
WHAT'S NEW FOR DEVELOPERS IN 2018 ?
Pourquoi


êTRE PLUS EFFICACE

RéSOUDRE les problèmes NOUVEAUX

FRONT FRAMEWORKS





- Vue 3
- Vue CLI
- Component styleguide

const ThemeContext = React.createContext('light');
class ThemeProvider extends React.Component {
state = {theme: 'light'};
render() {
return (
<ThemeContext.Provider value={this.state.theme}>
{this.props.children}
</ThemeContext.Provider>
);
}
}
class ThemedButton extends React.Component {
render() {
return (
<ThemeContext.Consumer>
{theme => <Button theme={theme} />}
</ThemeContext.Consumer>
);
}
}Context API
- Angular CLI
- SSR : Angular Universal
- Angular Schematics


import {html, render} from 'lit-html';
// This is a lit-html template function. It returns a lit-html template.
const helloTemplate = (name) => html`<div>Hello ${name}!</div>`;
// Call the function with some data, and pass the result to render()
// This renders <div>Hello Steve!</div> to the document body
render(helloTemplate('Joe'), document.body);
// This updates to <div>Hello Kevin!</div>, but only updates the ${name} part
render(helloTemplate('Kevin'), document.body);NOUVELLEs TECHNOs




MATERIAL THEMING
WEB ASSEMBLY

- Garbage collection
- Rust/C++/C Compilation
- Debugger
WEB ASSEMBLY


https://webassembly.org/demo/Tanks/
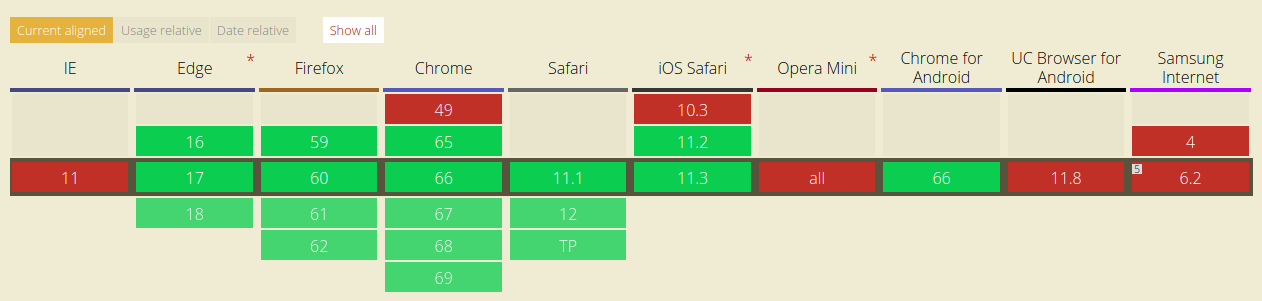
PROGRESSIVE WEB APPS

- Service Worker everywhere
- L'arrivée de nouvelles API Native
- Amélioration de Lighthouse
DEV-TOOLS

Navigation
CTRL + SHIFT + P

DEBUGGER

ASYNC CONSOLE

COPY

LAYER TAB

PERFORMANCE MONITOR

LES BONUS
- XHR Breakpoints
- Network dependencies
- Request Blocker

ES2018
ASYNC - AWAIT

const makeRequest = () =>
getJSON()
.then(data => {
console.log(data)
return "done"
})
makeRequest()const makeRequest = async () => {
console.log(await getJSON())
return "done"
}
makeRequest()TODAY
TOMOROW
Object Rest/Spread Properties
let { x, y, ...z } = { x: 1, y: 2, a: 3, b: 4 };
x; // 1
y; // 2
z; // { a: 3, b: 4 }
let n = { x, y, ...z };
n; // { x: 1, y: 2, a: 3, b: 4 }Promise finally

RESOLVE
CATCH
PENDING
FINALLY
OPTIONAL CATCH BINDING
let parseResult = someFallbackValue;
try {
parseResult = JSON.parse(potentiallyMalformedJSON);
} catch (unused) {}
RegExp Named Capture Groups
let re = /(?<year>\d{4})-(?<month>\d{2})-(?<day>\d{2})/u;
let result = re.exec('2015-01-02');
// result.groups.year === '2015';
// result.groups.month === '01';
// result.groups.day === '02';
// result[0] === '2015-01-02';
// result[1] === '2015';
// result[2] === '01';
// result[3] === '02';
LES SOURCES
- https://news.vuejs.org/
- https://reactjs.org/blog
- youtube => google IO 2018
- https://developers.google.com/web/tools/chrome-devtools/

BACKEND FRAMEWORKS



Les news 2018 : Google IO
By miniplop
Les news 2018 : Google IO
- 1,047



