Les générateurs de code,
pour se simplifier la vie au quotidien

Quelques use cases
-
Un nouveau projet en mode proto
- On veut juste quelque chose qui marche rapidement et nous permet de coder
-
Un nouveau projet selon des standards persos
- Pour ré-utiliser nos outils / conventions (ex: freelances)
-
Création d’un nouveau fichier au quotidien
- Quelles sont les conventions ? Est-ce-que je dois l’instancier quelque part ?…
Qu’est-ce-qu’un générateur de code ?

Le principe
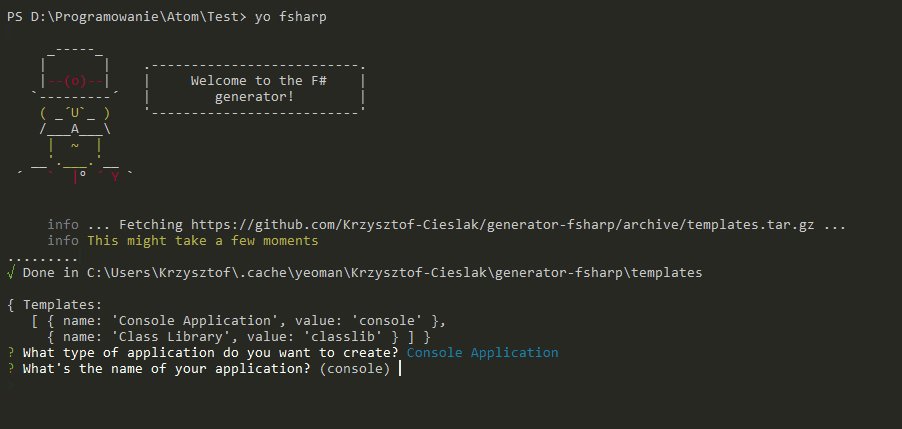
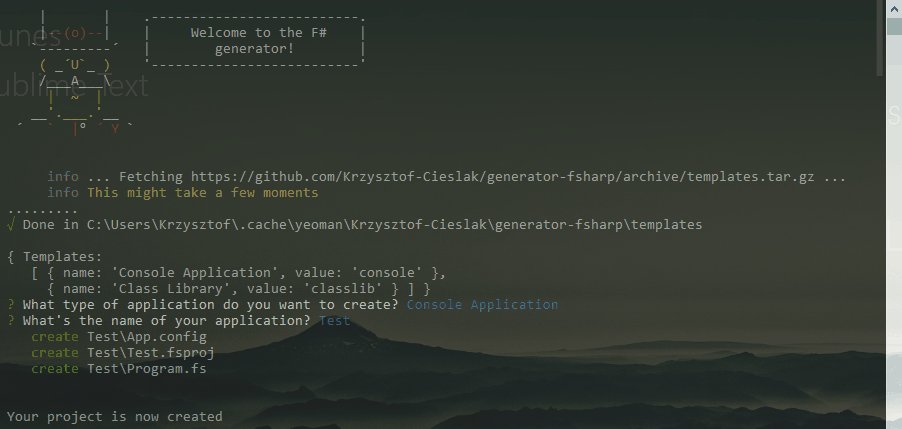
- On lance une commande
- On répond à quelques questions
- TADAAA ! Les fichiers sont générés !
Éviter d'aller copier/coller un autre fichier « similaire » (lequel ?), puis supprimer les lignes inutiles et déclarer tout ça où il faut (sans se tromper ?)
Gain de temps au scaffold d’un projet

Gain de temps & moins d'erreurs au quotidien

Exemple de générateur JS #1 : Yeoman

« The WEB'S SCAFFOLDING TOOL FOR MODERN WEBAPPS »
- Très populaire
- Facile à installer / utiliser
- Language agnostic (Web, Java, Python, C#, etc.)
- De nombreux generators pour scaffold un projet standard : yeoman.io/generators/
- On peut créer et publier son propre générateur
En pratique
npm install -g yonpm install -g generator-webappInstaller Yeoman
Installer un générateur
yo webappScaffold un projet
yo angular:controller MyNewControllerBootstrap un fichier
Getting started: http://yeoman.io/learning/index.html
Exemple de générateur JS #2 :
Plop

Kezako Plop ?
« Micro-generator framework that makes it easy for an entire team to create files with a level of uniformity »
- Le projet n’est pas forcément standard
- Créer un générateur, le publier et le maintenir dans un dépôt distinct n’a pas forcément de valeur ajoutée
- Au quotidien, ce serait quand même bien pratique
Getting started: https://github.com/amwmedia/plop
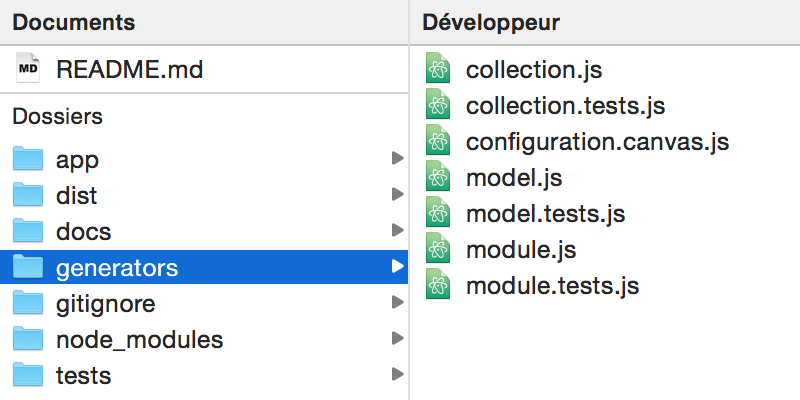
En pratique
Dans le projet :
plopfile.js- des templates
module.exports = function (plop) {};
npm install -g plopInstaller Plop
Pourquoi plop plutôt que Yeoman ?
Léger, embarqué dans le projet = maintenance plus simple
Simple à prendre en main, plus facilement adopté car peu coûteux

Des use cases différents
- scaffold un nouveau projet selon des standards
- bootstrap de nouveaux fichiers dans le cadre de ce projet (standard)
Plop
Yeoman
- bootstrap de nouveaux fichiers selon les standards personnalisés d'un projet
Merci ! Des questions ?

Pour découvrir plop plus en détail : http://bit.ly/22hX160
Les templates
C'est du Handlebars !
/**
* TODO - Describe what your model does.
*
* @class {{pascalCase name}}.Model
* @module {{pascalCase name}}
* @constructor
*/
import {Model} from "backbone";
export default Model.extend( {
initialize() {
// Executed on model initialization
}
} );plop.addHelper( name, helper );plop.addPartial( name, template );Dans plopfile.js :
Créer un générateur
module.exports = function ( plop ) {
plop.setGenerator( "module", {
description: "create a new module",
prompts: [],
actions: []
} );
};plop.setGenerator( name, config );
Création
Utilisation
générateur − prompts
module.exports = function ( plop ) {
plop.setGenerator( "module", {
description: "create a new module",
prompts: [
{
type: "input",
name: "name",
message: "What is your module name?",
validate: function (value) {
if ((/.+/).test(value)) { return true; }
return "name is required";
}
}
],
// …
} );
};C'est du Inquirer !



générateur − actions
module.exports = function ( plop ) {
plop.setGenerator( "module", {
description: "create a new module",
// …
actions: [
{
type: "add",
path: "modules/{{camelCase name}}.js",
templateFile: "templates/module.js"
}
]
} );
};3 types d'actions :
- add
- modify
- custom (fonction)
Strings parsées avec Handlebars
générateur − actions
actions: function( data ) {
var actions = [];
if( data.wantTacos ) {
actions.push( {
type: "add",
path: "folder/{{dashCase name}}.txt",
templateFile: "templates/tacos.txt"
} );
} else {
actions.push( {
type: "add",
path: "folder/{{dashCase name}}.txt",
templateFile: "templates/burritos.txt"
} );
}
return actions;
}actions peut aussi être une fonction qui :
- prend les réponses de
promptsen paramètre - retourne le tableau des actions à effectuer
Permet d'adapter les actions en fonction des réponses données
Les générateurs de code, pour se simplifier la vie au quotidien
By Nicolas Carlo
Les générateurs de code, pour se simplifier la vie au quotidien
Les générateurs de code, pour se simplifier la vie au quotidien. Talk présenté le 8 mars 2016 au meetup Human Talks Paris.
- 1,111





