Push Notifications en ionic
by @nicobytes

¿Qué vamos a ver?
- Módulo 1: Presentación
- Módulo 2: Introducción
- Módulo 3: Implementación para Android
- Módulo 4: Implementación para IOS
- Módulo 5: Administración de push
PARTE 1: Introducción

¿Qué son las push notifications?


¿Qué son las push notifications?

¿Cómo funcionan?

¿CÓMO FUNCIONAN?

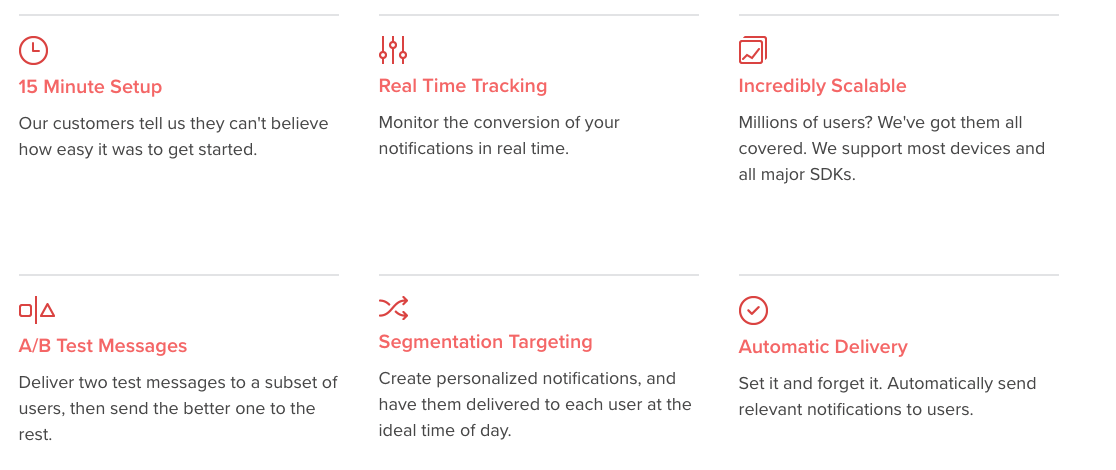
Proveedores








PARTE 2: IMPLEMENTACIÓN para android


CONFIGURACIÓN ONESIGNAL
configuración onesignal


configuración onesignal

configuración onesignal

configuración onesignal

configuración onesignal

configuración onesignal
configuración ionic
configuración ionic
// 1. Create project
ionic start app301 blank
// 2. inside
cd demo301
// 3. add android
ionic cordova platform add android
// 4. add plugin
ionic cordova plugin add onesignal-cordova-plugin
npm install --save @ionic-native/onesignalconfiguración ionic
...
import { OneSignal } from '@ionic-native/onesignal';
...
@NgModule({
declarations: [
MyApp
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp
],
providers: [
StatusBar,
SplashScreen,
OneSignal,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}configuración ionic
export class MyApp {
rootPage:any = 'HomePage';
constructor(
private platform: Platform,
private statusBar: StatusBar,
private splashScreen: SplashScreen,
private oneSignal: OneSignal
) {
this.platform.ready().then(() => {
// Okay, so the platform is ready and our plugins are available.
// Here you can do any higher level native things you might need.
this.statusBar.styleDefault();
this.splashScreen.hide();
this.handlerNotifications();
});
}
private handlerNotifications(){
// code
}
}configuración ionic
private handlerNotifications(){
this.oneSignal.startInit('app id', 'sender id');
this.oneSignal.handleNotificationOpened()
.subscribe(jsonData => {
let alert = this.alertCtrl.create({
title: jsonData.notification.payload.title,
subTitle: jsonData.notification.payload.body,
buttons: ['OK']
});
alert.present();
console.log('notificationOpenedCallback: ' + JSON.stringify(jsonData));
});
this.oneSignal.endInit();
}configuración ionic
ionic cordova build android --prod
ionic cordova run android --prodsend notification

SEND NOTIFICATION


PARTE 3: IMPLEMENTACIÓN PARA IOS

Crear ID
PARTE 4: Administración de push

gracias...
Push Notifications with Ionic
By Nicolas Molina
Push Notifications with Ionic
Implementar Push Notifications + Ionic con OneSignal
- 2,513