design Sprint day
introduction
Developed by Google
Working together in a sprint, you can shortcut the endless-debate cycle and compress months of time into a single week.
Instead of waiting to launch a minimal product to understand if an idea is any good, you’ll get clear data from a realistic prototype.
The sprint gives you a superpower: You can fast-forward into the future to see your finished product and customer reactions, before making any expensive commitments.
Source: www.gv.com/sprint
key benefits
-
Quick decision making
-
Explore multiple variations of your concept
-
Testing and validating your concept with users
-
Generating consensus within your team
-
Confirming design decisions before coding
don't panic!
- The goal of today is to introduce you to some of the concepts of a design sprint
- It could feel a bit rushed at times but don't worry
- At the end you'll have the skills and information necessary to continue on your own
today's schedule

9:15 - 10:00
1. Understand/define
10:00 - 12:30
2. diverge/decide
12:30 - 13:30
lunch break
13:30 - 15:30
3. prototype/validate
15:30 - 18:00
4. design/mockup
Set the purpose of your app
Define your user journey
Build a paper prototype & test it
Design your final mockup
1. understand/define
persona
Choose a picture from the ones we provide you and give them some details. Make them come to life!
This person will be the personification of your target-group. Every decision you take concerning design and concept should be for the benefit of this person.
30 minutes
Examples: Name, gender, age, profession, income, address, marital state, spouse, hobbies, motto, fears, dreams, last tweet
five why's
To help identify the root of your problem, write down your user's main problem. Then try to find a reason for that problem by asking 'why'? Go deeper & repeat this 5 times to get to the core of the issue.
15 minutes
1. Why did your car stop?
– Because it ran out of gas.
2. Why did it run out of gas?
– Because I didn’t buy any gas on my way to work.
3. Why didn’t you buy any gas this morning?
– Because I didn’t have any money.
4. Why didn’t you have any money?
– Because I lost it all last night in a poker game.
5. Why did you lose your money in last night’s poker game?
– Because I’m not very good at “bluffing” when I don’t have a good hand.
Problem Statement: You are on your way home from work and your car stops in the middle of the road.
2. Diverge/decide
first tweet
So you're ready to introduce users to your product, what will your first tweet look like? You have 140 characters to convince your persona to use your app.
15 minutes
user stories
Define features as user stories. Use post-its to gather as many as you can think of. Try to cluster the ones that are most important in achieving the goal of your product.
Don't try to place them in order yet! We'll get to that later.
20 minutes
- A user should be able to log in
- A user should be able to chat
- A user should be able to create an account
- A user should be able to find contact information
- A user should be able to edit his or her profile.
Examples
main user journey
Define the steps users will take when navigating the main journey of your app. You can use the post-its from your user stories for this!
10 minutes
For a seller on e-bay it would look something like this:
- Add listing
- Receive request
- Respond to request
- Confirm request
- Receive payment
- Send item
- Item arrives
- Receive review
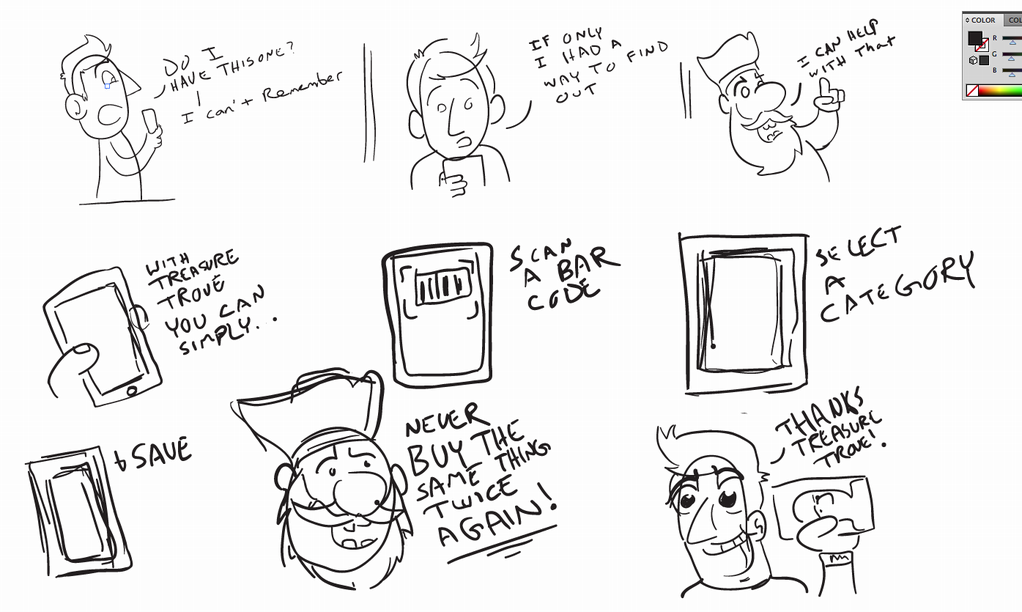
storyboard
Make a storyboard that shows how your persona will be interacting with your app.
The idea is to sketch a quick comic book, showing not only screens but also when and where your persona will be using your app.
30 minutes
Tip: Use post-its for the panels, if you make a mistake; grab a new post-it.

present your progress
Use your storyboard as a guideline to introduce your concept:
- your persona (briefly)
- your five whys
- your first tweet
- your user journey
1 hour 15 mins
lunch break
1 hour
3. prototype/validate
paper prototyping
Time to build your prototype!
1 hour, 30 minutes
- Create a list of UI elements, use post-its or small papers for each element (for example: navbar, footer, banner, card, etc)
- Use the UI elements post-its to create the screens of your journey
- The prototype should be clear without having to explain the steps
- Skip logins and sign ups!
testing
-
Assign yourselves into three distinct roles:
- Interviewer (asks questions and assignments)
- Observer (takes notes)
- Test subject (outsider: tests the prototype)
- Make a test plan with assignments (For example: book a room, create a task, look for information etc.)
- Start testing!
30 minutes
4. design/mockup
build the layout
Use your paper prototype and the data you've gathered from your tests to construct digital wireframes (no design yet!).
30 minutes
- Content - What will be displayed in this page?
- Structure - How will these elements be put together?
- Hierarchy - How will these elements’ size be?
- Functionality - How will these elements work together?
Things to consider
create a style guide
- Create a logo in 5 mins by following this article
- Design the branding identity and components: Fonts, typography, colos, buttons, forms, etc.
30 minutes
For inspiration:
design the mockups
- Implement the style guide with the wireframes to create a design mockup
- Import the screens to Marvel to make your app come alive!
1 hour
For design inspiration:
the end
Sprint Day
By nicolesaidy
Sprint Day
- 256



