Comment créer une UX/UI consistante ?

La cohérence ou consistance est la propriété d'une théorie exempte de contradiction.


POURQUOI ?
Vous économisez du temps et de l'argent



Vous faites économiser du temps à vos utilisateurs
Vous évitez de frustrer vos utilisateurs
Know your enemy and know yourself and you always be victorious
Sun Tzu
-
Les inconsistances visuelles
-
Les inconsistances fonctionnelles
-
Les inconsistances internes
-
Les inconsistances externes
Vos Ennemies


Et vous ...
Developpeurs
UX/UI Designers
Symboles
Composants
Standards
Styles enregistrés (layer, texte) , palette couleurs
Stylesheet (layer, texte), mixins SCSS...
Réutilisable
Developpeurs
UX/UI Designers
Symboles
Composants
Standards
Styles enregistrés (layer, texte) , palette couleurs
Stylesheet (layer, texte), mixins SCSS...
Réutilisable


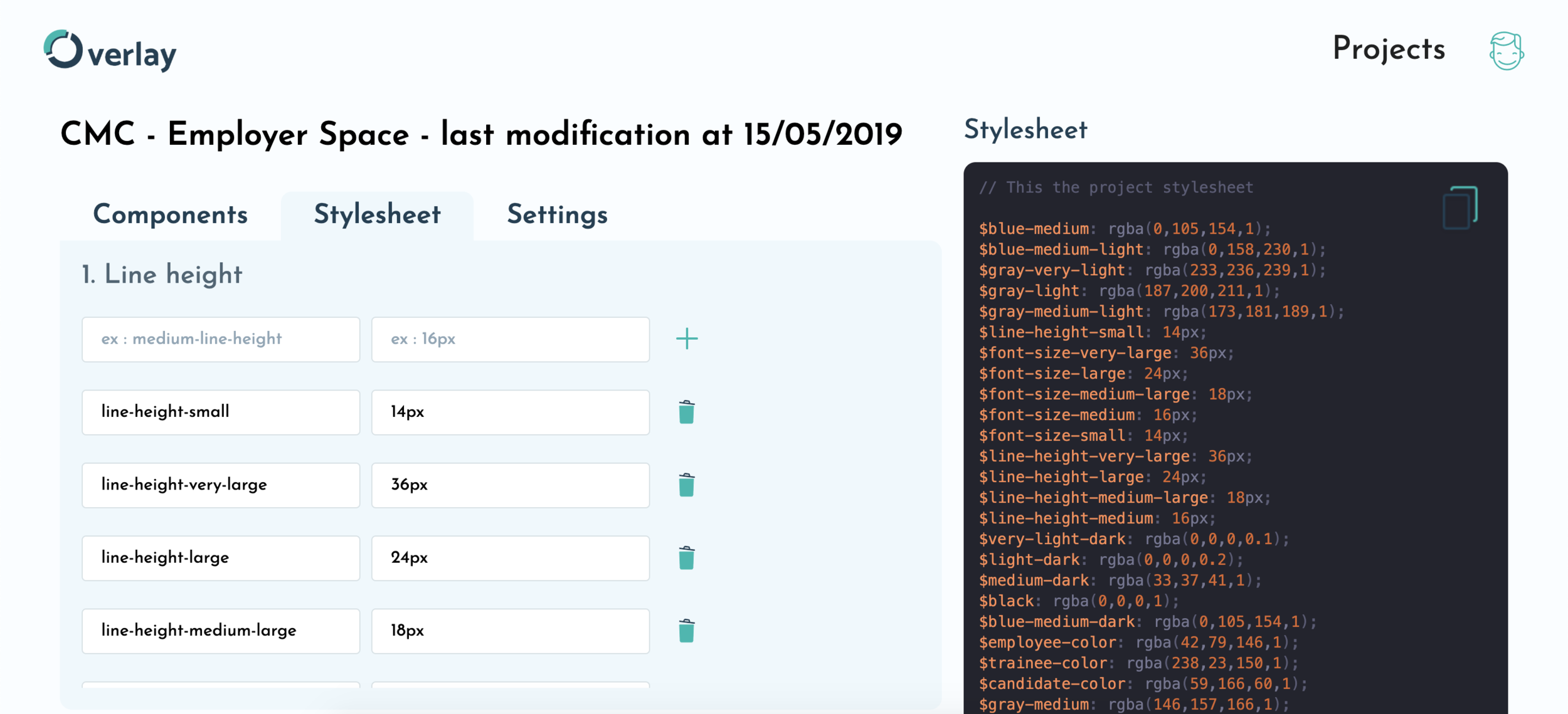
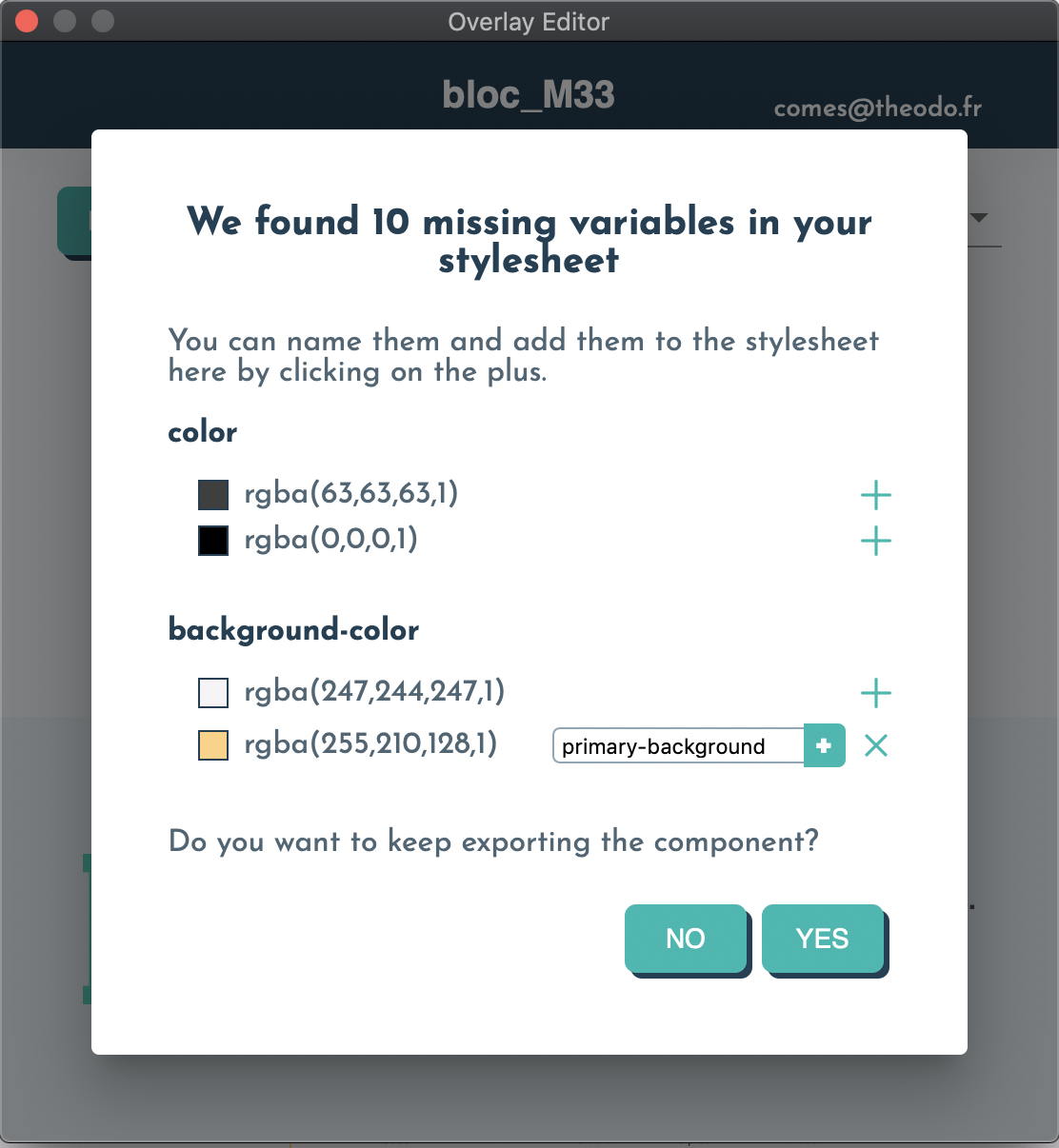
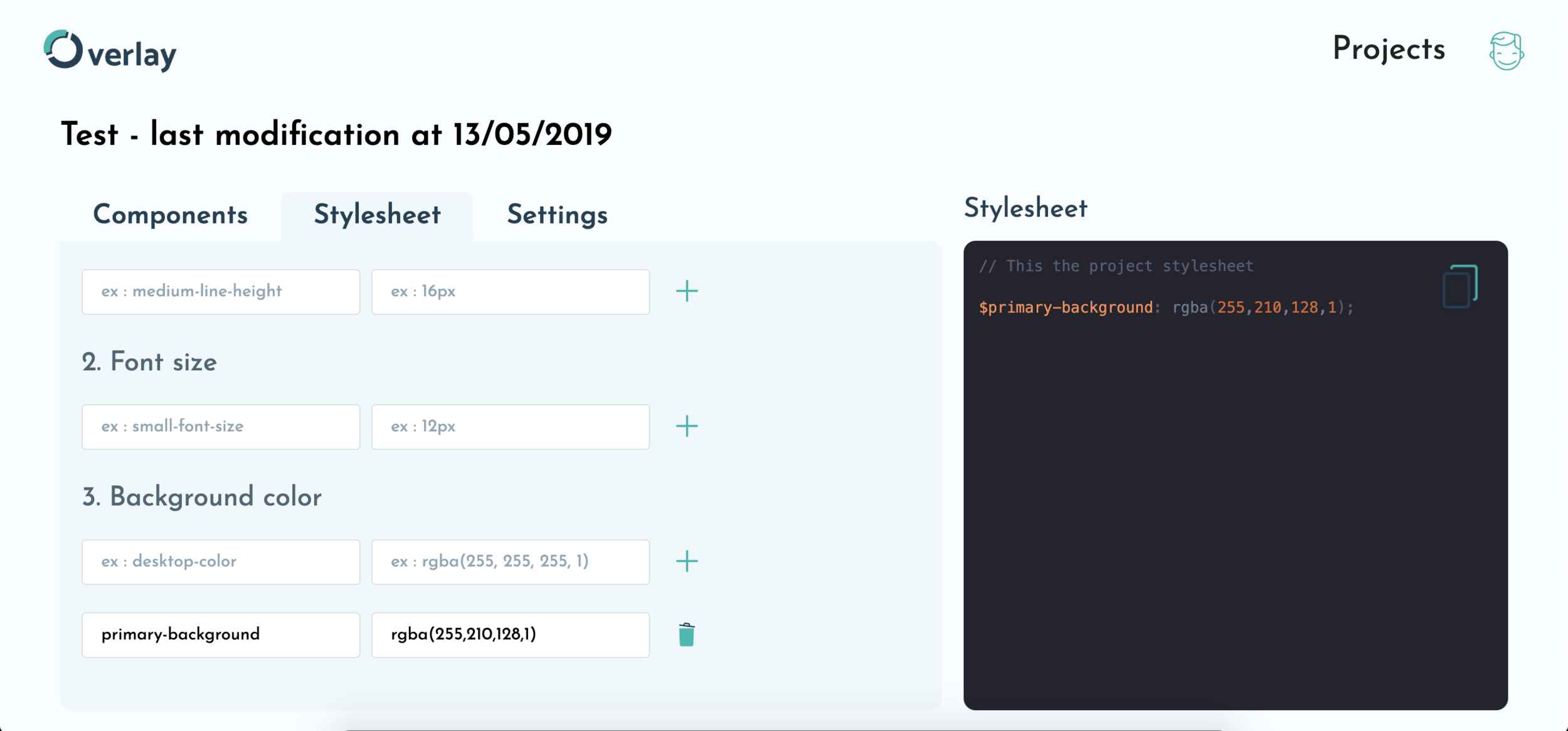
Les variables d'un projet
- Ecrites à un seul endroit
- Connues par les devs / UXs
- Toujours à jour

Un standard de projet accessible
1



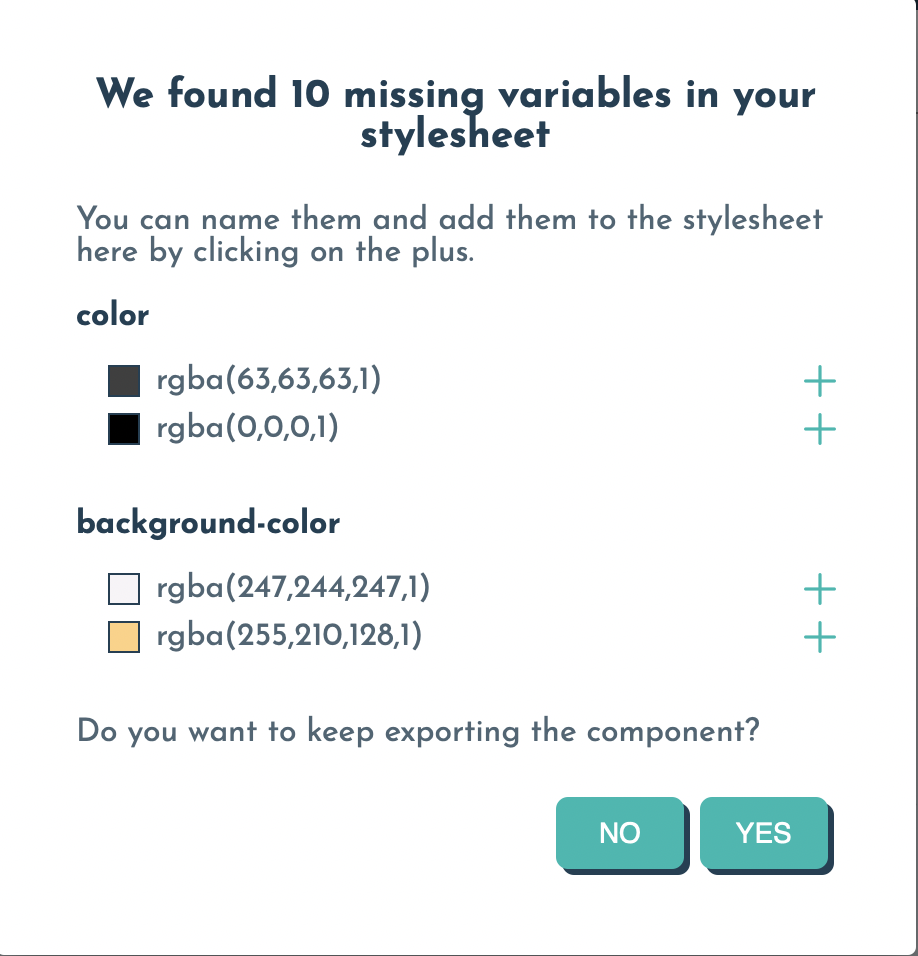
On sait si notre symboles est au standard du projet
2


On met à jour le standard et/ou le symbole si besoin
3
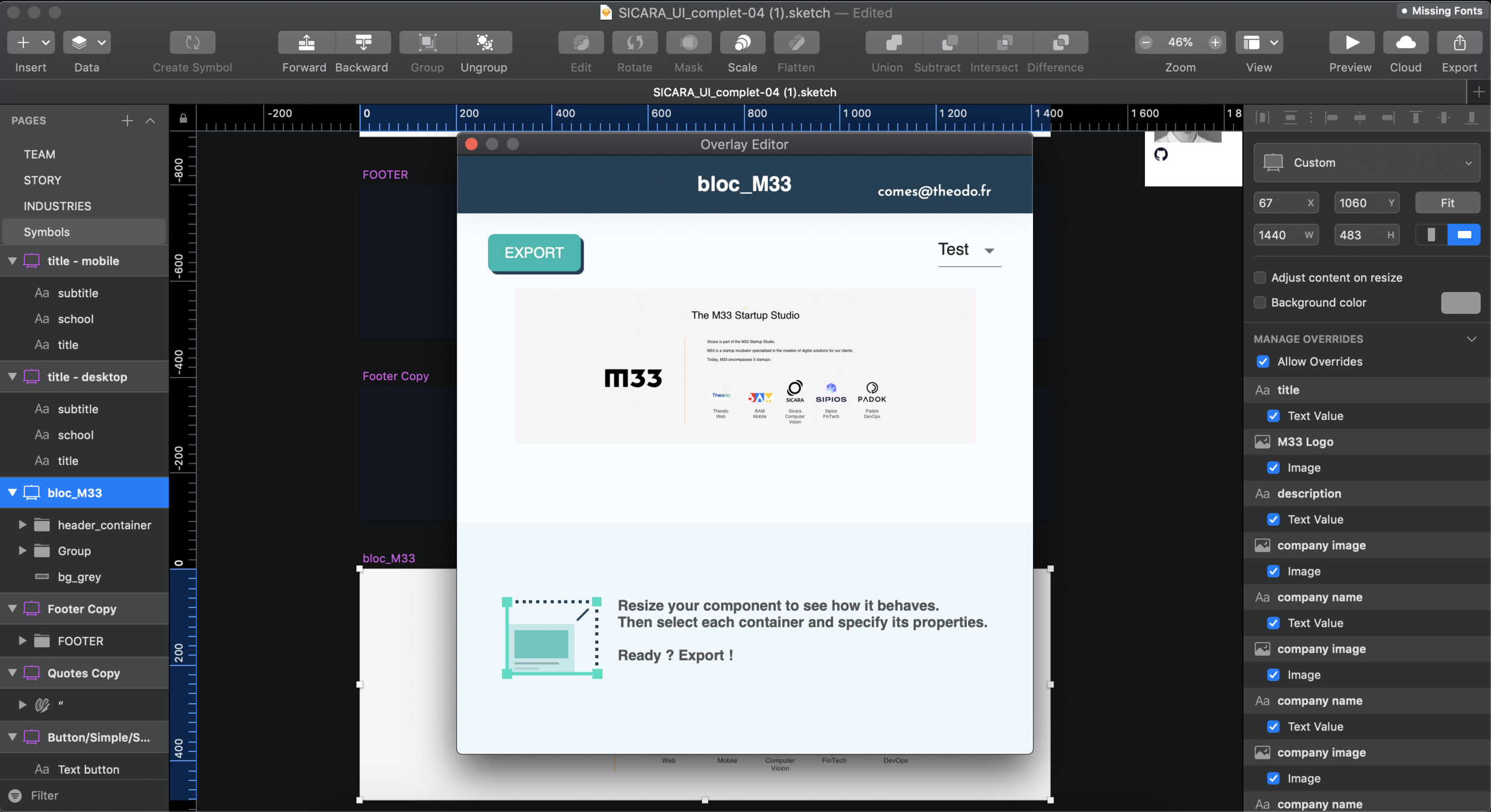
Demo

REX

- Anthony et Louis Marie du découpage des composants avec les développeurs
- Anthony et Antoine discute avec les développeurs des noms de variable
Les nexts steps
- Faire des vérifications sur les typographies
- Pouvoir lancer les vérification sur tout une page
- Faire des vérifications sur les Best Practices UX
C'est tout pour nous ...
A vous de jouer :)
Comment faire une UX/UI Consistante ?
By miniplop
Comment faire une UX/UI Consistante ?
- 978



