PerfMatters Conference
Summary by Nikhil John
In a Nutshell
- Measure - Optimize - Monitor
- Don't build for just the happy path
- Performance is $$$
- Build a Performance Culture
Performance as a feature, not an afterthought
- Proactive Performance Enhancement
Reactive Performance Enhancement
Getting Executive Buy-in
- Link your OKRs to Performance with data
- Know the link between Performance and Revenue
-
Pinterest increased search engine traffic and sign-ups by 15% when they reduced perceived wait times by 40%.
-
COOK increased conversions by 7%, decreased bounce rates by 7%, and increased pages per session by 10% when they reduced average page load time by 850 milliseconds.
-
The BBC found they lost an additional 10% of users for every additional second their site took to load.
-
DoubleClick by Google found 53% of mobile site visits were abandoned if a page took longer than 3 seconds to load.
Performance is not just Page Load Speed
- It is also Accessibility, Device and Browser Support
- Mobile Devices in general have slower networks, less processing power
Mobile first is not just UX
- Don't just design and develop Mobile First, also test Mobile First.
- If your app is performance on Mobile, it will perform on Desktop
Privilege and Performance
- Not everyone has the best phones and the fastest internet
- Build for the worst-off, progressively enhance for the privileged
Aim for PWA standards
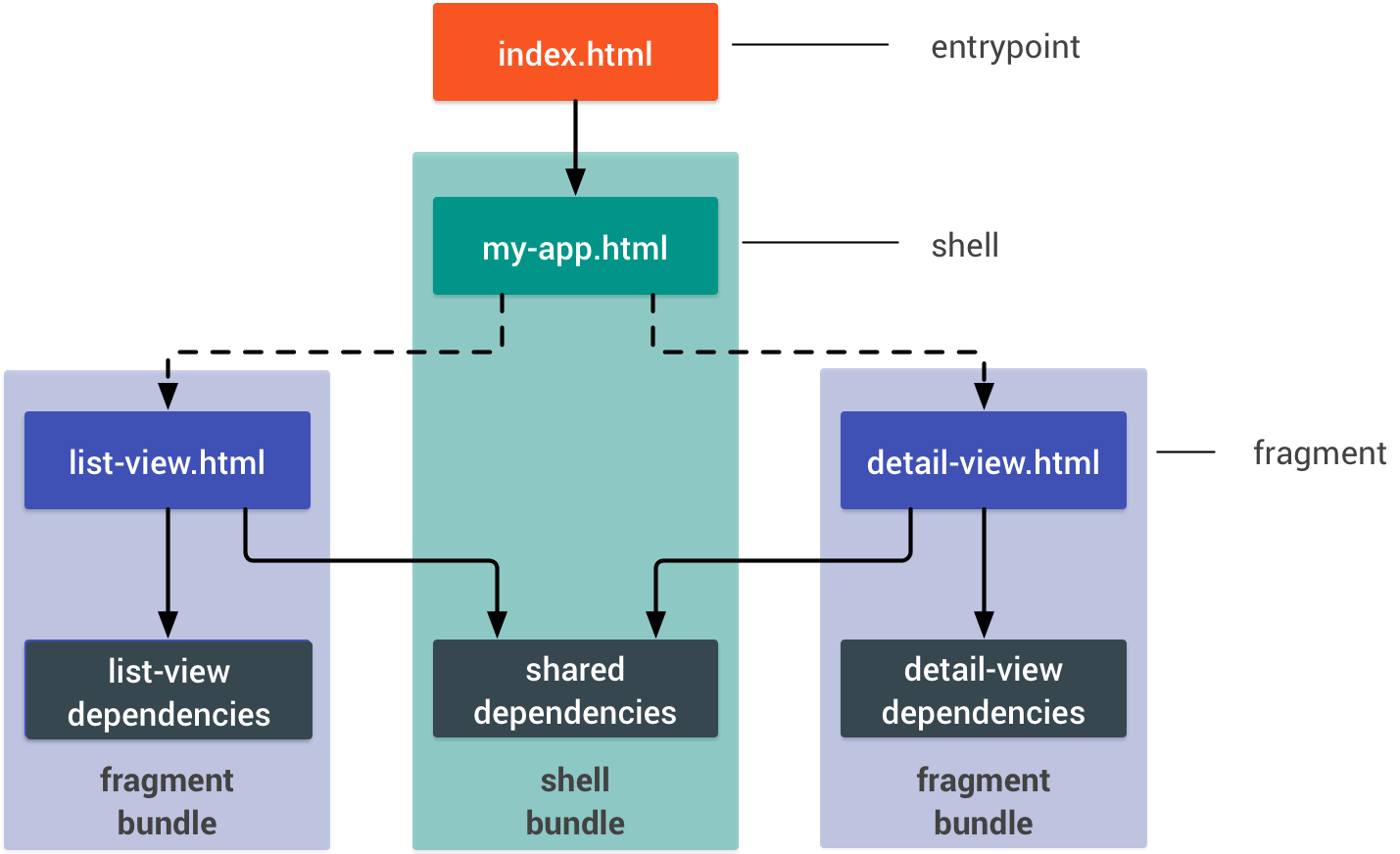
PRPL is a pattern for structuring and serving Progressive Web Apps (PWAs), with an emphasis on the performance of app delivery and launch. It stands for:
-
Push critical resources for the initial URL route.
-
Render initial route.
-
Pre-cache remaining routes.
-
Lazy-load and create remaining routes on demand.

Minimize 3rd Party Impact
- Remember JS scripts are blocking when used without async/defer
- Minimize your third party JS count
- Centralize your third party use with something like SegmentIO
Measure - Optimize - Monitor - Measure
- Don't prematurely optimize
- Know your apdex
- Use New Relic/Pingdom other monitoring tools
- Set your perf targets
- Optimize
- Measure
- Repeat
Fin
PerfMatters ConferenceSummary by Nikhil John
By Nikhil John
PerfMatters ConferenceSummary by Nikhil John
- 1,160



