Flutter
Pemrograman Mobile

Muhamad Saad Nurul Ishlah, M.Comp.
Dept. Sistem Informasi & Dept. Ilmu Komputer, Universitas Pakuan
Agenda Kuliah
- Membedah Aplikasi Counter
- Widget: Pohon widget, Tipe Widget, dan Objek Status
- BuildContext
- Penggunaan Komposisi daripada Pewarisan

Membedah Aplikasi Flutter
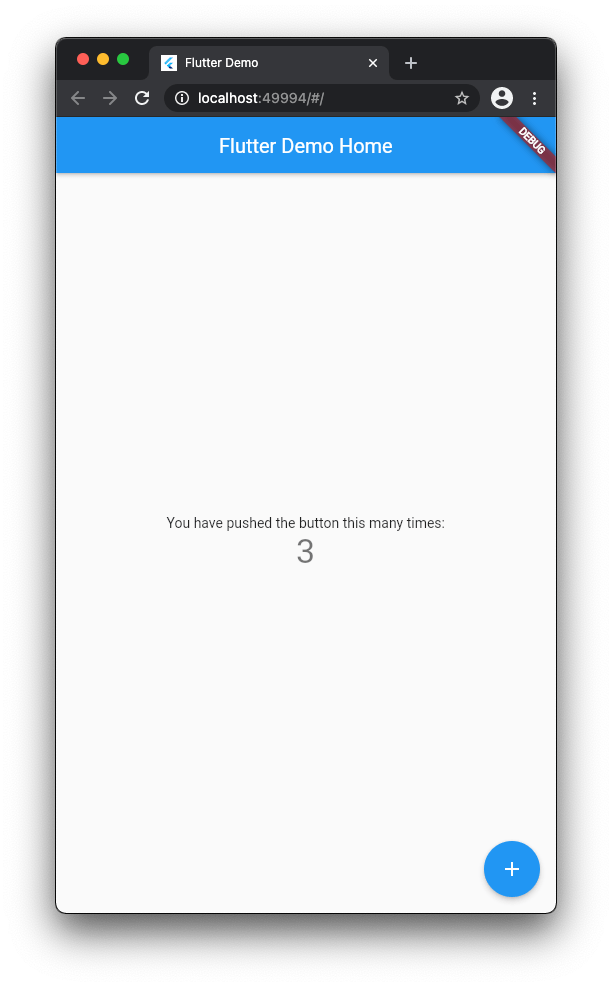
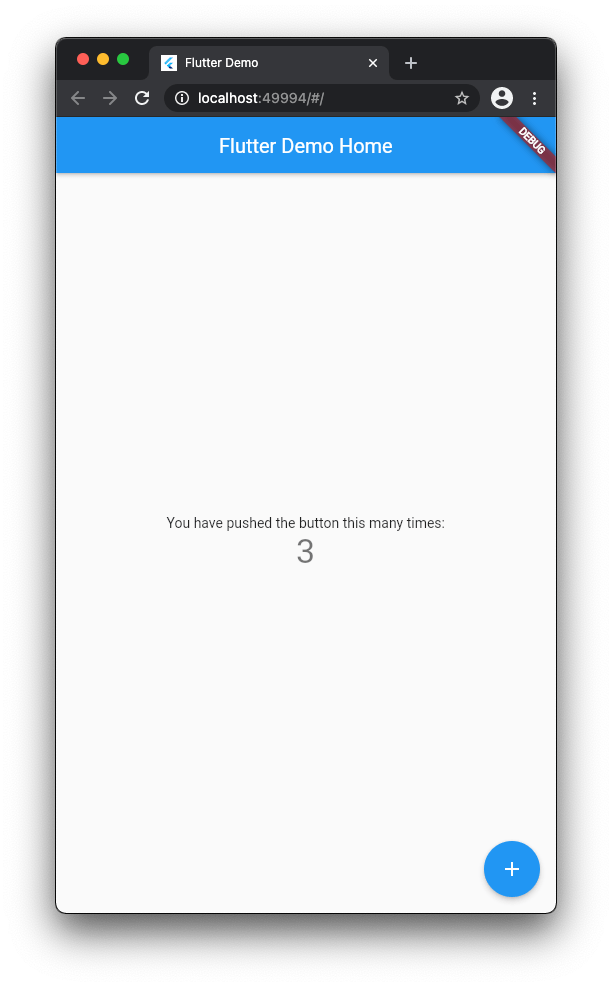
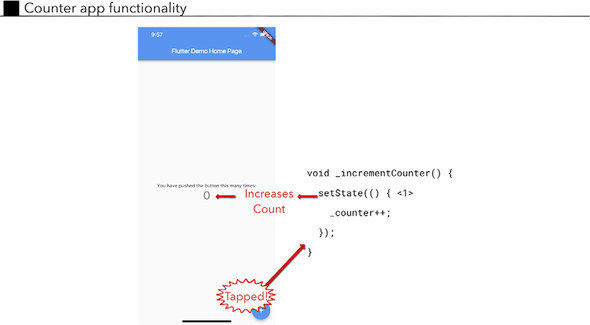
Counter App
Membuat Proyek Aplikasi Flutter
$ cd ~/Desktop/flutter_in_action/
$ flutter create counter_app
$ cd counter_app
$ flutter runOpsi:
- Menggunakan Terminal/Command Prompt/Power Shell
- Create App Wizard (IDE)
Struktur Proyek
counter_app % tree -L 2
.
├── README.md
├── android
├── ios
├── lib
│ └── main.dart
├── pubspec.lock
├── pubspec.yaml
├── test
│ └── widget_test.dart
└── web
└── windowsStruktur Proyek
counter_app % tree -L 2
.
├── README.md
├── android
├── ios
├── lib
│ └── main.dart
├── pubspec.lock
├── pubspec.yaml
├── test
│ └── widget_test.dart
└── web
└── windows- Aplikasi Android
- Aplikasi iOS
- Aplikasi Web & Windows
- Direktori utama (99%)
- Titik masuk proyek. Harus ada, dan harus berisi fungsi main()
- Direktori pengujian
- Diperlukan di semua proyek Dart: mengelola dependensi (library) dan metadata
- File kunci yang dihasilkan yang tidak boleh Anda edit. Akan diperbarui ketika Anda memperbarui pubspec.yaml, dan memastikan bahwa Anda tidak memasukkan versi paket yang tidak kompatibel.
Anatomi Aplikasi Counter
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
// This is the theme of your application.
//
// Try running your application with "flutter run". You'll see the
// application has a blue toolbar. Then, without quitting the app, try
// changing the primarySwatch below to Colors.green and then invoke
// "hot reload" (press "r" in the console where you ran "flutter run",
// or simply save your changes to "hot reload" in a Flutter IDE).
// Notice that the counter didn't reset back to zero; the application
// is not restarted.
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
// This widget is the home page of your application. It is stateful, meaning
// that it has a State object (defined below) that contains fields that affect
// how it looks.
// This class is the configuration for the state. It holds the values (in this
// case the title) provided by the parent (in this case the App widget) and
// used by the build method of the State. Fields in a Widget subclass are
// always marked "final".
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
// This call to setState tells the Flutter framework that something has
// changed in this State, which causes it to rerun the build method below
// so that the display can reflect the updated values. If we changed
// _counter without calling setState(), then the build method would not be
// called again, and so nothing would appear to happen.
_counter++;
});
}
@override
Widget build(BuildContext context) {
// This method is rerun every time setState is called, for instance as done
// by the _incrementCounter method above.
//
// The Flutter framework has been optimized to make rerunning build methods
// fast, so that you can just rebuild anything that needs updating rather
// than having to individually change instances of widgets.
return Scaffold(
appBar: AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: Text(widget.title),
),
body: Center(
// Center is a layout widget. It takes a single child and positions it
// in the middle of the parent.
child: Column(
// Column is also a layout widget. It takes a list of children and
// arranges them vertically. By default, it sizes itself to fit its
// children horizontally, and tries to be as tall as its parent.
//
// Invoke "debug painting" (press "p" in the console, choose the
// "Toggle Debug Paint" action from the Flutter Inspector in Android
// Studio, or the "Toggle Debug Paint" command in Visual Studio Code)
// to see the wireframe for each widget.
//
// Column has various properties to control how it sizes itself and
// how it positions its children. Here we use mainAxisAlignment to
// center the children vertically; the main axis here is the vertical
// axis because Columns are vertical (the cross axis would be
// horizontal).
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}

Anatomi Aplikasi Counter
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}

Anatomi Aplikasi Counter
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
Mayoritas aplikasi hidup di dalam berkas main.dart
- Import library. Sebagian besar isinya adalah pustaka Dart
- Widget
- Library Google Material Design, Cupertino, Fluent UI. Hanya berbeda dari widget yg didukung
- Fungsi main – entry point
- runApp membungkus top-level widget
Semuanya adalah Widget (Lagi-lagi)
- (Hampir) semuanya adalah Widget
- terdapat tipe objek lain, tapi yang mengontrol objek tsb adalah widget
- Widget hanyalah kelas yang (mengabstraksi) mengetahui cara merender elemen view di dalam layar
- Tidak terdapat controllers atau views terpisah
- Untuk membuat sebuah aplikasi, Anda mengkomposisikan banyak widget
- Widget == Component dalam framework lain
- Widget dapat mendefinisikan semua aspek view dari sebuah aplikasi, termasuk mengatur style, seperti CSS pada website
Semuanya adalah Widget (Lagi-lagi)
Beberapa Widget yang umum digunakan:
- Layout — Row, Column, Scaffold, Stack
- Structures — Button, Toast, MenuDrawer
- Styles — TextStyle, Color, Padding
- Animations — FadeInPhoto, transformations
- Positioning dan alignment — Center, Padding
Metode build
Setiap widget yang dibuat harus memiliki metode build yang mengembalikan widget lain.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}Metode build
Setiap widget yang dibuat harus memiliki metode build yang mengembalikan widget lain.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}- MyApp adalah turunan dr StatelessWidget
- Anotasi (dekorator) menunjukkan superclass kelas ini, memiliki metode build, tetapi metode ini harus dipanggil
- Setiap widget memiliki metode build yang mengembalikan widget lain.
- MaterialApp (widget bawaan) membungkus aplikasi Anda untuk meneruskan fungsionalitas khusus Desain Material ke semua widget dalam aplikasi.
- Widget adalah kelas yang memiliki konstruktor dengan argumen. Secara opsional, MaterialApp mengambil parameter bernama: title, theme, dan home, yang masing-masing bertipe String, ThemeData, dan Widget.
new & const constructor di Flutter
- Anda akan banyak membuat instans baru dari widget yang sama
- Banyak widget yang disediakan memiliki constructor biasa dan constructor const
- Gunakan const constructor sebisa mungkin (immutable) – Performa lebih baik, karena tidak akan ikut dibangun ulang
- Flutter mempermudah dengan membuang new – Flutter akan memilih mana yang perlu digunakan secara otomatis dan akan menggunakan const sebisa mungkin
Widget build(BuildContext context) {
return Button(
child: new Text("Submit"),
);
}new & const constructor di Flutter
- Anda akan banyak membuat instans baru dari widget yang sama
- Banyak widget yang disediakan memiliki constructor biasa dan constructor const
- Gunakan const constructor sebisa mungkin (immutable) – Performa lebih baik, karena tidak akan ikut dibangun ulang
- Flutter mempermudah dengan membuang new – Flutter akan memilih mana yang perlu digunakan secara otomatis dan akan menggunakan const sebisa mungkin
Widget build(BuildContext context) {
return Button(
child: const Text("Submit"),
);
}Hot Reload
- Dart memiliki 2 tipe compiler:
- Ahead-of-time (AOT) – Production
- Just-in-time (JIT) – Development
- Implikasi: penulisan dan kompilasi ulang kode cepat dalam pengembangan, tetapi tidak mengorbankan kinerja native dalam produksi
Penggunaan Hot Reload
Bergantung pada lingkungan Anda, Anda dapat memicu hot reload dengan beberapa cara:
- Di Intellij, Visual Studio Code, atau Android Studio, terdapat tombol Hot Reload, dan pintasannya adalah Cmd-S (Ctrl-S pada mesin yang menjalankan Windows atau Linux). Hadir sebagai fitur plugin Flutter untuk IDE ini.
- Jika Anda menggunakan flutter run pada terminal Anda, ketik r pada terminal tersebut untuk memuat hot reload.
Widget
Pohon Widget, Tipe Widget, dan Objek State
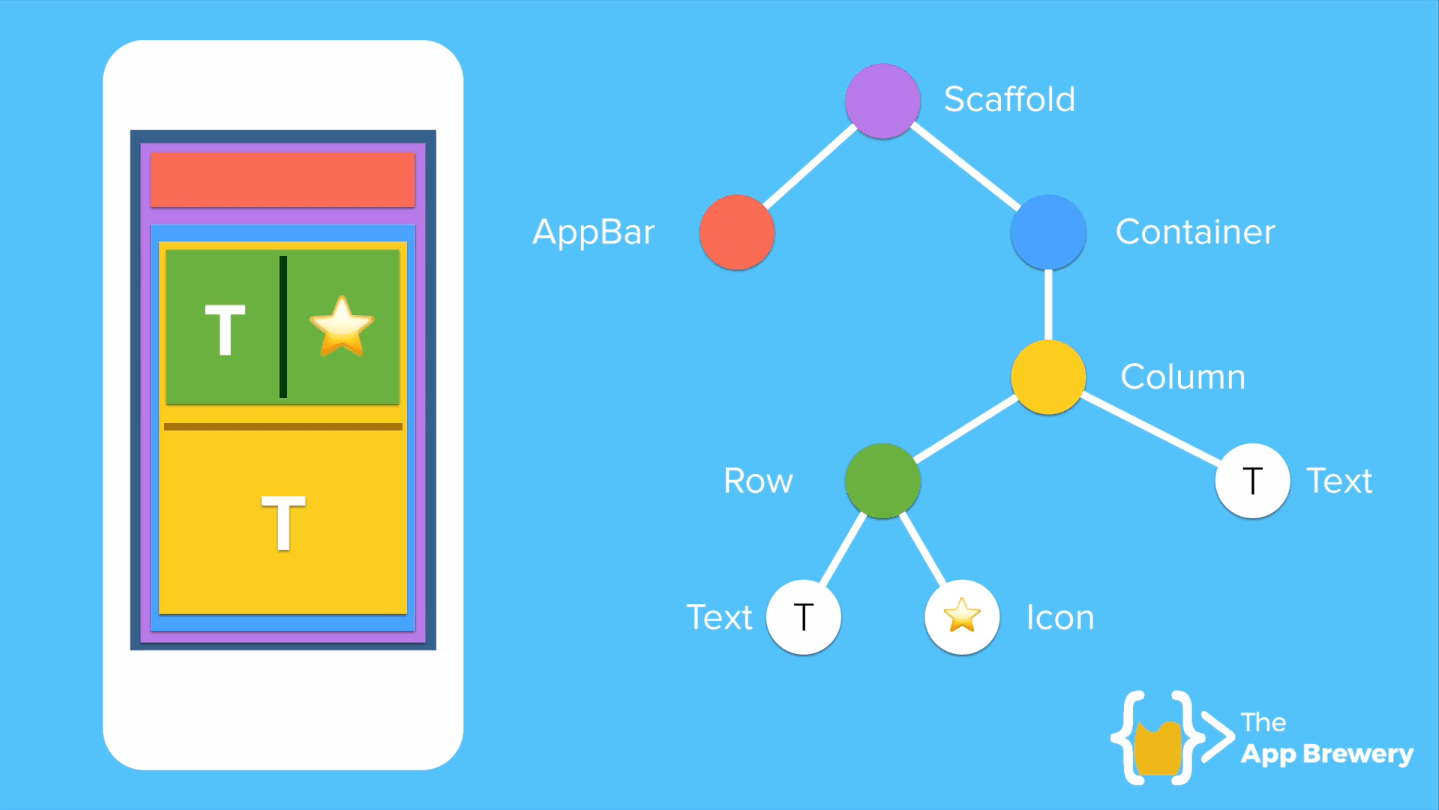
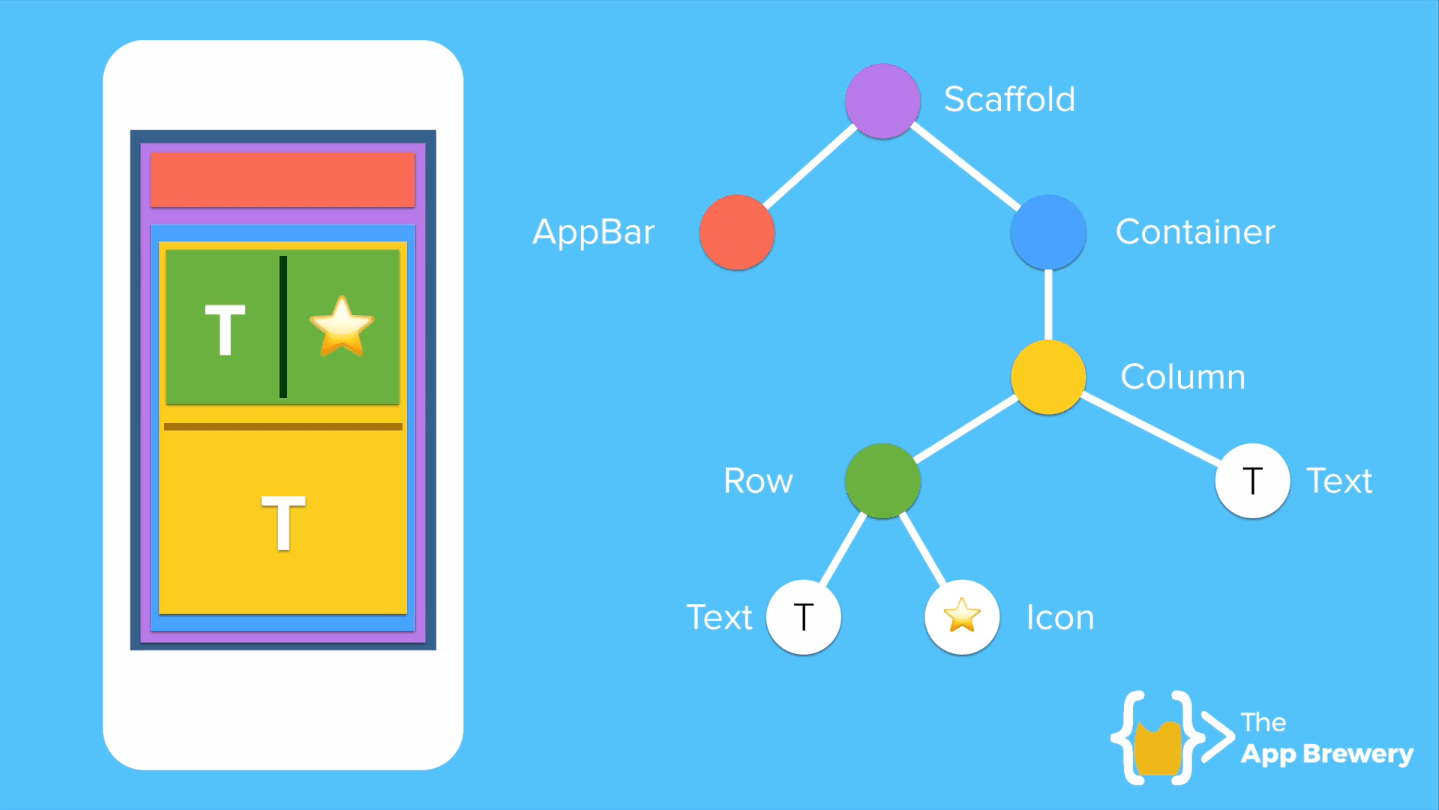
Pohon Widget
- Terdapat banyak widget dalam library Flutter
- Hampir semuanya dibuat dari 2 tipe widget:
- StatelessWidget
- StatefulWidget
- Goal: mengomposisikan widget untuk membangun pohon widget (widget tree)
- Widget tree mirip dengan DOM
- Widget tree adalah koleksi nodes, dimana setiap node adalah widget
- Widget tree – struktur aplikasi Flutter yang Anda buat


Scaffold(
appBar: AppBar(),
body: Container(
child: Column(
children: [
Row(
Text(),
Icon(),
),
Text(),
],
),
),
);Widget Stateless
- tidak memiliki objek State (status internal) apa pun yang berubah selama masa pakai widget
- tidak peduli dengan konfigurasinya atau data apa yang ditampilkannya (tidak responsibel terhadap data)
- konfigurasi statenya tergantung dari induknya, atau konfigurasi bisa didefinisikan dalam widget, tetapi tidak bisa mengubah konfigurasinya sendiri
- Widget stateless tidak dapat diubah.
- Dihapus ketika widget dihapus dari widget tree
Widget Stateless
class SubmitButton extends StatelessWidget {
final String buttonText;
SubmitButton(this.buttonText);
Widget build(context) {
return Button(
child: const Text(buttonText);
);
}
}- Konfigurasi bergantung pada induk
- Tidak tahu cara memperbaharui dirinya
- Dihapus dan build ulang
Widget Stateful
- Widget stateful state internal dan dapat mengelola state tersebut.
- Semua widget stateful memiliki pasangan objek state (State object)
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
// ..
}
}setState
- Metode terpenting ketiga setelah build dan createState
- Hanya terdapat pada state object
- Tugasnya hanyalah untuk mengeksekusi callback, dan merender ulang semua widget yang bergantung pada konfigurasi state yang diupdate
- Hanya menggunakan tipe metode voidCallback
- Tidak dapat mengeksekusi kode async – data bisa jadi belum tersedia
void _incrementCounter() {
setState(() {
_counter++;
});
}setState
void _incrementCounter() {
setState(() {
_counter++;
});
}
initState
- metode lain dari objek State,
- dipanggil segera setelah sebuah widget dipasang di widget tree
-
State.initState adalah metode yang Anda gunakan untuk menginisialisasi data apa pun yang diperlukan sebelum Flutter mencoba merender widget pada layar
- mengambil data dari API
- Semua logika yang ditambahkan pada metode initState akan dijalankan terlebih dahulu
initState
class FirstNameTextState extends State<FirstNameText> {
String name;
FirstNameTextState(this.name);
@override
initState() {
super.initState();
name = name.toUpperCase();
}
Widget build(BuildContext context) {
return Text(name);
}
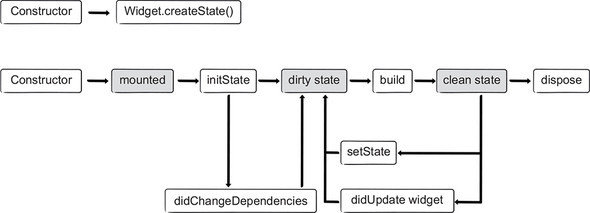
}Lifecycle Objek State

BuildContext
Melacak Konteks Seluruh
Widget Tree
BuildContext
- Ketika melakukan perubahan pada sebuah widget, bagaimana Flutter tahu lokasi widget tersebut pada widget tree? – BuildContext
- Setiap metode build mengambil 1 argumen, yaitu BuildContext.
- Berisi referensi lokasi widget pada widget tree
- BuildContext digunakan pada beberapa kasus
- Memunculkan modals dan route
Penggunaan Komposisi
daripada Pewarisan
Komposisi vs Pewarisan
- Ada dua cara untuk membuat hubungan antar kelas.
-
-
Pewarisan (inheritance), membangun hubungan "adalah".
- Misalnya, a Cowboy adalah a Human ,
-
Komposisi (Composition) membentuk hubungan "memiliki".
- Cowboy memiliki a Suara .
-
Pewarisan (inheritance), membangun hubungan "adalah".
- Pewarisan cenderung membuat Anda mendesain objek berdasarkan apa adanya, sedangkan komposisi berdasarkan apa yang dilakukan objek.
- Flutter menggunakan pendekatan pemrograman UI secara deklaratif. Artinya membangun antarmuka penggunanya untuk mencerminkan status aplikasi Anda saat ini
Komposisi vs Pewarisan
Human
.rideHorse()
Cowboy
.chaseOutlaws()
.fightAliens()
Rancher
.herdCattle()
Alien
.flySpaceship()
.invadeEarth()Komposisi vs Pewarisan
HorseRiding
.rideHorse()
Cowboy
HorseRidingInstance.rideHorse()
.chaseOutlaws()
.fightAliens()
Rancher
HorseRidingInstance.rideHorse()
.herdCattle()
Alien
HorseRidingInstance.rideHorse()
.flySpaceship()
.invadeEarth()Contoh Penggunaan Komposisi
class PanicButton extends StatelessWidget {
final Widget display;
final VoidCallback onPressed;
PanicButton({this.display, this.onPressed});
Widget build(BuildContext context) {
return RaisedButton(
color: Colors.red,
child: display,
onPressed: onPressed,
);
}
}body: Column(
children: const<Widget> [
PanicButton(
Text("Tombol"),
_updateData(),
),
],
)Contoh Penggunaan Komposisi
class PanicButton extends StatelessWidget {
final Widget display;
final VoidCallback onPressed;
PanicButton({this.display, this.onPressed});
Widget build(BuildContext context) {
return RaisedButton(
color: Colors.red,
child: display,
onPressed: onPressed,
);
}
}body: Column(
children: [
PanicButton(
display: Text("Tombol"),
onPressed: _updateData(),
),
],
)Tombol
Contoh Penggunaan Komposisi
class PanicButton extends StatelessWidget {
final Widget display;
final VoidCallback onPressed;
PanicButton({this.display, this.onPressed});
Widget build(BuildContext context) {
return RaisedButton(
color: Colors.red,
child: display,
onPressed: onPressed,
);
}
}body: Column(
children: [
PanicButton(
display: Icon(
Icons.favorite,
color: Colors.pink,
size: 24.0,
semanticLabel: 'Text to announce in accessibility modes',
),
onPressed: _updateData(),
),
],
)Rangkuman
Rangkuman
- Di Flutter, semuanya adalah widget, dan widget hanyalah kelas Dart yang tahu cara mendeskripsikan tampilannya.
- Widget dapat menentukan aspek apa pun dari tampilan aplikasi. Beberapa widget, seperti Row, menentukan aspek tata letak. Beberapa mendefinisikan elemen struktural, seperti Button dan TextField.
- Flutter lebih menyukai komposisi daripada pewarisan. Komposisi mendefinisikan hubungan "memiliki", sedangkan warisan mendefinisikan hubungan "adalah".
- Setiap widget harus berisi sebuah metode build, dan metode itu harus mengembalikan sebuah widget.
- Widget harus berupa immutable di Flutter, tetapi objek state mutable.
- Widget memiliki const constructor dalam banyak kasus. Anda dapat, dan sebaiknya, menghilangkan kata kunci new dan const saat menginstansiasi widget di Flutter.
Rangkuman
- Stateful Widget dapat melacak status internalnya sendiri, melalui objek state terkait. Sedangkan Stateless Widget adalah "bodoh" dan dihancurkan seluruhnya saat Flutter menghapusnya dari pohon widget.
- setState digunakan untuk memberi tahu Flutter untuk memperbarui beberapa status dan merender ulang. Jangan memanggil proses async.
- initState dan metode siklus hidup lainnya adalah alat yang ampuh pada objek status.
- BuildContext adalah referensi ke lokasi widget di pohon widget. Dalam praktiknya, berarti widget Anda dapat mengumpulkan informasi tentang tempatnya di pohon.
Diskusi
Ada pertanyaan?
Referensi
- Windmill, Eric. 2020. Flutter in Action. Manning Publications.
- Biessek, Alessandro. 2019. Flutter for Beginners. Packt Publishing.
- Giordano, Prajyot Mainkar Salvatore. 2019. Google Flutter Mobile Development Quick Start Guide. Packt Publishing.
- https://www.appbrewery.co/courses/548873/lectures/9985823, diakses 11 Maret 2021
Terima Kasih
Flutter
By Muhamad Ishlah
Flutter
Membedah anatomi sebuah aplikasi mobile yang dibangun menggunakan Flutter
- 3,702


