Supercharge your Angular tests with jest by @frontend_mike
By msz_technology
Supercharge your Angular tests with jest by @frontend_mike
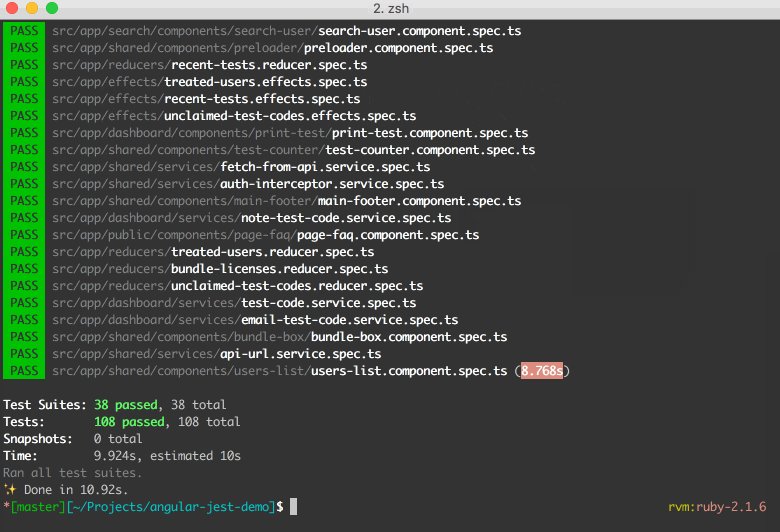
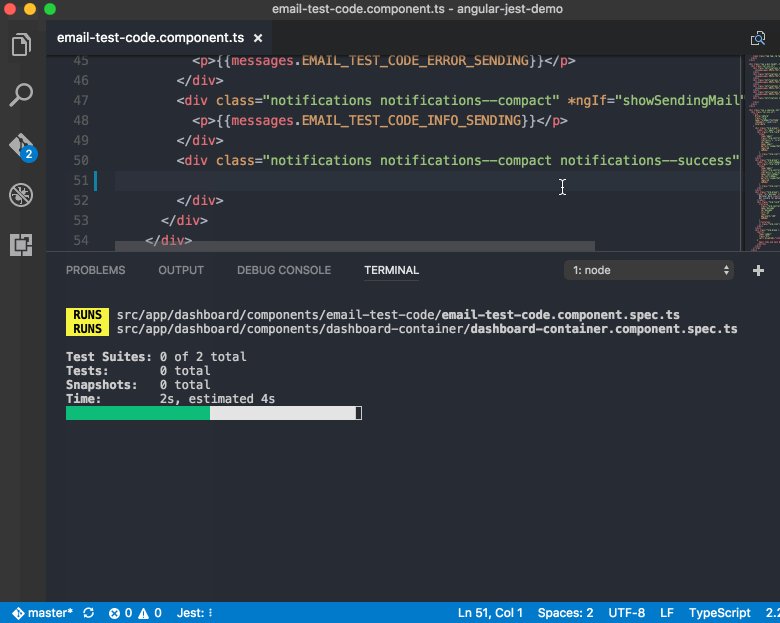
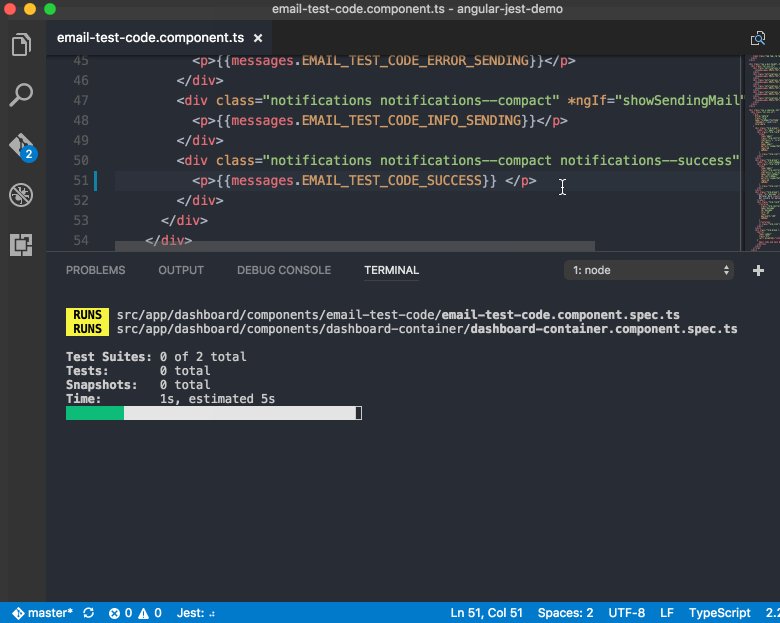
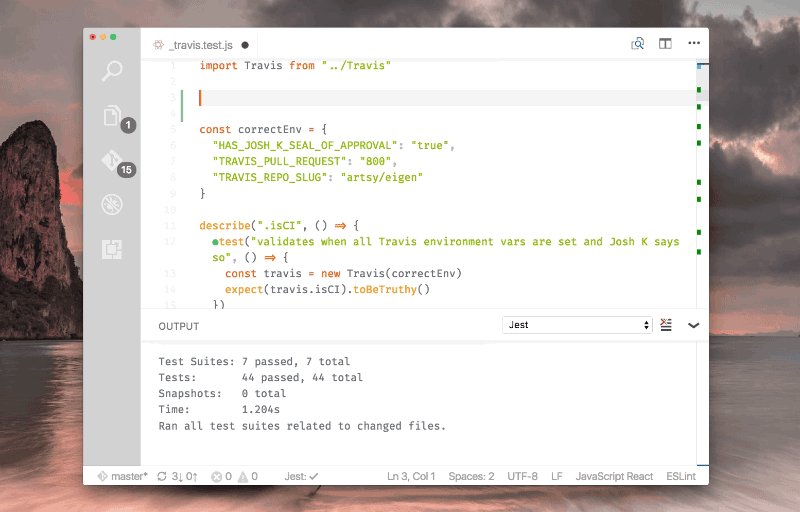
Anyone knows that you should be testing your app. But in the reality, it is really hard and cumbersome to keep all your tests up to date and develop using TDD methodology. Choosing the proper tools for the job is the first and essential step to achieve this goal. Throughout this session we’ll learn how to use the Jest testing framework with Angular. In the demo, we will compare the testing performance using both Jest and Jasmine within an Angular application and see how the watchers work in both of these frameworks. After that, I will share some migration strategies how to convert the existing Jasmine infrastructure to Jest. Last but not least, we will get to know the coolest feature of Jest – snapshot testing – and use it with Angular!