Lunch & Learn
Brought to you by Strategic America
Their promise
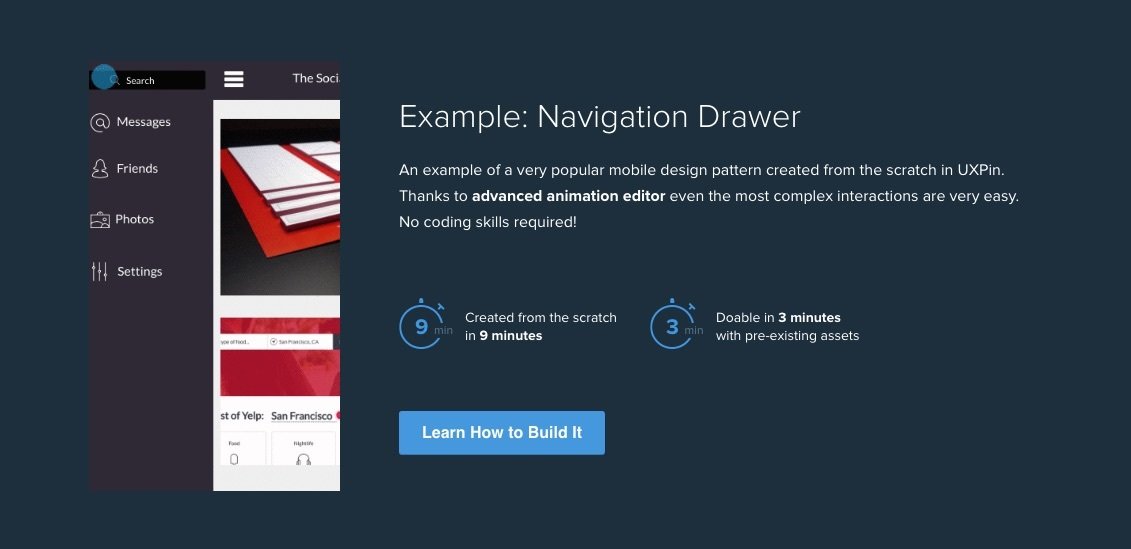
Fully interactive and animated prototypes indistinguishable from final products, sketchy wireframes, full blown documentations . . . — UXPin makes every part of the process extremely easy.
Our promise
Capabilities
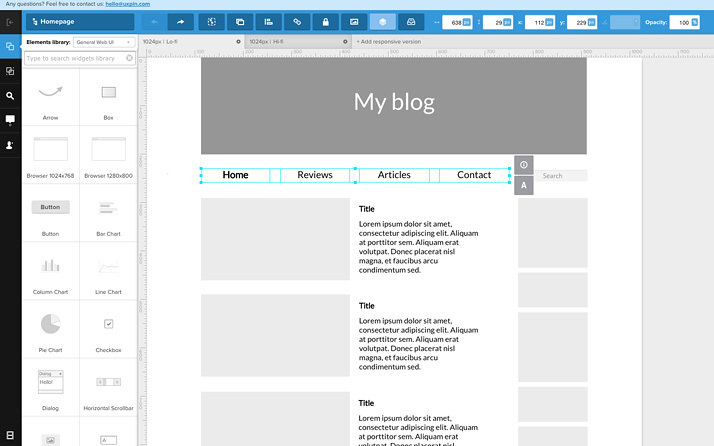
Wireframe any user interface
quickly and easily
- Choose from hundreds of UI elements and patterns for web, iPhone, Android, and more.
- With simple drag-and-drop, add any icons, images, and custom UI elements to any mockup.

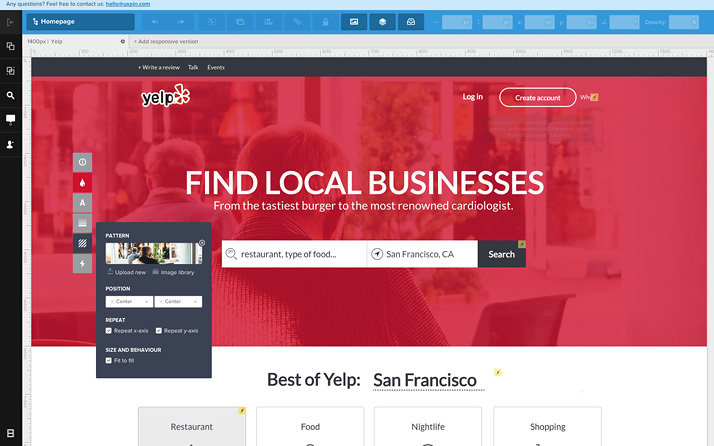
Mockup pixel-perfect UI Design
- Design hi-fi mockups in UXPin, or import layered designs from Sketch
and Photoshop.
- The graphic design editor also lets you customize typography, UI elements, backgrounds, and more. Add your touch of genius to any design.

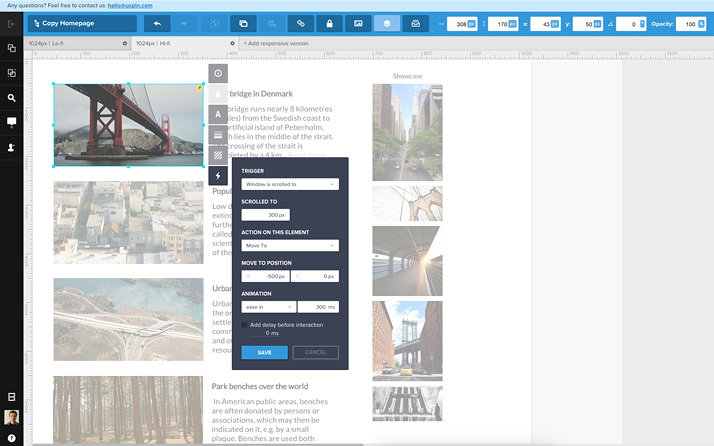
Prototype realistic User Experiences
- With a few clicks, transform any wireframe or mockup into a fully-interactive prototype. And if you import from Photoshop or Sketch, we preserve all layers for prototyping.
- There are dozens of advanced interactions and animations.

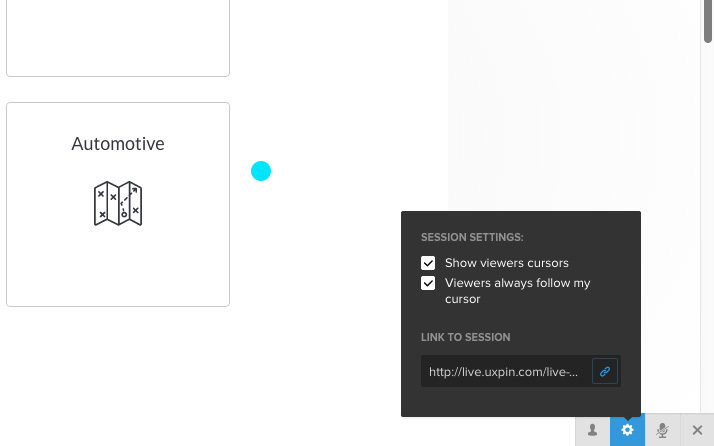
Real-time collaboration & presentation
- Share links and gather feedback from teammates & clients—
no account required.
- Present projects in real-time with screen sharing, cursor tracking, and voice calling.
- Design together, at the same time.

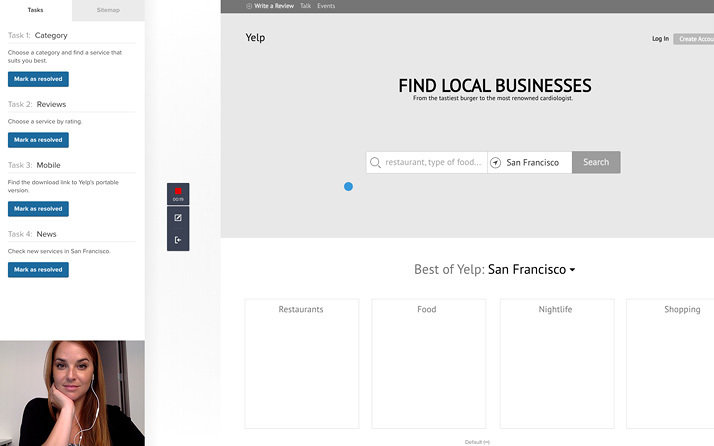
Built-in, native usability testing
- Support your design with the most convincing evidence from users.
- Create tasks, then host a testing session. Record clicks, screens, and facial reactions. Generate video clips to show stakeholders.
- It's still an experimental feature.

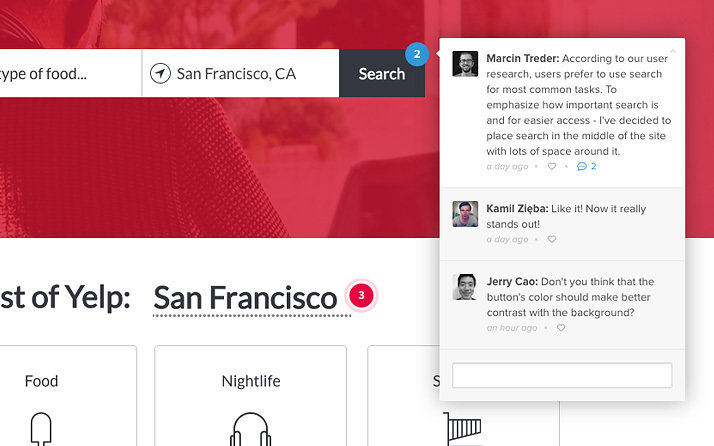
Manage your design process and projects with ease
- Comments act as a quick task list. As you mark them completed, any team member can be updated in email.
- Keep designs and documentation together. Upload project plans, product requirements, style guides, or any other files.

Discuss
- Which capabilities should we apply to our current digital process?
- What type of training is best for you? (ex: group training or 1-on-1, learn through video tutorial or hand on practices or a mix of both . . . )
- Any other questions?
Dive in!
Basic prototype
How to create a basic wireframe for UX testing?
Basic prototype
Hand on example in our UXPin account
Explore

Okay, good for us and UXPin.
Are we running out of time yet?
How's about UX?
- Don't treat it as another buzz word
- Come up with strategies to strategically apply UX practices at Strategic America—no, seriously, let's plan it.
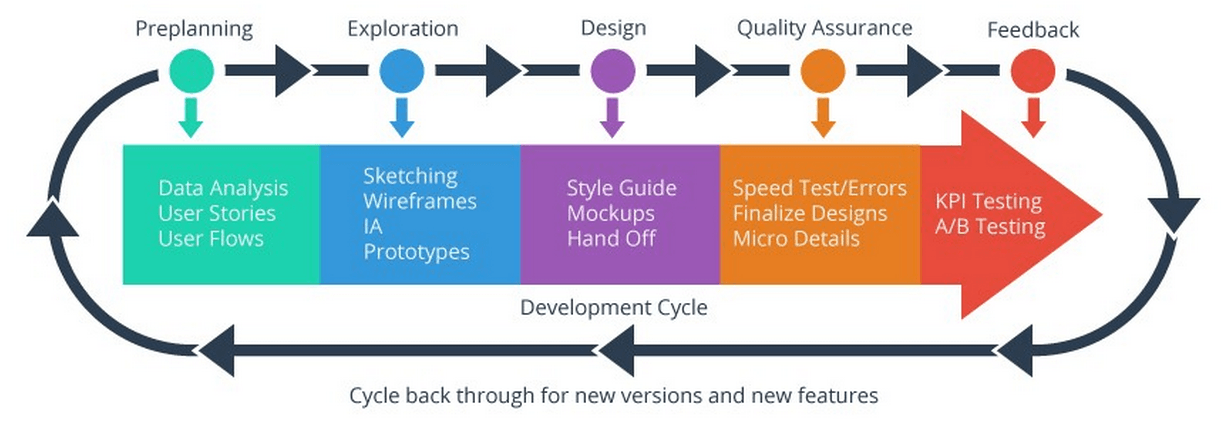
- We have been using steps of UX design in our process
How to Get Started in
UX Design
- Turn yourself into a constant redesign machine.
Think about how to improve any product and service that you see. Including a door handle and a coffee machine. - Observe people around you and analyse patterns in their behaviour, problems that they encounter using certain products etc.
- Stop yourself whenever you’re tempted to design something and try to describe: who’s the Customer, what’s the Problem and what could solve the Problem (the C-P-S Hypothesis).
- Design as little as you can. Solve problems.
How to Get Started in
UX Design—Resources
Discuss
- Are you interested in learning about UX?
- How do you plan on improving your skills for our UX game plan?
- What can SA do to help?
- If you would pick one step in the process to be in charged of, which one would you choose?
Thank for coming.
UX Pin Training
By My Bach
UX Pin Training
First lunch and learn about how to use UXPin.
- 1,839