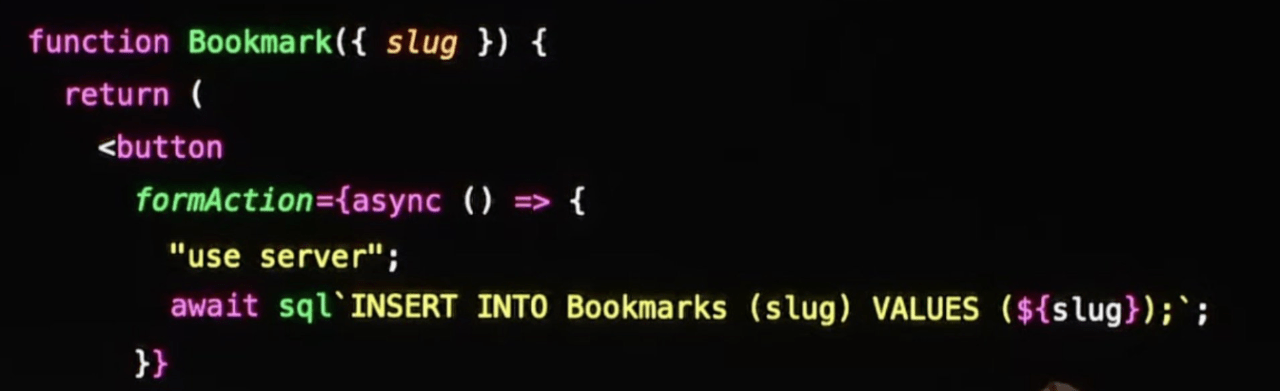
첨언: NextJS는 PHP를 꿈꾸는가?


프론트엔드 생태계의 역사 (상태관리 측면에서)
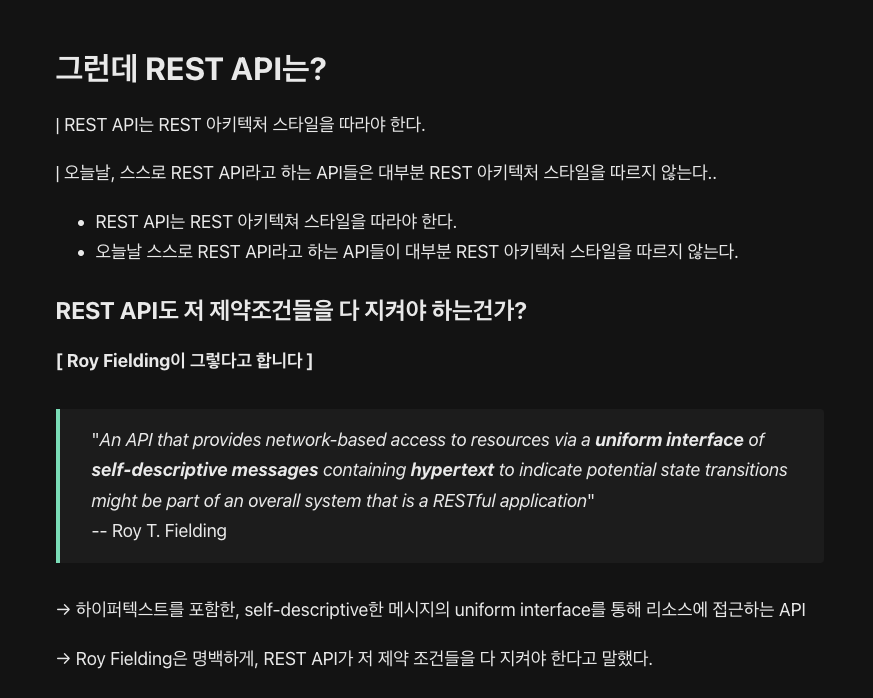
첨언: JSON API는 Restful 하지 않습니다

...라고 REST API를 고안하신 이 아저씨가 말씀하셨어요.
프론트엔드 생태계의 역사 (상태관리 측면에서)
Roy Fielding 아저씨와 REST API에 관한 좋은 글

HTMX: 상태관리를 위한 최적의 솔루션?
HTMX 팀의 모토 : 타도 javascript
haiku
javascript fatigue:
longing for a hypertext
already in hand
시조
피곤한 자바스크립트
하이퍼텍스트의 갈망
이미 내 손안에
HTMX: 상태관리를 위한 최적의 솔루션?
우리는 아마 반성해야 할지도...


HTMX: 상태관리를 위한 최적의 솔루션?
제가 생각하는 HTMX의 의의
- State Management (HATEOS 원칙에 의거한)
- 종속성 없이도 Reactive한 웹 애플리케이션을 만들수 있다는 것
- 심플 그 자체
HTMX: 상태관리를 위한 최적의 솔루션?
HATEOS?
HATEOS : Hypermedia as engine of application state
하이퍼미디어를 애플리케이션의 상태로 가져가는 것

처음 고안한 사람:
히히 또 나지롱
HTMX: 상태관리를 위한 최적의 솔루션?
HTMX와 HATEOS가 좋은건 알겠다. 그런데...
- 서버에서 컴포넌트를 관리해야 한다는게 좀...
- 템플릿 엔진은 JSX에 비해 나아보이지 않는 걸요...
HTMX: 상태관리를 위한 최적의 솔루션?
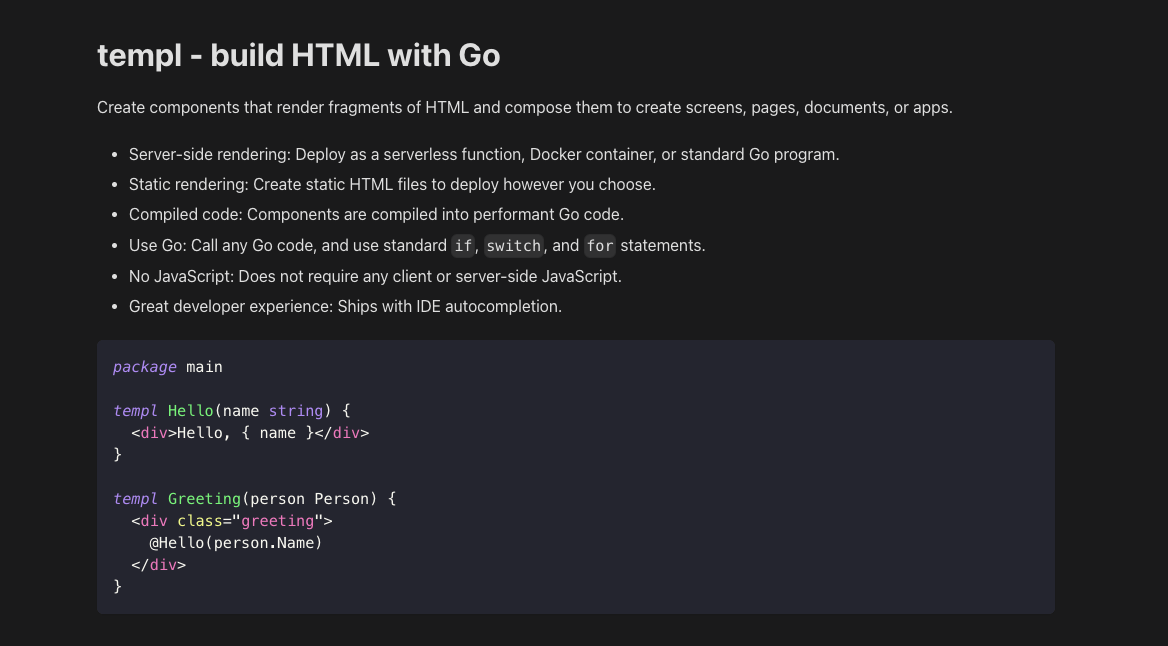
하지만 JSX 만큼 Type-safe 하지도, 편하지 않은걸요...

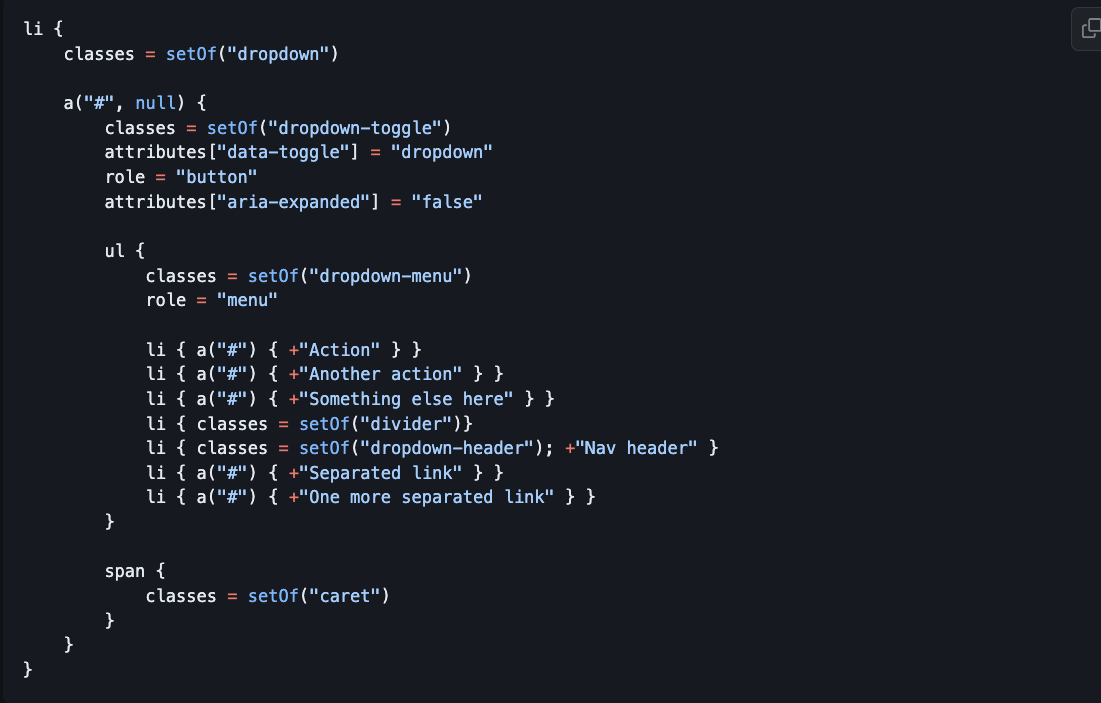
저는 templ 이라는 라이브러리를 많이 사용합니다.
HTMX: 상태관리를 위한 최적의 솔루션?
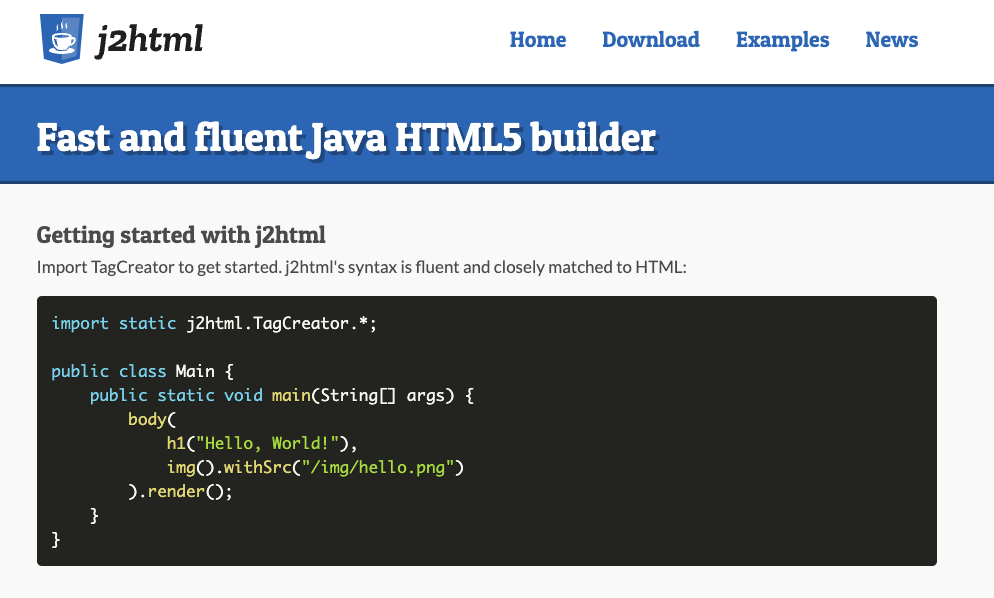
자료조사 해보니까 Java/Kotlin 진영에도...


HTMX를 사용하면서 느꼈던 점들
1. 상태관리에 관한 방법을 다시 생각해야만 했습니다.
2. 에러핸들링은 어떻게 처리해야 할까요?
3. HTMX는 모든 요청을 서버에서 처리해야 하나요?
HTMX를 사용하면서 느꼈던 점들
잠시동안만 유지되는 DOM 조작마저 서버 요청으로 넘겨야 하나?

HTMX를 사용하면서 느꼈던 점들
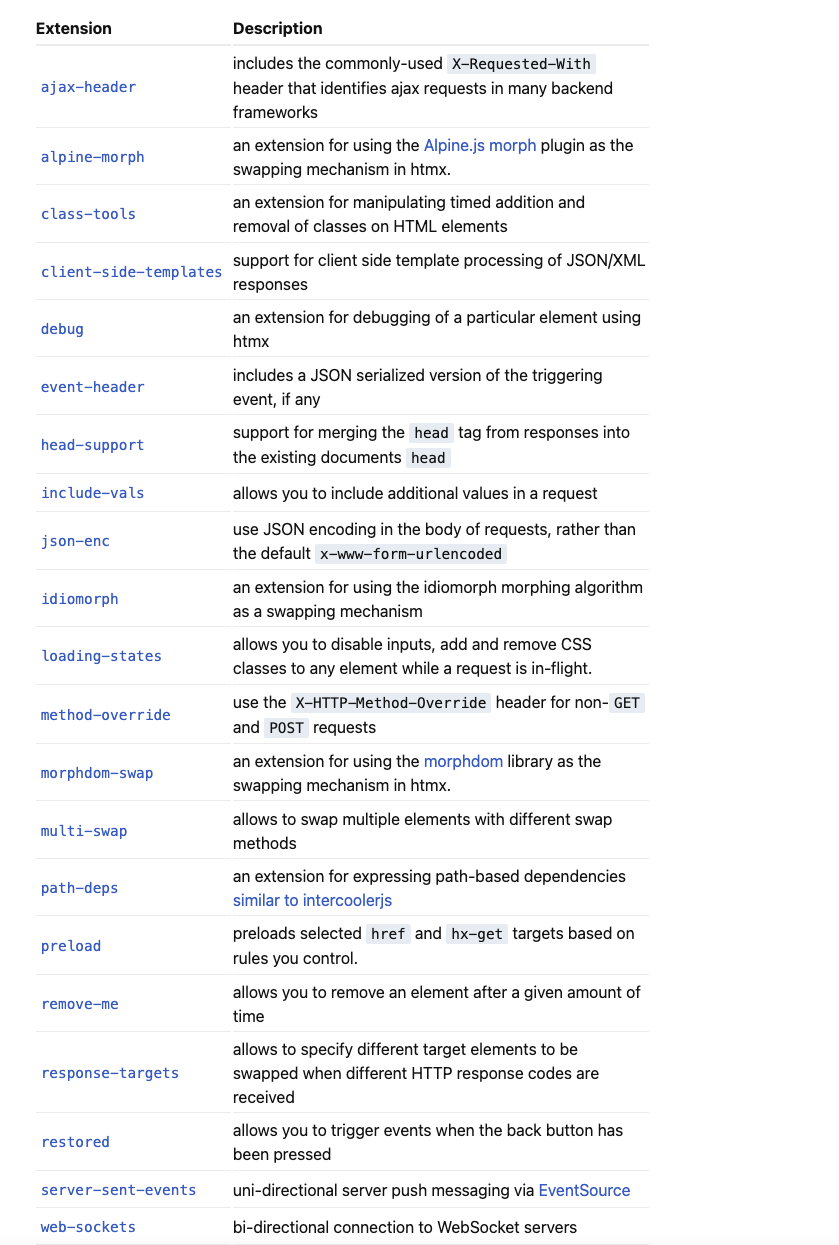
HTMX에는 Extension이 많이 존재합니다.

그 중 눈여겨 볼것은 alpine-morph
HTMX를 사용하면서 느꼈던 점들
Alpine JS
HTMX와 비슷하지만, 로컬 State를 저장할 수 있다는 큰 장점이 있어요.

alpine-morph는 여기에서 영감받은 Extension!
HTMX를 사용하면서 느꼈던 점들
2. 에러핸들링은 어떻게 처리해야 하나요?
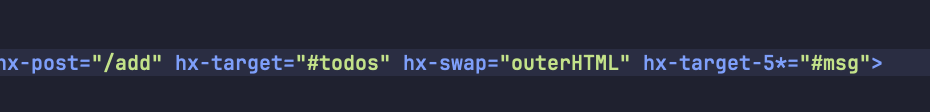
response-targets

요청의 HTTP Status에 따라 타겟 범위를 다르게 지정 할 수 있습니다.
HTMX를 사용하면서 느꼈던 점들
2. 에러핸들링은 어떻게 처리해야 하나요?
swap 방식을 다르게 해서 타겟을 지정해야 한다면...
<body hx-boost="true" hx-ext="multi-swap">
<!-- simple example how to swap #id1 and #id2 from /example by innerHTML (default swap method) -->
<button hx-get="/example" hx-swap="multi:#id1,#id2">
Click to swap #id1 and #id2 content
</button>
<!-- advanced example how to swap multiple elements from /example by different swap methods -->
<a
href="/example"
hx-swap="multi:#id1,#id2:outerHTML,#id3:beforeend,#id4:delete"
>Click to swap #id1 and #id2, extend #id3 content and delete #id4 element</a
>
<div id="id1">Old 1 content</div>
<div id="id2">Old 2 content</div>
<div id="id3">Old 3 content</div>
<div id="id4">Old 4 content</div>
</body>마무리
최근 들어서 이런 생각이 들었습니다.
"React나 Spring 같이
시장을 점령한 기술들이 꼭 유일한 솔루션일까"
마무리
물론 취업, 이직을 위해서라지만...
- 나날이 복잡성이 증가하는 프론트엔드 라이브러리 생태계가 과연 올바른 방향일까
- 애플리케이션에 수많은 종속성을 가져가는게 좋은 생각일까 (특히나 1년만되도 Deprecate 되는 수많은 기술들을 생각하면!)
- 많은 추상화 레이어가 더해진 React/Spring 을 잘한다고 해서 정말 좋은 개발자가 될 수 있을까
마무리
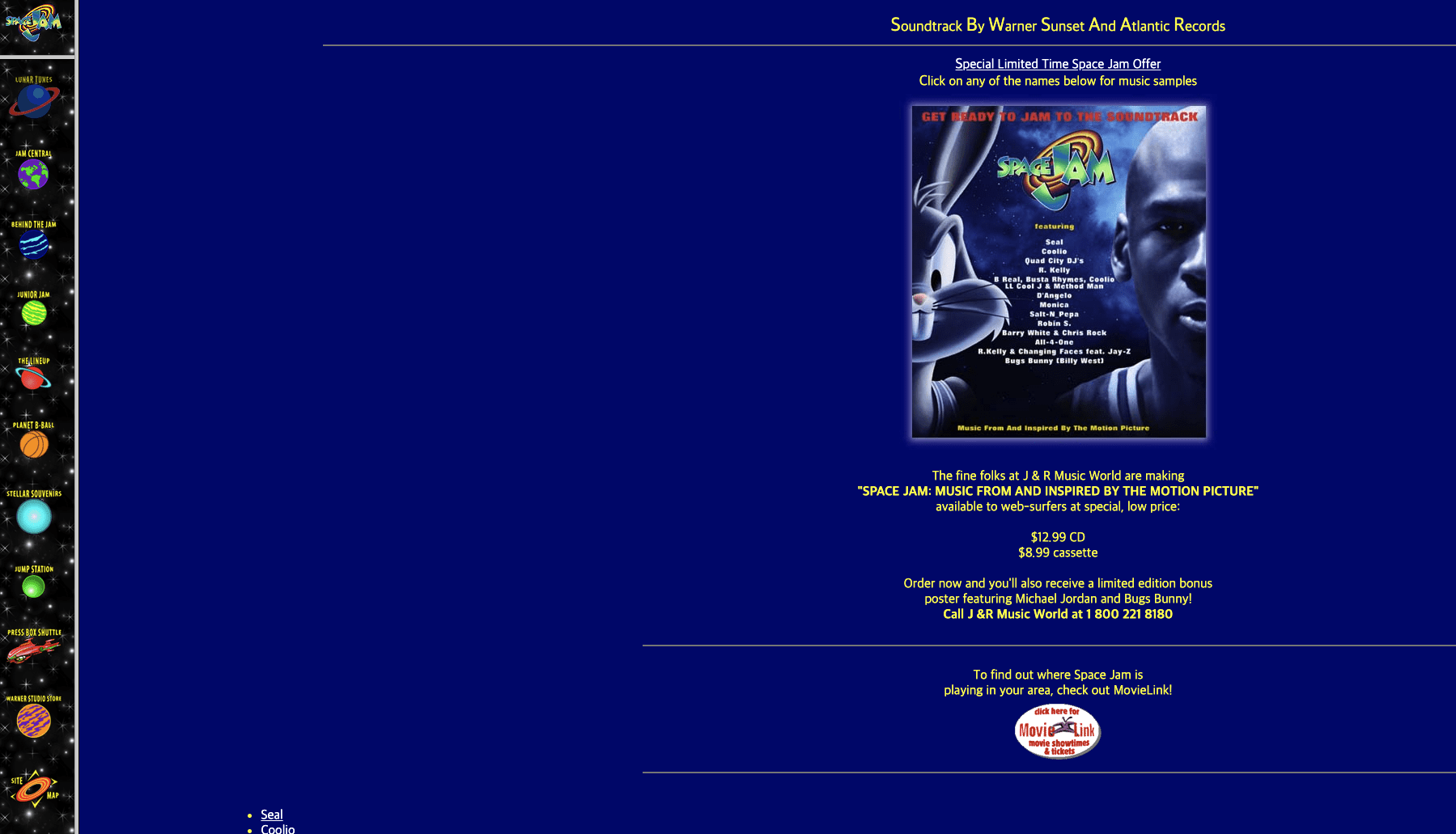
1996년에 만들어진 Space-jam 웹사이트

저는 이 사이트를 보고 감명을 많이 받았습니다.
마무리
1996년에 만들어진 Space-jam 웹사이트
1. 27년 된 웹사이트가 모던 웹 브라우저에서 아직도 잘 작동한다는 점
2. 종속성을 가지지 않은 웹 애플리케이션은 생명이 길고, 유지보수가 쉽다는 점
마무리
하지만 요즘은....

- 1년만 되도 구식이 되어버리는 라이브러리들
- 너무 빠르게 변하는 트렌드
- 버전 업그레이드를 하면 작동이 안되는 웹 애플리케이션
마무리
개발자들 사이에서 이런 격언이 있다고 합니다.
Don't be a frameworker.
마무리
HTMX에 더 많은 관심이 생기셨다면...

- HTMX 팀에서 편찬한 Hypermedia Systems
- 저도 완독은 아직 못했으나 정말 좋은 책입니다.
마무리
HTMX에 더 많은 관심이 생기셨다면...

- ThePrimeagen의 HTMX & Go
- HTMX를 더 깊게 알 수 있습니다.
QnA
HTMX 설명회
By MilkyMilky
HTMX 설명회
- 241



