Frontend Modular JavaScript
with SystemJS & jspm
QuesCheetah 김명주
Index
- SystemJS + jspm
- 모듈화
- Plugin
- Building
이번주에 하고 싶었던 것
흩어진 JavaScript 코드 모으기
모아서 분류하기
모듈화하기( + HTML, CSS)
쉽게 배포하기?
Before & After

base.html
index.html
apikey_new.html
<script>
...
</script>
<script>
...
</script>
action.html
<script>
...
</script>
...
Before & After



app.js
Before & After

Before & After

1. SystemJS + jspm
홈페이지 가서 다운로드
다운받은 경로를 찾고
내 파일에 import
방법1
1. SystemJS + jspm

1. SystemJS + jspm
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
1. SystemJS + jspm
문제점
Get 과 Load 가 Disconnect
1. SystemJS + jspm
방법2

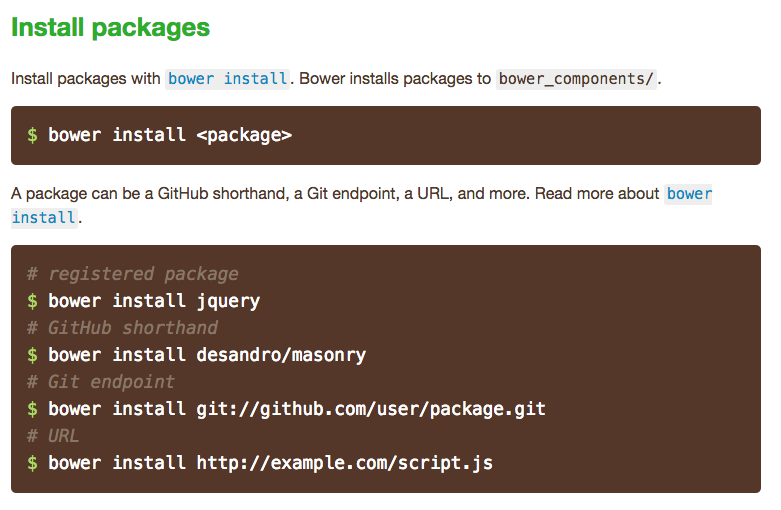
BOWER
http://bower.io/
1. SystemJS + jspm

1. SystemJS + jspm

1. SystemJS + jspm
여전히
Disconnect 해결 X
<script> ordering 중요
1. SystemJS + jspm
문제 해결 방향
https://www.npmjs.com/


1. SystemJS + jspm
> npm install lodash
> ls node_modules
#=> lodash1. Installing
// index.js
var lodash = require('lodash');
var output = lodash.without([1, 2, 3], 1);
console.log(output);2. using the installed package
1. SystemJS + jspm
HOW?
1. SystemJS + jspm
JavaScript ES2015
파일 간 모듈화 기능 추가


http://www.ecma-international.org/ecma-262/6.0/
1. SystemJS + jspm
no more encapsulation
IEFE, 'use strict' X
(function() {
// the code here is executed
// once in its own scope
})();https://en.wikipedia.org/wiki/Immediately-invoked_function_expression
1. SystemJS + jspm
https://babeljs.io/docs/learn-es2015/#modules
// lib/math.js
export function sum(x, y) {
return x + y;
}
export var pi = 3.141593;
// app.js
import * as math from "lib/math";
alert("2π = " + math.sum(math.pi, math.pi));
// otherApp.js
import {sum, pi} from "lib/math";
alert("2π = " + sum(pi, pi));1. SystemJS + jspm
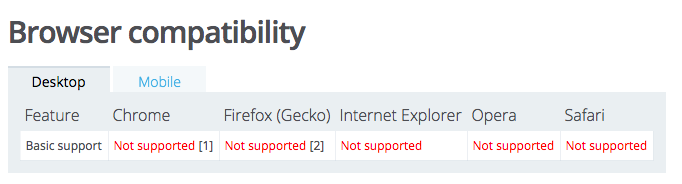
But, module syntax 를 지원하는 브라우저 X

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/import
Transpiler 필요
1. SystemJS + jspm
Transpiler 필요
ES6 -> ES5
주의 : module loader draft가 다름
Traceur
Babel
1. SystemJS + jspm
Module, Module loader
SystemJS + jspm
브라우저에서 사용
1. SystemJS + jspm
Browser
ES6
Module
Loader Polyfill
SytemJS
jspm
MyApp
npm:angluar
github:bootstrap
npm:react
Babel
1. SystemJS + jspm
SystemJS
- 다양한 모듈 format 을 지원
- (Common JS, AMD, Global )
- 여러가지 format 을 단 하나의 format으로 전환
- 브라우저에 vanilla ES5 형태로 로드
- 람다, 클래스와 같은 ES6 기능 사용가능
참고 : 앵귤러2
https://angular.io/docs/ts/latest/quickstart.html
1. SystemJS + jspm
// math.js
exports.add = function() {
var sum = 0, i = 0, args = arguments, l = args.length;
while (i < l) {
sum += args[i++];
}
return sum;
};// increment.js
var add = require('math').add;
exports.increment = function(val) {
return add(val, 1);
};CommonJS Format
1. SystemJS + jspm
define("alpha", ["require", "exports", "beta"], function (require, exports, beta) {
exports.verb = function() {
return beta.verb();
//Or:
return require("beta").verb();
}
});AMD Format
1. SystemJS + jspm

1. SystemJS + jspm
jspm
- SystemJS을 바탕으로 제작
- JavaScript Package Manager
- npm / github 통해 다운
- dependency 에 의한 모듈 재사용
- (이미 받아 놓은거 사용)
jspm install angular
jspm bundle app.js app/app.bundle.js2. 모듈화
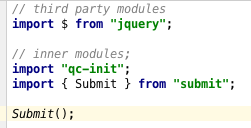
시작
export function Deck(){}
import { Deck } from "deck";기능 동작 테스트
코드를 분류한다.
IEFE, 'use strict' 필요 없음
2. 모듈화
import "qc-sdk";
export default function Config(){
var config = {
"apiKey": 'Your key',
"callBackUrl": "http://localhost:8000",
};
var qc = new QuesCheetah(config);
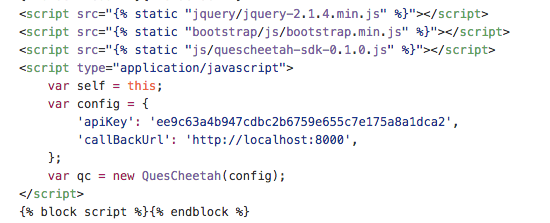
}<script type="application/javascript">
var self = this;
var config = {
"apiKey": 'Your key',
"callBackUrl": "http://localhost:8000",
};
var qc = new QuesCheetah(config);
</script>quescheetah-init.js
base.html
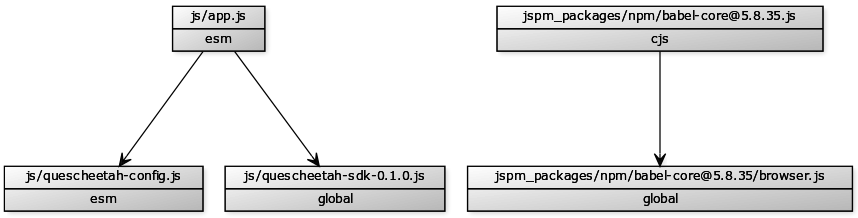
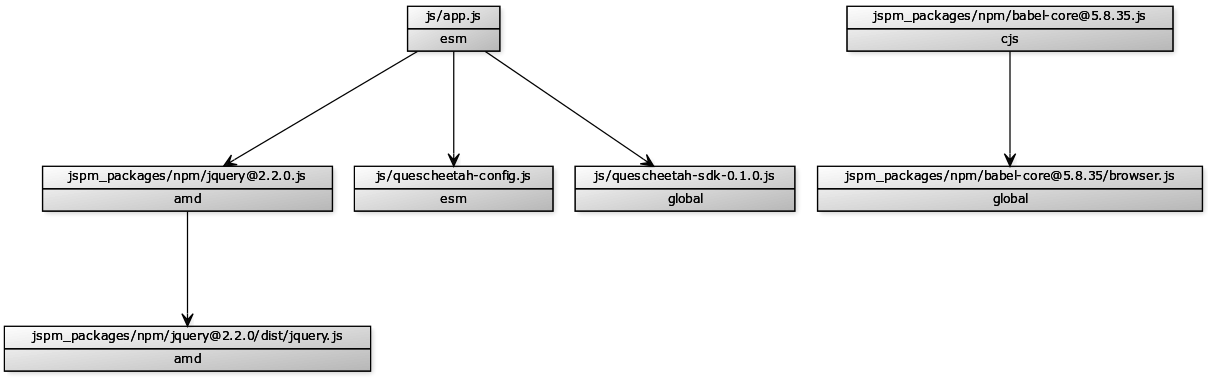
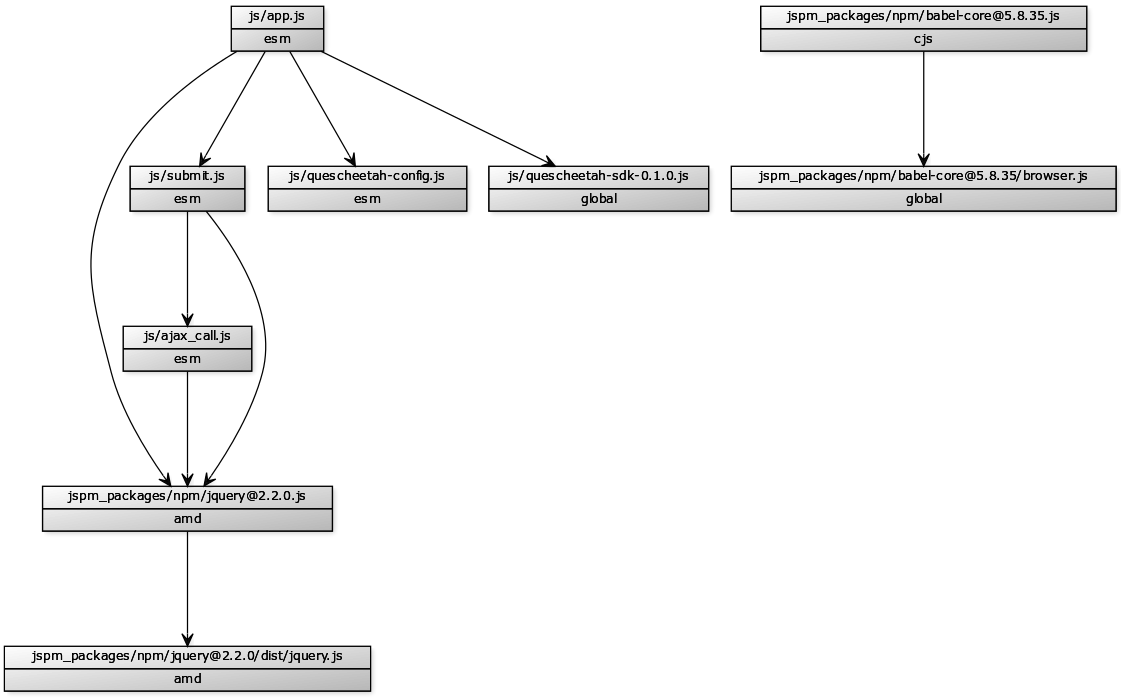
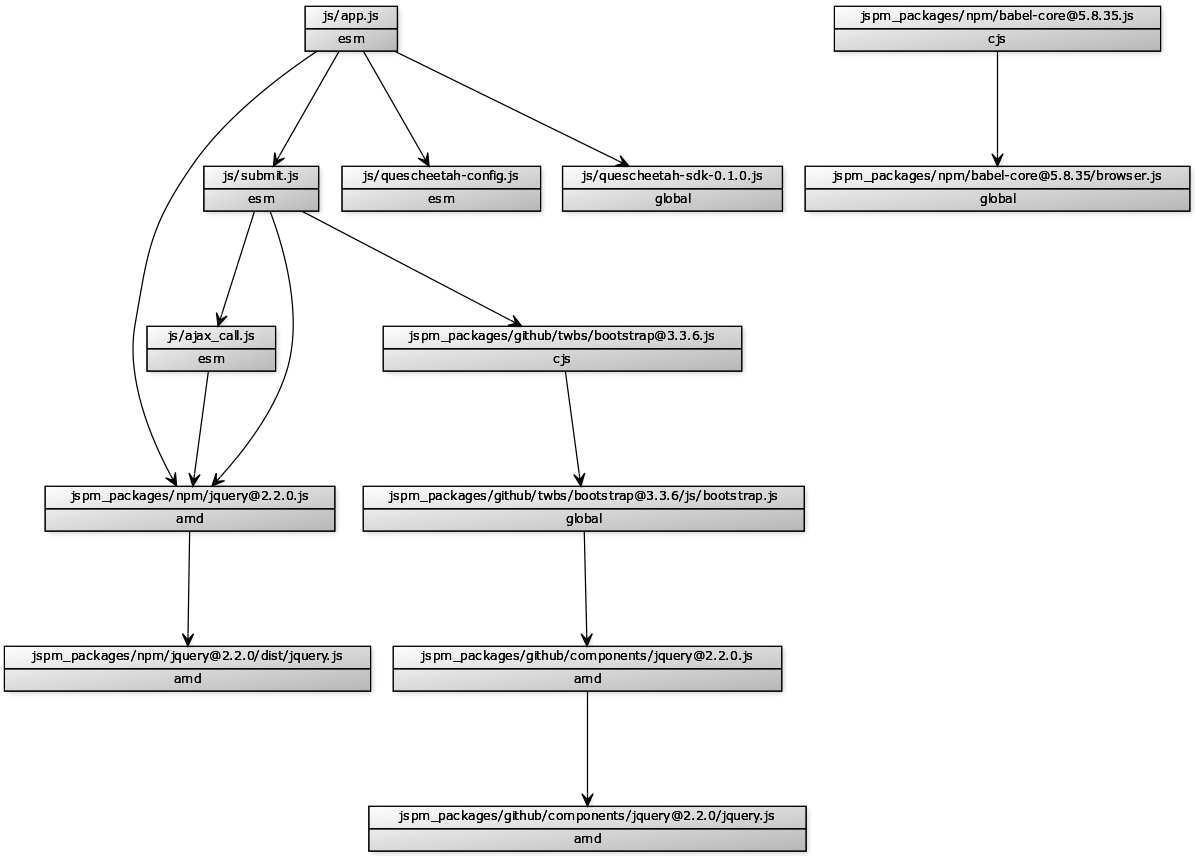
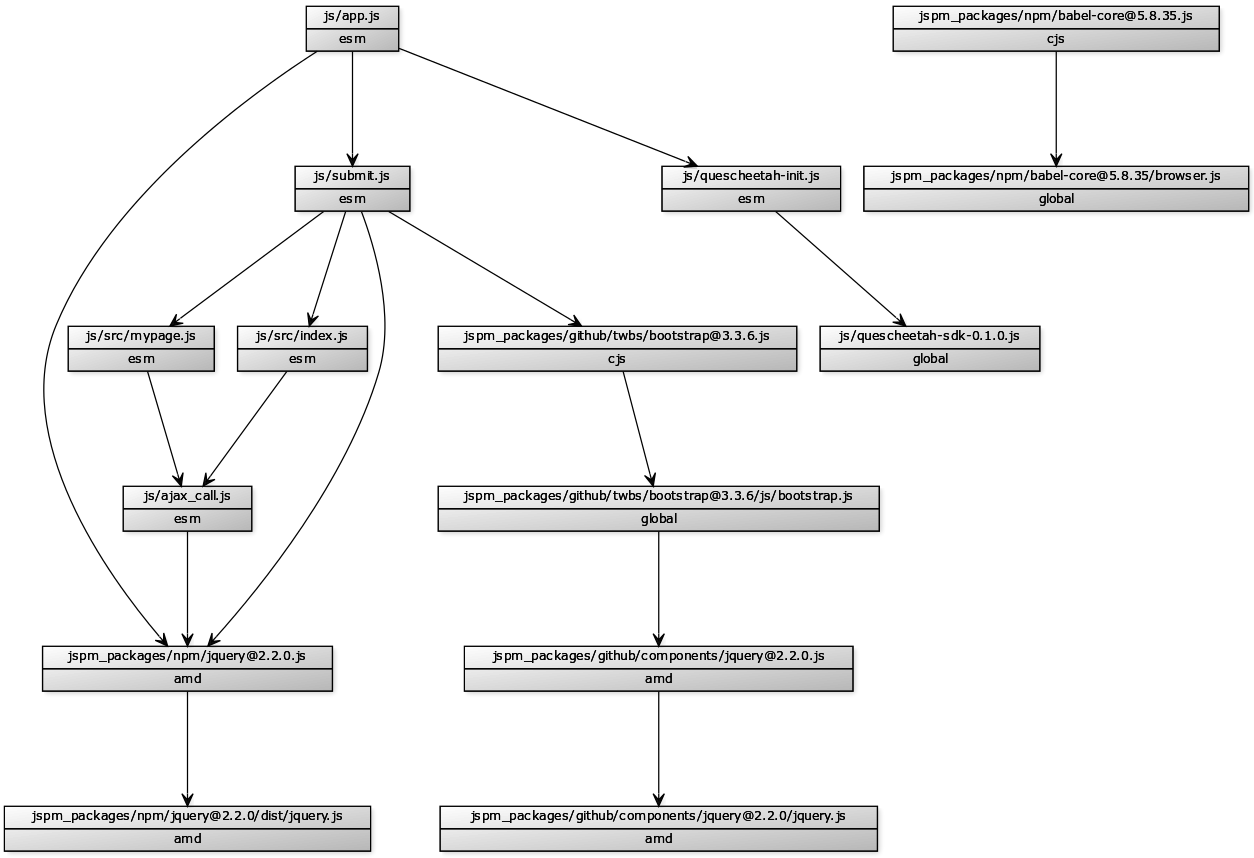
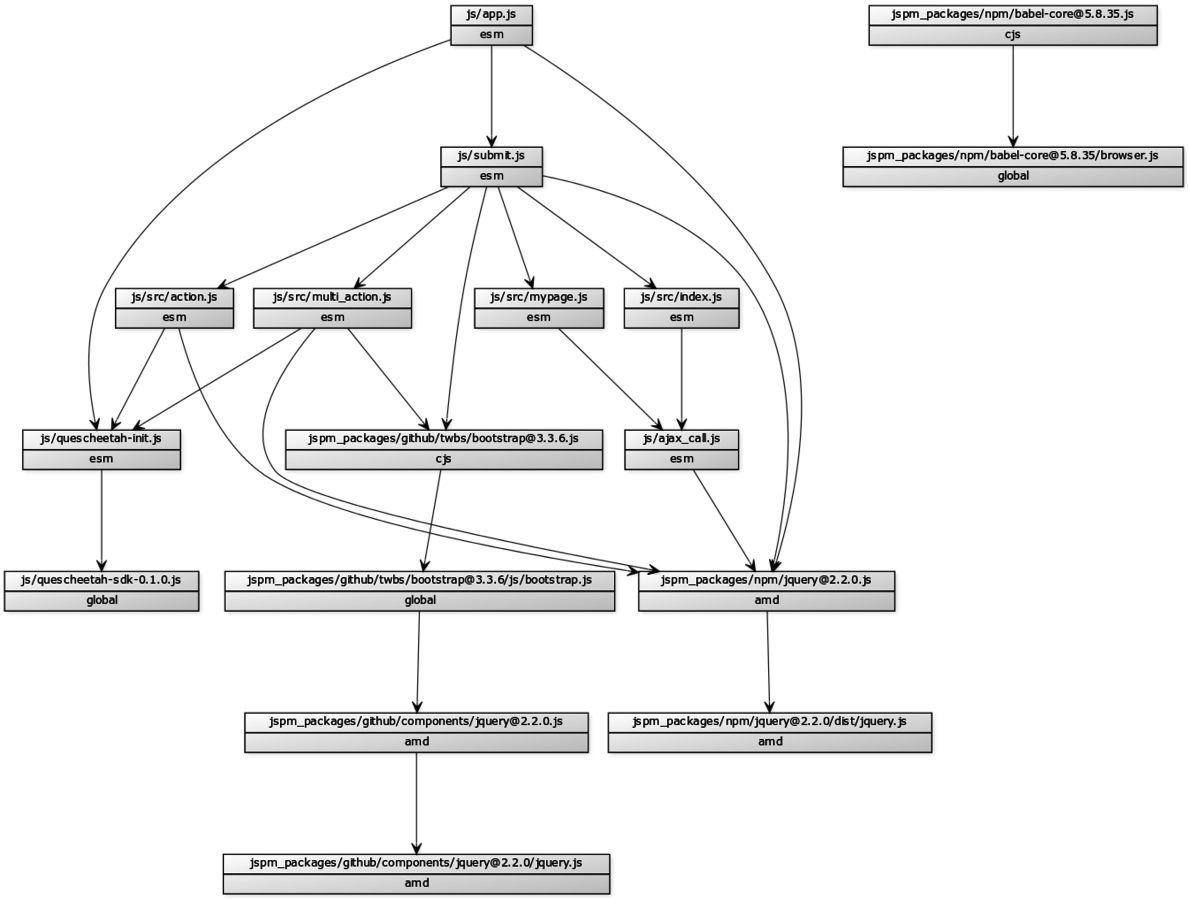
2. 모듈화

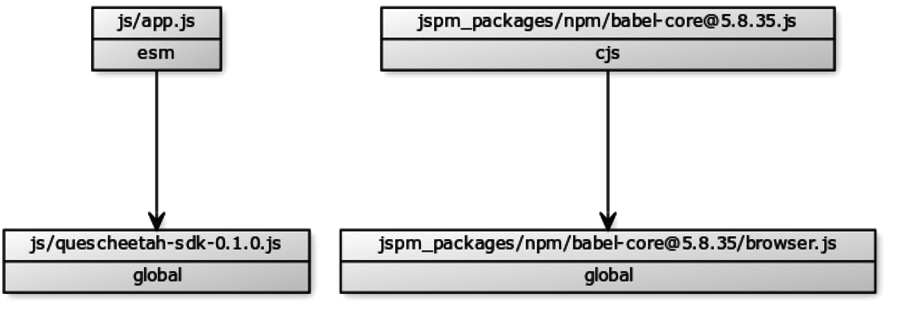
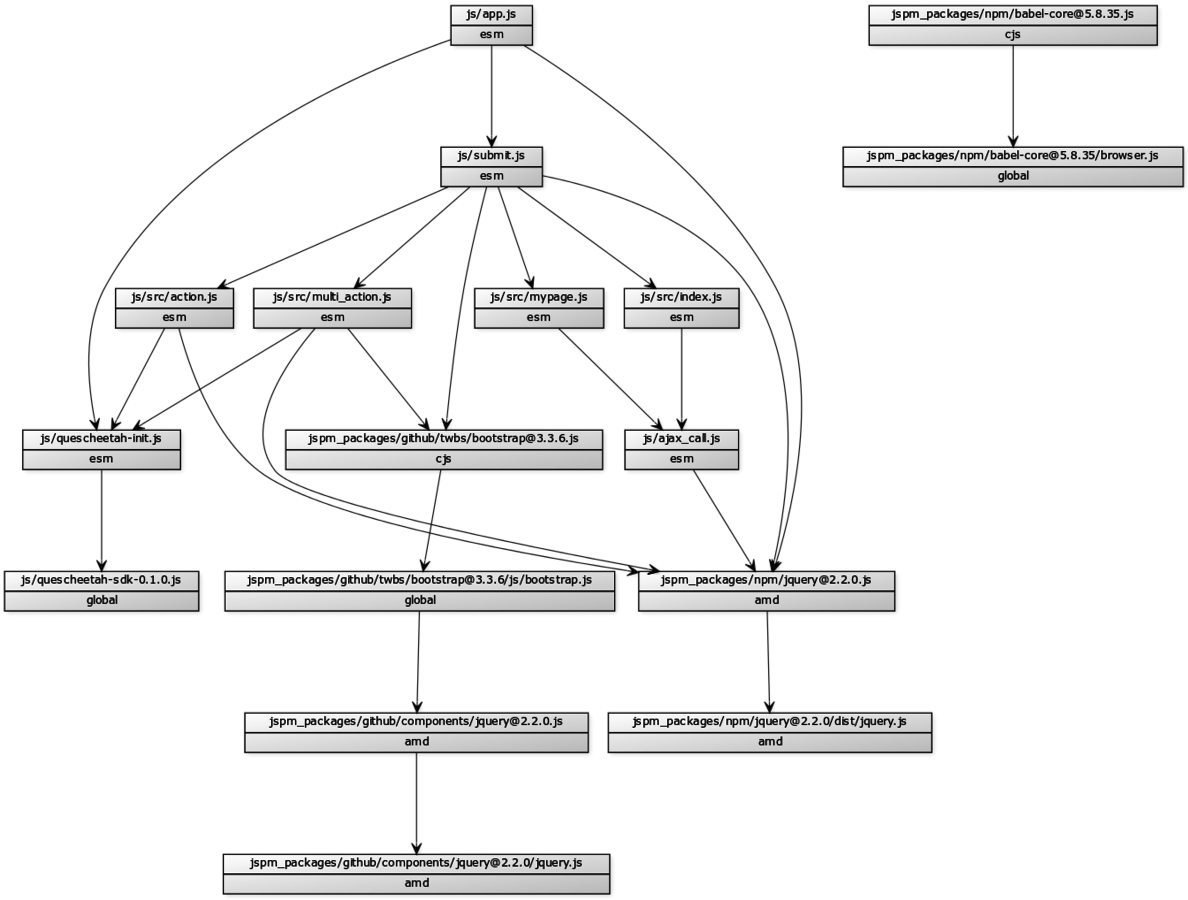
2. 모듈화

2. 모듈화

2. 모듈화

2. 모듈화

2. 모듈화

2. 모듈화
SystemJS & jspm
ES6 + Module + Package Manager
이 외의 기능 ->

3. Plugin
JavaScript 뿐만 아니라
CSS, HTML, TEXT 도 모듈화
jspm install text
import myText from './mytext.html!text';
jspm install css
import 'static/common.css';4. Building
https://github.com/jspm/jspm-cli/blob/4d06355a73708b81d567f196ac759174b27b3021/docs/production-workflows.md
SystemJS , config파일 필요 X
<script src="app.js"></script>
jspm bundle-sfx app/main.js app.js4. Building
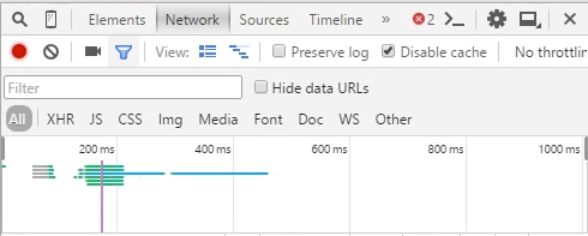
- 파일을 합쳐서 bundle 생성하는게 아님
- 모듈의 hierarchy 를 읽어 config 파일에 저장
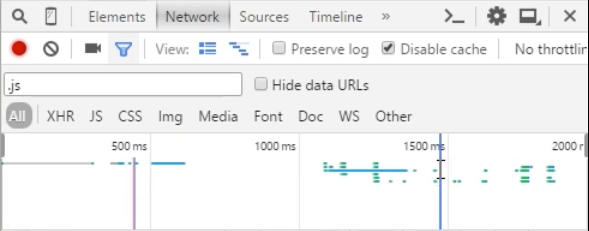
- 요청될 때 모듈을 로드하는게 아니라
- 병렬로 한꺼번에 로딩
- 요청시간 감소
jspm depcache app.js4. Building


참고:
https://app.pluralsight.com/library/courses/javascript-systemjs-jspm/table-of-contents
감사합니다.
Frontend
By Ming Kim
Frontend
- 2,721



