getting started with wireframes
by Nicole Saidy
@nicolesaidy
slides.com/nicolesaidy/wireframes
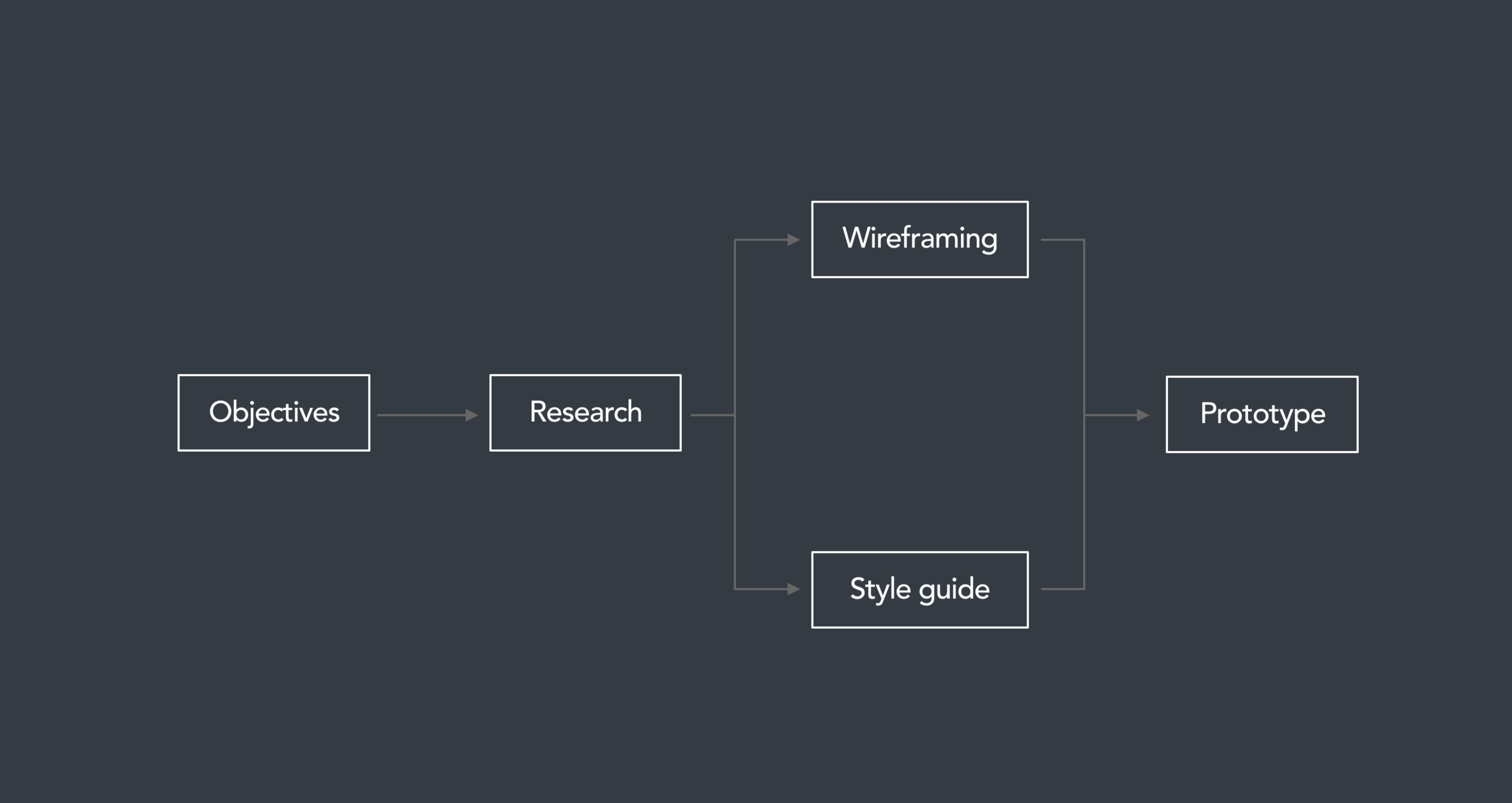
The design process
Requirements, plan, user objectives and business objectives of the project
1. Brief & objectives

Brainstorming ideas, compiling inspiration and competitor analysis
2. research

Information architecture, element placement, functionality & interactivity
3. wireframe

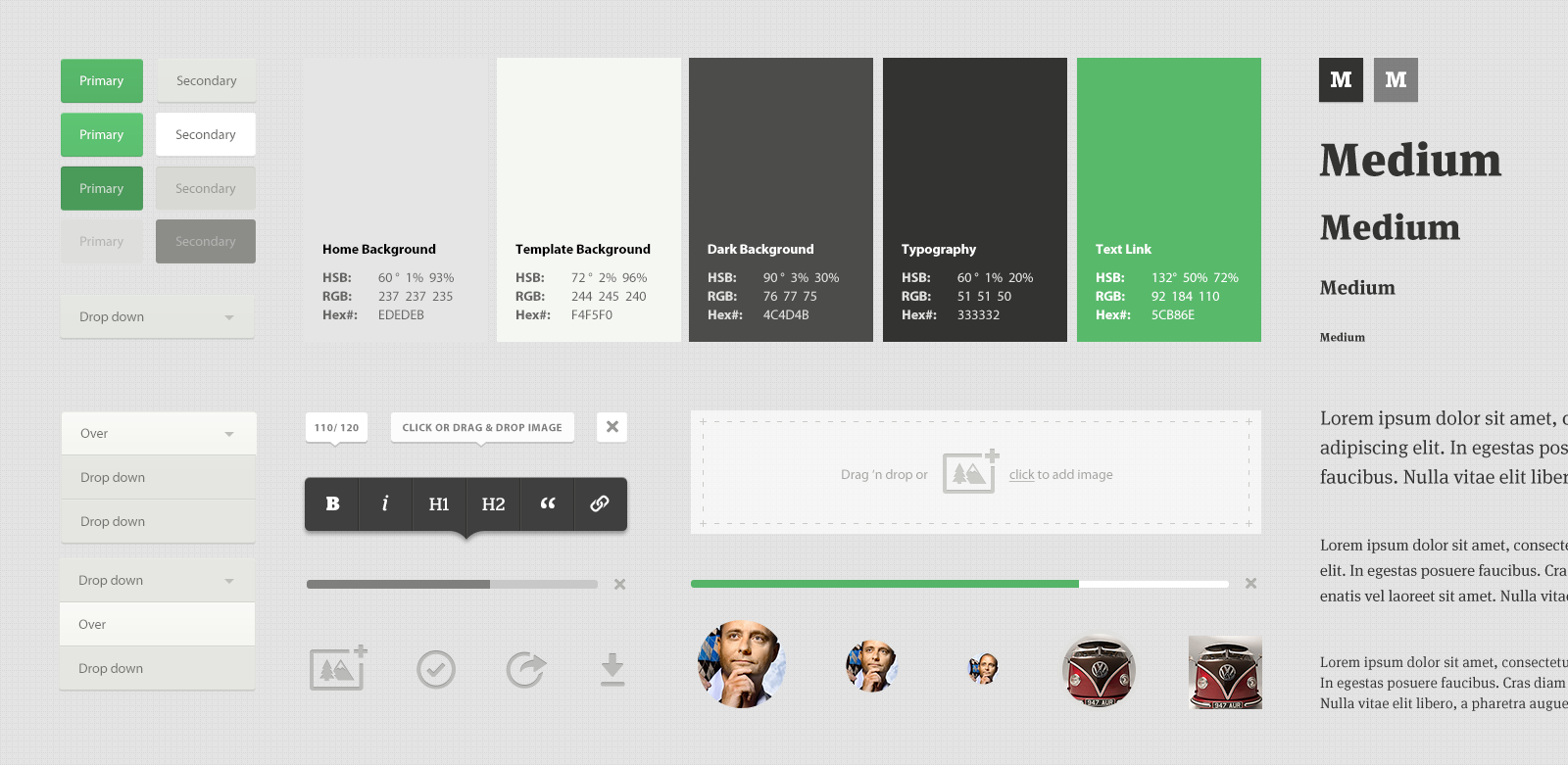
Brand guidelines, UI components, typography, dos and don’ts
4. design style guide


Design mockups, interactive prototypes, testing
5. mockup/prototype


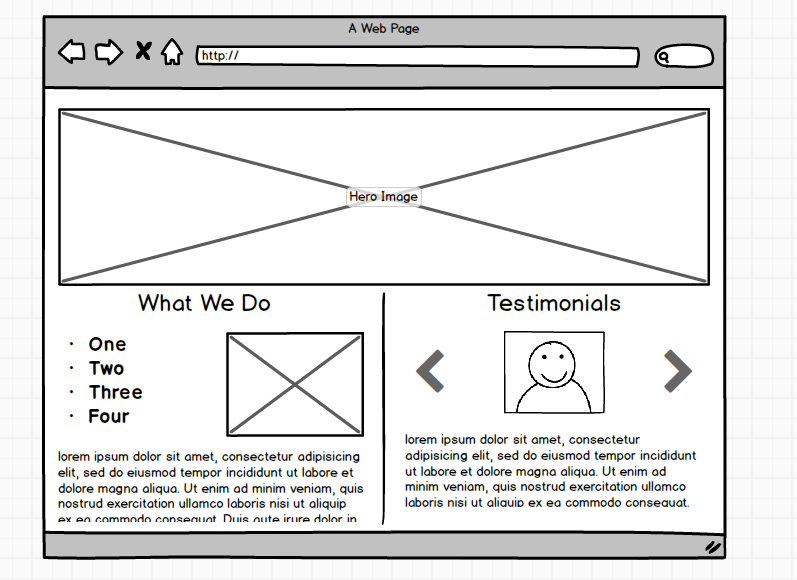
what is a wireframe?
Wireframe (n.)
“A basic visual guide used to suggest the layout of fundamental elements in a web interface.”
why should i use wireframes?
-
Save time for all the team
-
Clarify features from the start
-
Allow being on the same page
-
Point out flaws in your site architecture
-
Provide time for feedback
what to include in a wireframe?
-
Content - What will be displayed in this page?
-
Structure - How will these elements be put together?
-
Hierarchy - How will these elements’ size be?
-
Functionality - How will these elements work together?

what to include in
a wireframe?
NOT
-
Making it pretty
-
Colors
-
Graphic elements
-
Lorem ipsum titles
-
Typography

wireframes vs protoypes vs mockups

wireframing tools
-
Axure
-
Justinmind
-
Adobe XD
-
UX Pin
-
Wireframe.cc
-
Sketch
wireframing process
define
Step #1
Who are you building this idea for?
E.g:
- Airbnb – For people that can't find cheap places
- Slack – For business people who want to chat with other business people
a. choose your target audience
What are your user and business goals?
E.g:
-
Sell things online
-
Enroll in a course
B. define your goals
What is your one-line slogan?
E.g:
-
Uber – The Smartest Way to Get Around
-
Slack – Be More Productive at Work with Less Effort
C. Set your value proposition
plan
Step #2
The steps the user will take to get to their goal.
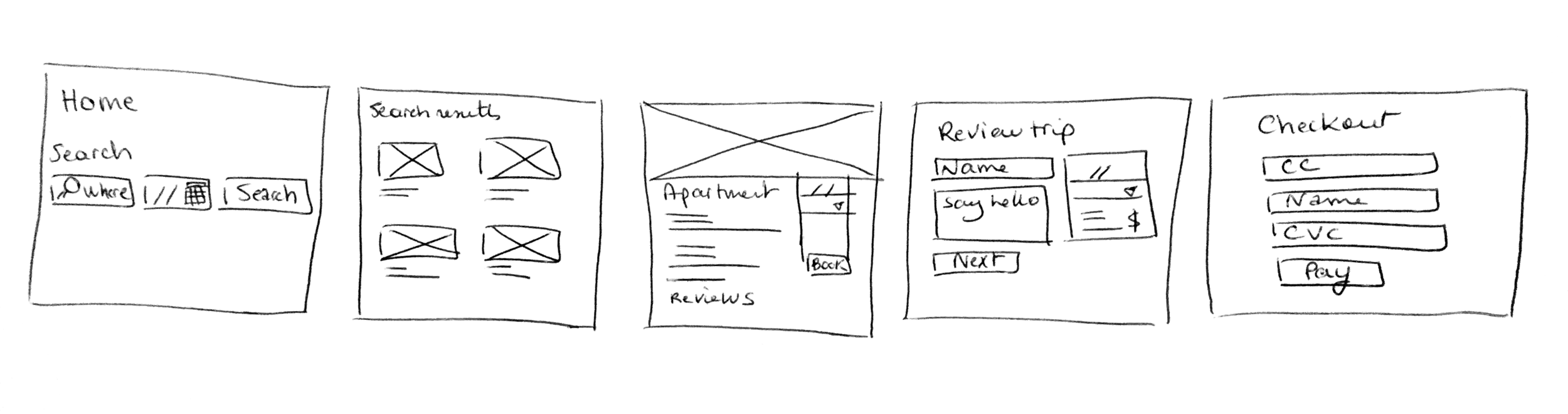
A. define your core user journey

Search

View
results

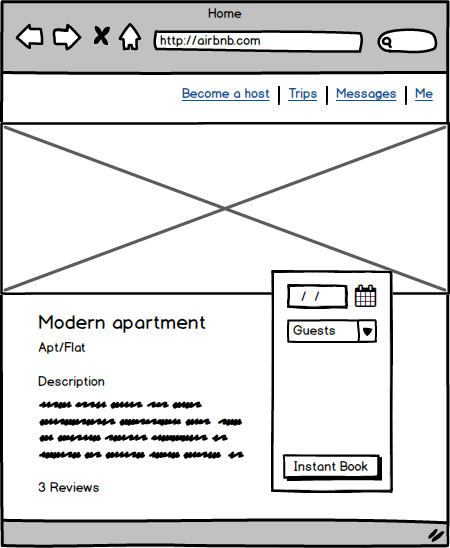
View
listing

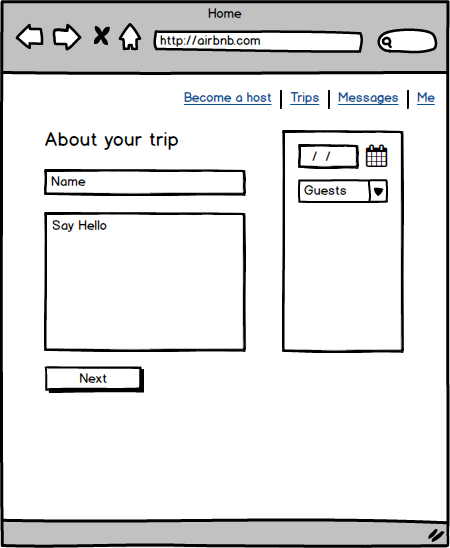
Book
listing

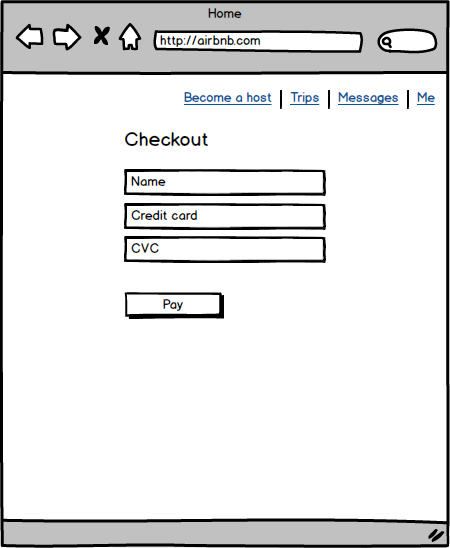
Check
out
Keep it simple.
B. start sketching the journey

wireframe
Step #3
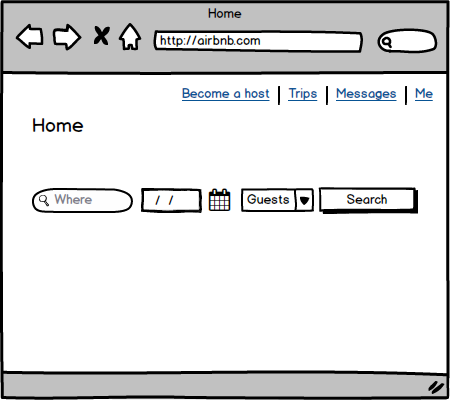
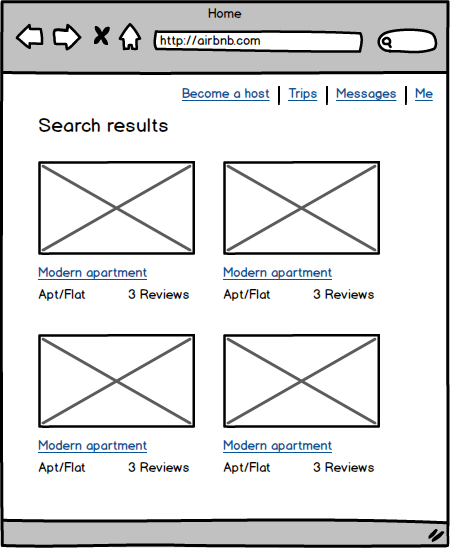
Remember, no design details.
A. build your wireframes on balsamiq





By importing your wireframes to Marvel App
B. make your wireframes interactive
@nicolesaidy
nicolesaidy.com
thank you
Getting Started with Wireframes
By nicolesaidy
Getting Started with Wireframes
- 86









