HTML Basic

Documento HTML
- Archivo de texto plano
- Puede ser guardado con la extensión
- html
- htm
- Se guarda preferentemente con la codificación UTF - 8
Sintaxis
<!-- Esto es un comentario -->
<!-- Sintaxis Etiqueta -->
<tagName> Contenido </tagName>
<!-- Titulo -->
<h1> Cabecera </h1>
<!--Párrafo -->
<p> Esto es un párrafo </p>Estructura
- Declaración de versión de HTML
- Declarar el inicio y fin del documento con la etiqueta html
- La etiqueta html solo puede contener dos etiquetas head y body
<!DOCTYPE html>
<html>
<head>
<!-- Metadata -->
</head>
<body>
<!-- Contenido visible -->
</body>
</html> Ver ejemplo 00
Metadatos
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"> <!-- Etiqueta self-close -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Example 01</title>
</head>
<body>
</body>
</html>Ver ejemplo 01
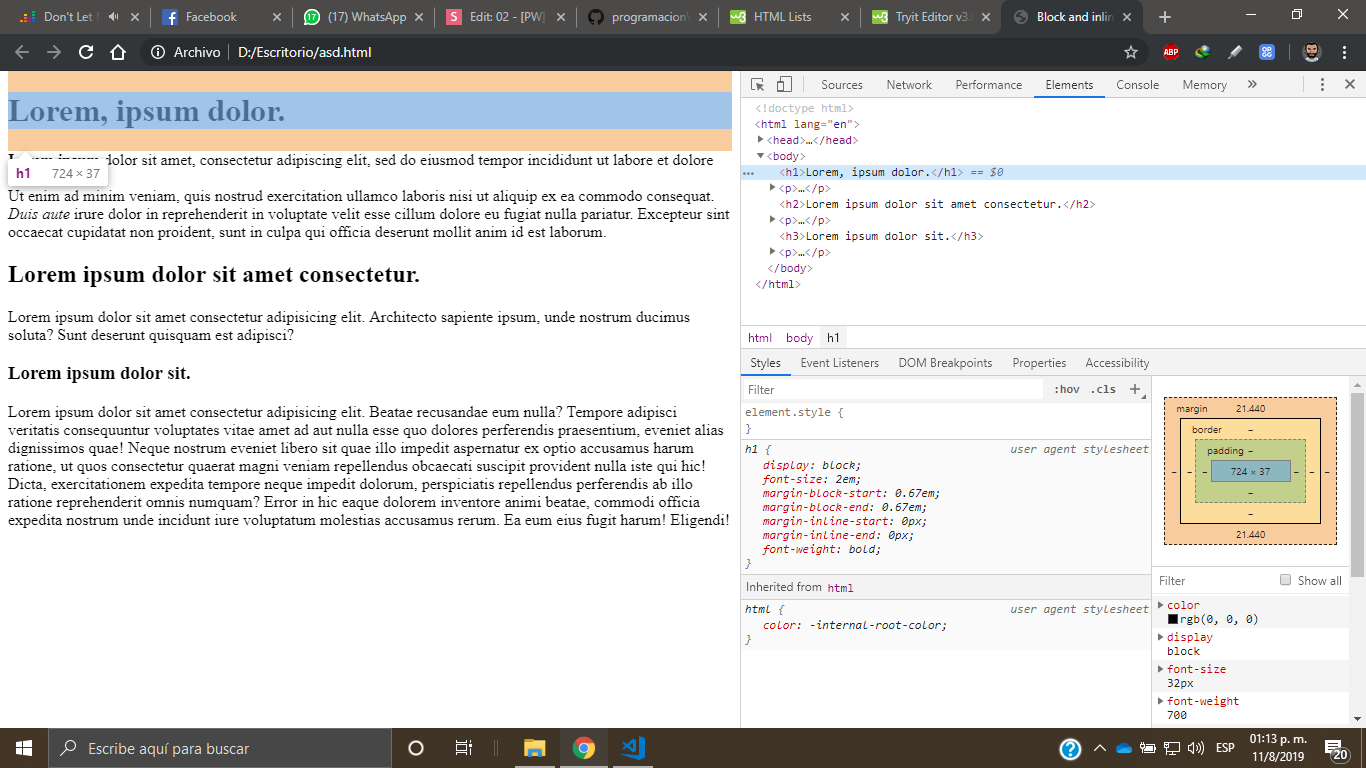
Heading
- Son utilizados para establecer el título de las secciones de un documento.
- Existen 6 niveles
...
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
</body>
...Ver Ejemplo 02
Warning
Heading information may be used by user agents, for example, to construct a table of contents for a document automatically.
Do not use lower levels to decrease heading font size: use the CSS font-size property instead.
Avoid skipping heading levels: always start from <h1>, next use <h2> and so on.
You should consider avoiding using <h1> more than once on a page
Paragraph
...
<body>
<p>Esto es un párrafo</p>
</body>
...- Separa contenido con un salto de linea antes y después
- Se eliminan los espacios innecesarios y saltos de linea
Ver Ejemplo 03
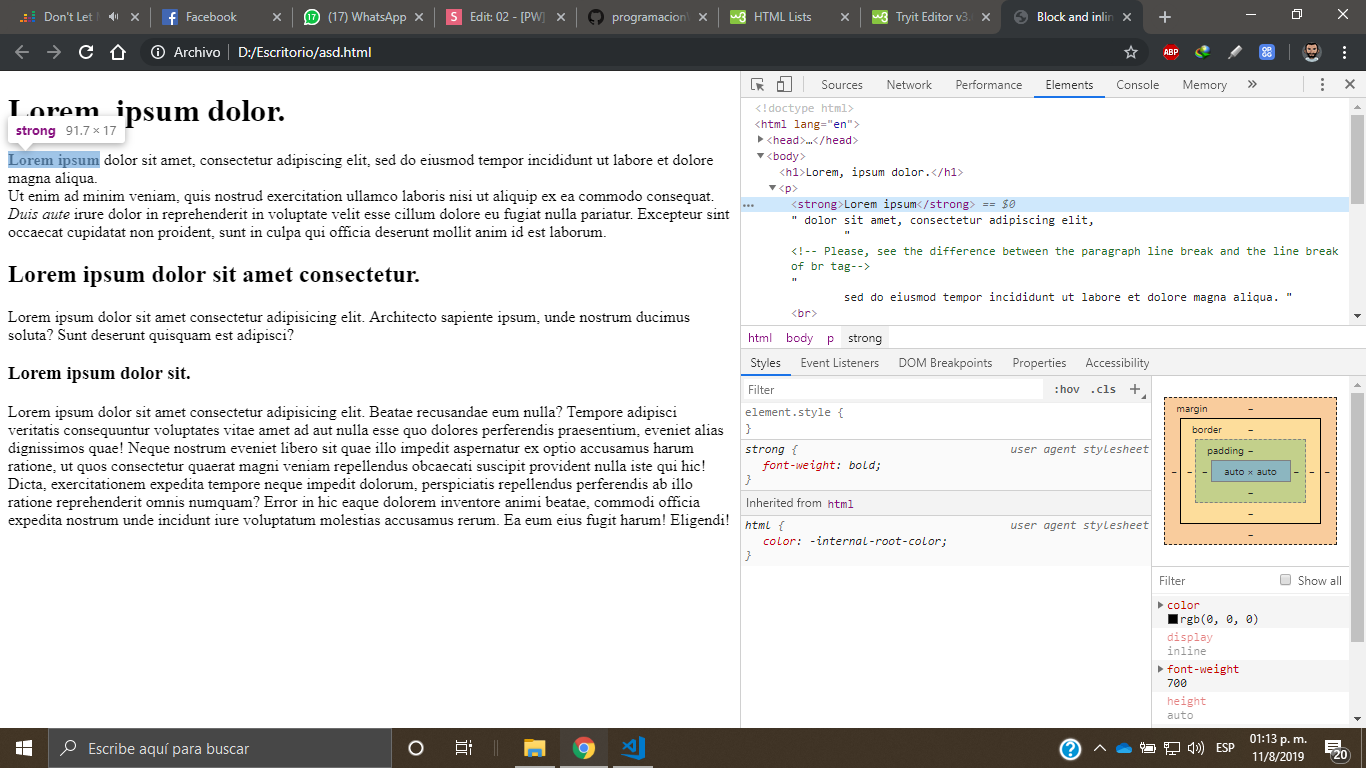
Text Formatting
<b> Texto en negrita </b>
<strong> Texto Importante </strong>
<i> Texto italica </i>
<em> Texto con énfasis </em>
<mark> Texto resaltado </mark>
<small> Texto pequeño </small>
<del> Texto eliminado </del>
<ins> Texto insertado </ins>
<sub> Texto con función de subíndice </sub>
<sup> Texto con función de superíndice </sup>Ver Ejemplo 04
Bold o Italic para hacer énfasis
Block and Inline


Ver Ejemplo 05
Listas
Ver Ejemplo 06
Listas Ordenadas
<!-- Order List -->
<ol>
<li> Item 1 </li>
<li> Item 2 </li>
</ol>
Listas sin orden
<!-- Unordered List -->
<ul>
<li> Item </li>
<li> Item </li>
</ul>
Listas Anidadas
<h2>Menú</h2>
<ol>
<li>
Primer plato
<ul> <!-- Nested List -->
<li>Macarrones</li>
<li>Gazpacho</li>
<li>Judías pintas</li>
</ul>
</li>
</ol>Listas de definición
<!-- Description List -->
<dl>
<dt>Café</dt>
<dd>Combustible de un programador</dd>
<dt>Leche</dt>
<dd>Bebida de color blanco</dd>
</dl>Atributos
Añaden Información
<tag attr="value" attr2="value2">
Content
</tag>
<img src="imagen.png">
<p class="warning"> Warning: The .... </p>
<a href="http://facebook.com"> Facebook </a>Imágenes
<img src="image.png">
<img src="image/image.png" alt=¨Apple¨>
<picture>
<source media="(min-width: 650px)" srcset="img_2.jpg">
<source media="(min-width: 465px)" srcset="img_w.jpg">
<img src="img_x.jpg" alt="Flowers">
</picture>Enlaces
<a href="destino.html"> Content </a>
<a href="http://facebook.com"> Facebook </a>
<a href="pagina.html"> Facebook </a>
<a href="#id"> Enlace </a>Ejercicio

Ejercicio

Ejercicio

02 - [PW] [Clase] HTML Basic
By Néstor Aldana
02 - [PW] [Clase] HTML Basic
Estructura de un documento HTML, cómo añadir títulos, párrafos, itálica, negrita.
- 1,511