My
favourite
session
a trendy javascript slid.es deck
by Nicolas Barradeauwarning
expect speech impediments





numbers
&
beauty
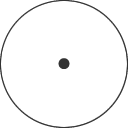
monad

monas "unit", menein "to be stable"
essence, unity, god
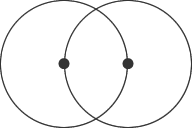
dyad

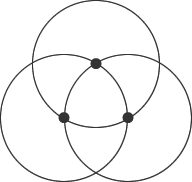
triad

+
tetrad
PENTAD
decade
...
φ

1.61803398874989484820458683436563811772030917980576286213544862270526046281890244970720720418939113748475408807538689175212663386222353693179318006076672635443338908659593958290563832266131992829026788067520876689250171169620703222104321626954862629631361443814975870122034080588795445474924618569536486444924104432077134494704956584678850987433944221254487706647809158846074998871240076521705751797883416625624940758906970400028121042762177111777805315317141011704666599146697987317613560067087480710131795236894275219484353056783002287856997829778347845878228911097625003026961561700250464338243776486102838312683303724292675263116533924731671112115881863851331620384005222165791286675294654906811317159934323597349498509040947621322298101726107059611645629909816290555208524790352406020172799747175342777592778625619432082750513121815628551222480939471234145...blablah
A theory of pure design
lines, a brief history
pedagogical sketchbook
Point and line to plane
continuous
&
discrete
the world can be thought of as a continuous system
whereas digital computers feed on discrete data
most dimensions of the world can be
turned into discretes variables
splitting the world
into discrete data
light ⇨ color palette
phenomenon ⇨ simulation
reaction ⇨ process
time ⇨ interval
subtractive ⇨ additive
transparency ⇨ translucency
Continuous data is measured, Discrete data is counted
1 Dimension
primitive types : the flesh of computation
bit / boolean 0 or 1
byte / octet : 8 bit
Float : 16 bit ( picture
source )
Int
/
Uint
/
Double : 32 bit
Character : 7 bit (US ASCII ) - 32 bit
(UTF-32)
2 Dimensions
a series of unidimesnsional data
String : "Nicolas Barradeau"
( Typed linear ) Array / Buffer : ["a", "b", "c"] / [ 0, 1, 2 ]
( empty ) image: [ width, height ]
( mono-channel ) sound : [ value ( frequency modulation ), time ]
two dimensional data holder: coordinate { x:0, y:0 }N-dimensions
combinatorics of primitive data types
color { R, G, B }
3D vector { X, Y, Z }
binary + pixel : [ X, Y, value ]
stereo + sound : [ L, R, T, sampling rate ]
pixel + color : [ X, Y, R, G, B ]pixel + alpha + color : [ X, Y, A, R, G, B ]
3D scene = coordinates, colors, projection, time
video = image, position, color, sound, time
N-DIMENSIONS
{
"coordinates": null,
"favorited": false,
"created_at": "Wed Sep 05 00:37:15 +0000 2012",
"truncated": false,
"id_str": "243145735212777472",
"entities": {
"urls": [
],
"hashtags": [
{
"text": "peterfalk",
"indices": [
35,
45
]
}
],
"user_mentions": [
]
},
"in_reply_to_user_id_str": null,
"text": "Maybe he'll finally find his keys. #peterfalk",
"contributors": null,
"retweet_count": 0,
"id": 243145735212777472,
"in_reply_to_status_id_str": null,
"geo": null,
"retweeted": false,
"in_reply_to_user_id": null,
"place": null,
"user": {
"name": "Jason Costa",
"profile_sidebar_border_color": "86A4A6",
"profile_sidebar_fill_color": "A0C5C7",
"profile_background_tile": false,
"profile_image_url": "http://a0.twimg.com/profile_images/1751674923/new_york_beard_normal.jpg",
"created_at": "Wed May 28 00:20:15 +0000 2008",
"location": "",
"is_translator": true,
"follow_request_sent": false,
"id_str": "14927800",
"profile_link_color": "FF3300",
"entities": {
"url": {
"urls": [
{
"expanded_url": "http://www.jason-costa.blogspot.com/",
"url": "http://t.co/YCA3ZKY",
"indices": [
0,
19
],
"display_url": "jason-costa.blogspot.com"
}
]
},
"description": {
"urls": [
]
}
},
"default_profile": false,
"contributors_enabled": false,
"url": "http://t.co/YCA3ZKY",
"favourites_count": 883,
"utc_offset": -28800,
"id": 14927800,
"profile_image_url_https": "https://si0.twimg.com/profile_images/1751674923/new_york_beard_normal.jpg",
"profile_use_background_image": true,
"listed_count": 150,
"profile_text_color": "333333",
"protected": false,
"lang": "en",
"followers_count": 8760,
"time_zone": "Pacific Time (US & Canada)",
"profile_background_image_url_https": "https://si0.twimg.com/images/themes/theme6/bg.gif",
"verified": false,
"profile_background_color": "709397",
"notifications": false,
"description": "Platform at Twitter",
"geo_enabled": true,
"statuses_count": 5532,
"default_profile_image": false,
"friends_count": 166,
"profile_background_image_url": "http://a0.twimg.com/images/themes/theme6/bg.gif",
"show_all_inline_media": true,
"screen_name": "jasoncosta",
"following": false
},
"source": "<a href=\"http://jason-costa.blogspot.com\" rel=\"nofollow\">My Shiny App</a>",
"in_reply_to_screen_name": null,
"in_reply_to_status_id": null
}a tweet can potentially be represented in ~72 dimensions
sample JSON response for a Tweet update source
SPAmARIUM
reduced to a unidimensional variable, a data
can shift between various fields of representation
more and more data are made available
http://onesecond.designly.com/
most data are often rich enough
to create a great complexity
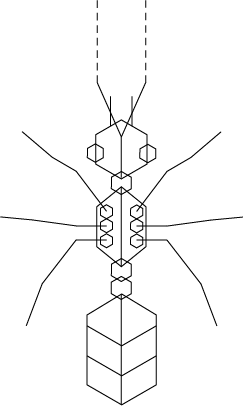
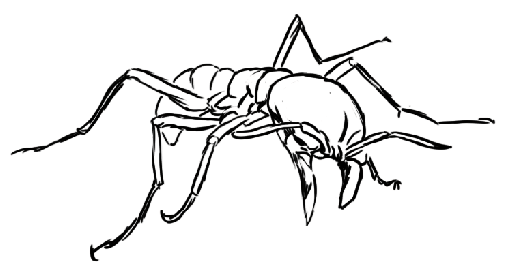
"draw me an ant!"
parametrisation
&
expressiveness
step 1
⇩
◾
because sometimes, that's all it takes...
step 2

adding 3 pairs of «legs» implicitly draws a
segmentation of the body into 3 parts
STEP 3

STEP 4

in fact, the ant's body is made of 3 segments: a head with 2 antennas, a thorax from where legs start in a star shape and the abdomen which is slightly bigger than the thorax
STEP 5

legs are composed of 3 segments, the forelegs are usually shorter, the back legs are stronger, the gravity center lies around the petiole
STEP 6


BALANCE
the parametrisation & the expressiveness of a model
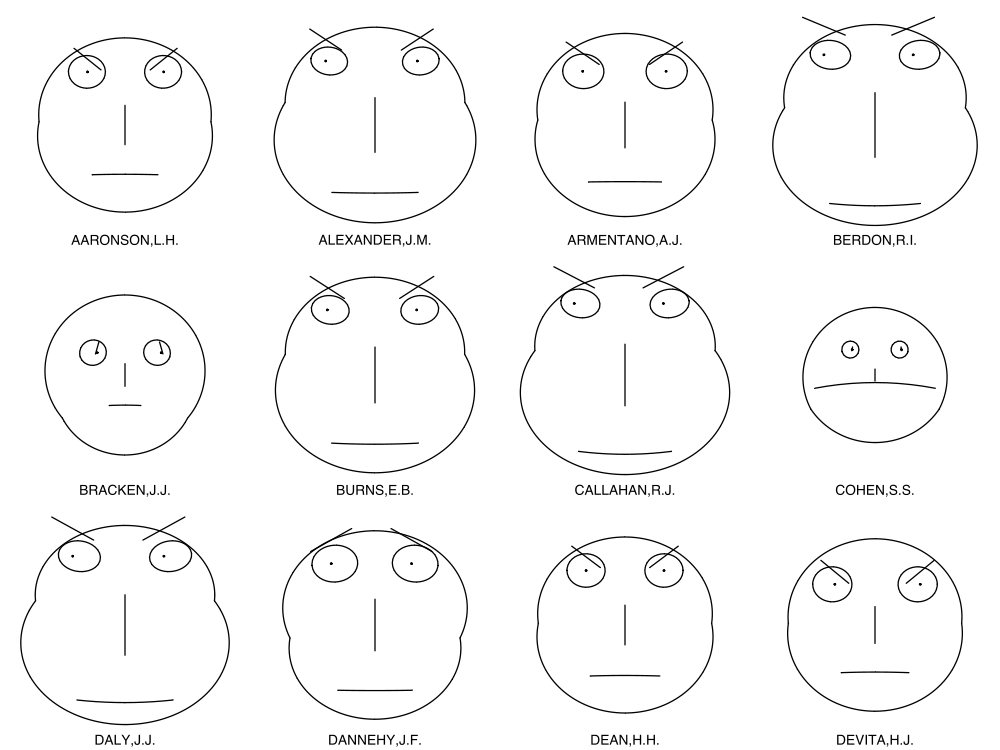
in the eyes of a computer, your face is a random pile of phenotypic traits
phenotype
phainein, 'to show' & typos, 'type'
the composite of an organism's observable characteristics or traits , such as its morphology, development, biochemical or physiological properties, phenology, BLAH BLAH BLAH
excellent tutorials by Joumana Medlej on how to draw mankind in all it's variety http://majnouna.com/tutorials.html
traits

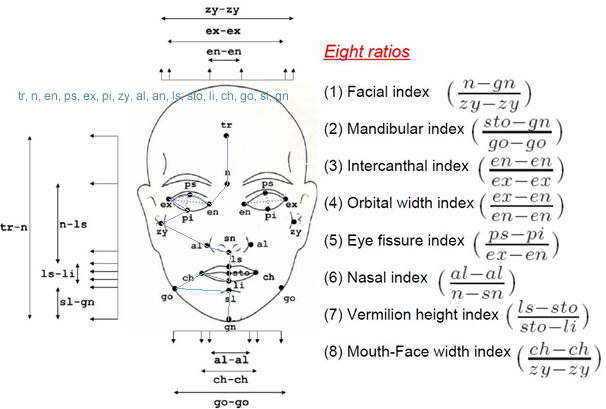
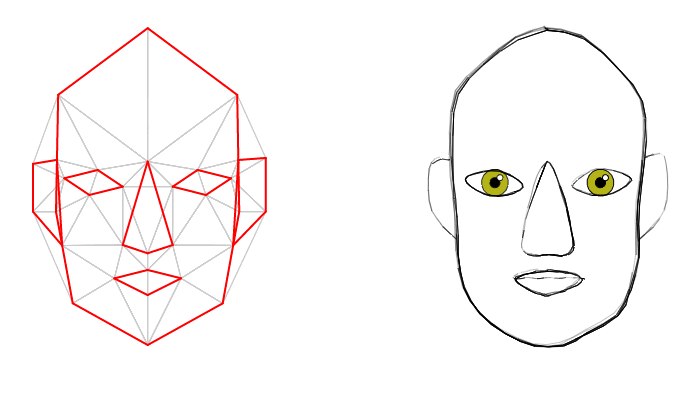
parametric
I scrapped this low res picture somewhere on the interwebs (can't find out where)
from which I collected a set of key values hereunder encoded in SVG.
data="M 11 0 L 11 8 L 8 11 L 5 9 L 1 10 L 4 12 L 0 14 L 8 18 L 11 19 L 11 21 L 11 22 L 11 24 L 7 22 L 2 25 L 11 25 L 11 30"expressive
from this points, I built a parametric face & a more expressive renderer
your face

graphics
rules
Learn to see
DETAILs
Joseph Mallord
William Turner
critical distance
NOISE
&
VARIATION
are easier to control than pure random
a noise is a unidimensional process & can
apply to any dimension of an object
COLOR PALETTE
using a limited set of colors
UNLESS DONE ON PURPOSE
this is wrong!
when seeing a colorful setup, take a quick note with a camera then use one of the numerous online utilities
it can be done at runtime by a program






Color Explorer
acquire a visual culture
&
become an artist in 3 easy steps
-
dig some artists' shit and steal it !
- rip, copy, clone their shit !
- do NOT publish anything yet
- outshine their shit and publish !
lifecycle of an art piece
-
conception
-
production
-
exhibition
-
archive
if one of these steps is missing
you messed up somewhere
note: this requires a LOT of WORK
GRAPHICS
TOOLs
polar
x = cos( angle ) * radius;
y = sin( angle ) * radius;
cylindrical
x = cos( angle ) * radius;
y = height value;
z = sin( angle ) * radius;
spherical
var theta = 0 > ? > PI * 2;
var phi = -PI > ? > PI;
x = sin( theta ) * cos( phi ) * radius;
y = sin( theta ) * sin( phi ) * radius;
z = cos( theta ) * radius;
POINT & vector
LINE & RAY
EDGE & SEGMENT
POLYLINE
SURFACE
CIRCLE & rect
triangle
regular polygon
CURVE
VOLUME
polyhedron
TIME
towards a unified model
methods
&
functions
distribution
distance
function distance( p0, p1 )
{
var dx = p0.x - p1.x;
var dy = p0.y - p1.y;
return sqrt( dx * dx + dy * dy );
}
angle
function angle( p0, p1 )
{
return atan2( p1.y - p0.y, p1.x - p0.x );
}pseudo-random
&
random
jitter
normalization
function nrm( value, A, B )
{
return ( value - A ) / ( B - A );
}LINEAR INTERPOLATION
function lrp( value, A, B )
{
return A + value * ( B - A );
} MAP
function map( value, A0, B0, A1, B1 )
{
var norm = nrm( value, A0, B0 );
return lrp( norm, A1, B1 );
}cartesian
to
polar
regular patterns
translation
function translate( p, x, y )
{
p.x += x;
p.y += y;
return p;
}rotation (around a lattice)
function rotate( p, lattice, angle )
{
var a = angle( lattice, p ) + angle;
var d = distance( lattice, p );
var nx = lattice.x + cos( a ) * d;
var ny = lattice.y + sin( a ) * d;
return new point( nx, ny );
}projection
function project( p, a, b, asSegment ) {var A = p.x - a.x; var B = p.y - a.y; var C = b.x - a.x; var D = b.y - a.y; var dot = A * C + B * D; var len = C * C + D * D; var t = dot / len; if( asSegment ) { if( t < 0 ) return a; if( t > 1 ) return b; }return new point( a.x + t * C, a.y + t * D );}
reflection
function reflect( p, a, b )
{
var pp = project( p, a, b, false );
var nx = p.x + ( pp.x - p.x ) * 2;
var ny = p.y + ( pp.y - p.y ) * 2;
return new point( nx, ny );
}glide
function glide( p, a, b, distance )
{
var t = reflect( p, a, b );
var angle = angle( a, b );
var nx = cos( angle ) * distance;
var ny = sin( angle ) * distance;
return translate( t, nx, ny );
}introduction to generative concepts
http://en.nicoptere.net/?tag=introduction
open processing samples
distributing unidimensional random values http://www.openprocessing.org/sketch/84288
building a N-dimensional bezier curve http://www.openprocessing.org/sketch/106374
a small
world
patterns
&
structures
pattern
regularly repeating array of identical units
[...] arrays of units that are similar but not necessarily identical, and which repeat but not necessarily regularly or with a well-defined symmetry. [...]
- Philip Ball in Nature's patterns, a tapestry in three parts
LITTLE THINGS
PLEASE LITTLE MINDS
one of my greatest joys in life
is to observe patterns
I try to understand how they work
to find their structure or formal grammar
understanding a structure allows to build a system
further reading
SIMPLicitiES
=
complexity
iteration
var bits = "I AM A BANANA!".split('');
var max = bits.length;
var out = "";
for( var i = 0; i < max; i++ )
{
out += bits[ i ];
}
console.log( out );//-> I AM A BANANA!
recursion
function goBanana( count )
{
if( count == 0 )
{
return "I AM A BANANA!";
}
else
{
return goBanana( --count );
}
}
console.log( goBanana( 100 ) );//-> I AM A BANANA!motion
var PI2 = Math.PI * 2; var D2R = Math.PI / 180; var PHI = 3 * D2R;var pos = new Vector3(); var angle = new Vector3( rnd() * PI2, rnd() * PI2, rnd() * PI2 ); var speed = new Vector3( rnd() * PHI, rnd() * PHI, rnd() * PHI ); function update() { angle.add( speed ); pos.x = 1; pos.y = 0; pos.z = 0; quaternion.setFromEuler( angle ); pos.applyQuaternion( quaternion ); pos.normalize(); pos.multiplyScalar( radius ); }
FRACTAL
ATTRACTORs
//ratios: -2 > R > 2
var r = [0.487108, -0.806386, 1.343395, 0.706031, 1.323653 ];
var v = new Vector3();
var scale = 50;
for( var i = 0; i < 20000; i++ )
{
var k = 0;
var x = v.x;
var y = v.y;
var z = v.z;
v.x = sin( r[ k++ ] * y ) - z * cos( r[ k++ ] * x );
v.y = z * sin( r[ k++ ] * x ) - cos( r[ k++ ] * y );
v.z = r[ k++ ] * sin( x );
//ouput position
var o = new Vector3( v.x * scale, v.y * scale, v.z * scale );
}
http://sprott.physics.wisc.edu/fractals/booktext/sabook.pdf
Clifford attractor
rewriting
var axiom = "a"; var rules = { "a" : "ab", "b" : "a" }; function rewrite() { var new_axiom = ""; var tmp = axiom.split( '' ); for( var i = 0; i < tmp.length; i++ ) { new_axiom += rules[ tmp[ i ] ];} axiom = new_axiom; return axiom; } console.log( rewrite() ); // -> ab console.log( rewrite() ); // -> aba console.log( rewrite() ); // -> abaab console.log( rewrite() ); // -> abaababa
CONTEXT-FREE GRAMMAR
describes the structure of all valid sentences. a formal grammar is based on production rules and stops when the axiom contains only terminal symbols
#define _col0 #F00
#define _col1 #FF0
#define _inc 0.1
40 * { y 0.1 ry 9 rz -2 s 1.01 1.01 1.01 color _col0 }column
rule column w 0.5
{
{ y 0.5 ry 18 blend _col1 _inc }box
}
rule column w 0.2
{
{ x -0.25 z -0.25 y 0.5 s 0.8 blend _col1 _inc } box
}
rule column w 0.2
{
20 * { rx 1 ry 1.5 rz 3 s 0.75 0.95 1.10 blend _col1 _inc }box
}further reading
the previous slides were done using structure synth and rendered using sunflow.
a good read about structure synth
fields
growth
side notes
&
mantras
resarch & development
the implementation
is less important than
the algorithm
cheap tricks work
use with extreme caution
try to take risks
playing is not working
be open-minded, passionate, curious
but most of all
be hard at work
FAILure IS NOT GOOd
persisting through failure is
it takes time to learn to fail
Stop Starting,
Start Finishing
try to work with people that are better than you
creatives with
some logic
&
coders with
some taste
never go unemployed
thank you
beautiful!
credits
p2pictograms from the Pan European Game Iinformation website
p3
images are respective snapshots from the mentioned books
background: Fingerprints taken by William James Herschel
p5
ants by Mishraphotographer http://commons.wikimedia.org/wiki/File:Ant.JPG
p6
Chernoff faces from wikipedia
wolf by Gunnar Ries - link moon by Gregory H. Revera - link
William Turner reproduction: The Punta della Dogana and Santa Maria della Salute
p8
lemur picture from wikimedia commons
reasons to be creative 2013
By nicolas barradeau
reasons to be creative 2013
session slides
- 1,300




