Moritz
Interactive Developer, Berlin

Eine Präsentation von Moritz Klack
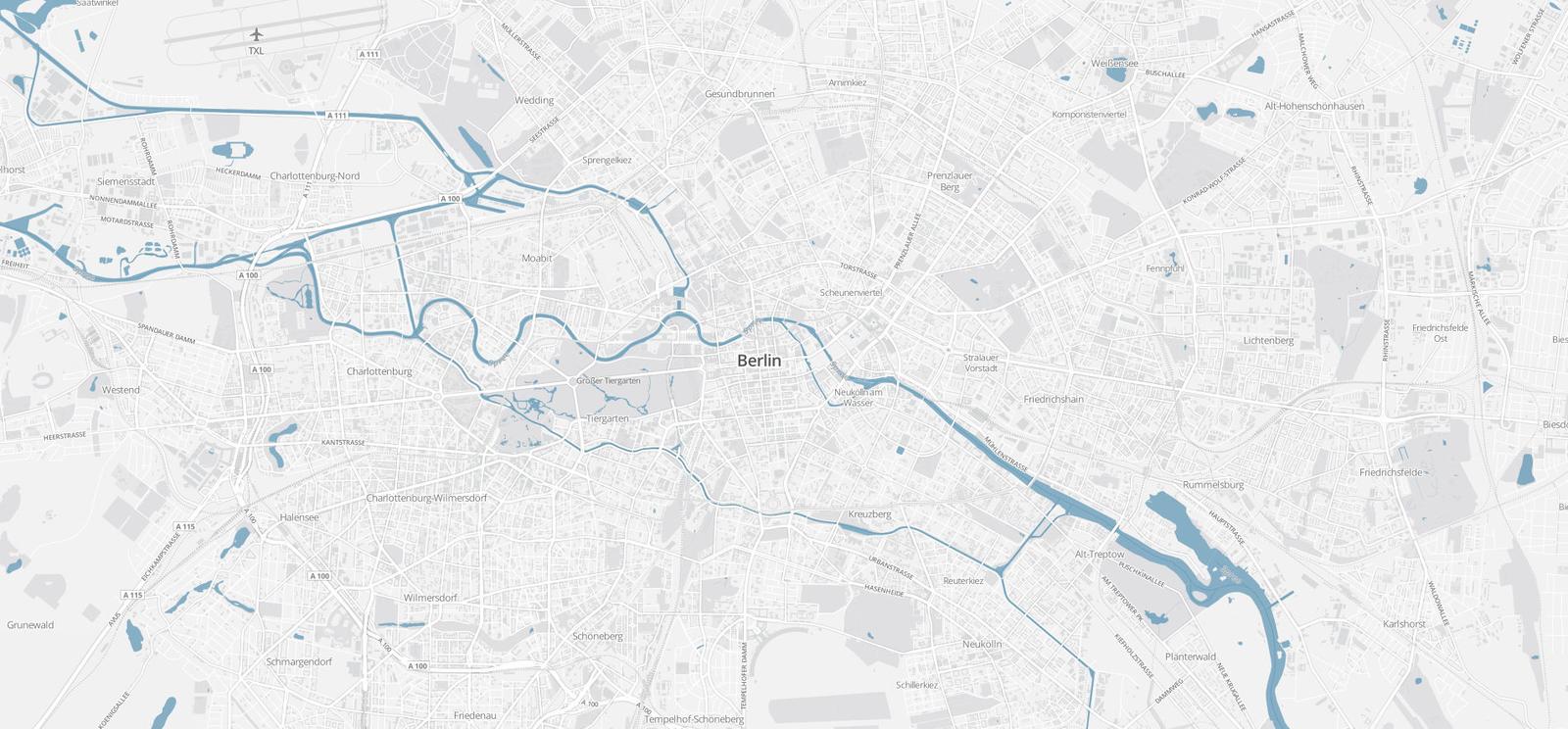
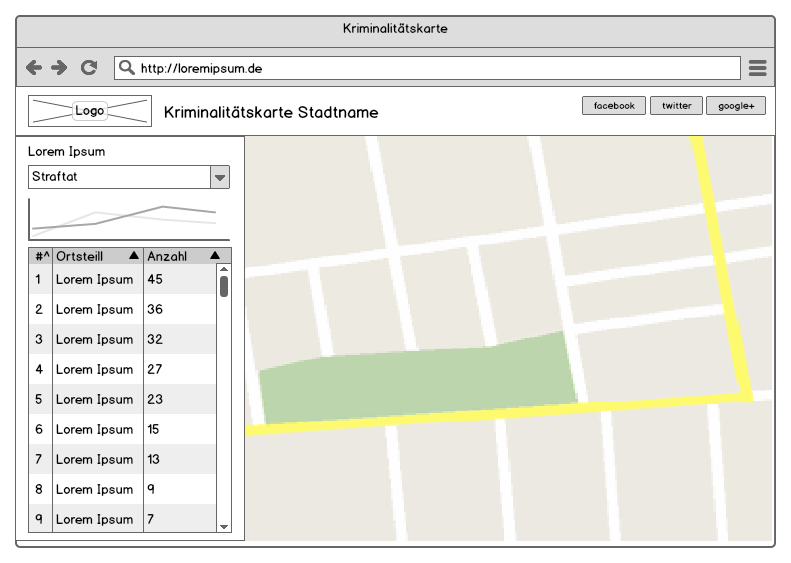
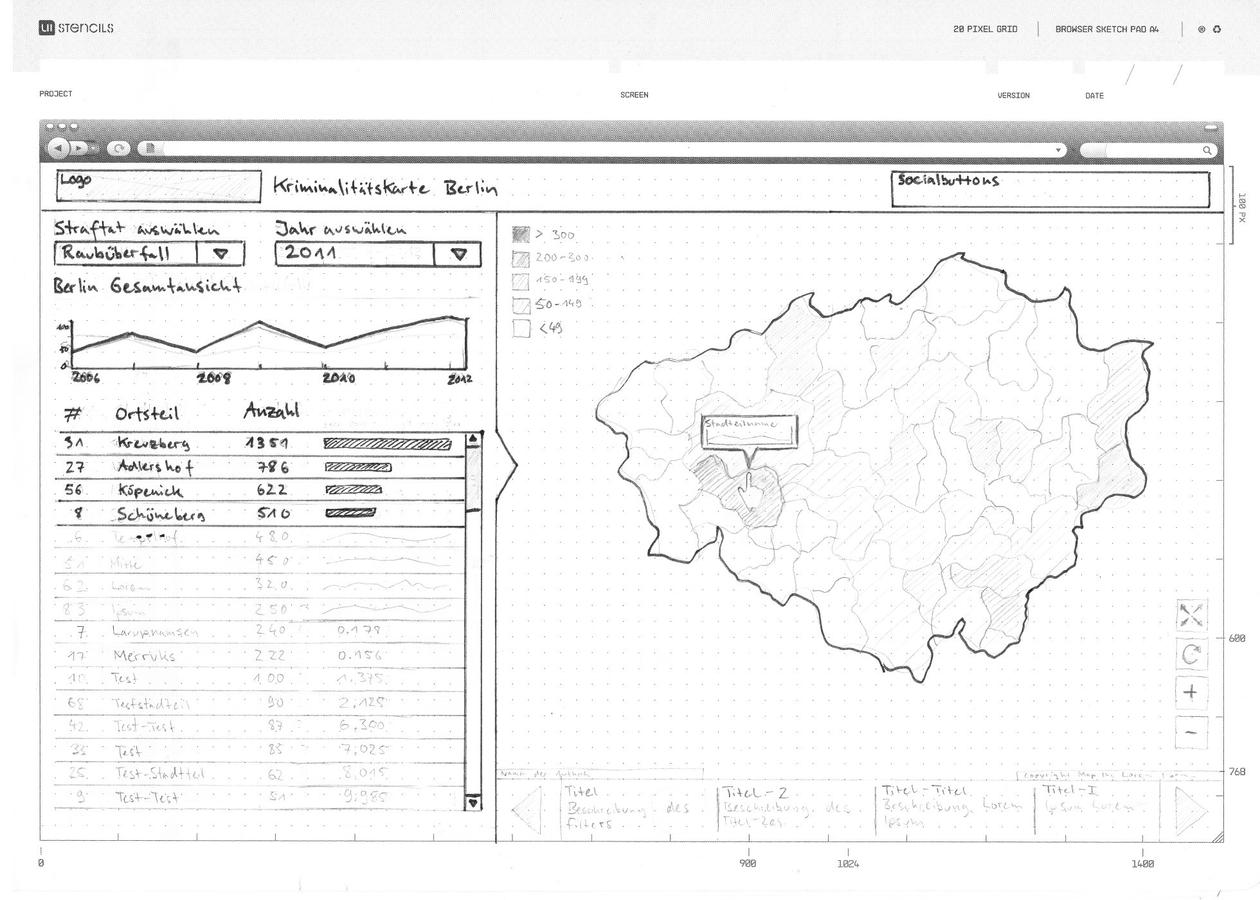
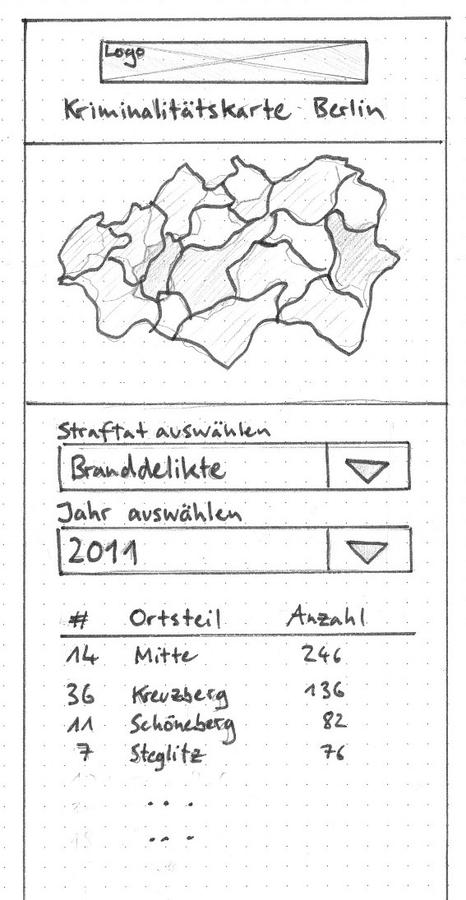
Von webbasierten Karten




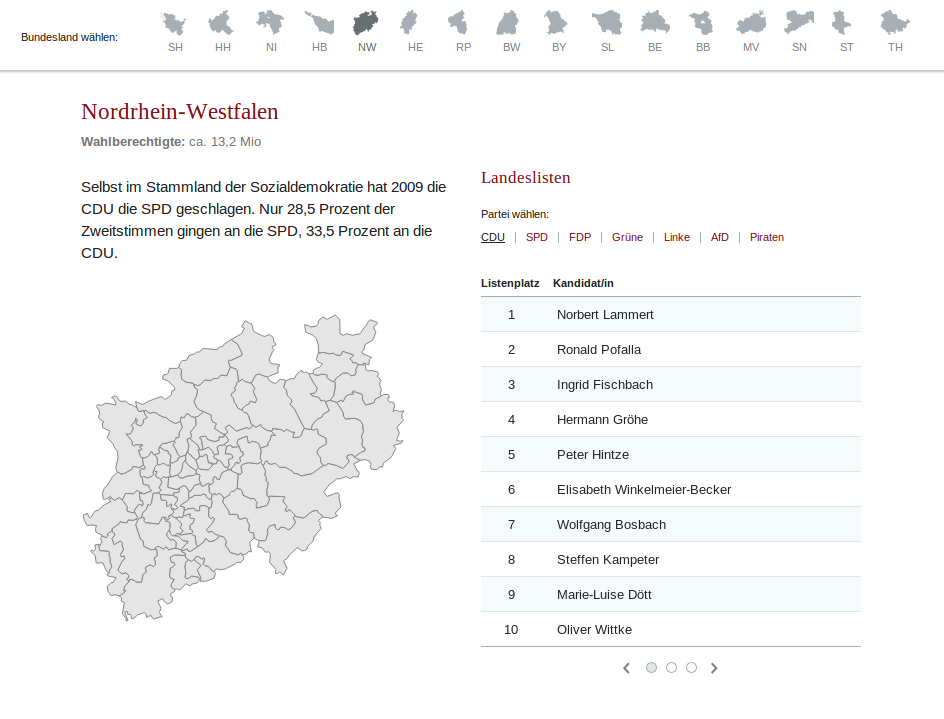
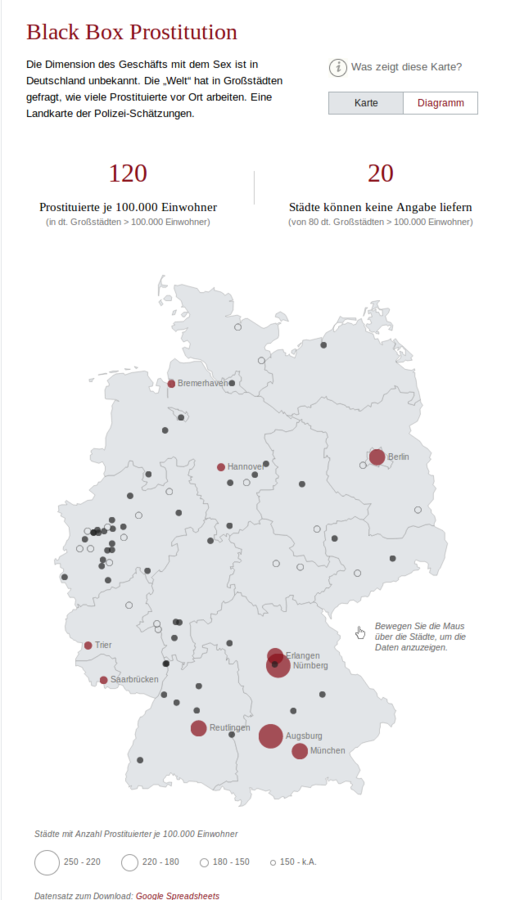
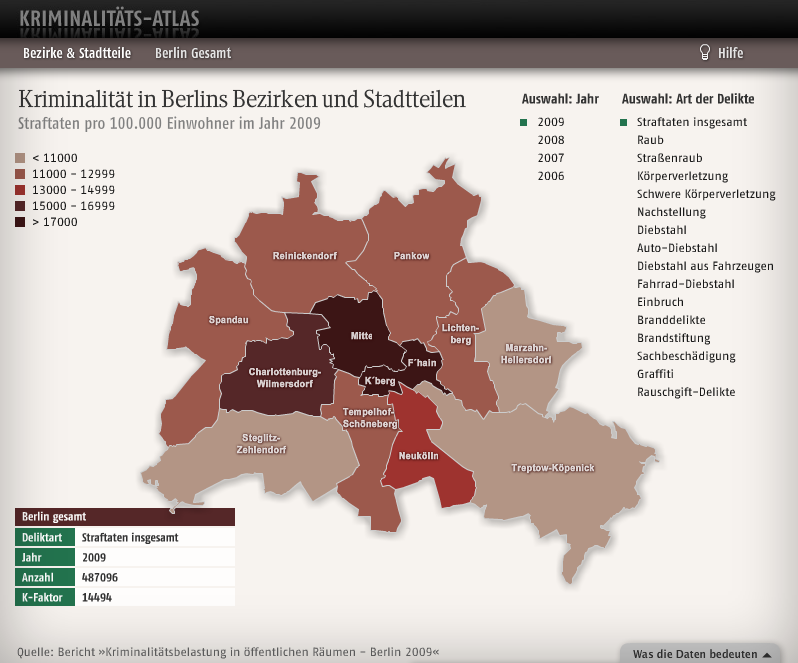
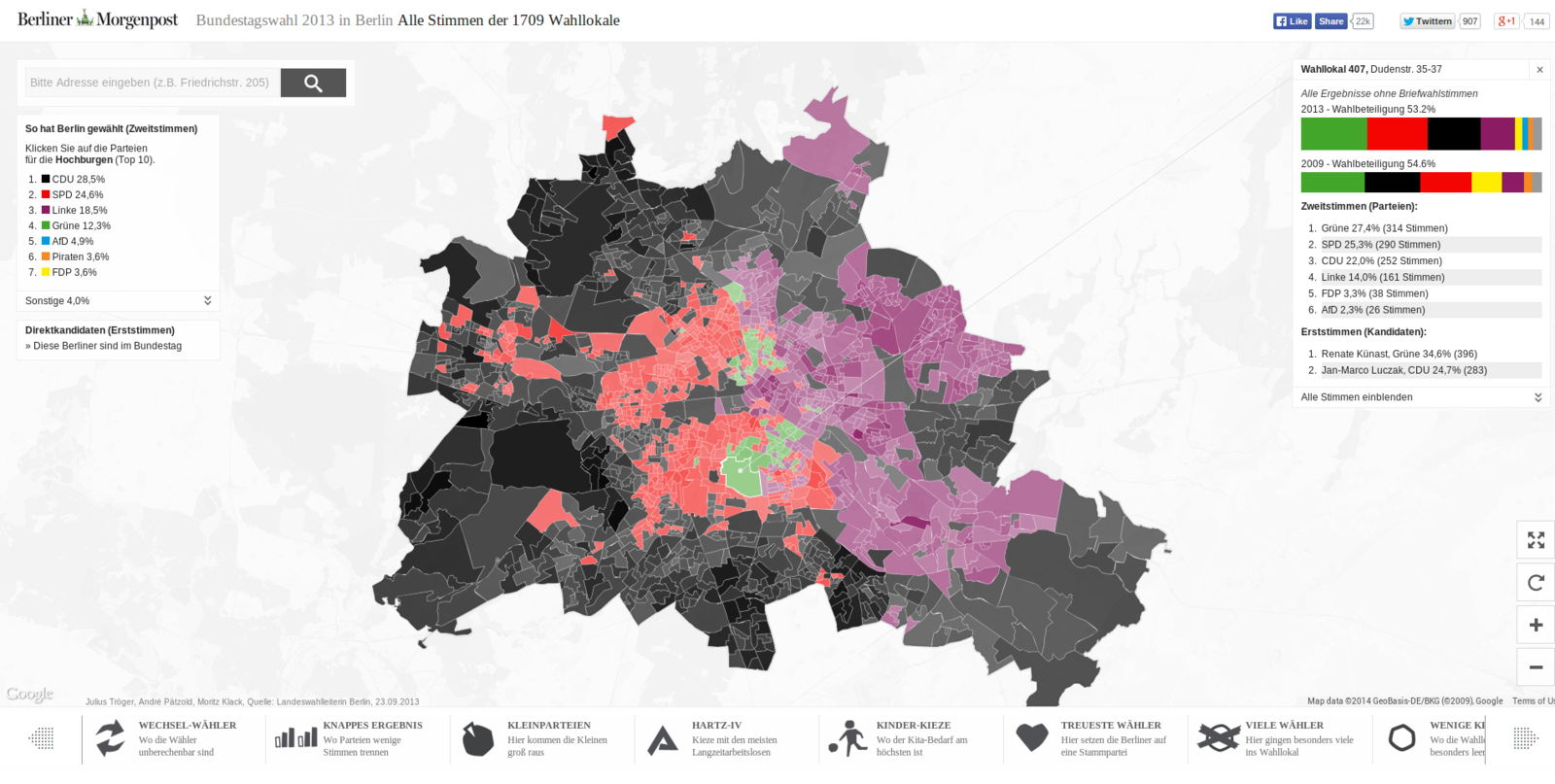
Kartenanwendungen bei




Kartenanwendungen bei









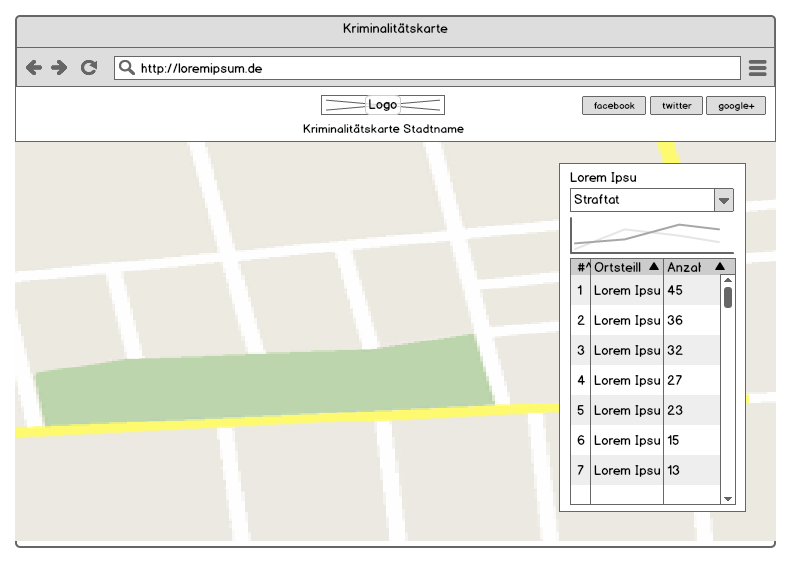
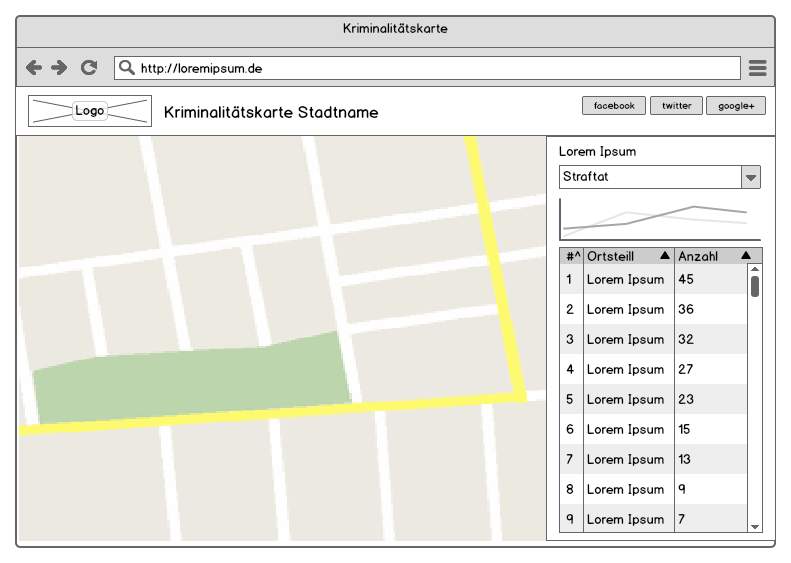
$ yo webapp crimemap $ bower install leaflet $ grunt build this.leafletMap = new L.Map('map', { center: this.model.get('center'), zoom: this.isMobile() ? 9 : 12, zoomControl: false });var tileLayer = new L.tileLayer(this.model.get('tileUrl'), { minZoom: 9, maxZoom: 18 });this.leafletMap.addLayer(tileLayer);
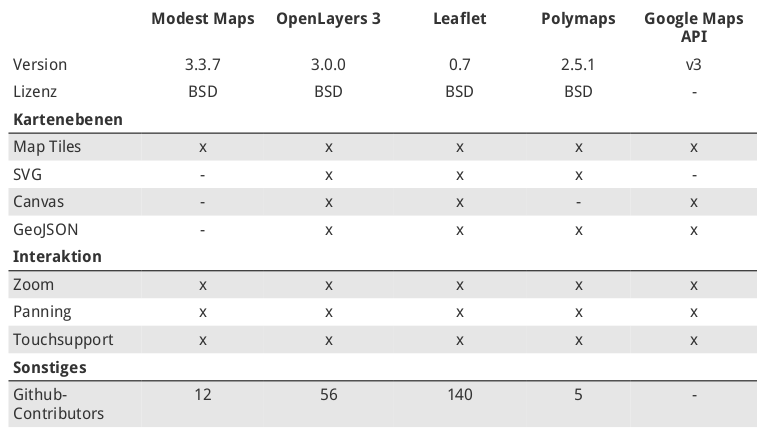
http://welt.dehttp://morgenpost.dehttps://www.google.de/mapshttp://www.openstreetmap.orghttp://leafletjs.comhttp://modestmaps.comhttp://polymaps.orghttp://ol3js.org/http://mapbox.comhttp://d3js.org/http://raphaeljs.com/http://backbonejs.orghttp://yeoman.iohttp://bower.iohttp://gruntjs.com
By Moritz