{深度解析组件库}
前端技术分享系列
目标
了解组件库
- 组件库是什么
- 为什么需要
- 常见的组件库
1.
2.
Mex 组件规划
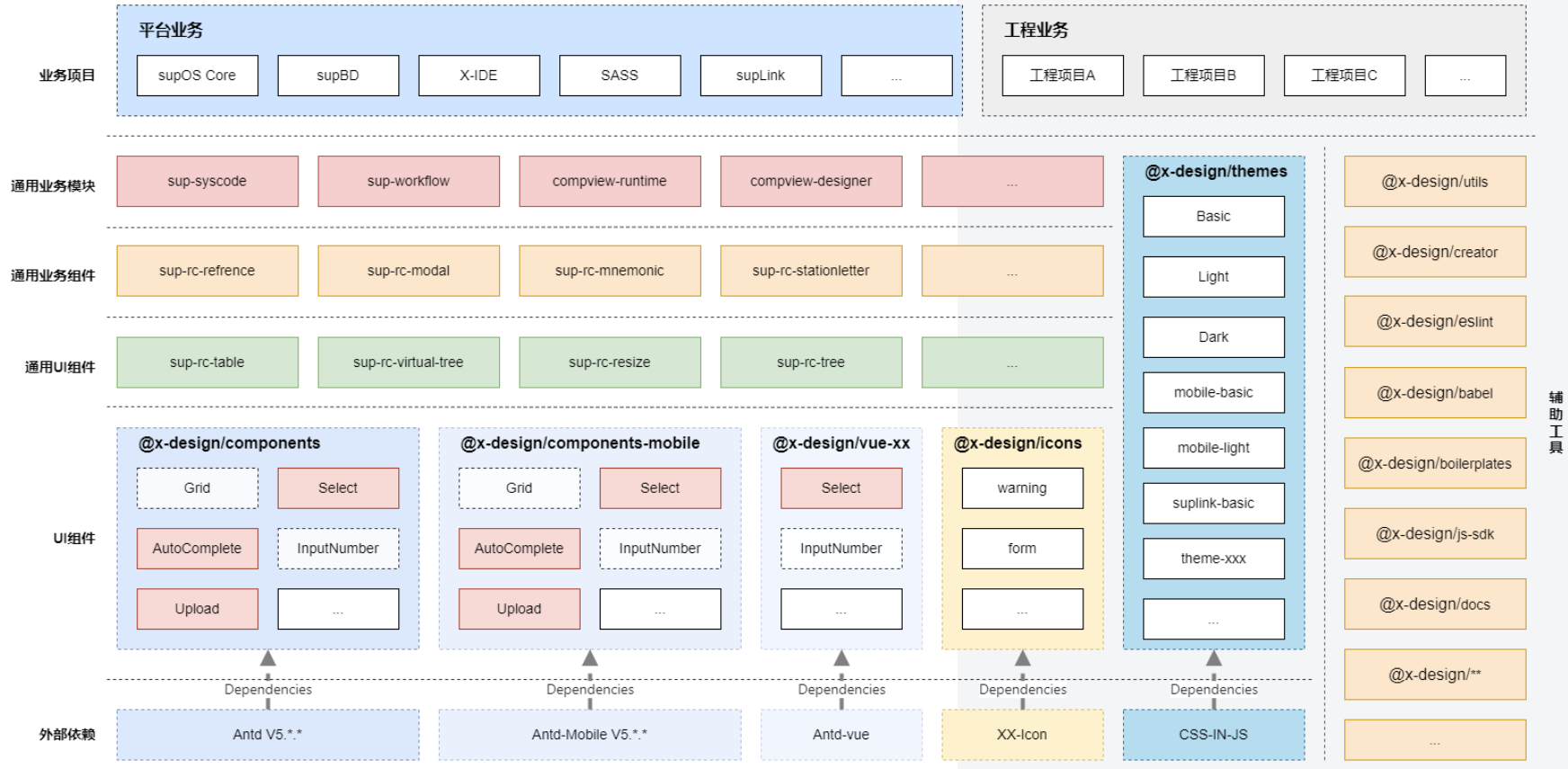
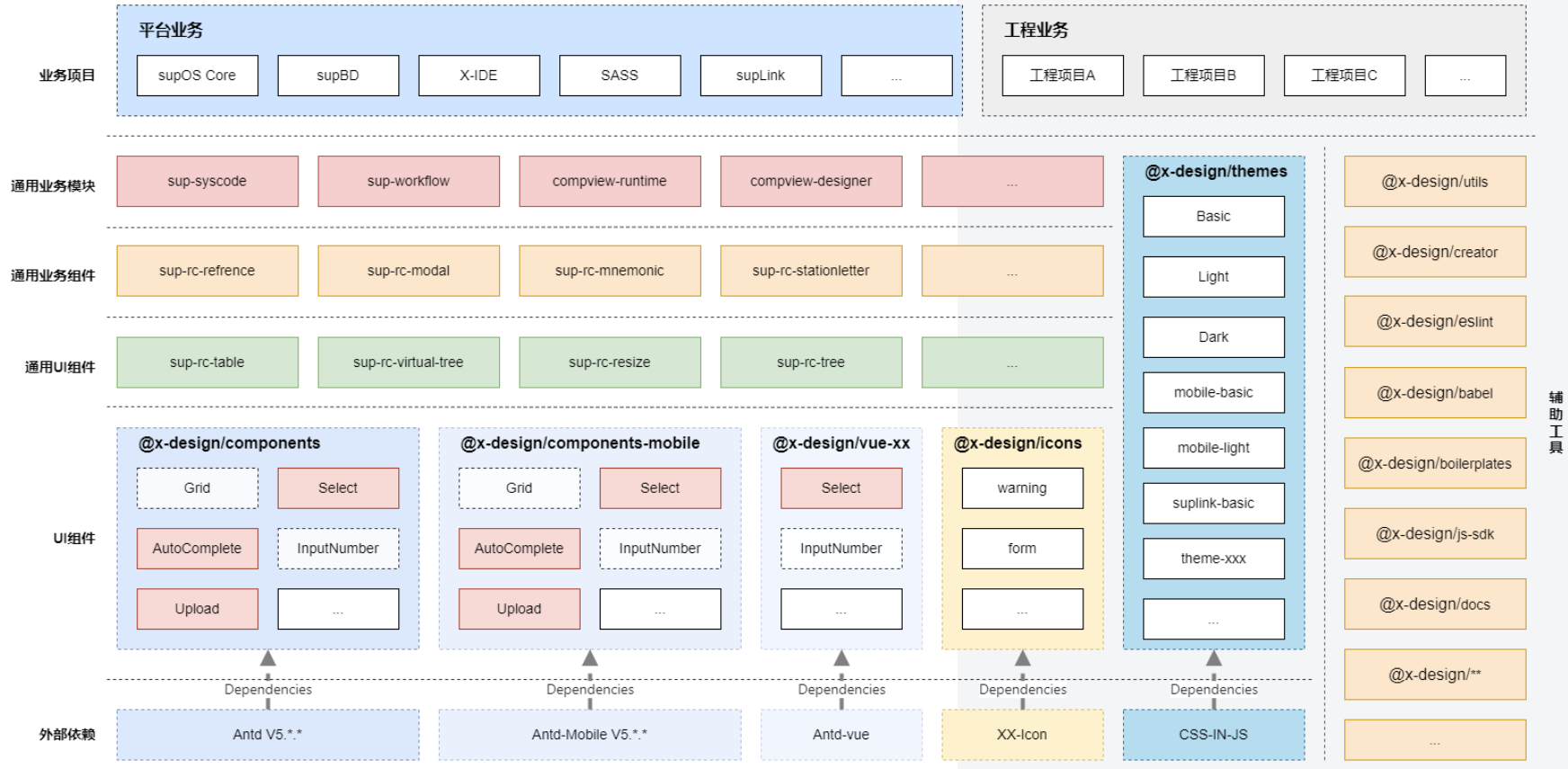
- xDesign
- xDesignSaaS
- 还有多远的路……
3.
表单配置器
- 与组件库的关系
- 核心的实现
- 如何搭建一个业务模块
# CHAPTER 1

# CHAPTER 1
# CHAPTER 1

我们的痛点
落后
1.
2.
重复
3.
不统一
# CHAPTER 2



我们的痛点
落后
1.
# CHAPTER 2





我们的痛点
落后
1.
# CHAPTER 2


我们的痛点
落后
1.
# CHAPTER 2

2.
重复



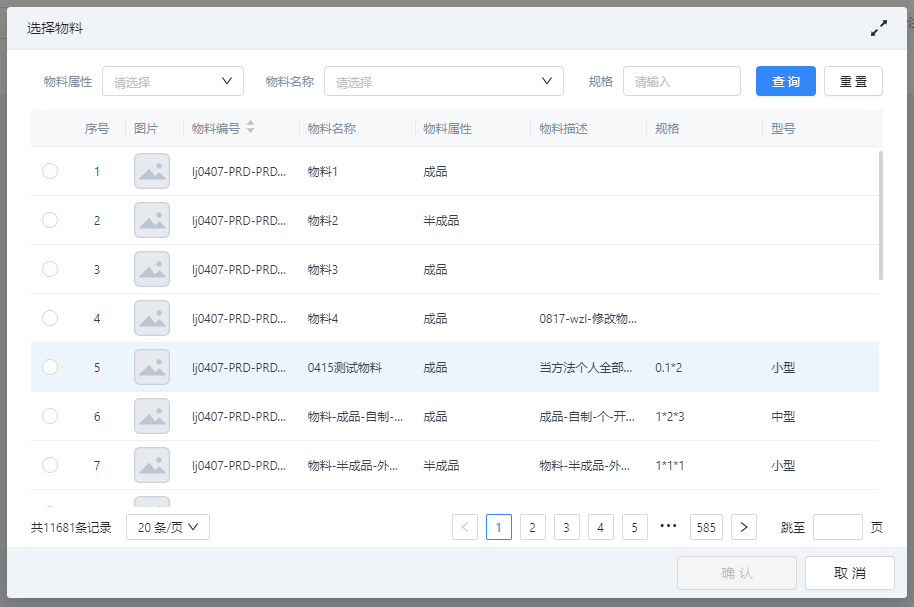
双列、多列的选择
表单+列表的
选择
3.
不统一

我们的痛点
落后
1.
2.
重复
3.
不统一
# CHAPTER 2



我们的痛点
落后
1.
2.
重复
3.
不统一
# CHAPTER 2



目标
了解组件库
- 组件库是什么
- 为什么需要
- 常见的组件库
1.
2.
Mex 组件规划
- xDesign
- xDesignSaaS
- 还有多远的路……
3.
表单配置器
- 与组件库的关系
- 核心的实现
- 如何搭建一个业务模块
# CHAPTER 2
# CHAPTER 2
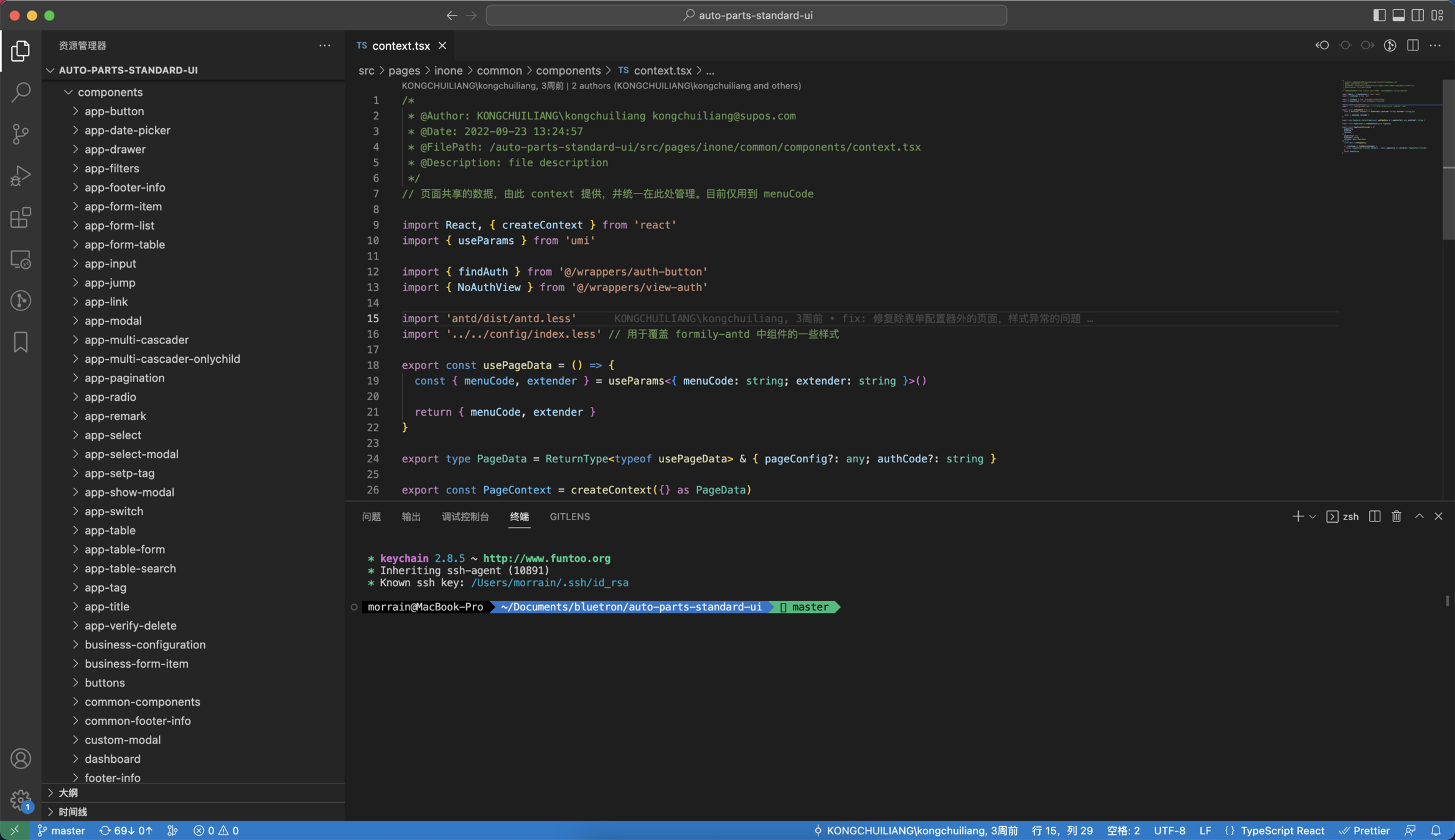
@x-design/form-designer

mex
生产管理
工单财务
采购管理
仓储管理
仓库库位
更多▪▪▪
质检项目
质检方案
来料检验
设备产能
各类明细表
更多▪▪▪
antd v5
react
umi
moat
@x-design-saas/formily

storybook/playground
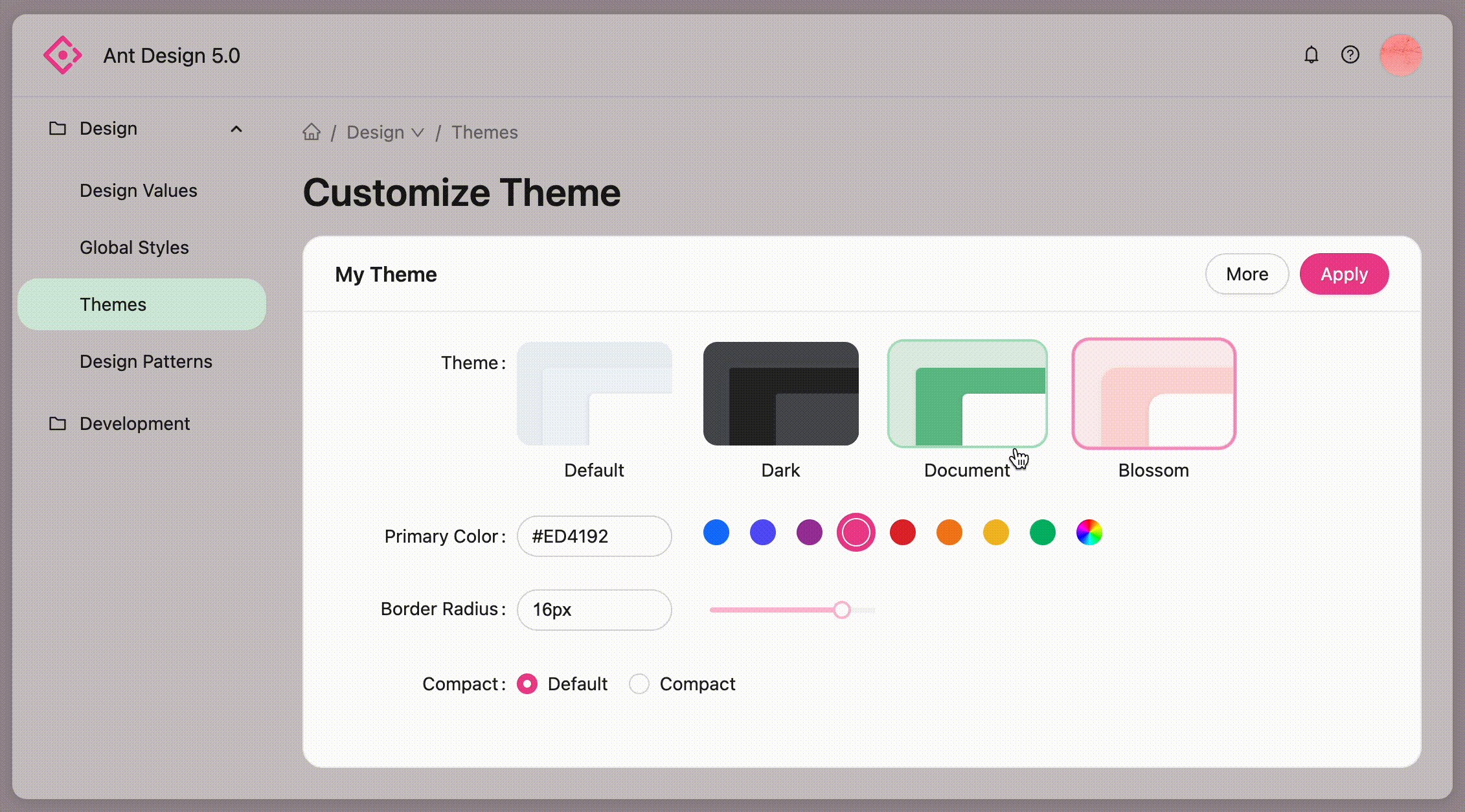
@x-design-saas/components
@x-design/theme

@x-design/formily
@x-design/components
# CHAPTER 2
@x-design/form-designer

mex
生产管理
工单财务
采购管理
仓储管理
仓库库位
更多▪▪▪
质检项目
质检方案
来料检验
设备产能
各类明细表
更多▪▪▪
moat
@x-design-saas/formily

storybook/playground
@x-design-saas/components
@x-design/theme

@x-design/formily
@x-design/components
react
umi
antd v5
# CHAPTER 2
@x-design/form-designer

mex
生产管理
工单财务
采购管理
仓储管理
仓库库位
更多▪▪▪
质检项目
质检方案
来料检验
设备产能
各类明细表
更多▪▪▪
moat
@x-design-saas/formily

storybook/playground
@x-design-saas/components
antd v5
react
umi
@x-design/components
@x-design/formily

@x-design/theme
mex 要做的三件事
# CHAPTER 2
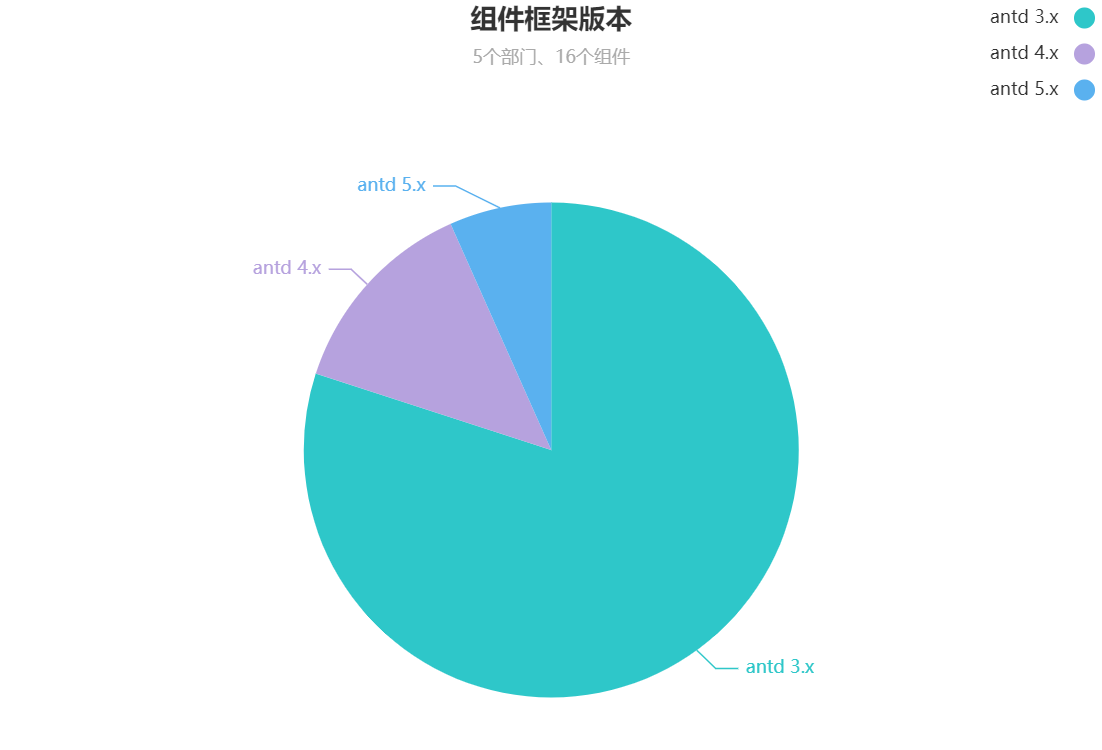
升级 antd 5
1.

2.
迁移 supdesign 的组件

3.
迁移 mex 中的组件

升级 antd 5
# CHAPTER 2



升级 antd 5
# CHAPTER 2



升级 antd 5
# CHAPTER 2



升级 antd 5
# CHAPTER 2

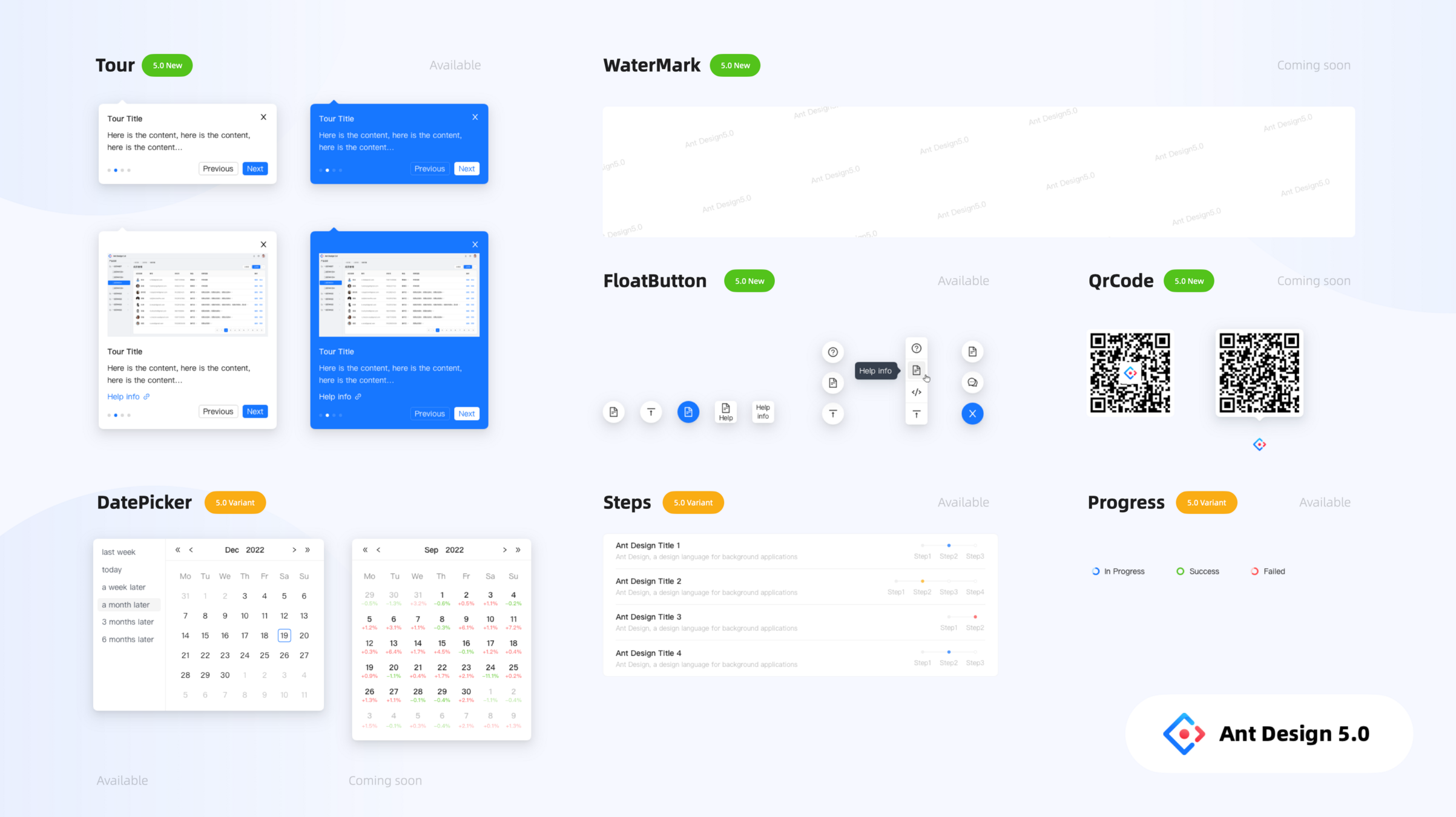
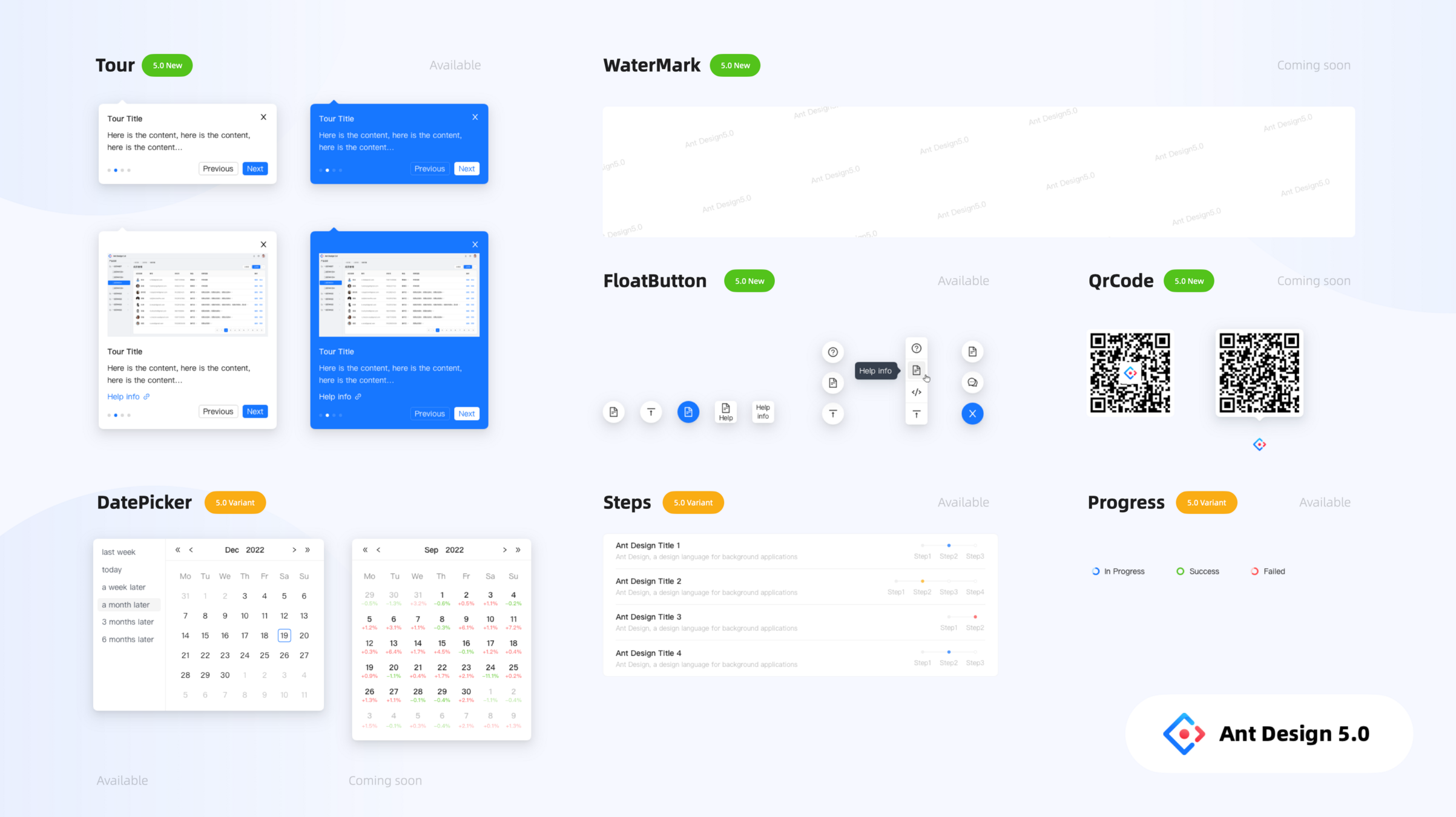
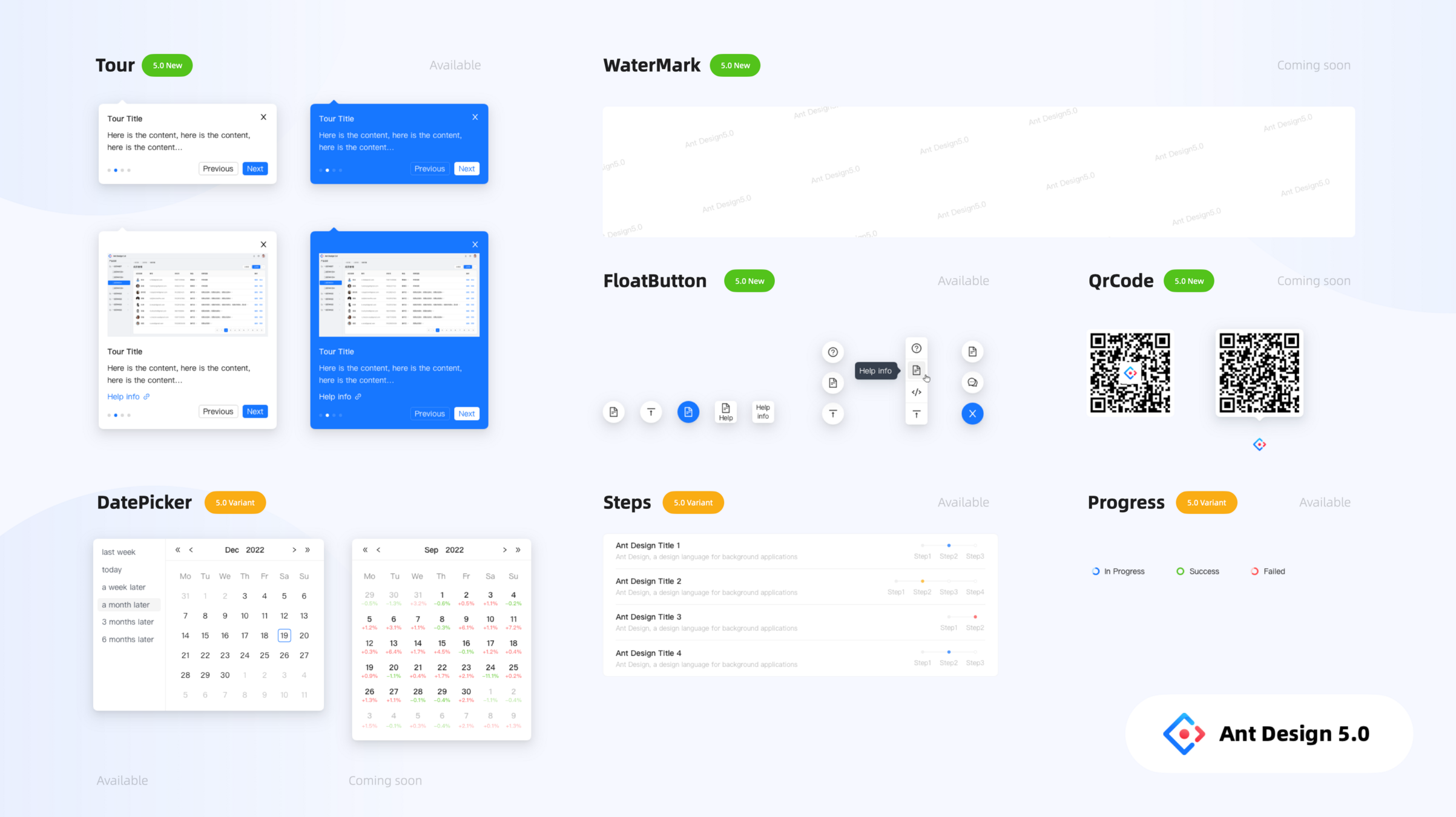
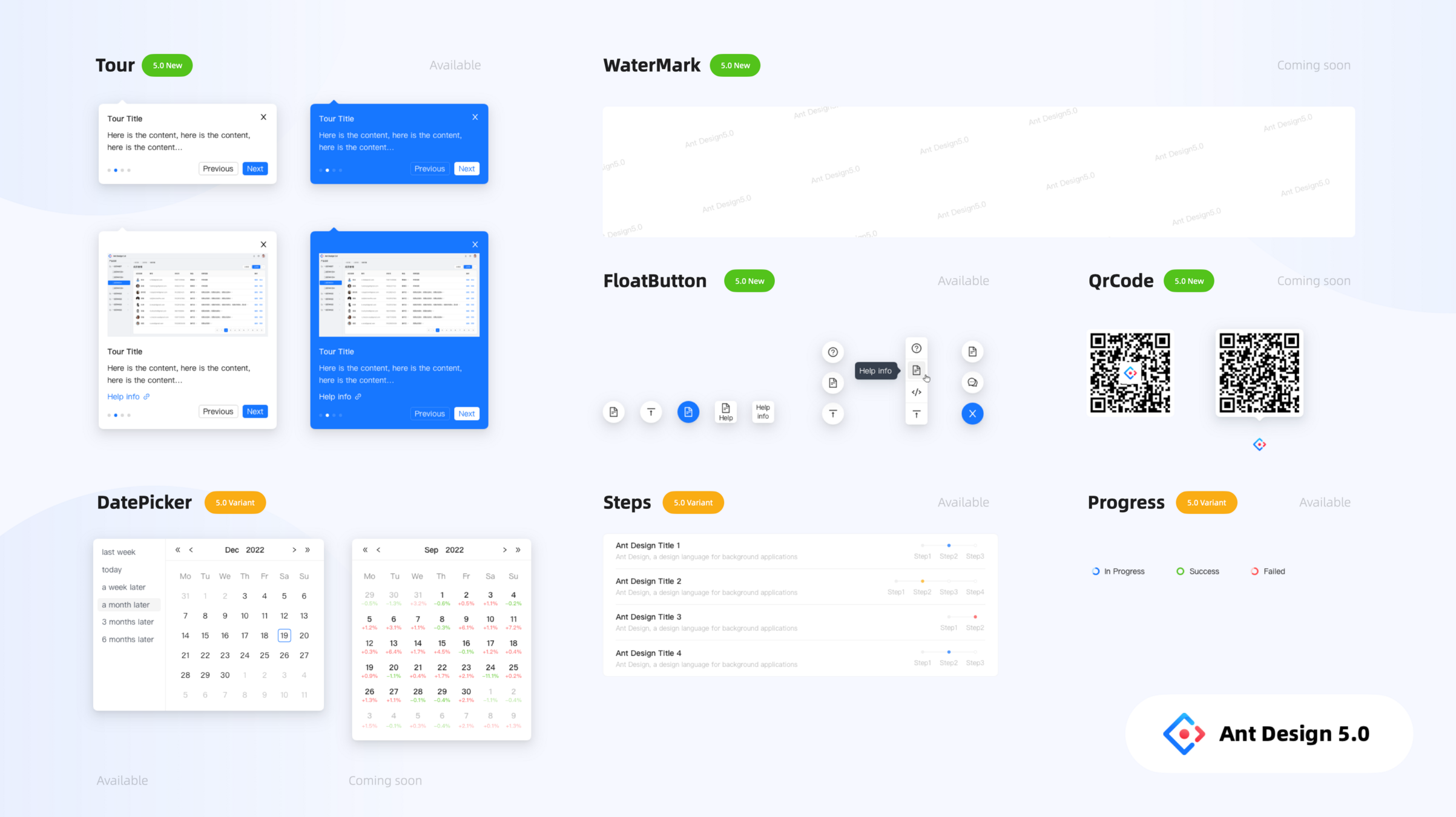
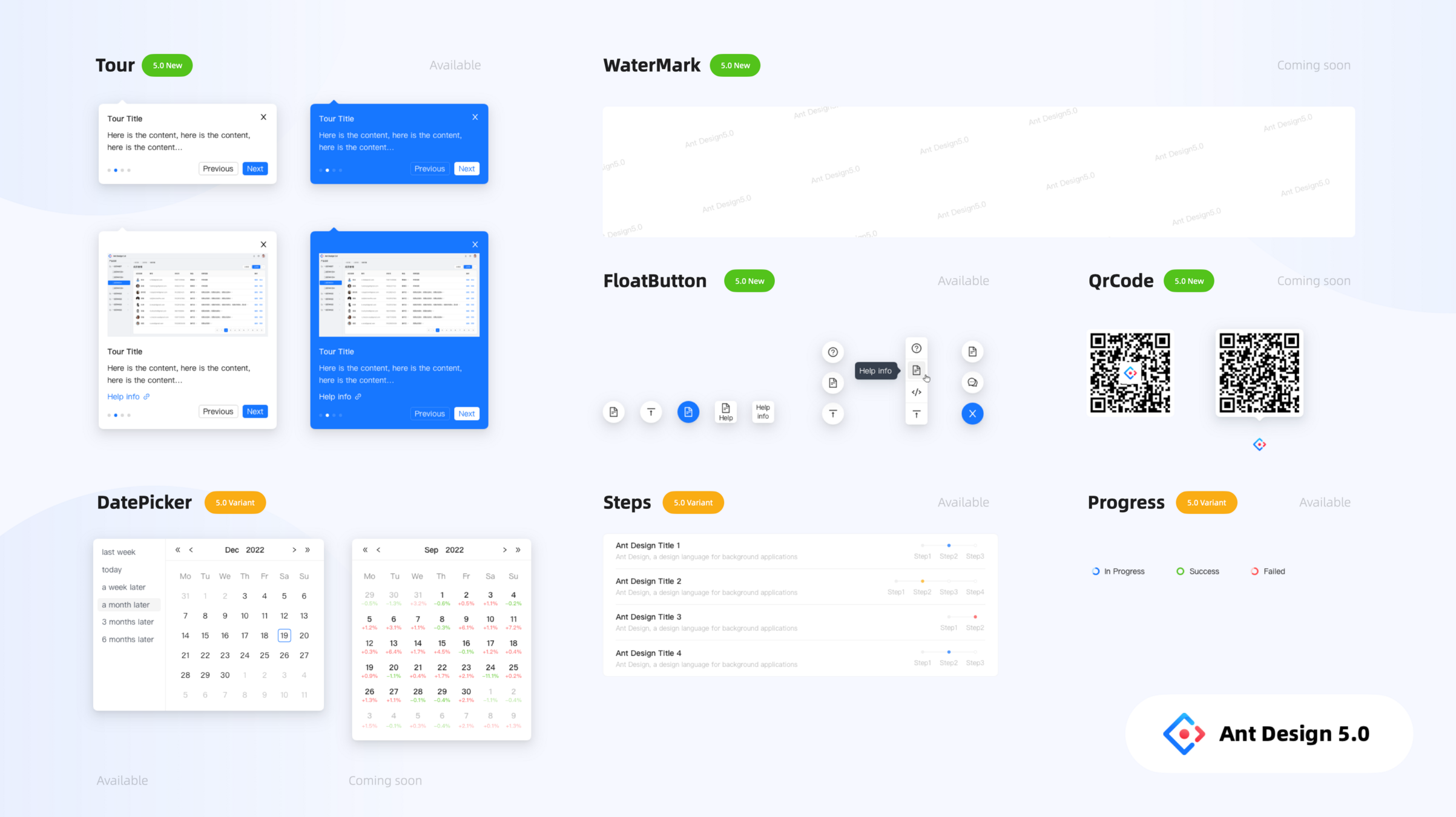
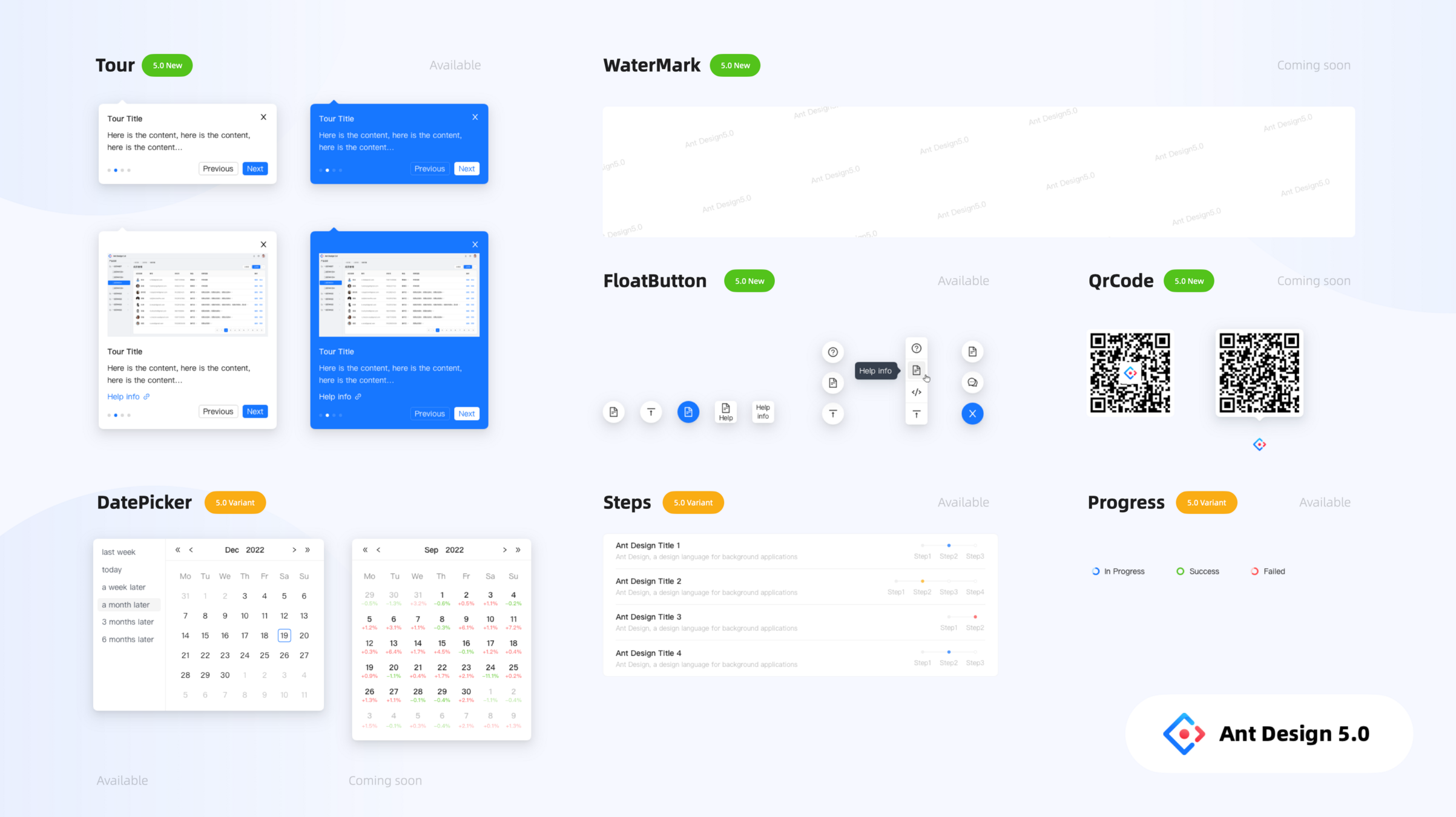
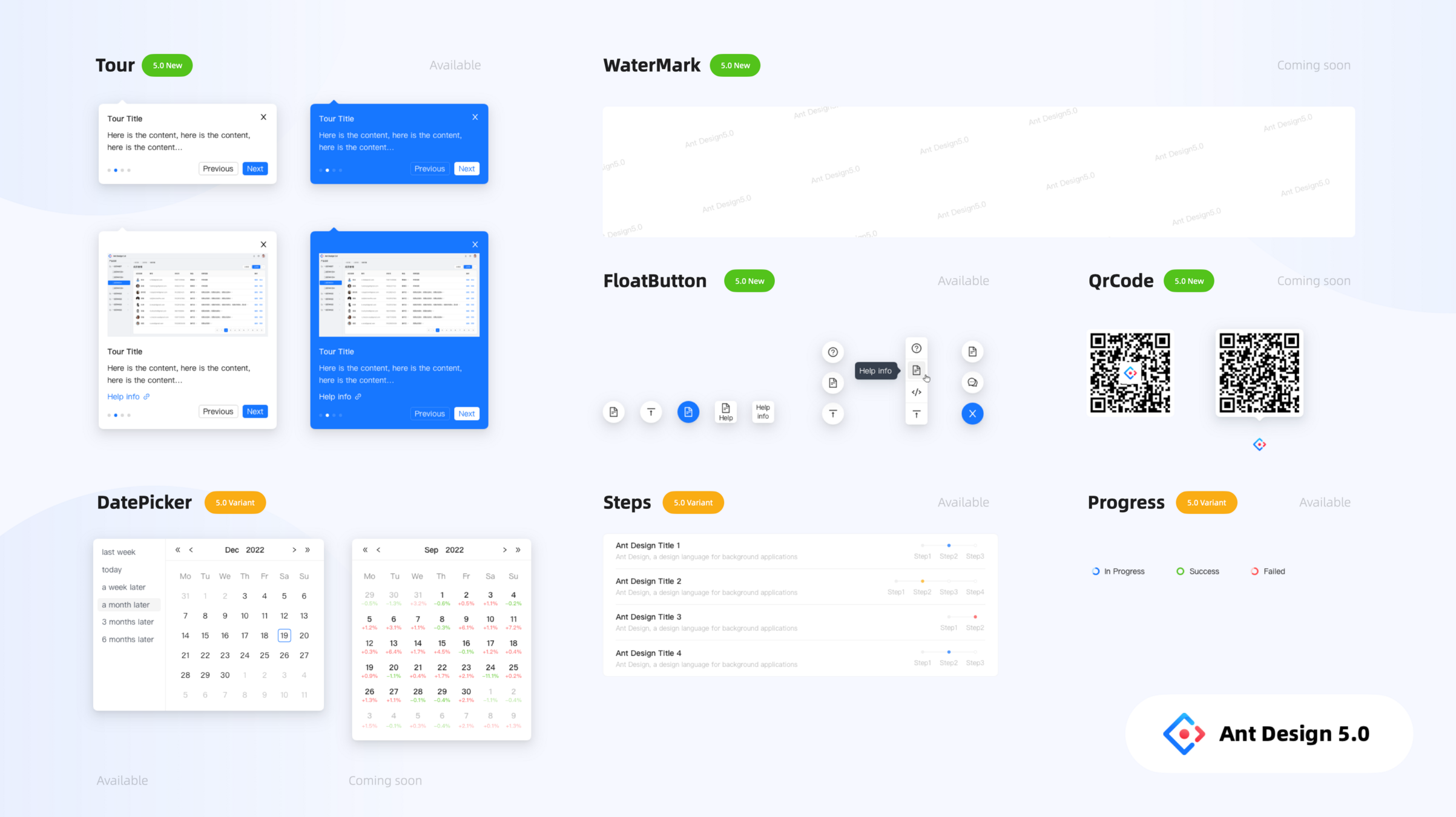
建议:多看看 antd 提供了哪些组件 https://ant.design/
升级 antd 5
# CHAPTER 2

升级 antd 5

影响面大,计划4月初并行版本数收敛时,再升级
# CHAPTER 2
升级 antd 5

影响面大,计划4月初并行版本数收敛时,再升级
# CHAPTER 2
迁移 supdesign 的组件
# CHAPTER 2
@supdesign
迁移 supdesign 的组件
# CHAPTER 2
@x-design-saas/components
@x-design/components
@supdesign
迁移 supdesign 的组件
# CHAPTER 2

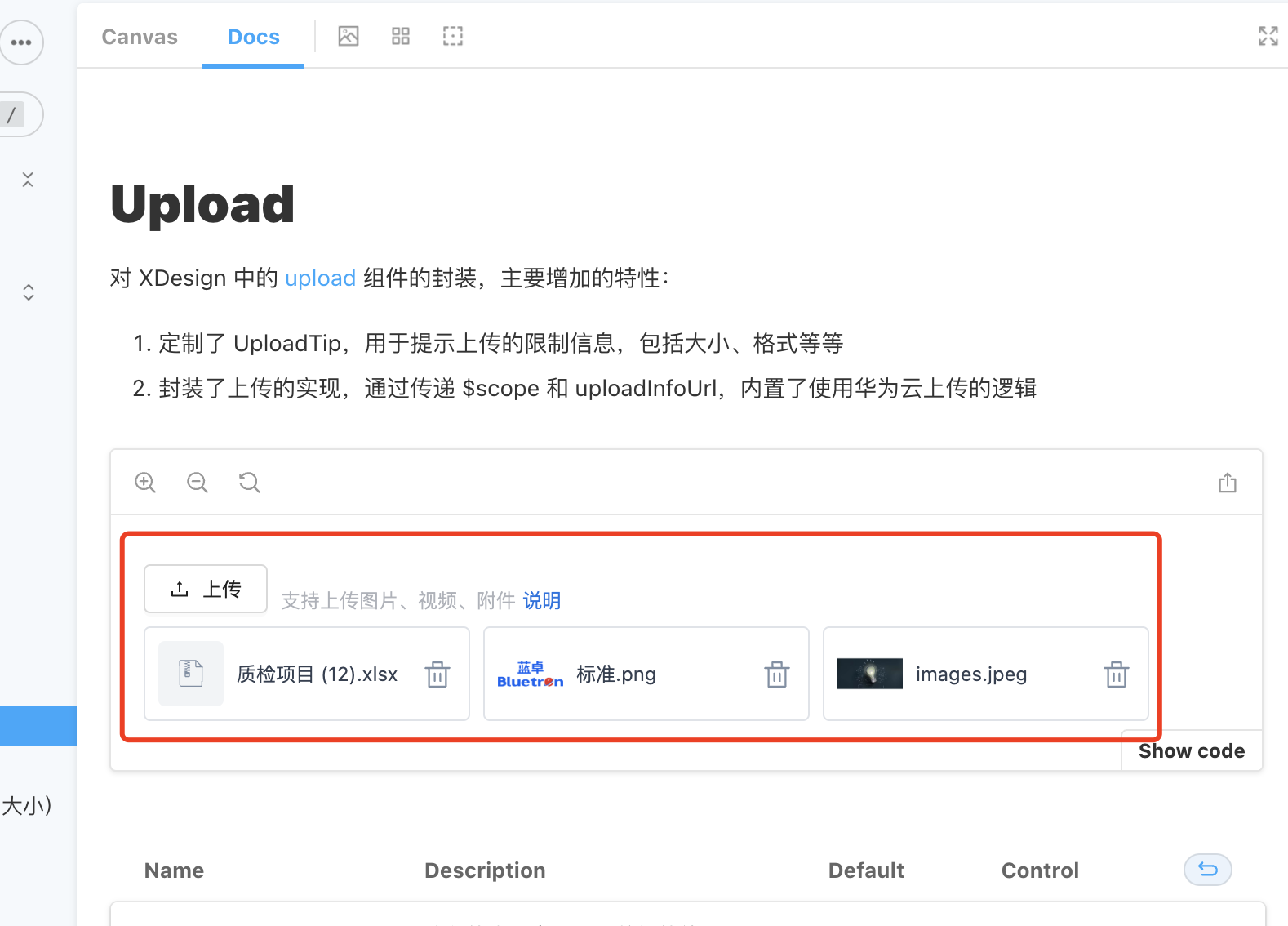
Upload
import { Upload } from '@x-design-mom/components'
import apiInstance from '@/apis'
import { UPLOAD_INFO_URL } from '@/utils/constant'
<Upload $scope={{ apiInstance }} uploadInfoUrl={UPLOAD_INFO_URL}></Upload>
迁移 supdesign 的组件
# CHAPTER 2

Upload
import { Upload } from '@x-design-mom/components'
import apiInstance from '@/apis'
import { UPLOAD_INFO_URL } from '@/utils/constant'
<Upload $scope={{ apiInstance }} uploadInfoUrl={UPLOAD_INFO_URL}></Upload>1. 上传的基本行为(利用浏览器的能力,读取文件)
2. 上传的文件的类型、大小、数量要有限制
3. 相应的限制要有提示
4. 使用华为云上传
5. 上传的文件要支持拖拽排序
6. 要支持阅读态(详情页面)
7. 上传的文件要支持预览和下载
8. 适配后端字段(name<=>originalFileName)
迁移 supdesign 的组件
# CHAPTER 2
1. 上传的基本行为(利用浏览器的能力,读取文件)
2. 上传的文件的类型、大小、数量要有限制
3. 相应的限制要有提示
4. 使用华为云上传
5. 上传的文件要支持拖拽排序
6. 要支持阅读态(详情页面)
7. 上传的文件要支持预览和下载
@x-design-saas/upload
@x-design/upload
8. 适配后端字段(name<=>originalFileName)
迁移 supdesign 的组件
# CHAPTER 2
@x-design-saas/upload
@x-design/upload
1. 上传的基本行为(利用浏览器的能力,读取文件)
2. 上传的文件的类型、大小、数量要有限制
3. 相应的限制要有提示
4. 使用华为云上传
5. 上传的文件要支持拖拽排序
6. 要支持阅读态(详情页面)
7. 上传的文件要支持预览和下载
8. 适配后端字段(name<=>originalFileName)
迁移 supdesign 的组件
# CHAPTER 2
2
@x-design-saas/upload
@x-design/upload
1. 上传的基本行为(利用浏览器的能力,读取文件)
3. 相应的限制要有提示
4. 使用华为云上传
5. 上传的文件要支持拖拽排序
6. 要支持阅读态(详情页面)
7. 上传的文件要支持预览和下载
8. 适配后端字段(name<=>originalFileName)
迁移 supdesign 的组件
# CHAPTER 2
2
3
@x-design-saas/upload
@x-design/upload
1. 上传的基本行为(利用浏览器的能力,读取文件)
4. 使用华为云上传
5. 上传的文件要支持拖拽排序
6. 要支持阅读态(详情页面)
7. 上传的文件要支持预览和下载
8. 适配后端字段(name<=>originalFileName)
迁移 supdesign 的组件
# CHAPTER 2
2
3
4
@x-design-saas/upload
@x-design/upload
1. 上传的基本行为(利用浏览器的能力,读取文件)
5. 上传的文件要支持拖拽排序
6. 要支持阅读态(详情页面)
7. 上传的文件要支持预览和下载
8. 适配后端字段(name<=>originalFileName)
迁移 supdesign 的组件
# CHAPTER 2
2
3
4
5
@x-design-saas/upload
@x-design/upload
1. 上传的基本行为(利用浏览器的能力,读取文件)
6. 要支持阅读态(详情页面)
7. 上传的文件要支持预览和下载
8. 适配后端字段(name<=>originalFileName)
迁移 supdesign 的组件
# CHAPTER 2
2
3
4
5
6
@x-design-saas/upload
@x-design/upload
1. 上传的基本行为(利用浏览器的能力,读取文件)
7. 上传的文件要支持预览和下载
8. 适配后端字段(name<=>originalFileName)
迁移 supdesign 的组件
# CHAPTER 2
2
3
4
5
6
7
@x-design-saas/upload
@x-design/upload
1. 上传的基本行为(利用浏览器的能力,读取文件)
8. 适配后端字段(name<=>originalFileName)
迁移 supdesign 的组件
# CHAPTER 2
2
3
4
5
6
7
@x-design-saas/upload
@x-design/upload
1. 上传的基本行为(利用浏览器的能力,读取文件)
8
迁移 supdesign 的组件
# CHAPTER 2
2
3
4
5
6
7
@x-design-saas/upload
@x-design/upload


8
迁移 supdesign 的组件
# CHAPTER 2
@x-design-saas/components
@x-design/components
@supdesign
原计划4月初拆完,配合升级
迁移 supdesign 的组件
# CHAPTER 2
@x-design-saas/components
@x-design/components
@supdesign
原计划4月初拆完,配合升级
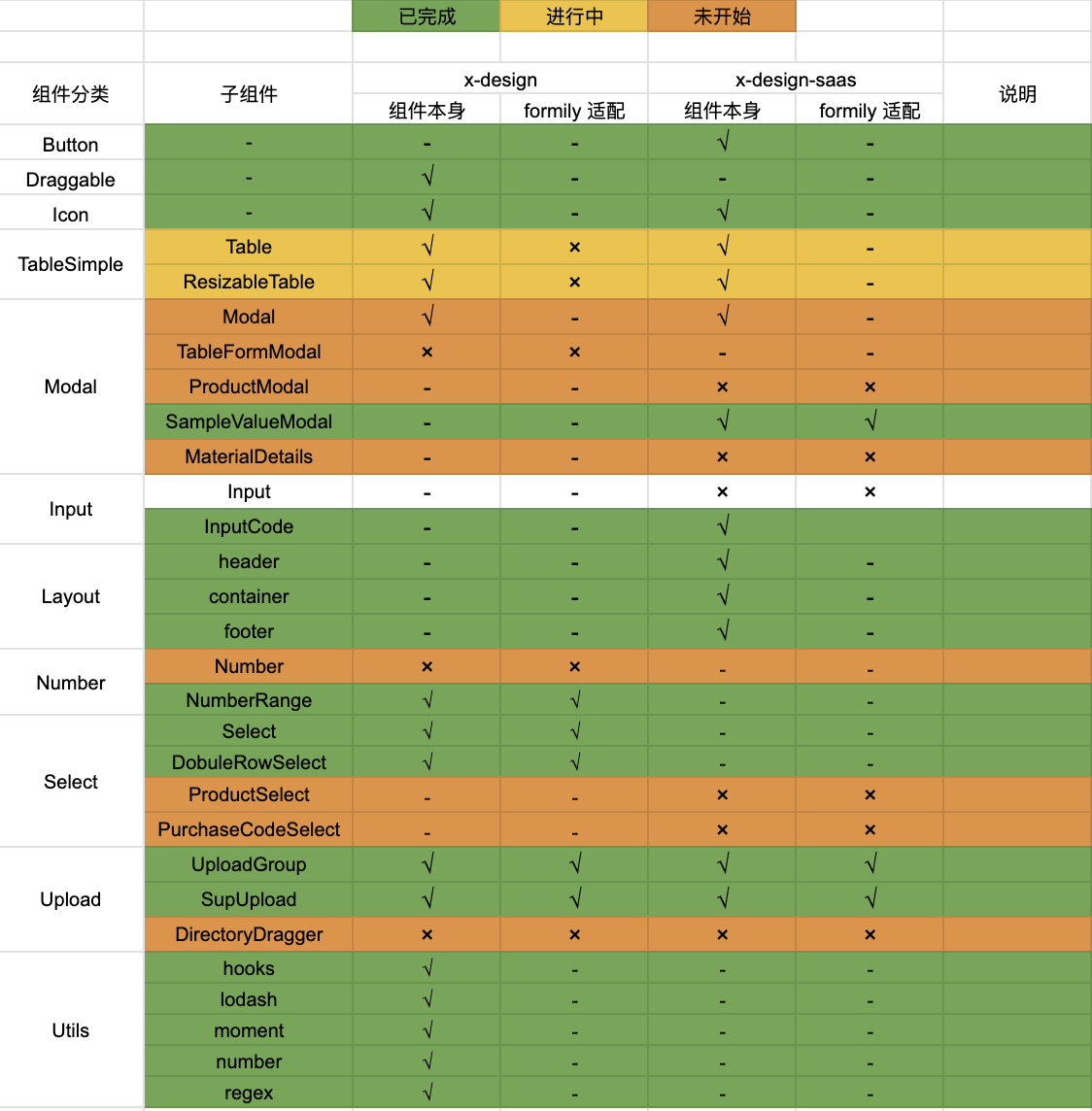
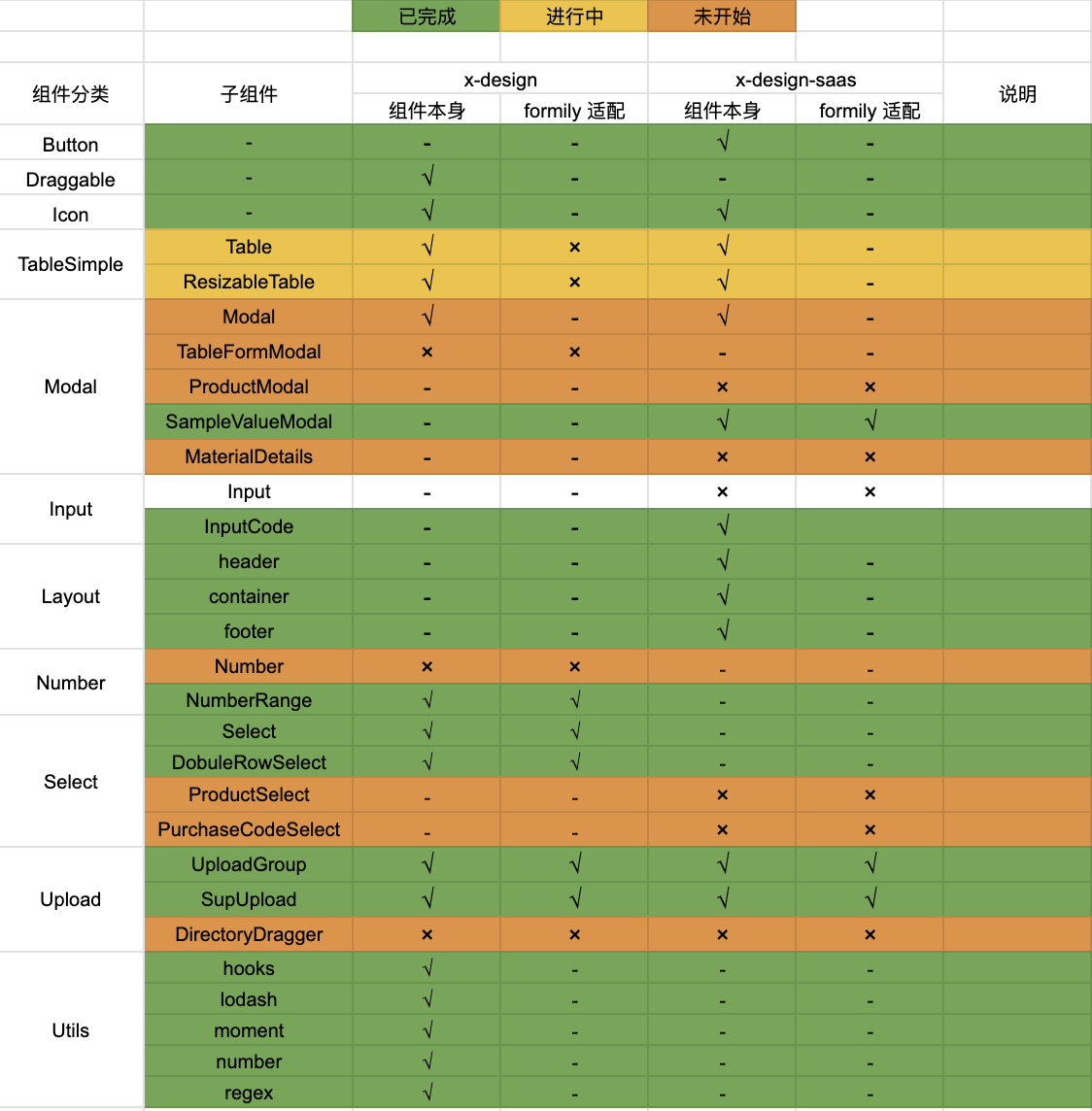
总计29,完成18,进行中2
迁移 supdesign 的组件
# CHAPTER 2
@x-design-saas/components
@x-design/components
@supdesign
原计划4月初拆完,配合升级
总计29,完成18,进行中2
迁移 supdesign 的组件
# CHAPTER 2

迁移 supdesign 的组件
# CHAPTER 2

迁移 mex 中的组件
# CHAPTER 2
moat
@x-design/form-designer

mex
生产管理
工单财务
采购管理
仓储管理
仓库库位
更多▪▪▪
质检项目
质检方案
来料检验
设备产能
各类明细表
更多▪▪▪
@x-design-saas/components
@x-design-saas/formily
@x-design/components
@x-design/formily
storybook/playground


@x-design/theme
antd v5
react
umi
迁移 mex 中的组件
# CHAPTER 2
mex
生产管理
工单财务
采购管理
仓储管理
仓库库位
更多▪▪▪
质检项目
质检方案
来料检验
设备产能
各类明细表
更多▪▪▪
@x-design-saas/components
@x-design/components
迁移 mex 中的组件
# CHAPTER 2
mex
生产管理
工单财务
采购管理
仓储管理
仓库库位
更多▪▪▪
质检项目
质检方案
来料检验
设备产能
各类明细表
更多▪▪▪
@x-design-saas/components
@x-design/components

迁移 mex 中的组件
# CHAPTER 2
mex
生产管理
工单财务
采购管理
仓储管理
仓库库位
更多▪▪▪
质检项目
质检方案
来料检验
设备产能
各类明细表
更多▪▪▪
@x-design-saas/components
@x-design/components

50个分类
80+组件
1
x-design
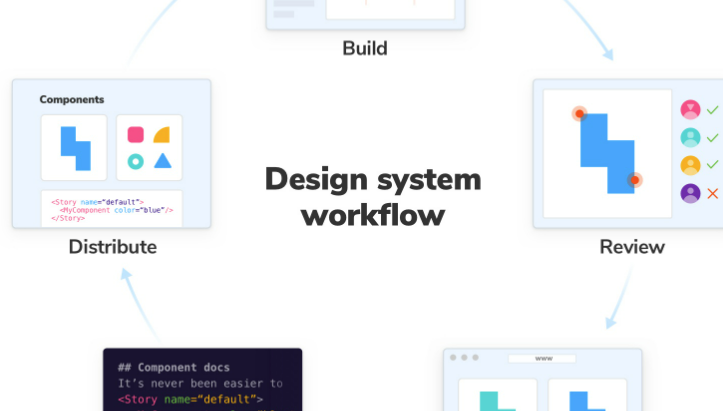
完成组件库搭建
完成框架流程跑通
2
x-design-saas
完成组件库搭建
完成业务分层模式设计
3
antd 升级
预计4月完成
5
mex 组件迁移
- 结合业务需要,随版本迭代,无法给出明确的时间表
- x-design 逐步完善
4
supdesign 拆分
原计划3月完成,实际进度延后
6
实现:
业务驱动组件开发
组件服务业务迭代
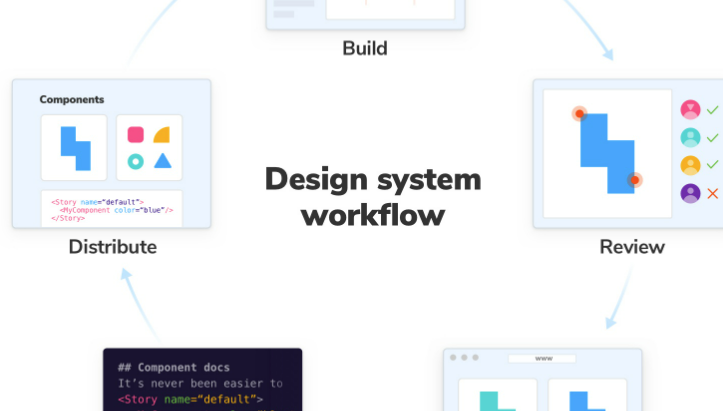
模式
从无到有
从有到美
从美到好
moat
@x-design/form-designer

mex
生产管理
工单财务
采购管理
仓储管理
仓库库位
更多▪▪▪
质检项目
质检方案
来料检验
设备产能
各类明细表
更多▪▪▪
@x-design-saas/components
@x-design-saas/formily
@x-design/components
@x-design/formily
storybook/playground


@x-design/theme
antd v5
react
umi
聚集公司的设计、研发沉淀,
满足工业互联网在各个应用环节
所需要的一套设计体系。
antd 5
XDesign
蓝卓企业级设计体系
ide
saas
▪▪▪
▪▪▪
业务A
业务B
业务C
业务D
原则:共建共用
目标:从美到好




目标
了解组件库
- 组件库是什么
- 为什么需要
- 常见的组件库
1.
2.
Mex 组件规划
- xDesign
- xDesignSaaS
- 还有多远的路……
3.
表单配置器
- 与组件库的关系
- 核心的实现
- 如何搭建一个业务模块
# CHAPTER 1
moat
@x-design/form-designer

mex
生产管理
工单财务
采购管理
仓储管理
仓库库位
更多▪▪▪
质检项目
质检方案
来料检验
设备产能
各类明细表
更多▪▪▪
@x-design-saas/components
@x-design-saas/formily
@x-design/components
@x-design/formily
storybook/playground


@x-design/theme
antd v5
react
umi
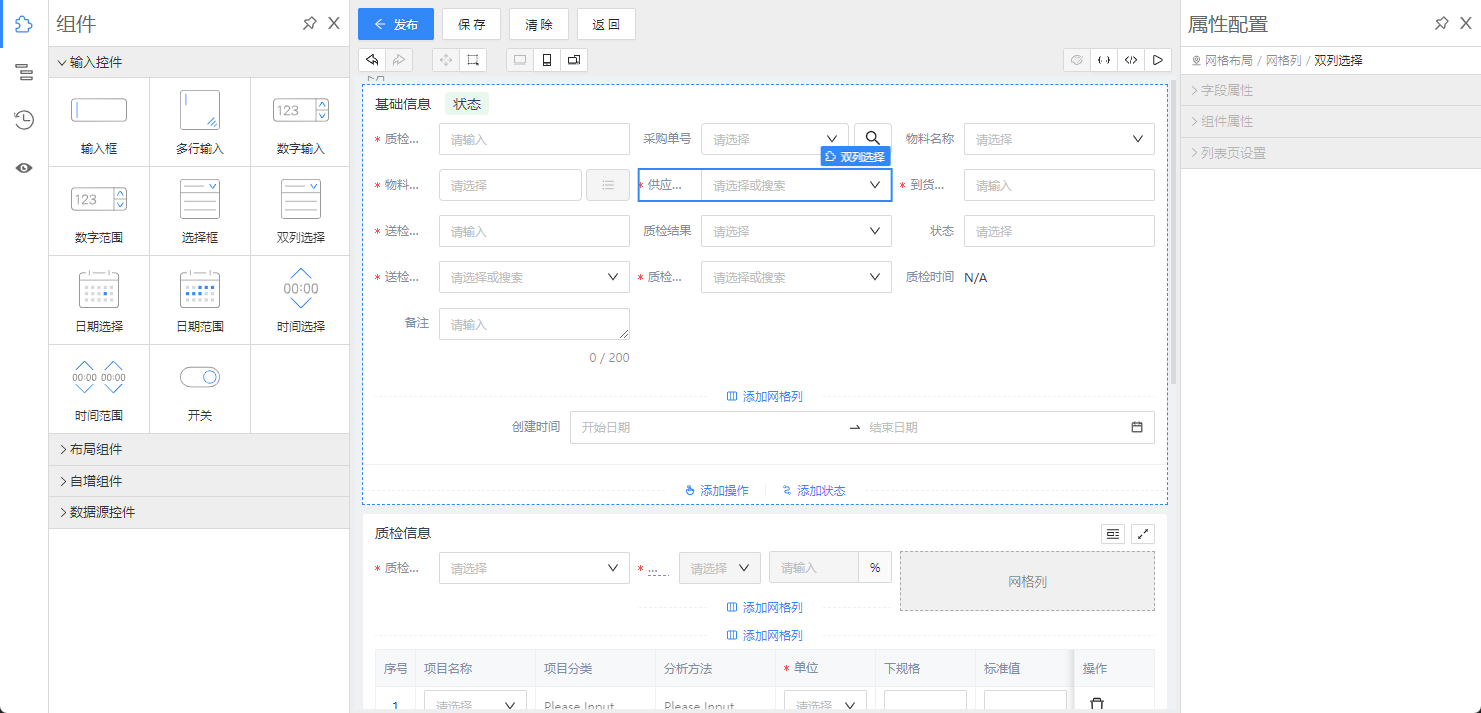
@x-design/form-designer


@x-design/form-designer


定制了操作按钮
@x-design/form-designer


定制了操作按钮
定制了tab面板(版本记录)
@x-design/form-designer


定制了操作按钮
定制了tab面板(版本记录)
增加组件
@x-design/form-designer


定制了操作按钮
定制了tab面板(版本记录)
增加组件
定制组件属性
@x-design/form-designer


定制了操作按钮
定制了tab面板(版本记录)
增加组件
定制组件属性
角色区分
@x-design/form-designer


定制了操作按钮
定制了tab面板(版本记录)
增加组件
定制组件属性
角色区分
原生组件定制
@x-design/form-designer


定制了操作按钮
定制了tab面板(版本记录)
增加组件
定制组件属性
角色区分
原生组件定制
表单配置器耦合了
越来越多的MEX的元素
@x-design/form-designer

定制了操作按钮
定制了tab面板(版本记录)
增加组件
定制组件属性
角色区分
原生组件定制
表单配置器耦合了
越来越多的MEX的元素
mex
生产管理
工单财务
采购管理
仓储管理
仓库库位
更多▪▪▪
质检项目
质检方案
来料检验
设备产能
各类明细表
更多▪▪▪
接
口
把定制的能力以接口的形式暴露出来
@x-design/form-designer

1
2
3
4
5
6
mex
生产管理
工单财务
采购管理
仓储管理
仓库库位
更多▪▪▪
质检项目
质检方案
来料检验
设备产能
各类明细表
更多▪▪▪
接
口
把定制的能力以接口的形式暴露出来
把定制的行为交给MEX自己
非常干净的表单配置器

moat
@x-design/form-designer

mex
生产管理
工单财务
采购管理
仓储管理
仓库库位
更多▪▪▪
质检项目
质检方案
来料检验
设备产能
各类明细表
更多▪▪▪
@x-design-saas/components
@x-design-saas/formily
@x-design/components
@x-design/formily
storybook/playground


@x-design/theme
antd v5
react
umi




@x-design-saas/components
@x-design-saas/components
@x-design-saas/components
@x-design-saas/formily

Upload
import { Upload } from '@x-design-saas/components'
<Upload
uploadInfoUrl={'xxx/yyy/zzz'}
acceptConfig={{
doc: {
accept: '.xls,.xlsx,.doc,.ppt,.pdf,.pptx,.docx',
maxSize: 200,
},
video: {
accept: '.avi,.mov,rmvb,.rm,.flv,.mp4,.3gp',
maxSize: 200,
},
pic: {
accept: '.jpg,.jpeg,.png,.gif,.bmp',
maxSize: 20,
},
}}
></Upload>

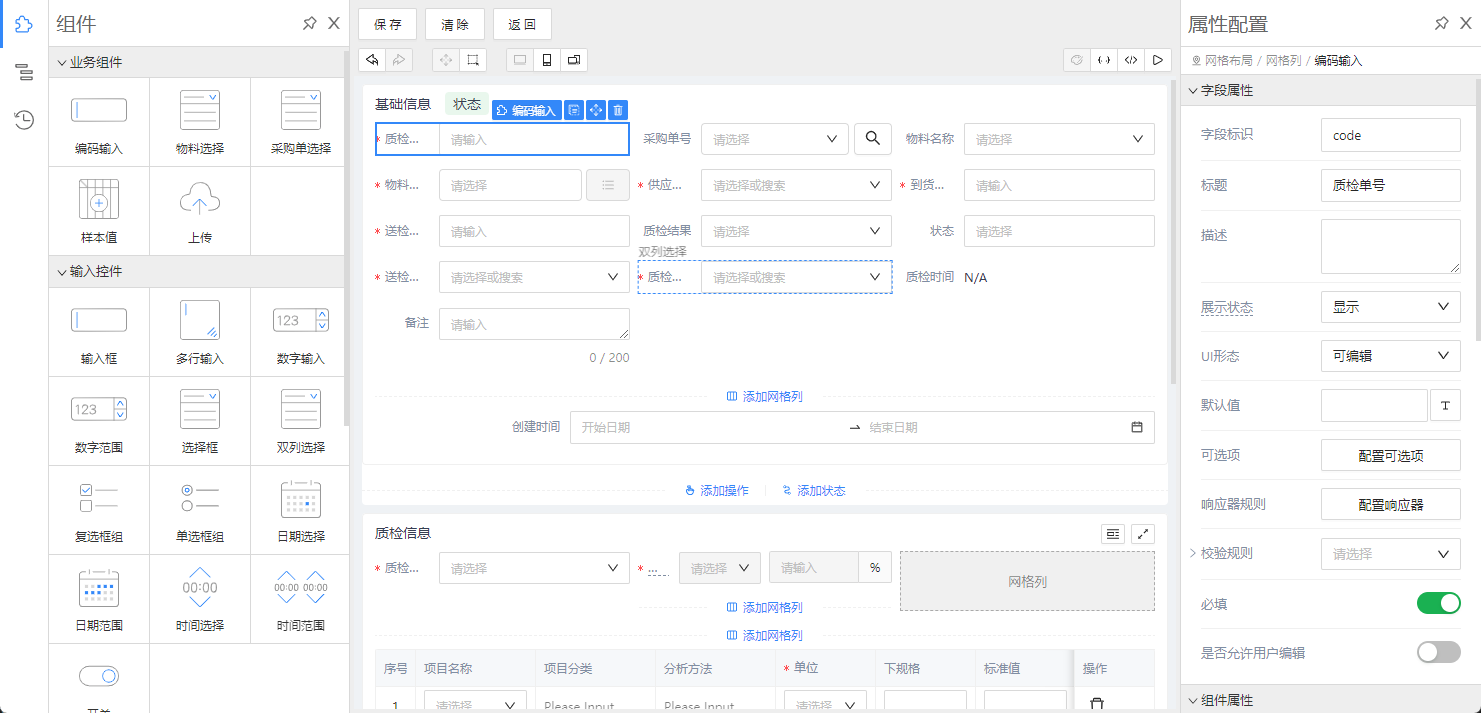
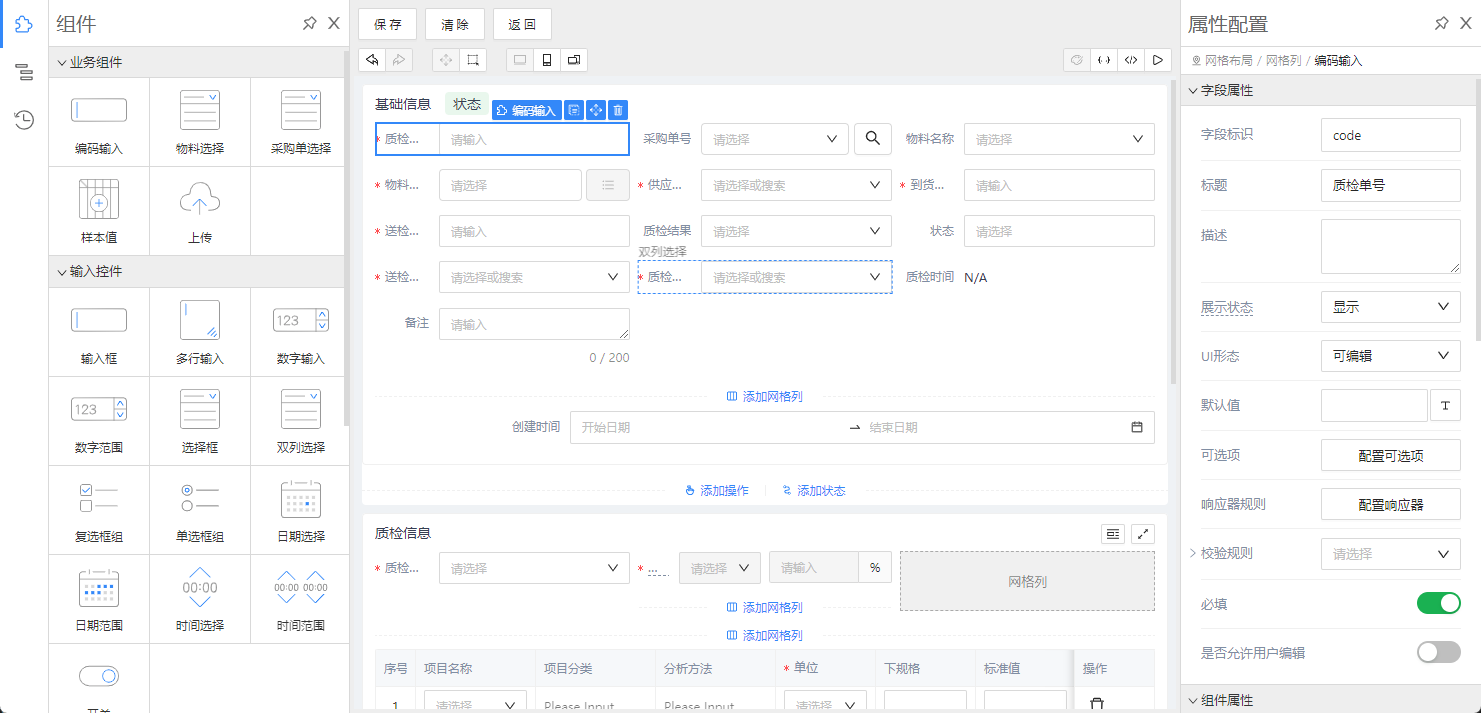
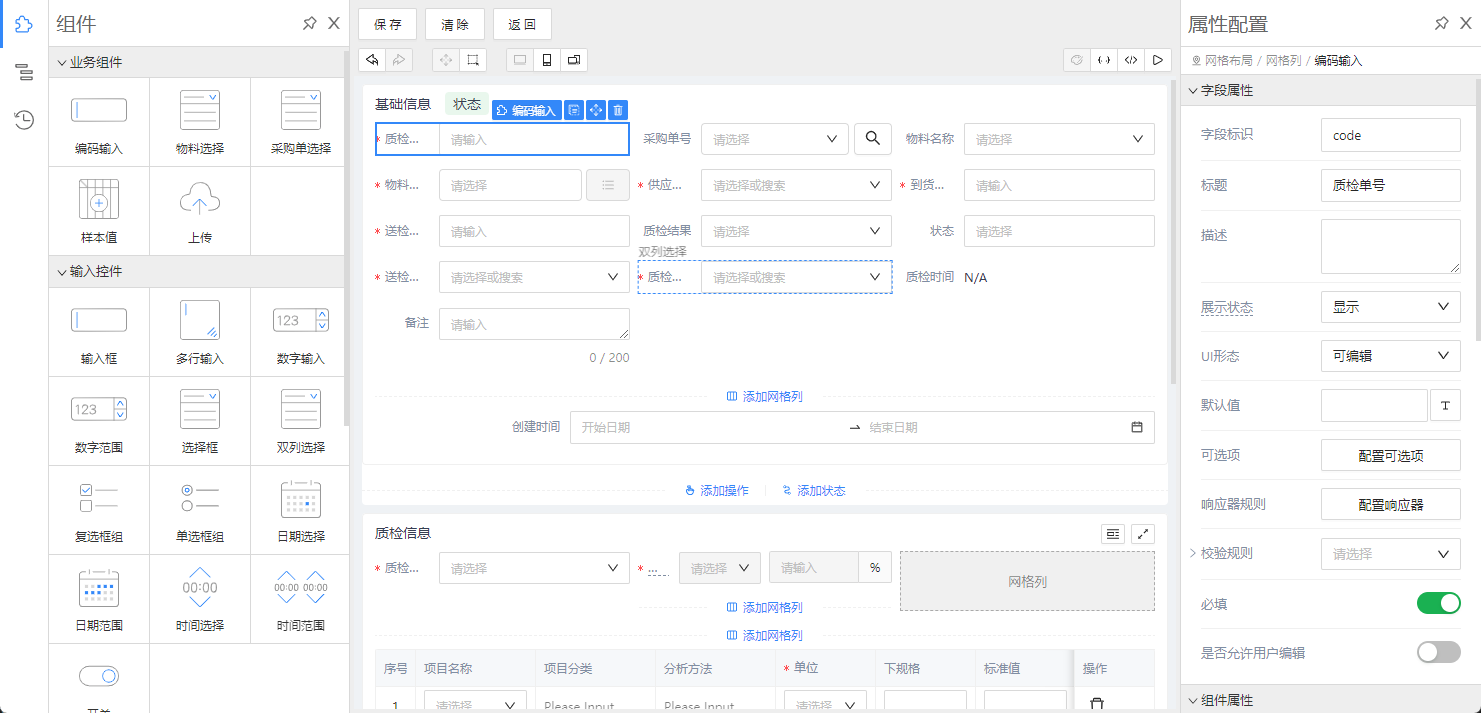
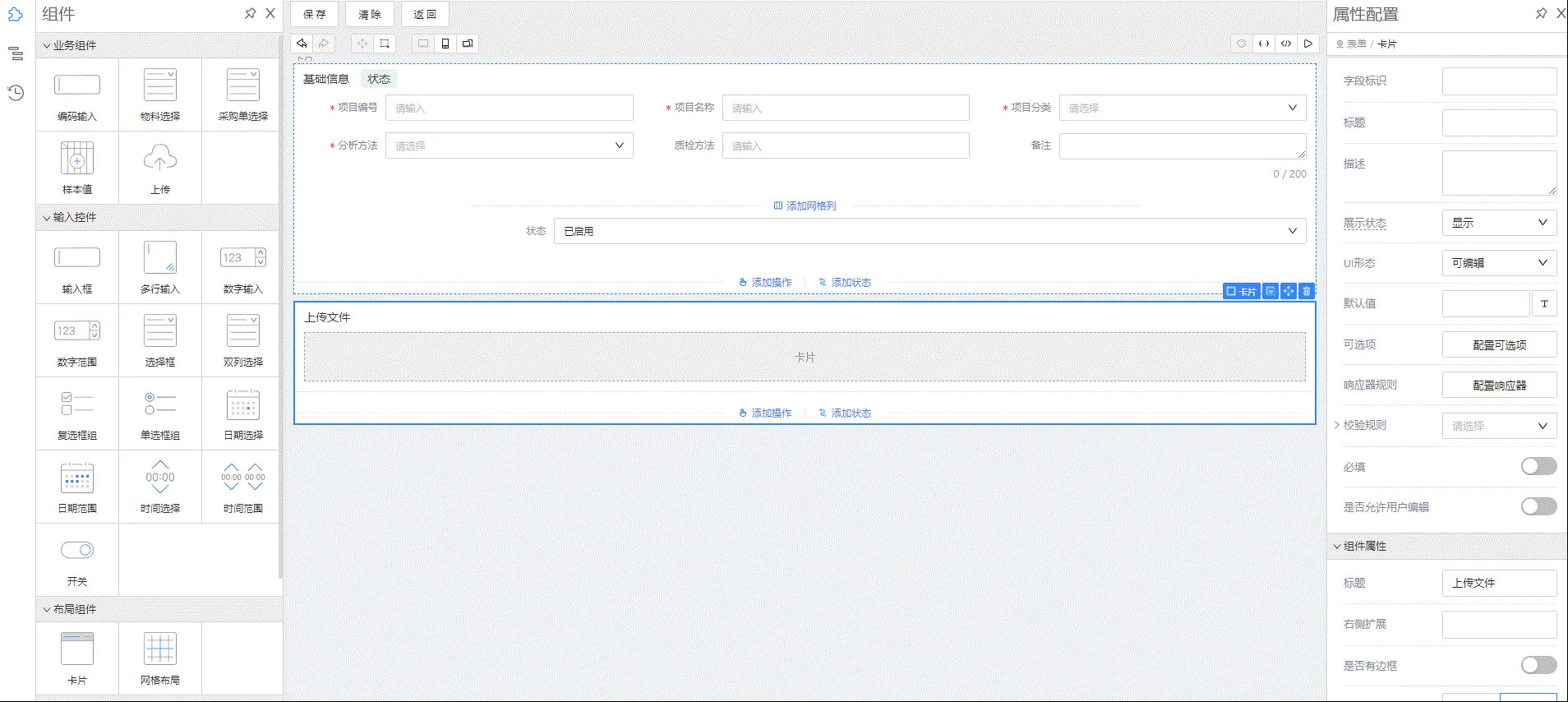
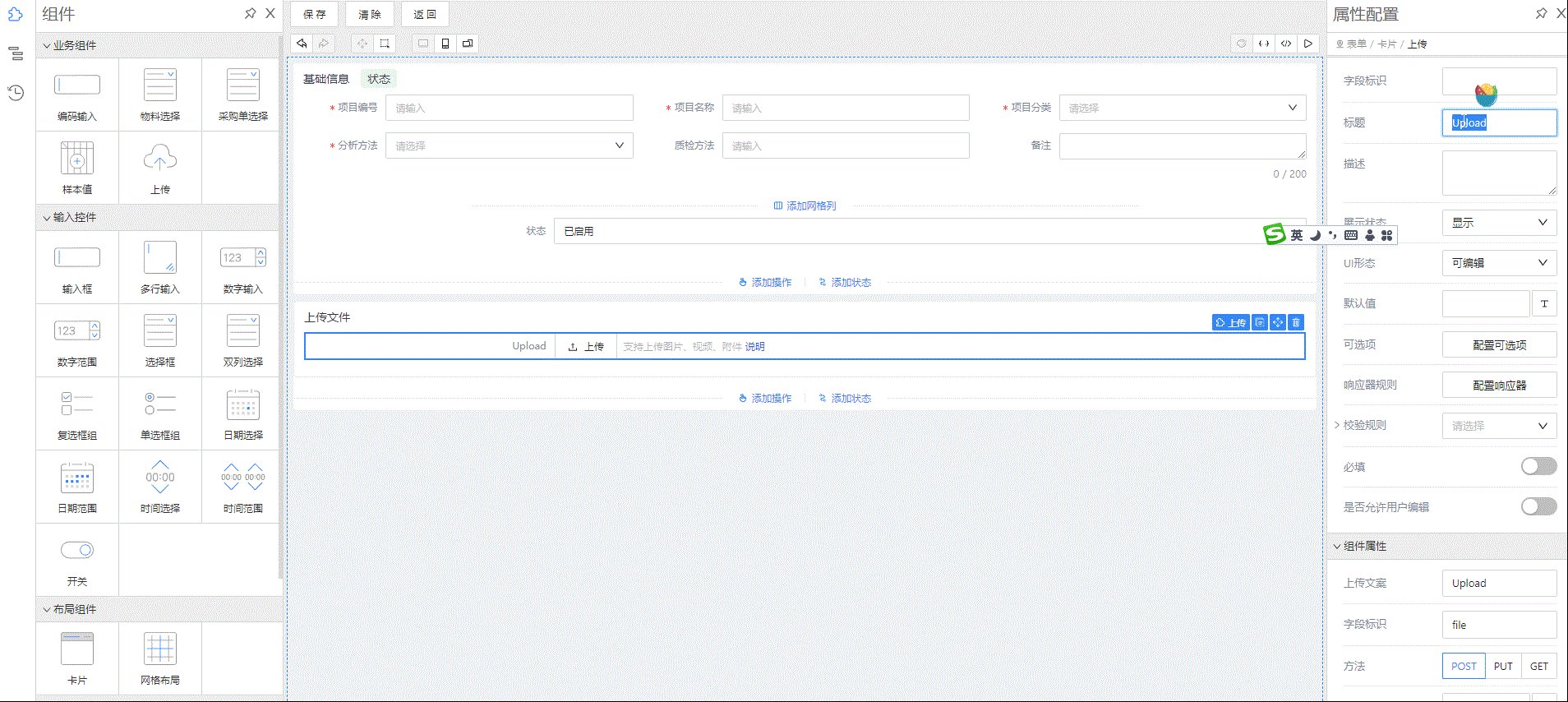
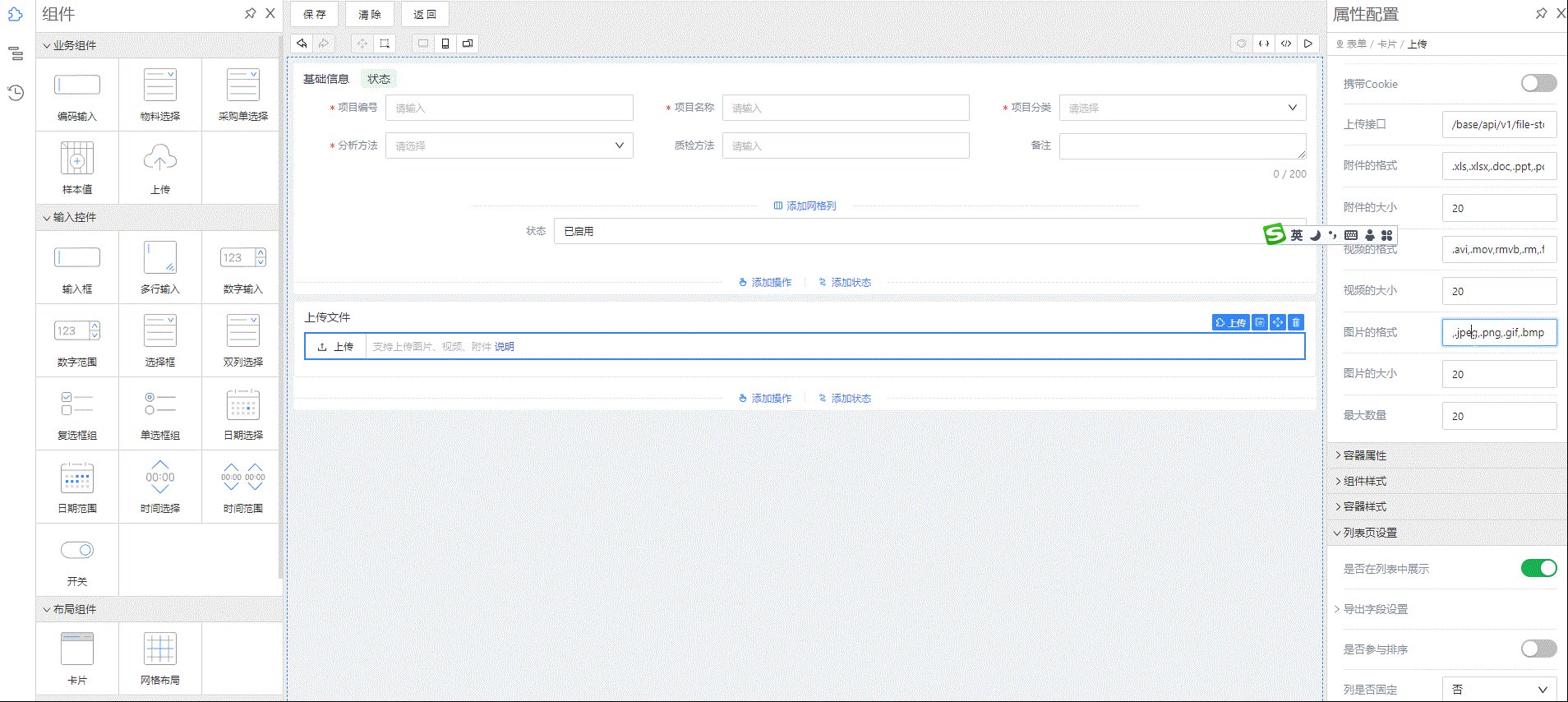
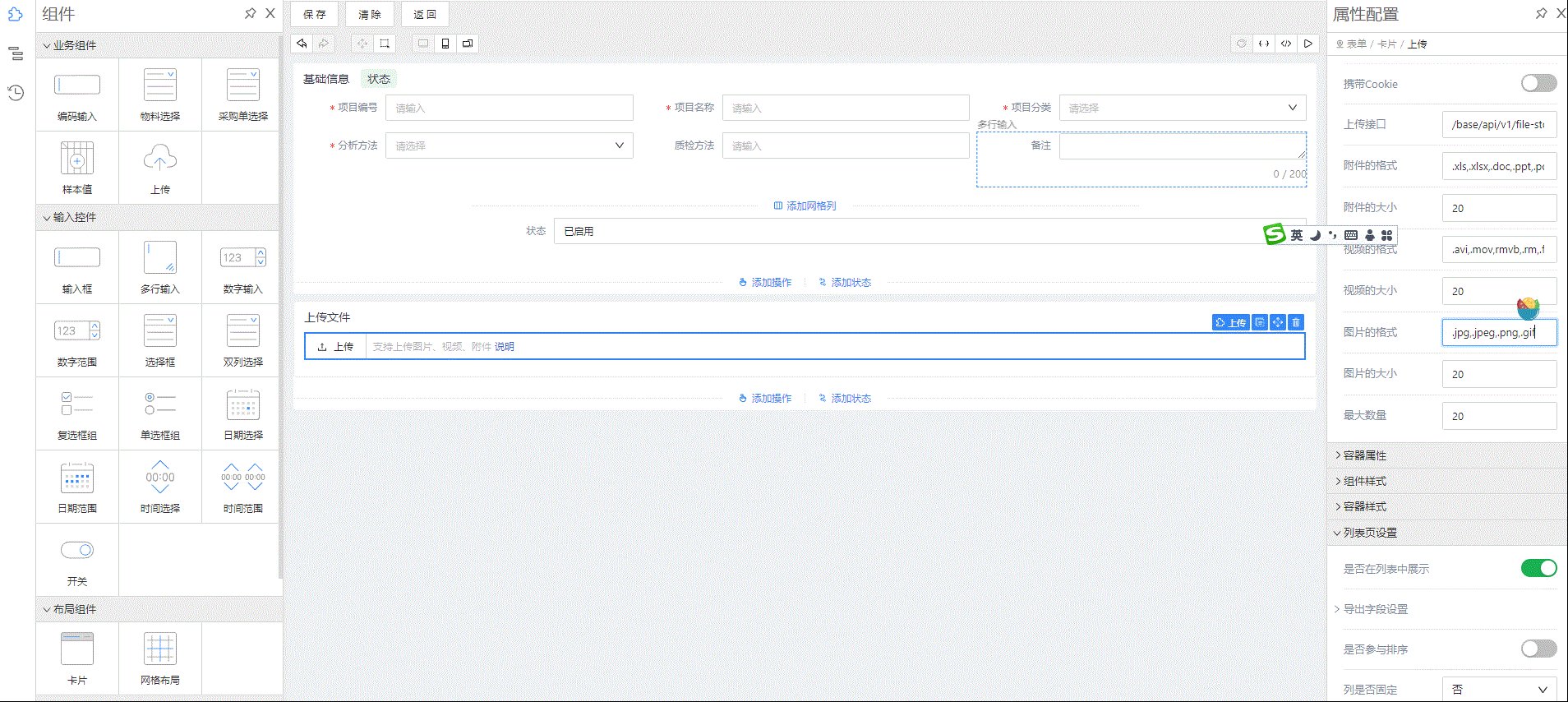
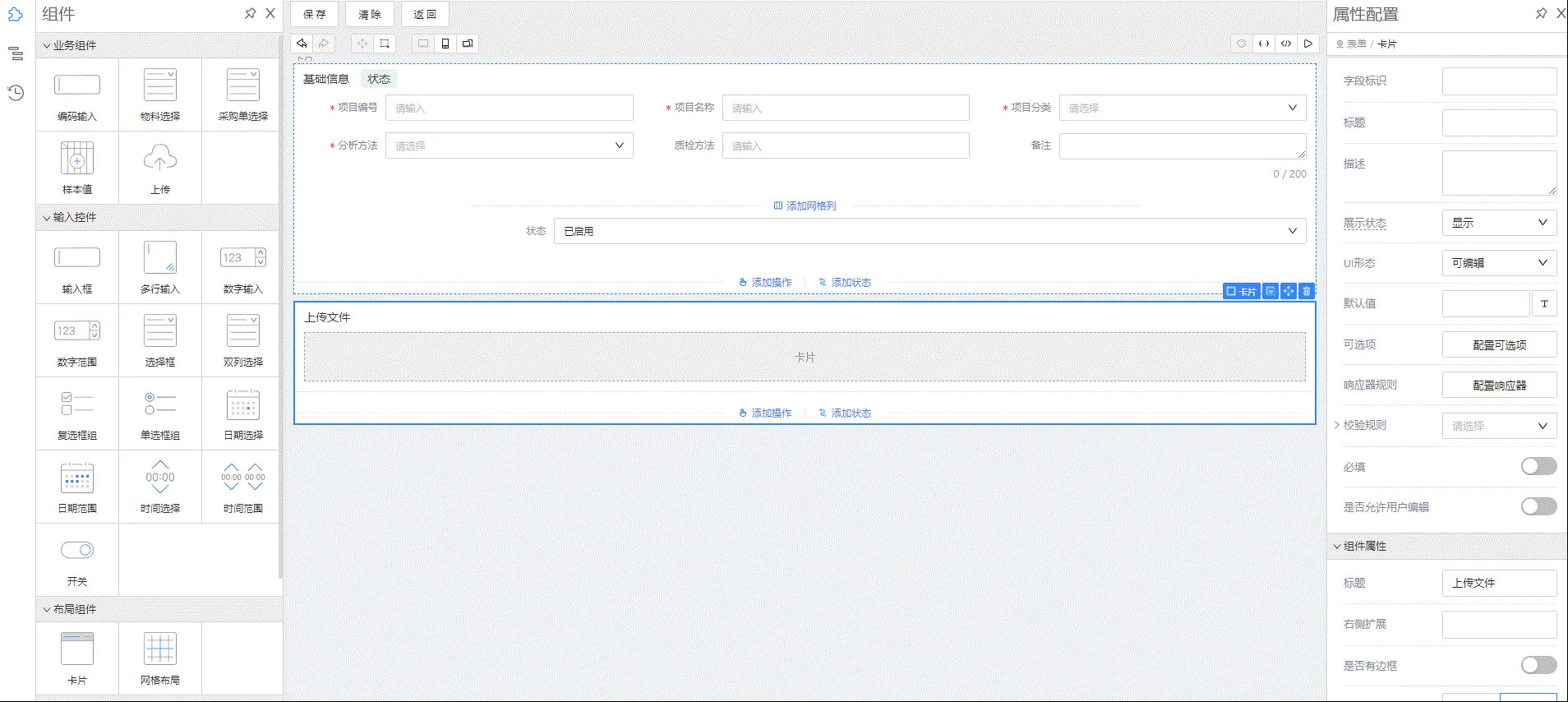
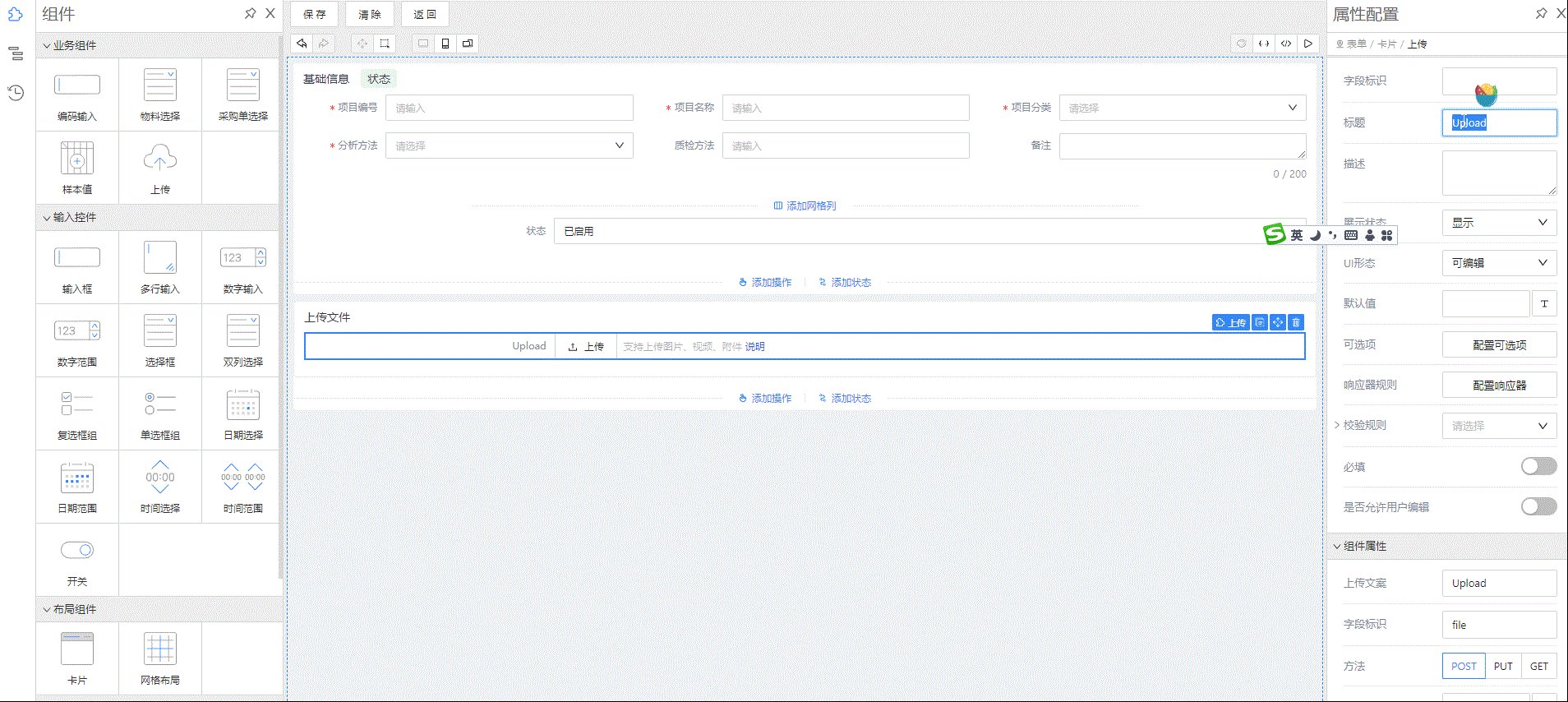
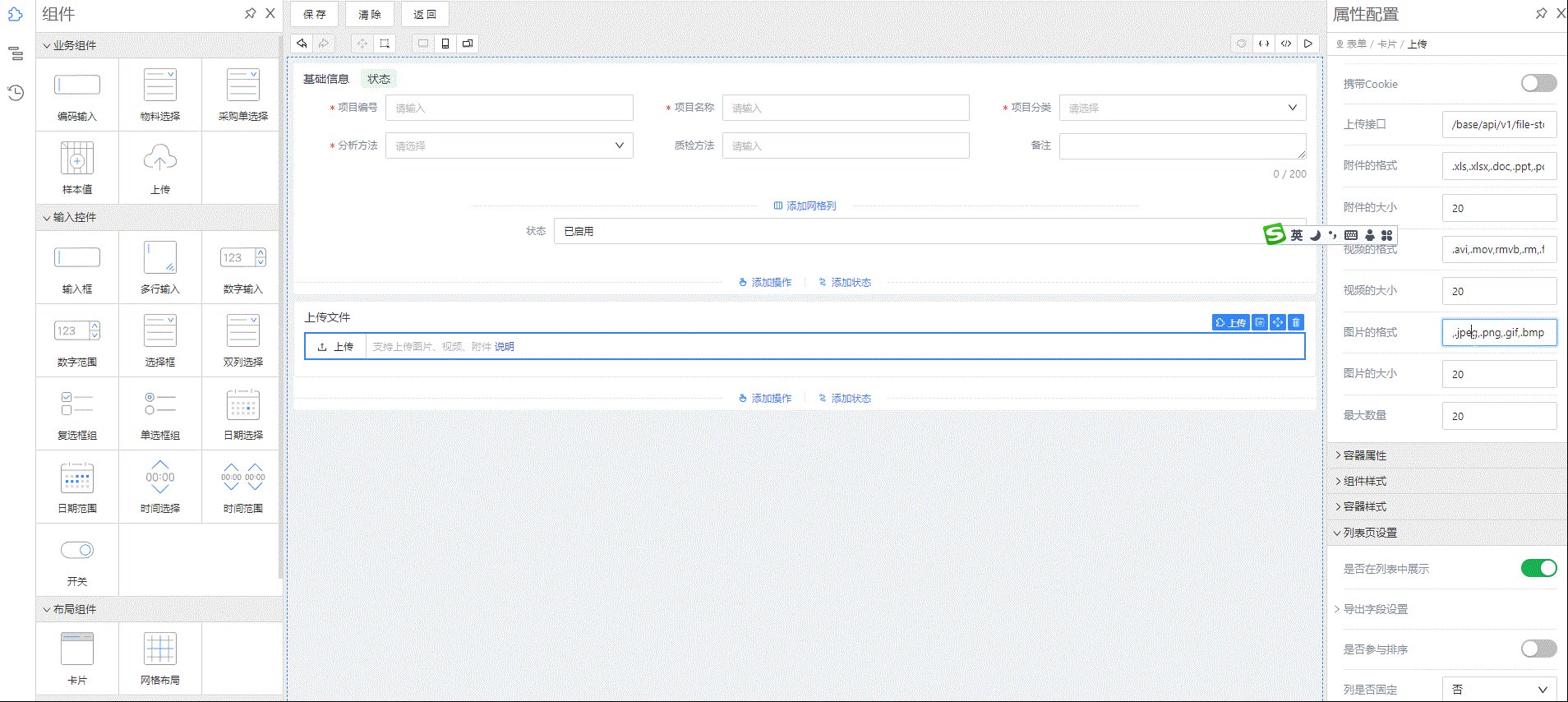
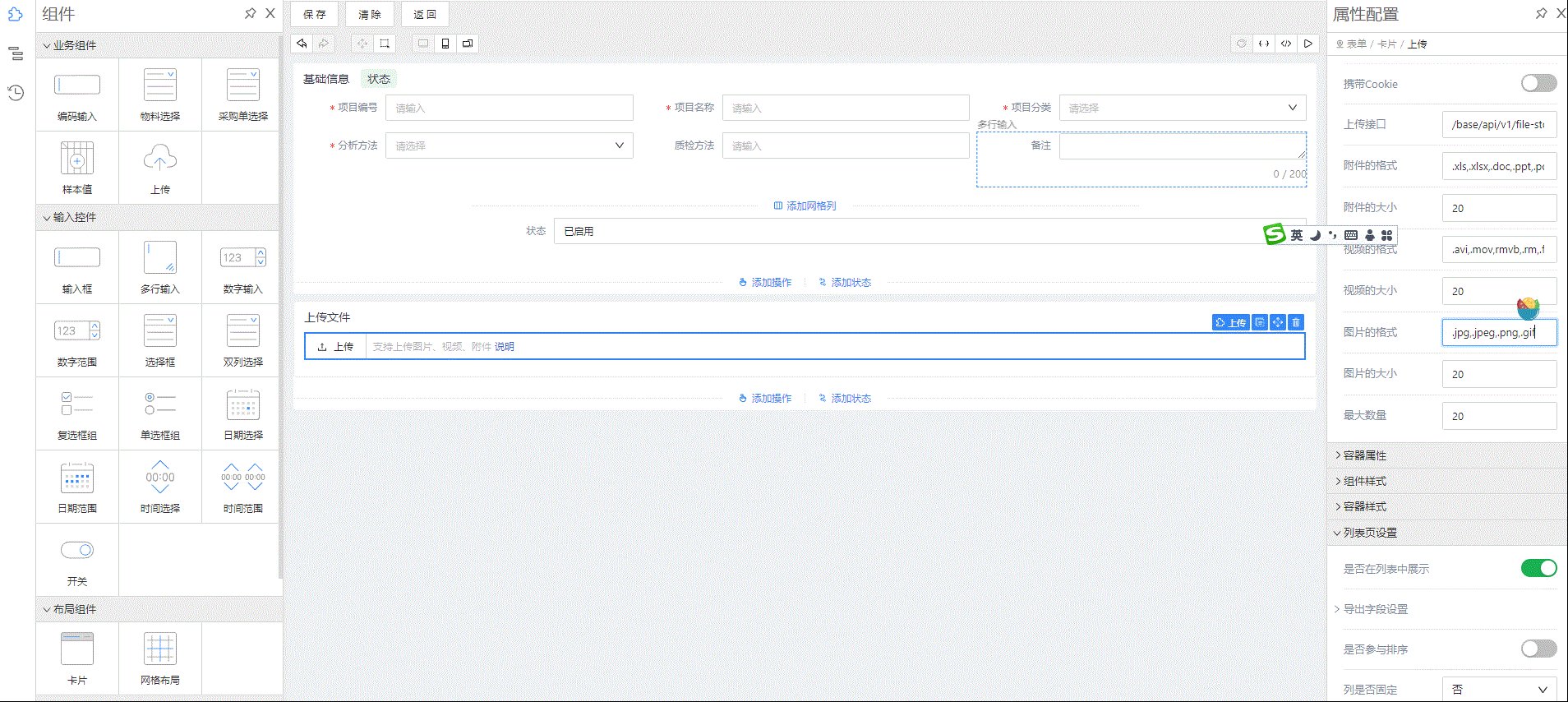
Upload


Upload

1. 支持拖拽配置(组态期)
2. 定义可以配置的属性以及其含义
3. 生成的配置能够渲染出来(运行期)
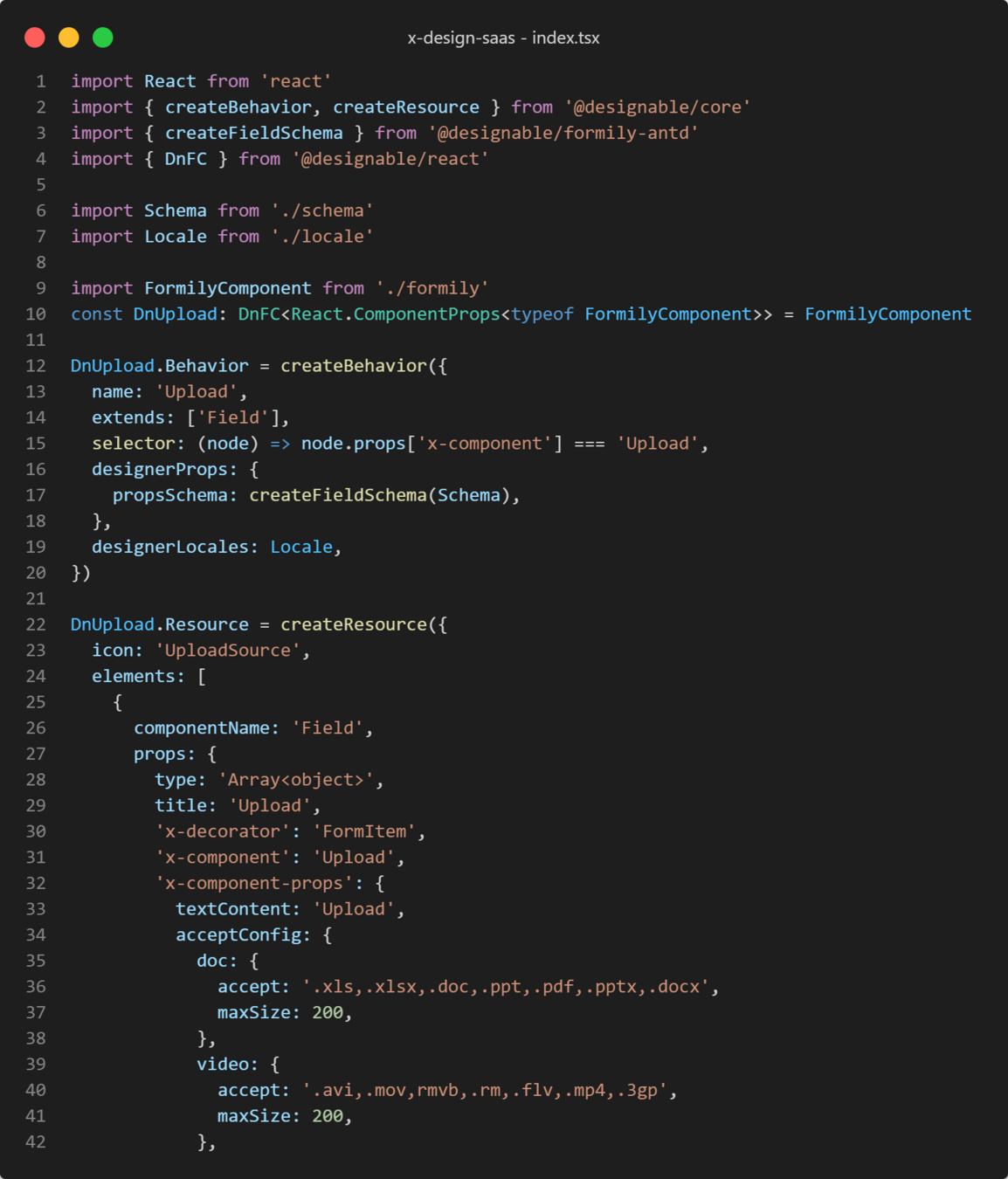
@x-design-saas/components
@x-design-saas/formily
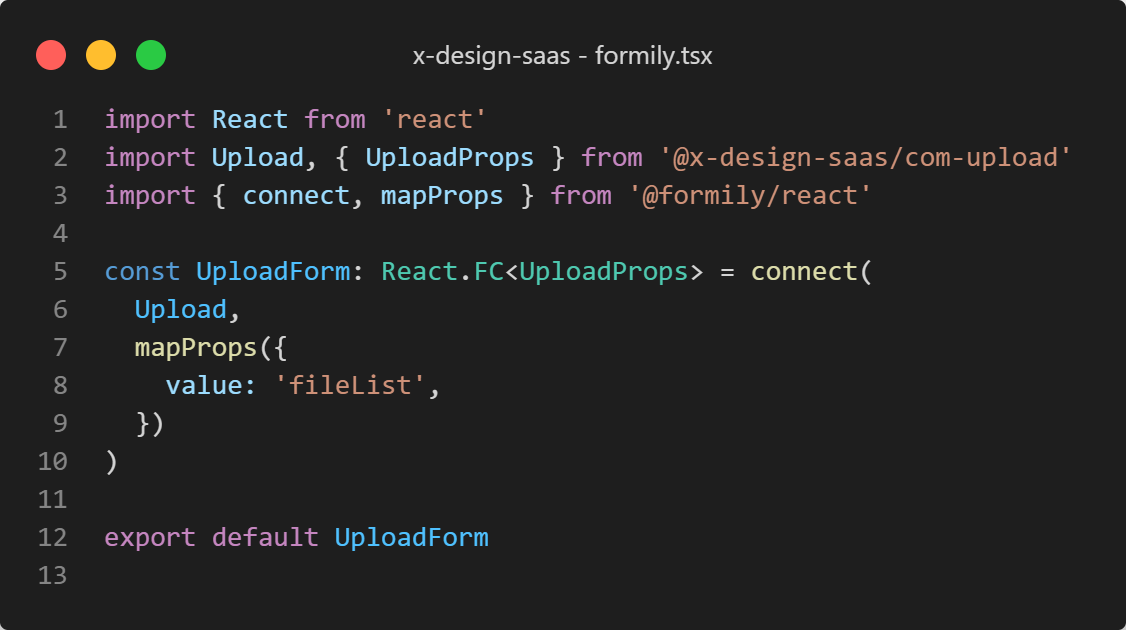
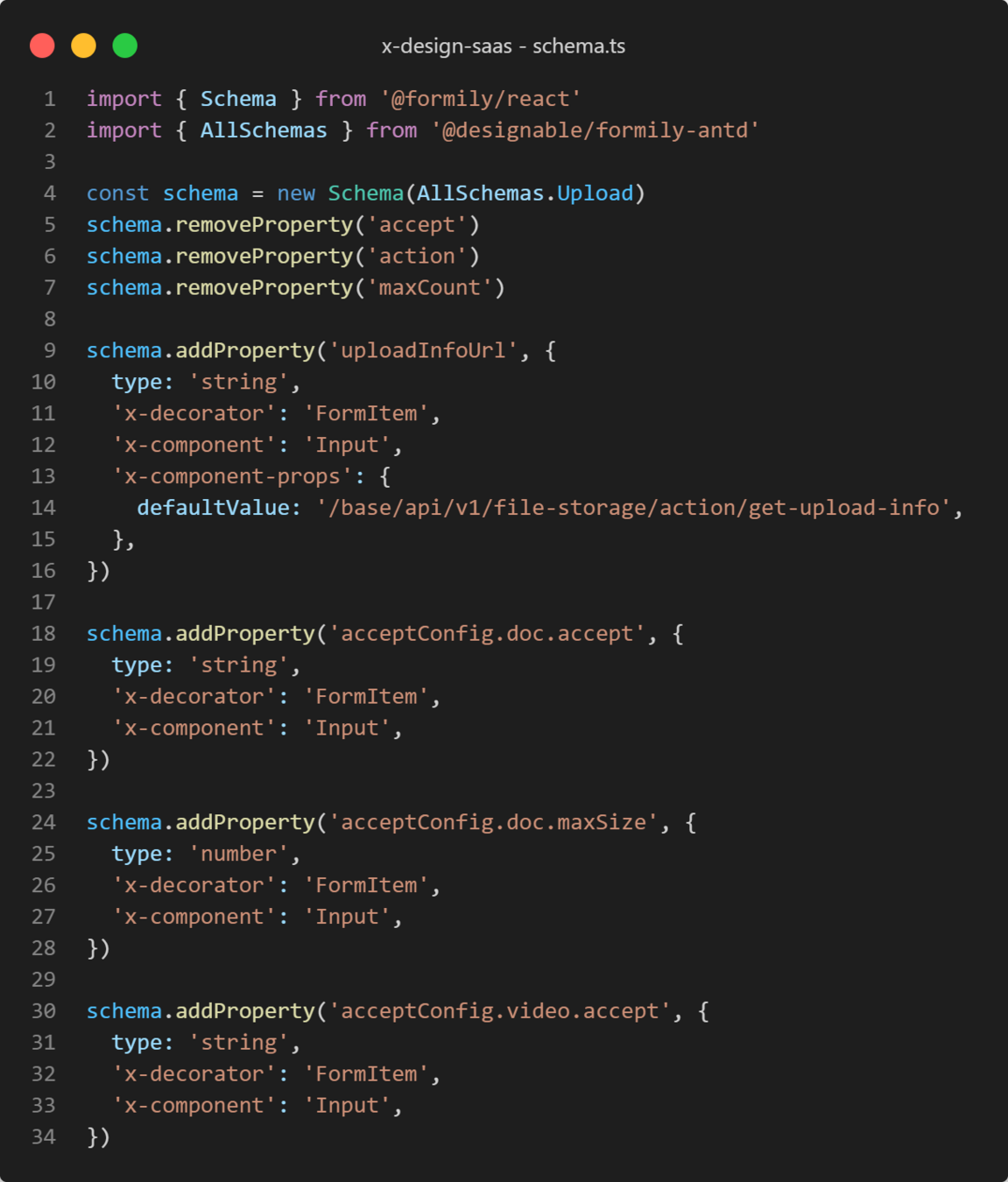
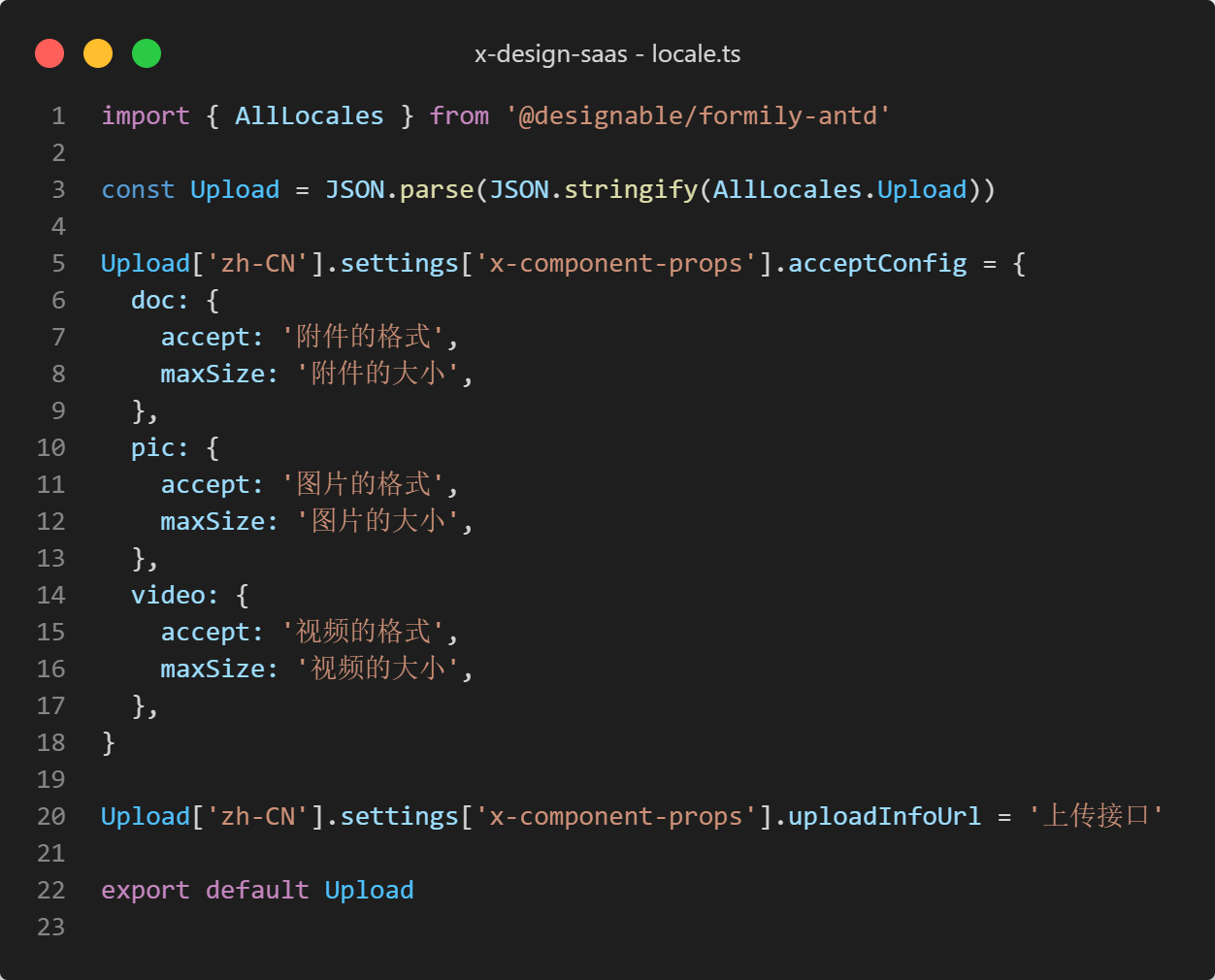
@x-design-saas/formily

@x-design-saas/formily


@x-design-saas/formily


@x-design-saas/formily


@x-design-saas/formily


moat
@x-design/form-designer

mex
生产管理
工单财务
采购管理
仓储管理
仓库库位
更多▪▪▪
质检项目
质检方案
来料检验
设备产能
各类明细表
更多▪▪▪
@x-design-saas/components
@x-design-saas/formily
@x-design/components
@x-design/formily
storybook/playground


@x-design/theme
antd v5
react
umi
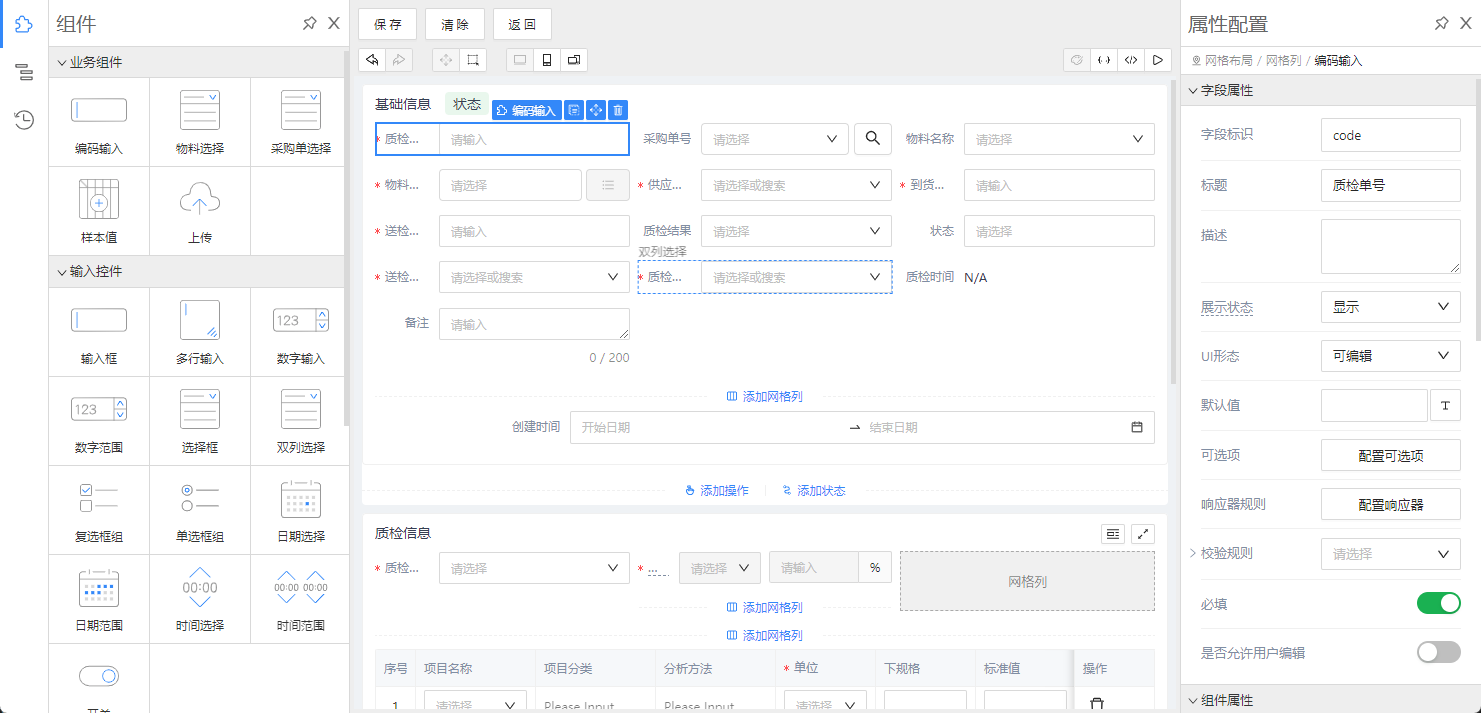
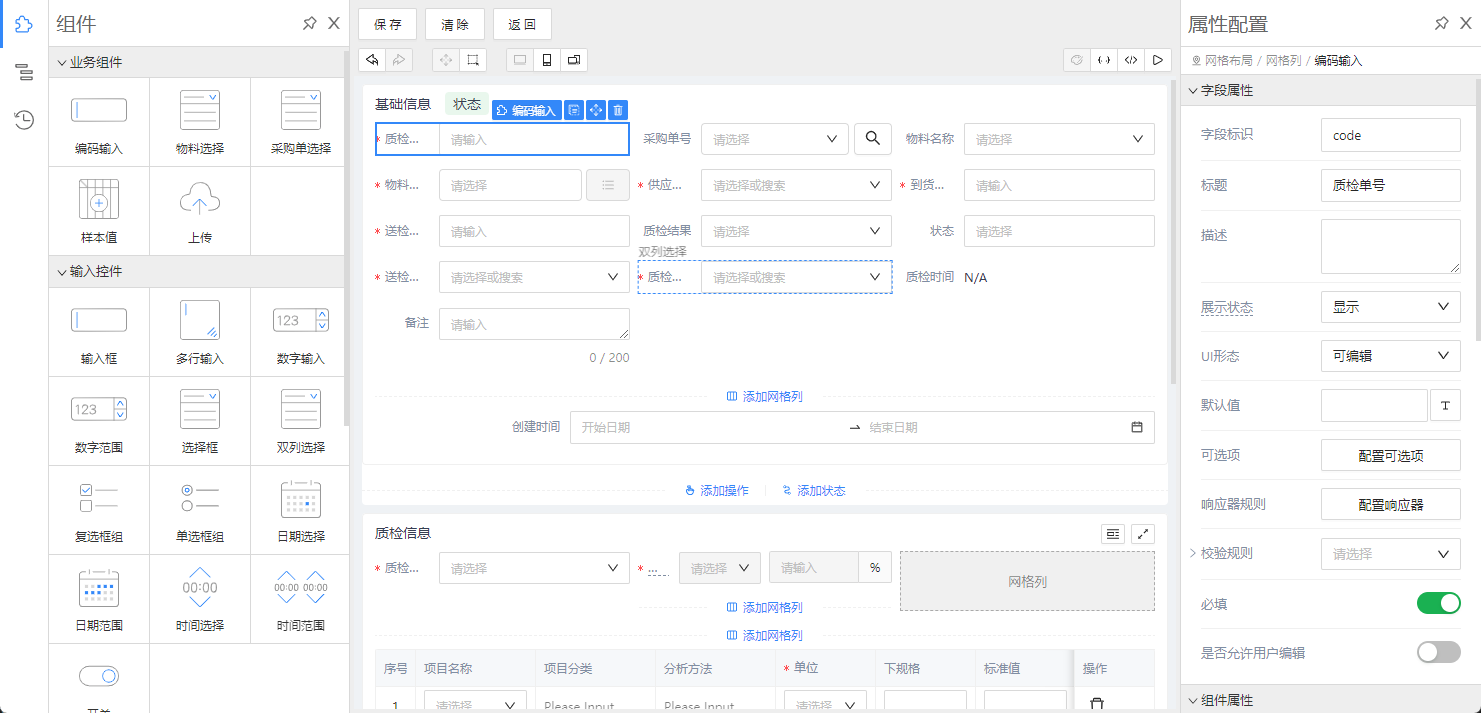
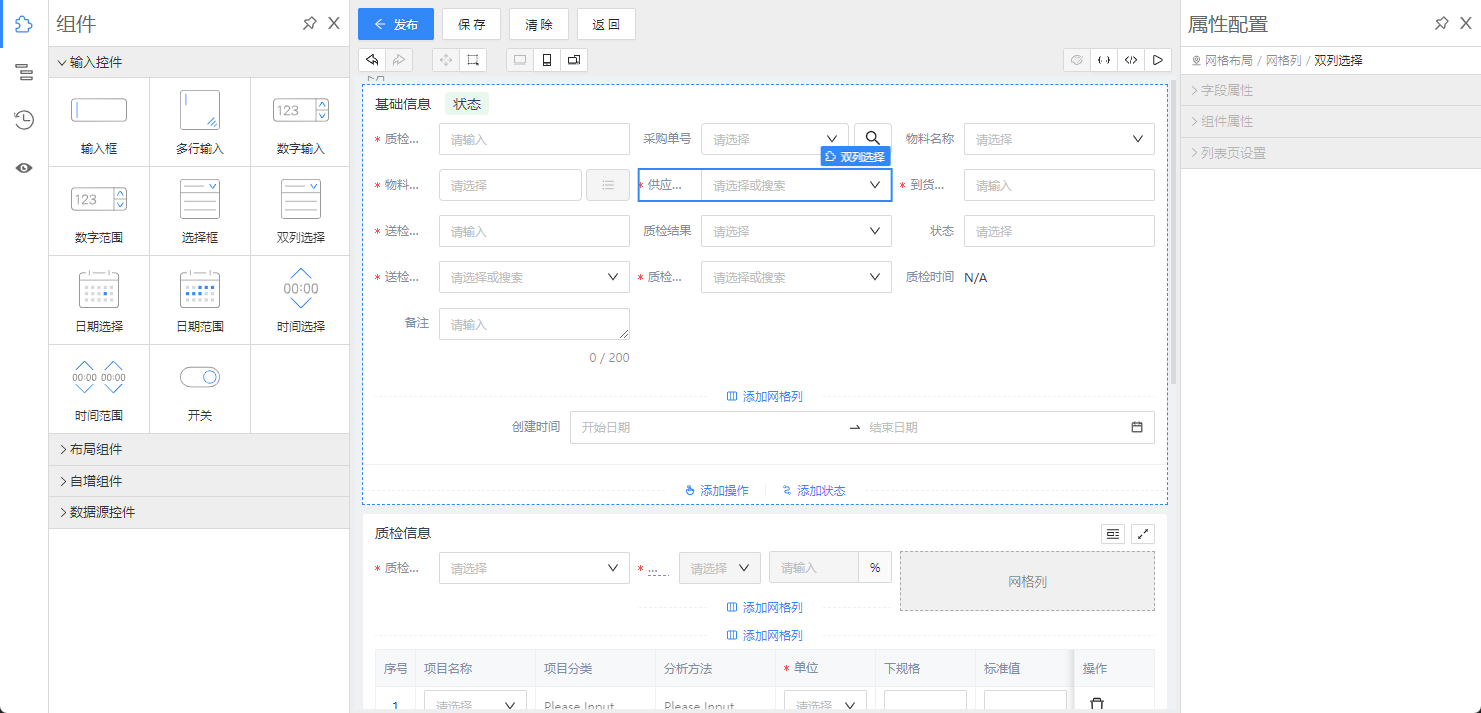
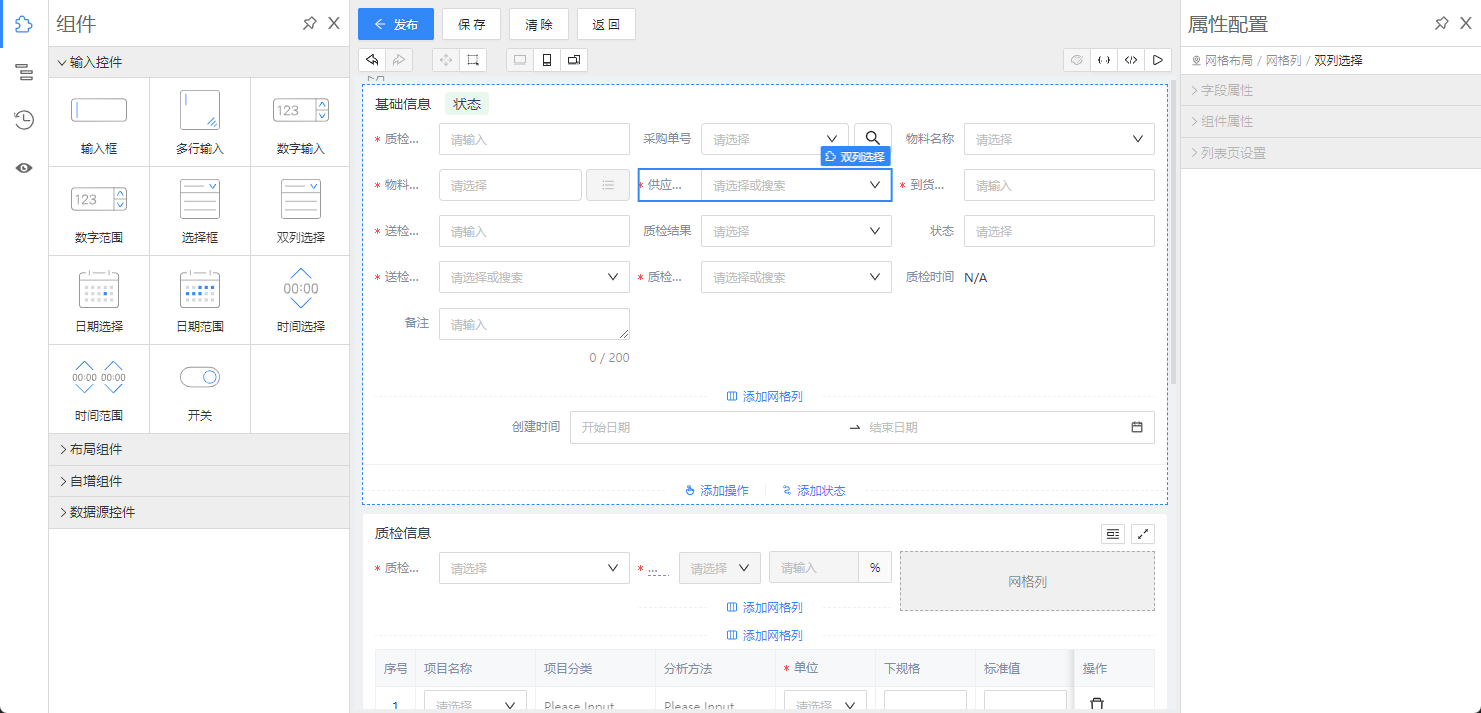
演示表单配置器搭建一个业务模块
FAQ
想得更多,会走得更远……
xDesign
By morrain
xDesign
- 186



