Vue.js
The Practical Guide
@N_Tepluhina
What will we learn today?
- Vue Router basics
- Lazy-loading components
- Dynamic routes
- Navigation guards
@N_Tepluhina

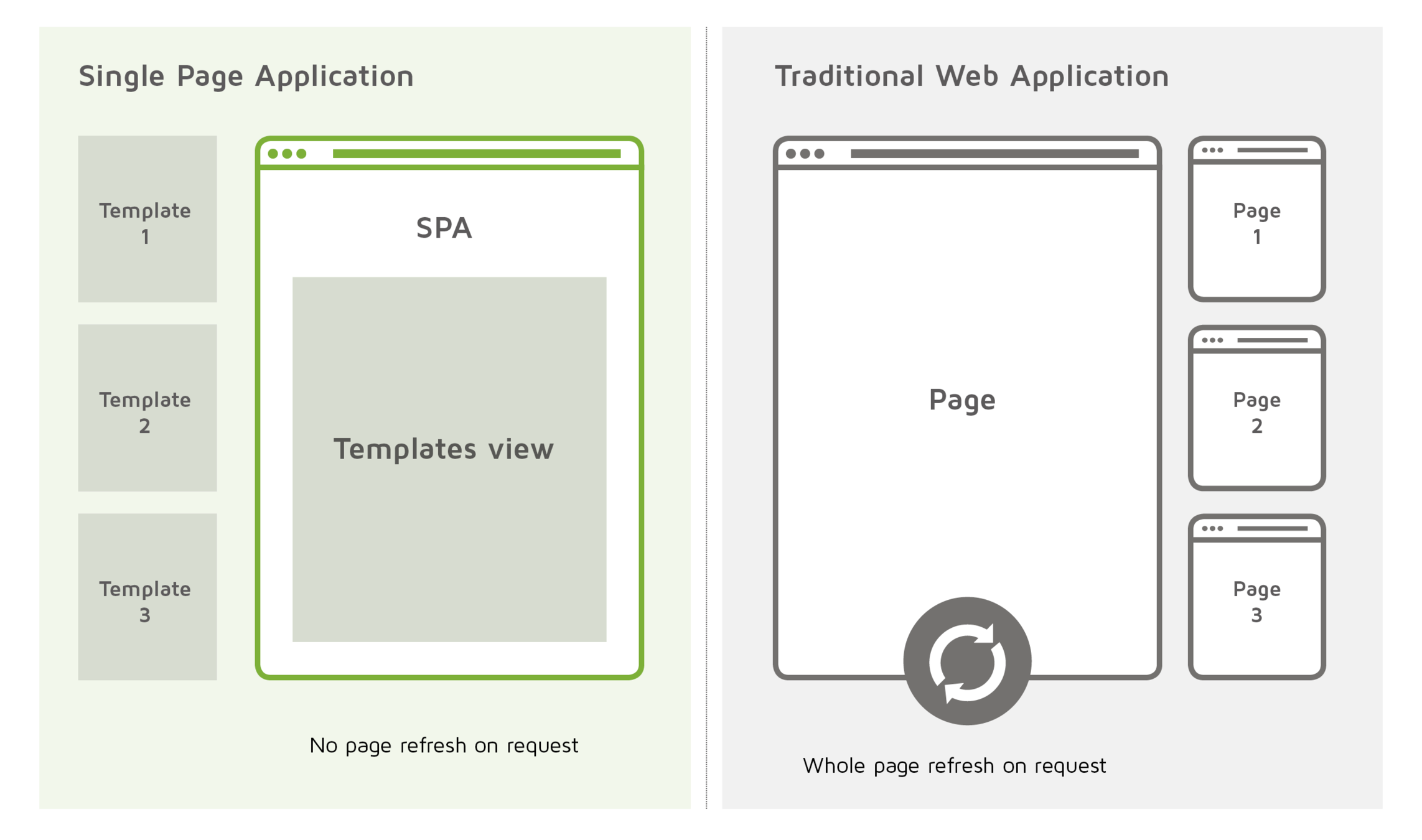
@N_Tepluhina
Adding a router to the project
@N_Tepluhina
On project creation with Vue CLI

@N_Tepluhina
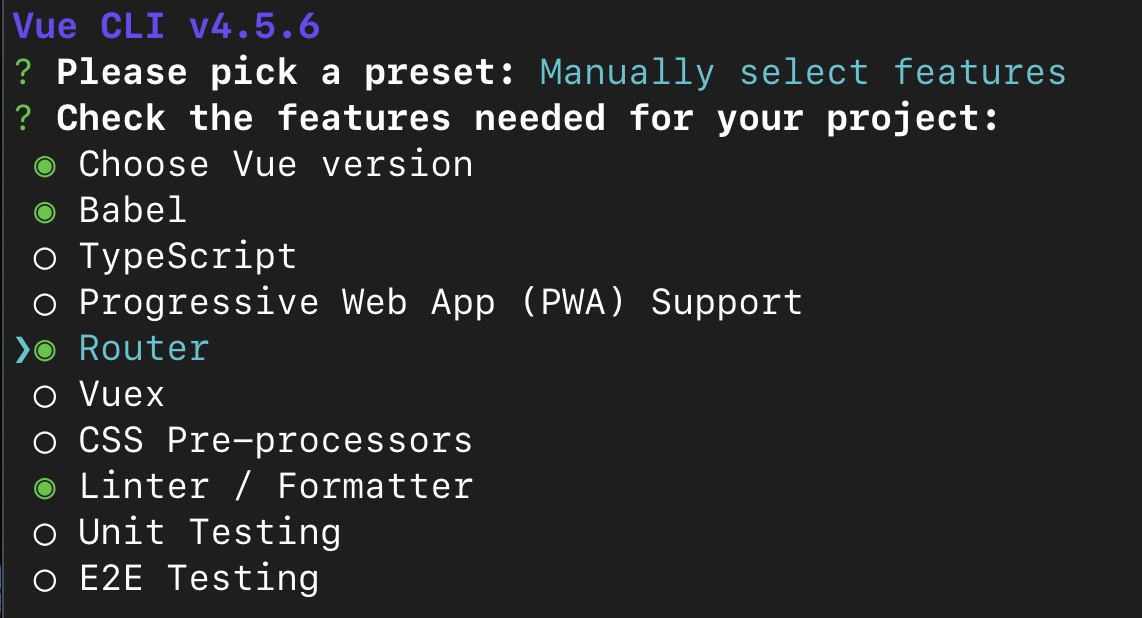
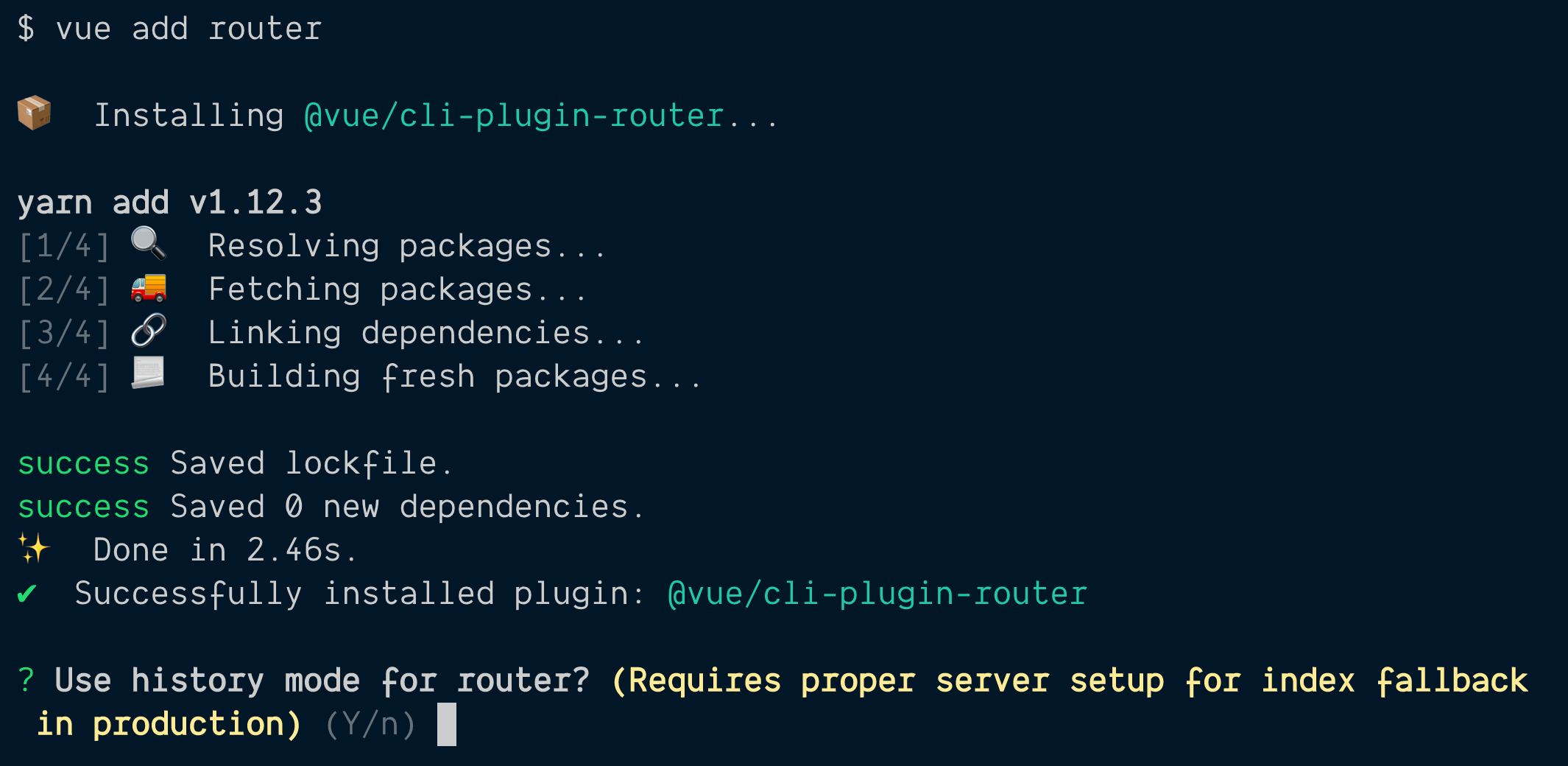
With plugin on CLI-based project

@N_Tepluhina
Manually
yarn add vue-router@4
## OR
npm install vue-router@4@N_Tepluhina
Define application routes
// routes.js
import Home from './components/Home.vue'
import ItemDetails from './components/ItemDetails.vue'
export default [
{ path: '/', component: Home },
{
path: '/items',
component: ItemDetails,
},
]@N_Tepluhina
Create router instance
// main.js
import { createRouter } from 'vue-router'
import routes from './routes'
import { createWebHashHistory } from 'vue-router/dist/vue-router.cjs'
const router = createRouter({
routes,
history: createWebHashHistory(),
})@N_Tepluhina
Create router instance
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import { createRouter } from 'vue-router'
import routes from './routes'
import { createWebHashHistory } from 'vue-router/dist/vue-router.cjs'
const router = createRouter({
routes,
history: createWebHashHistory(),
})
const app = createApp(App)
app.use(router)
app.mount('#app')@N_Tepluhina
Render a view in application
<!-- App.vue -->
<template>
<h1 class="title">Smashing Workshop: Lesson 2</h1>
<router-view />
</template>@N_Tepluhina
History mode

Ewww
// main.js
import { createRouter, createWebHistory } from 'vue-router'
import routes from './routes'
const router = createRouter({
routes,
history: createWebHistory(),
})
@N_Tepluhina
Navigation with links
<div>
<router-link to="/">Home</router-link>
<router-link to="/items">Items</router-link>
</div>@N_Tepluhina
Named routes
// routes.js
export default [
{
path: '/',
name: 'home',
component: Home,
},
{
path: '/items',
name: 'item',
component: ItemDetails,
},
]@N_Tepluhina
Named routes
<!-- App.vue -->
<div>
<router-link :to="{ name: 'home' }">Home</router-link>
|
<router-link :to="{ name: 'item' }">Items</router-link>
</div>@N_Tepluhina
Dynamic routes
// routes.js
export default [
{
path: '/',
name: 'home',
component: Home,
},
{
path: '/items/:id',
name: 'items',
component: ItemDetails,
},
]Dynamic segment, available as $route.params.id
@N_Tepluhina
Dynamic routes
<router-link :to="{ name: 'items', params: { id: result.name } }">
{{ result.name }}
</router-link>@N_Tepluhina
Passing props to route
// routes.js
{
path: '/items/:id',
name: 'items',
component: ItemDetails,
props: true,
},@N_Tepluhina
Lazy loading routes
// routes.js
export default [
{
path: '/',
name: 'home',
component: () => import('./views/Home.vue'),
},
{
path: '/items/:id',
name: 'items',
component: () => import('./views/ItemDetails.vue'),
props: true,
},
]@N_Tepluhina
Global router guards
// main.js
const router = createRouter({
routes,
history: createWebHistory(),
})
router.beforeEach((to, from, next) => {
const cookies = document.cookie.split(';')
const isAuthenticated = cookies.some((c) => c.includes('username'))
if (to.name !== 'login' && !isAuthenticated) {
next({ name: 'login' })
} else next()
})@N_Tepluhina
Per-route guards
//routes.js
{
path: '/login',
component: () => import('./views/Login.vue'),
name: 'login',
beforeEnter: (to, from, next) => {
// ...
}
},@N_Tepluhina
In-component guards and keyed views
// ItemDetails.vue
{
// data, methods etc
beforeRouteEnter() {
console.log(`Tracking event sent for item ${this.id}`)
}
}@N_Tepluhina
Handling 404
//routes.js
// Make sure this route is last!
{
path: '/:pathMatch(.*)',
component: () => import('./views/NotFound.vue'),
},Q & A
@N_Tepluhina
Vue.js: The Practical Guide
By Natalia Tepluhina
Vue.js: The Practical Guide
Smashing Workshop - Day 3
- 986



