The Best Worst CSS Practices
.

Customer View

Developer View

"Oh non pas du CSS, c'est horrible"
"Je teste toutes les propriétés avec les devtools jusqu'a ce que cela marche"
"C'est pas de la programmation"
"Ca marche jamais comme je le veux"










1
2
1


/* Button.css */
.button {
padding: 8px;
border-radius: 2px;
}
.button .text {
font-family: "Roboto";
font-size: 16px;
line-height: 18px;
}
/* MyComponent.css */
.button {
padding: 16px !important;
}<button class="button">
<p class="text">
I'm a bad practice
</p>
</button>CSS
HTML


CSS
HTML


/* Button.css */
.button {
padding: 8px;
border-radius: 2px;
}
.button .text {
font-family: "Roboto";
font-size: 16px;
line-height: 18px;
}
/* MyComponent.css */
.button {
padding: 16px !important;
}<button class="button">
<p class="text">
I'm a bad practice
</p>
</button>Ne pas utiliser la propriété !important
.
Rendre réutilisable son code
.
CSS
HTML


🤔
/* Button.css */
.button {
padding: 8px;
border-radius: 2px;
}
.button .text {
font-family: "Roboto";
font-size: 16px;
line-height: 18px;
}
/* MyComponent.css */
.button {
padding: 16px !important;
}<button class="button">
<p class="text">
I'm a bad practice
</p>
</button>CSS
HTML


/* Button.css */
.button {
padding: 8px;
border-radius: 2px;
}
.button .text {
font-family: "Roboto";
font-size: 16px;
line-height: 18px;
}
/* MyComponent.css */
.button.my-theme {
padding: 16px;
}<button class="button my-theme">
<p class="text">
I'm a bad practice
</p>
</button>2


/* Button.css */
#paragraph {
border-bottom: solid 2px;
font-family: my-font-family;
max-width: 120px;
}CSS
HTML
// html
<input type="text" class="primary" />
// css
input {
background-color: green !important;
}
.primary {
background-color: ...
}<p id="paragraph">
I'm a bad practice
</p>CSS
HTML
/* Button.css */
#paragraph {
border-bottom: solid 2px;
font-family: my-font-family;
max-width: 120px;
}Ne pas utiliser d'id
comme sélecteurs
.
id trop spécifique
.
<p id="paragraph">
I'm a bad practice
</p>CSS
HTML
🤔
/* Button.css */
#paragraph {
border-bottom: solid 2px;
font-family: my-font-family;
max-width: 120px;
}<p class="paragraph">
I'm a bad practice
</p>CSS
HTML
/* Button.css */
.paragraph {
border-bottom: solid 2px;
font-family: my-font-family;
max-width: 120px;
}3

.team-card {
&__description {
font-family: Lato;
color: rgba(101, 105, 108, 1);
text-align: left;
margin-bottom: 16px;
font-size: 14px;
line-height: 28px;
height: 194px;
width: 308px;
}
}SCSS
.team-card {
&__description {
font-family: Lato;
color: rgba(101, 105, 108, 1);
text-align: left;
margin-bottom: 16px;
font-size: 14px;
line-height: 28px;
height: 194px;
width: 308px;
}
}SCSS
Pas de constante en dur
.
Accélérer la vitesse de développement, grâce à une stylesheet
Eviter les inconsistances
.
.
🤔
.team-card {
&__description {
font-family: Lato;
color: rgba(101, 105, 108, 1);
text-align: left;
margin-bottom: 16px;
font-size: 14px;
line-height: 28px;
height: 194px;
width: 308px;
}
}SCSS
.team-card {
&__description {
font-family: voodoo-text-regular;
color: $text-primary-light;
text-align: left;
margin-bottom: 16px;
font-size: $desktop-text-line-height;
line-height: $desktop-text-line-height;
height: 194px;
width: 308px;
}
}SCSS
// color scheme
$transparent: rgba(255, 255, 255, 0);
$white: rgba(255, 255, 255, 1);
$white-light-1: rgba(255, 255, 255, 0.8);
$white-light-2: rgba(255, 255, 255, 0.7);
...
// colors
$text-primary: $primary-color;
$text-primary-light: $primary-color-light-1;
$delimiter-blue: $secondary-color;
...
// Margin
$desktop-legal-title: 40px;
$mobile-legal-title: 24px;
// layout
$desktop-header-height: 72px;
...
$mobile-horizontal-content-padding: 32px;
// font-size
$desktop-font-small: 17px;
...
$mobile-font-large: 24px;
// line-height
$desktop-title-line-height: 55px;
...
$mobile-text-line-height: 28px;_variables.scss
4

/* Card.css */
.card__items-list {
list-style: none;
}
.card-item {
margin: 0;
padding: 0;
}
/* SkillsList.css */
.skills-list {
list-style: none;
}
.skill {
margin: 0;
padding: 0;
}// Composant Card
<ul class="card__items-list">
<li class="card__item">Premier élément</li>
<li class="card__item">Second élément</li>
<li class="card__item">Troisième élément</li>
</ul>CSS
HTML
// Composant SkillsList
<ul class="skills-list">
<li class="skill">Premiere skill</li>
<li class="skill">Seconde skill</li>
<li class="skill">Troisième skill</li>
</ul>/* Card.css */
.card__items-list {
list-style: none;
}
.card-item {
margin: 0;
padding: 0;
}
/* SkillsList.css */
.skills-list {
list-style: none;
}
.skill {
margin: 0;
padding: 0;
}// Composant Card
<ul class="card__items-list">
<li class="card__item">Premier élément</li>
<li class="card__item">Second élément</li>
<li class="card__item">Troisième élément</li>
</ul>CSS
HTML
// Composant SkillsList
<ul class="skills-list">
<li class="skill">Premiere skill</li>
<li class="skill">Seconde skill</li>
<li class="skill">Troisième skill</li>
</ul>Ne pas reset les propriétés CSS plusieurs fois
.
Ne pas dupliquer le code commun
Eviter les inconsistances entre navigateurs
.
.
🤔
/* Card.css */
.card__items-list {
list-style: none;
}
.card-item {
margin: 0;
padding: 0;
}
/* SkillsList.css */
.skills-list {
list-style: none;
}
.skill {
margin: 0;
padding: 0;
}// Composant Card
<ul class="card__items-list">
<li class="card__item">Premier élément</li>
<li class="card__item">Second élément</li>
<li class="card__item">Troisième élément</li>
</ul>CSS
HTML
// Composant SkillsList
<ul class="skills-list">
<li class="skill">Premiere skill</li>
<li class="skill">Seconde skill</li>
<li class="skill">Troisième skill</li>
</ul>html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,...
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
html {
text-size-adjust: 100%;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
a {
text-decoration: none;
display: flex;
}
*,
*:before,
*:after {
box-sizing: border-box;
margin: 0;
}
[...]reset.css
5


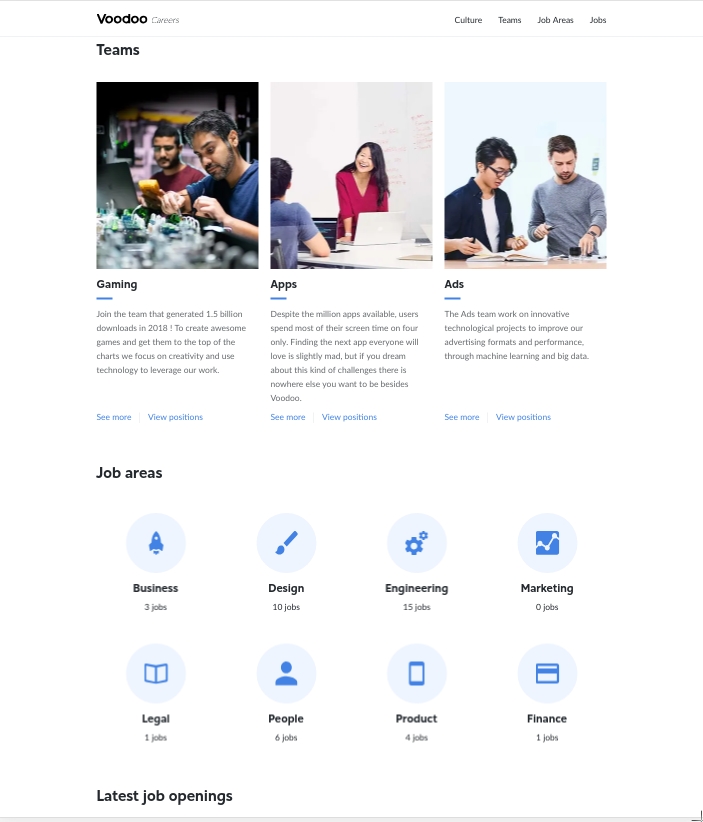
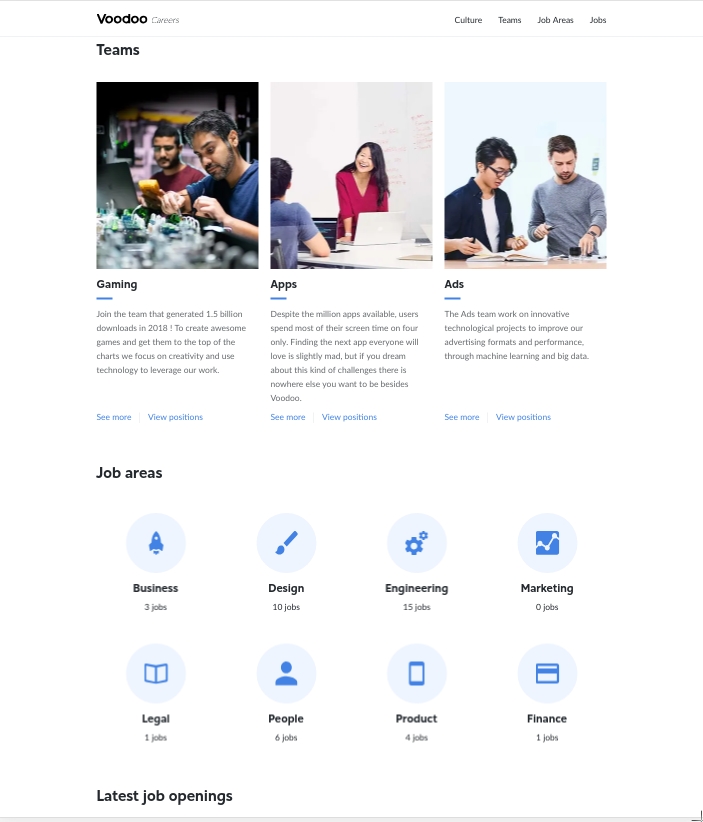
<div class="careers">
...
<VoodooSectionTitle
:title="teamTitle"
class="teams-list__title"
/>
...
<VoodooSectionTitle
:title="areasTitle"
class="job-areas-list__title"
/>
...
<VoodooSectionTitle
:title="openingsTitle"
class="job-openings__title"
/>
...
</div>HTML
.careers {
&__teams-list {
.teams-list {
&__title {
padding: 0 16px;
margin-bottom: 40px;
}
}
}
&__job-areas-list {
.job-areas-list {
&__title {
padding: 0 16px;
margin-bottom: 45px;
}
}
}
&__job-openings {
.job-openings {
&__title {
padding: 0 16px;
margin-bottom: 42px;
}
}
}
}SCSS
<div class="careers">
...
<VoodooSectionTitle
:title="teamTitle"
class="teams-list__title"
/>
...
<VoodooSectionTitle
:title="areasTitle"
class="job-areas-list__title"
/>
...
<VoodooSectionTitle
:title="openingsTitle"
class="job-openings__title"
/>
...
</div>HTML
SCSS
.careers {
&__teams-list {
.teams-list {
&__title {
padding: 0 16px;
margin-bottom: 40px;
}
}
}
&__job-areas-list {
.job-areas-list {
&__title {
padding: 0 16px;
margin-bottom: 45px;
}
}
}
&__job-openings {
.job-openings {
&__title {
padding: 0 16px;
margin-bottom: 42px;
}
}
}
}Ne pas dupliquer
du code commun
.
Ecrire du code réutilisable
Eviter la duplication d'erreurs
.
.
🤔

<div class="careers">
...
<VoodooSectionTitle
:title="teamTitle"
class="careers__title"
/>
...
<VoodooSectionTitle
:title="areasTitle"
class="careers__title"
/>
...
<VoodooSectionTitle
:title="openingsTitle"
class="careers__title"
/>
...
</div>HTML
SCSS
.careers {
&__title {
padding: 0 16px;
margin-bottom: 40px;
}
}6

<button>
Click on a bad practice
</button>SCSS
HTML
/* Button.scss */
button {
font-family: voodoo-text-regular;
color: $text-primary;
font-size: $desktop-font-medium;
line-height: $desktop-text-line-height;
border: solid 2px $button-primary;
}<button>
Click on a bad practice
</button>SCSS
HTML
/* Button.scss */
button {
font-family: voodoo-text-regular;
color: $text-primary;
font-size: $desktop-font-medium;
line-height: $desktop-text-line-height;
border: solid 2px $button-primary;
}Ne pas utiliser d'éléments HTML comme sélecteurs
.
Rendre son code réutilisable
.
🤔
/* Button.scss */
button {
font-family: voodoo-text-regular;
color: $text-primary;
font-size: $desktop-font-medium;
line-height: $desktop-text-line-height;
border: solid 2px $button-primary;
}<button>
Click on a bad practice
</button>SCSS
HTML
/* Button.scss */
.careers {
&__cta {
font-family: voodoo-text-regular;
color: $text-primary;
font-size: $desktop-font-medium;
line-height: $desktop-text-line-height;
border: solid 2px $button-primary;
}
}<button class="careers__cta">
Click on a bad practice
</button>SCSS
HTML
7



.icon {
font-family: "Icon font";
font-size: var(--icon-font-size);
color: var(--icon-color);
margin-bottom : 20px;
}
.title {
font-family: "Title font";
font-size: var(--title-font-size);
color: var(--text-primary-color);
margin-top : 10px;
margin-bottom : 10px;
}
.subtitle {
font-family: "Title font";
font-size: var(--subtitle-title-font-size);
color: var(--text-primary-color);
margin-top : 10px;
}
.icon {
font-family: "Icon font";
font-size: var(--icon-font-size);
color: var(--icon-color);
margin-bottom : 20px;
}
.title {
font-family: "Title font";
font-size: var(--title-font-size);
color: var(--text-primary-color);
margin-top : 10px;
margin-bottom : 10px;
}
.subtitle {
font-family: "Title font";
font-size: var(--subtitle-title-font-size);
color: var(--text-primary-color);
margin-top : 10px;
}Ne pas écrire les marges dans plusieurs directions
.
Simplifier le code
.
.
Rendre visible les marges dans les DevTools

.icon {
font-family: "Icon font";
font-size: var(--icon-font-size);
color: var(--icon-color);
margin-bottom : 20px;
}
.title {
font-family: "Title font";
font-size: var(--title-font-size);
color: var(--text-primary-color);
margin-top : 10px;
margin-bottom : 10px;
}
.subtitle {
font-family: "Title font";
font-size: var(--subtitle-title-font-size);
color: var(--text-primary-color);
margin-top : 10px;
}🤔

.icon {
font-family: "Icon font";
font-size: var(--icon-font-size);
color: var(--icon-color);
margin-bottom : 30px;
}
.title {
font-family: "Title font";
font-size: var(--title-font-size);
color: var(--text-primary-color);
margin-bottom : 20px;
}
.subtitle {
font-family: "Title font";
font-size: var(--subtitle-title-font-size);
color: var(--text-primary-color);
}Les directions ?



margin-bottom
margin-right
8



/* Card.html */
<div class="card">
<icon />
<title />
<subtitle />
<description />
</div>
/* Card-list.html */
<div class="card-list">
<card />
<card />
<card />
</div>

/* Card.css */
.card {
margin-right: 10px;
border: 1px solid --var(black);
padding: 20px;
}
/* Card-list.css */
.card-list {
display: flex;
background-color: --var(white);
}


/* Card.html */
<div class="card">
<icon />
<title />
<subtitle />
<description />
</div>
/* Card-list.html */
<div class="card-list">
<card />
<card />
<card />
</div>/* Card.css */
.card {
margin-right: 10px;
border: 1px solid --var(black);
padding: 20px;
}
/* Card-list.css */
.card-list {
display: flex;
background-color: --var(white);
}Ne pas utiliser des marges dans les composants
.
Rendre nos composants réutilisables
Eviter le calcul de marges
.
.



🤔
/* Card.html */
<div class="card">
<icon />
<title />
<subtitle />
<description />
</div>
/* Card-list.html */
<div class="card-list">
<card />
<card />
<card />
</div>/* Card.css */
.card {
margin-right: 10px;
border: 1px solid --var(black);
padding: 20px;
}
/* Card-list.css */
.card-list {
display: flex;
background-color: --var(white);
}
/* Card.html */
<div class="card-container">
<icon />
<title />
<subtitle />
<description />
</div>
/* Card-list.html */
<div class="card-list">
<card class="card" />
<card class="card" />
<card class="card" />
</div>

/* Card.css */
.card-container {
border: 1px solid --var(black);
padding: 20px;
}
/* Card-list.css */
.card-list {
display: flex;
background-color: --var(white);
}
.card-list .card {
margin-right: 10px;
}9

.team-card {
&__description {
font-family: voodoo-text-regular;
color: $text-primary-light;
text-align: left;
margin-bottom: 16px;
font-size: $desktop-font-small;
line-height: $desktop-text-line-height;
&.isDesktop {
height: 194px;
width: 308px;
margin-bottom: 24px;
}
&.isMobileOrTablet {
text-align: center;
font-size: $mobile-font-medium;
line-height: $mobile-text-line-height;
margin-bottom: 8px;
}
}
}SCSS
.team-card {
&__description {
font-family: voodoo-text-regular;
color: $text-primary-light;
text-align: left;
margin-bottom: 16px;
font-size: $desktop-font-small;
line-height: $desktop-text-line-height;
&.isDesktop {
height: 194px;
width: 308px;
margin-bottom: 24px;
}
&.isMobileOrTablet {
text-align: center;
font-size: $mobile-font-medium;
line-height: $mobile-text-line-height;
margin-bottom: 8px;
}
}
}SCSS
Pas d'override dans les media queries
.
Rendre son code CSS lisible et maintenable
Ne pas garder de code mort
.
.
🤔
.team-card {
&__description {
font-family: voodoo-text-regular;
color: $text-primary-light;
text-align: left;
margin-bottom: 16px;
font-size: $desktop-font-small;
line-height: $desktop-text-line-height;
&.isDesktop {
height: 194px;
width: 308px;
margin-bottom: 24px;
}
&.isMobileOrTablet {
text-align: center;
font-size: $mobile-font-medium;
line-height: $mobile-text-line-height;
margin-bottom: 8px;
}
}
}SCSS
.team-card {
&__description {
font-family: voodoo-text-regular;
color: $text-primary-light;
&.isDesktop {
text-align: left;
font-size: $desktop-font-small;
line-height: $desktop-text-line-height;
height: 194px;
width: 308px;
margin-bottom: 24px;
}
&.isMobileOrTablet {
text-align: center;
font-size: $mobile-font-medium;
line-height: $mobile-text-line-height;
margin-bottom: 8px;
}
}
}Theodo code principles
https://github.com/theodo/theodo-code-principles
Merci
.container :not(:last-child) {
margin-right: 10px;
}.page-container {
padding-top: 50px;
position: relative;
}
.header {
position: fixed;
top: 0;
width: 100%;
height: 50px;
}// html
<input type="text" class="primary" />
// css
.primary {
background-color: blue;
}
...
input {
background-color: red !important;
}The best worst CSS practices
By miniplop
The best worst CSS practices
- 1,113



