
React Summer School




- Je sais définir un service worker
- Je sais identifier les éléments de mon app à gérer dans mon service worker
- Je sais choisir/implémenter une stratégie pour chacun de ces éléments
SUCCéS
-
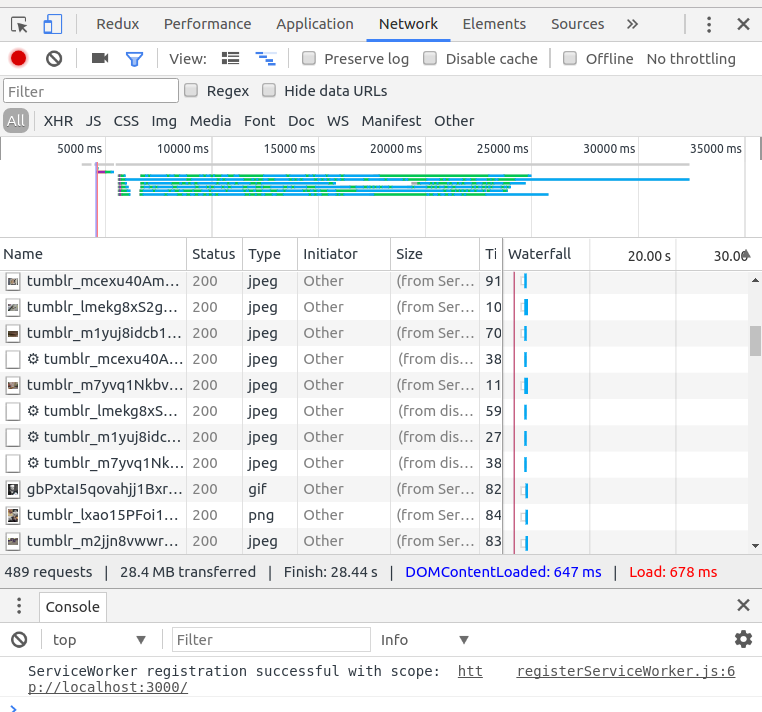
ETDev, j'installe un service worker sur le client de mes utilisateurs (20 min)
-
ETQU, je peux consulter l'app hors-ligne sans images (30 min)
-
ETQU, je peux consulter l'app hors-ligne avec les images (1h )




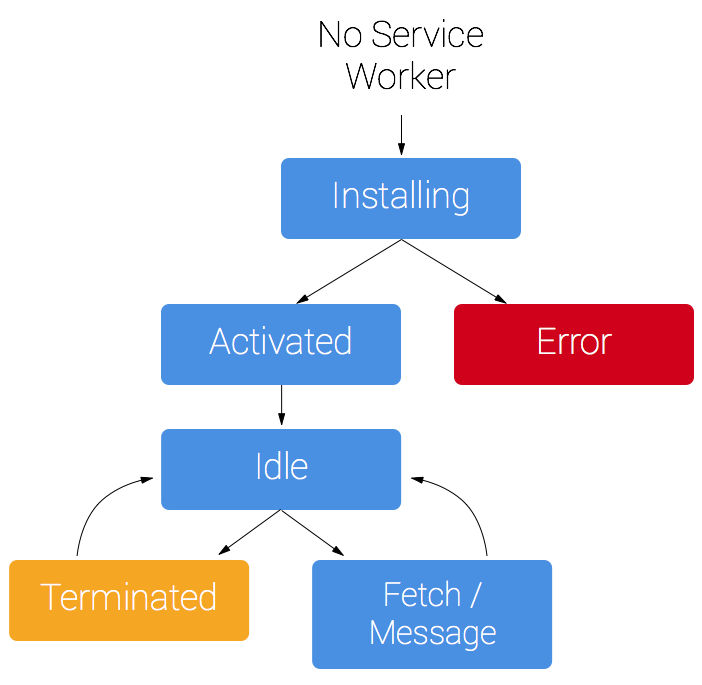
LES SERVICES WORKERS





https://github.com/Miniplop/Moovz

navigator.serviceWorker.register('./service-worker.js')INSTALLATION
self.addEventListener('install', event => {
event.waitUntil(
caches.open('myCache')
.then(() => console.log('cache open')
);
});Cache Building
Identifier les élements à gérer dans le service worker

QUAND EST CE QUE L'ON CACHE ?
- A l'installation
- A l'activation
- Lors d'une interaction utilisateur
- Lors d'une réponse à une requête
QUAND EST CE QUE JE DOIS INVALIDER MON CACHE ?



1
4
3
2
TOUJOURS
Network Only
Les analytics, les requetes =! GET



JAMAIS

1
2
3
Cache Only
Les assets statiques


SI J'AI DU RéSEAU

1
3
4
2

Network Falling Back Cache
Les données "fraiches"



SI JE N'AI PAS DE CACHE

1
2
3
4
Offline First
Le reste des requêtes
self.addEventListener('fetch', function(event) {
event.respondWith(fetch(event.request));
});Fetch
https://jakearchibald.com/2014/offline-cookbook/
Pour aller plus loin
Pour aller plus loin
-
Notification push
-
BACKGROUND SYNC

React Summer School : let's go offline
By miniplop
React Summer School : let's go offline
- 1,226



