jQuery Plugins
niranjan_jan007
@jqueryconf.in / July 24
for Large Scale
Responsive Web Design
Projects

Niranjan-J007
0
Audience poll
niranjan_jan007
1
Responsive Web Design

=
niranjan_jan007
2
+
jQuery

Responsive Web Design
=
niranjan_jan007
3
Demo
niranjan_jan007
4
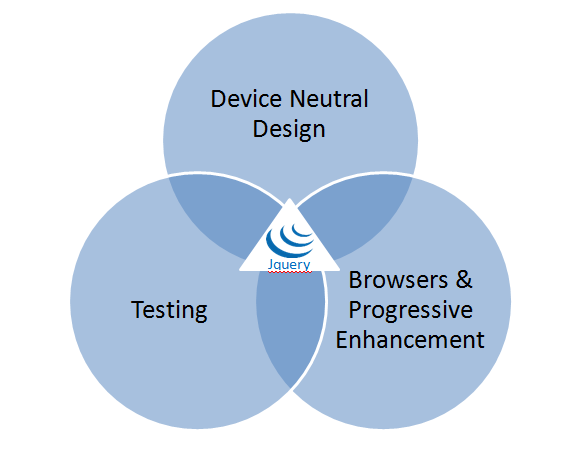
Challenges
niranjan_jan007

5
1. Device Neutral Design
niranjan_jan007
6
Media Query
Responsive Design
7
1. Device Neutral Design
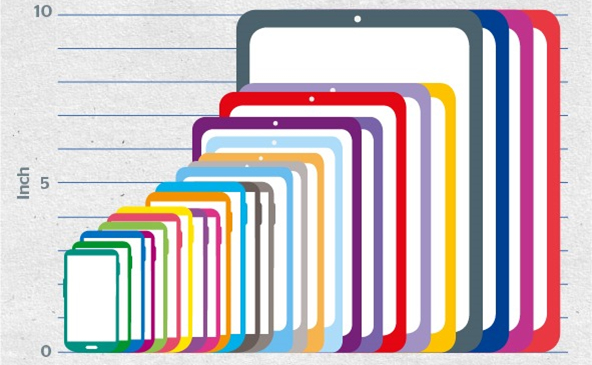
Unique screen resolutions
Phones: 140+
Tablets: 40+
niranjan_jan007

8
Device Screen Fragmentation
Device Neutral Design
Design for continuous range of resolutions
niranjan_jan007
9
User eXperience: Device features
- Swipe navigation
- Popup keyboards
- Tap to call
- Zoom
- Print support
1. Device Neutral Design

niranjan_jan007
10
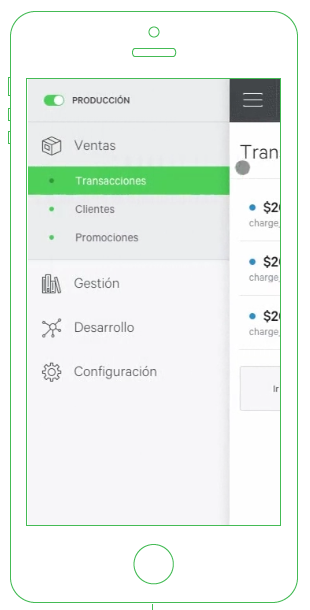
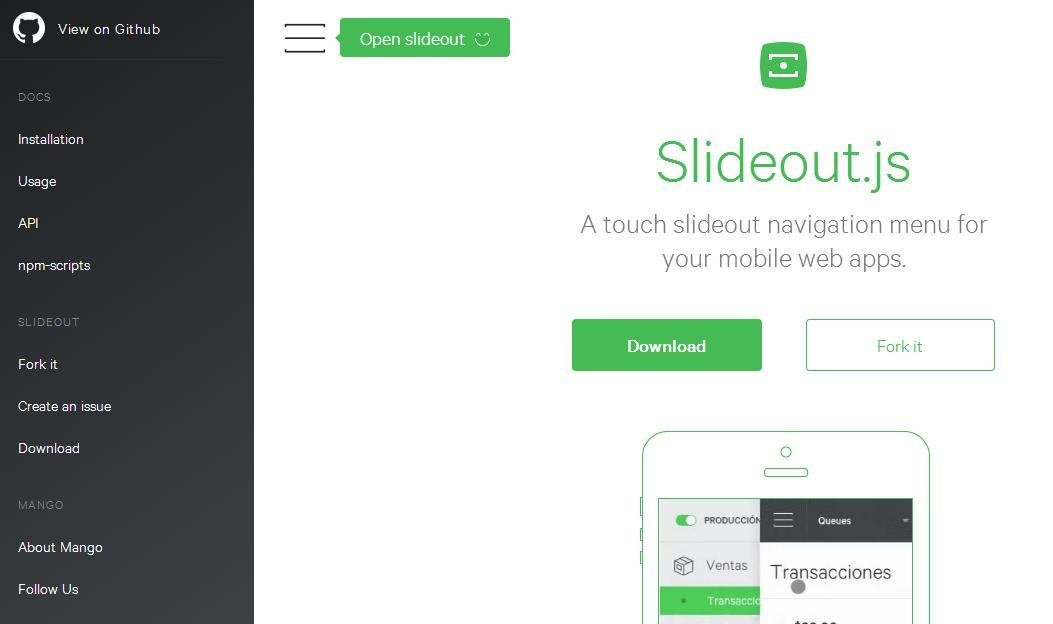
1. Device Neutral Design
Slideout.js
niranjan_jan007

11
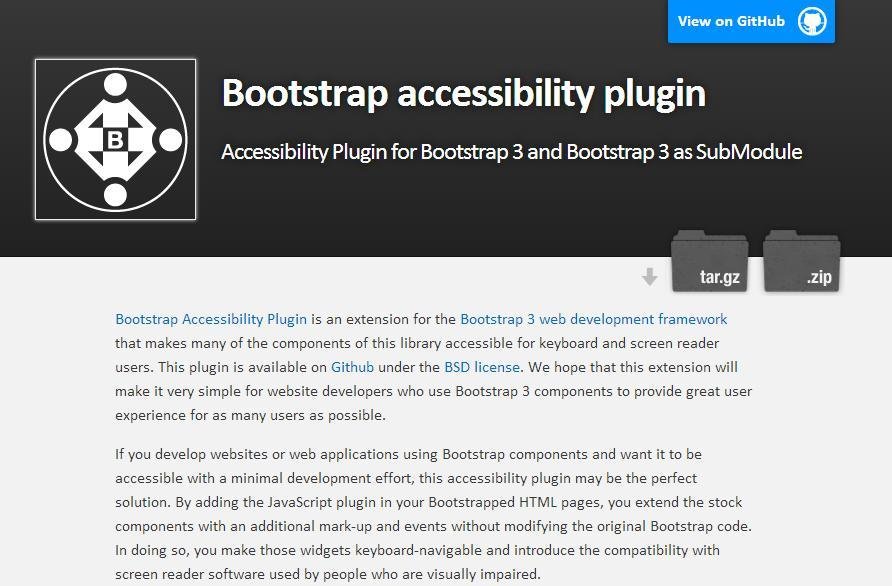
1. Device Neutral Design
Accessibility
- PayPal Bootstrap plugin
niranjan_jan007

12
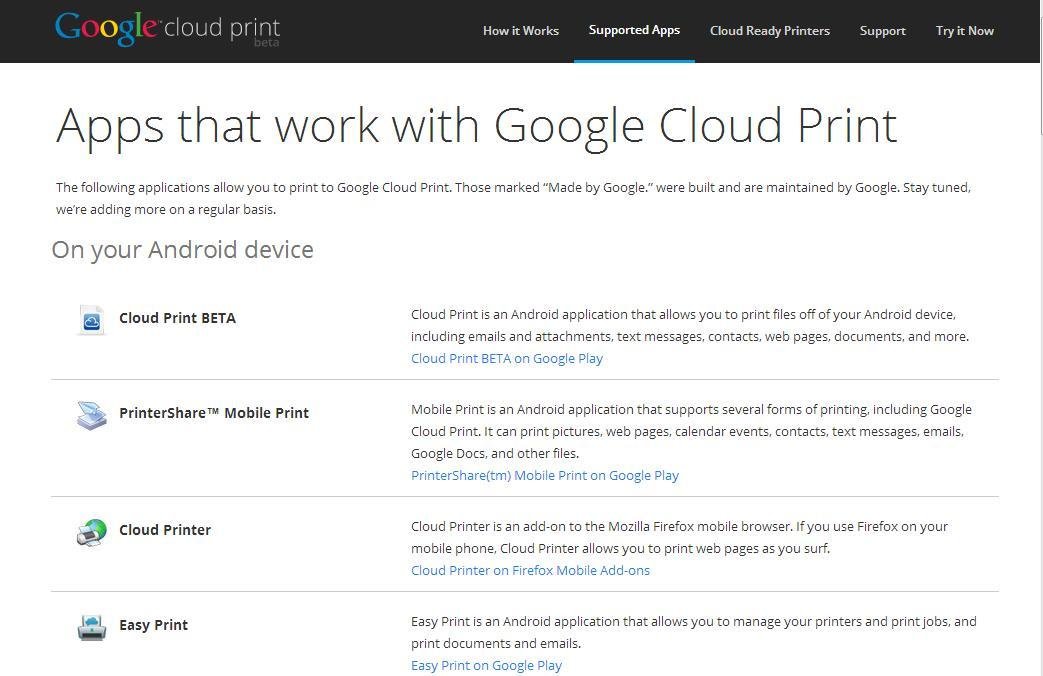
Print support
1. Device Neutral Design
niranjan_jan007

13
Poll
Are touch events W3C standard?
niranjan_jan007
14
2. Browsers & Progressive Enhancement
niranjan_jan007
15
Progressive Enhancement


niranjan_jan007
5
16
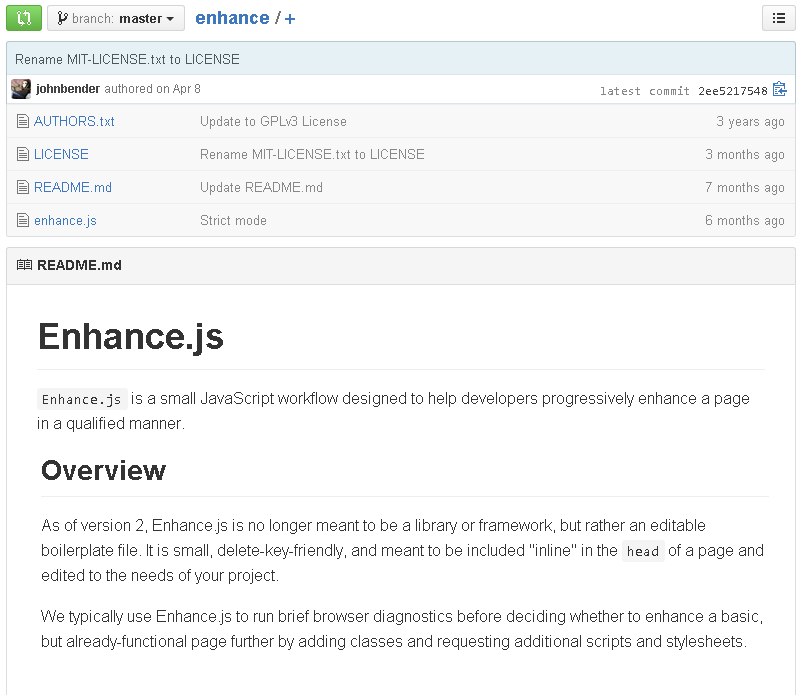
Progressive Enhancement
Enhance.JS
niranjan_jan007

17
5
Browsers - Plugins
Mobile browser quirks
- float:fixed: Fixed-fixed.js
- overflow:auto: Overthrow.js
IE Browsers
- Respond.JS
- Conditional IE statements
niranjan_jan007
18
2. Browsers
niranjan_jan007

19
2.a Content
- Load
- Hide
niranjan_jan007

20
2.a Content
niranjan_jan007

- Load - Conditional
Hide
21
2.a Content - Plugins
- loadCSS.js
- loadJS .js
- Ajax-Include.js
- Append-Around.js
niranjan_jan007

22
2.a Content - Plugins
- mediaCheck.js
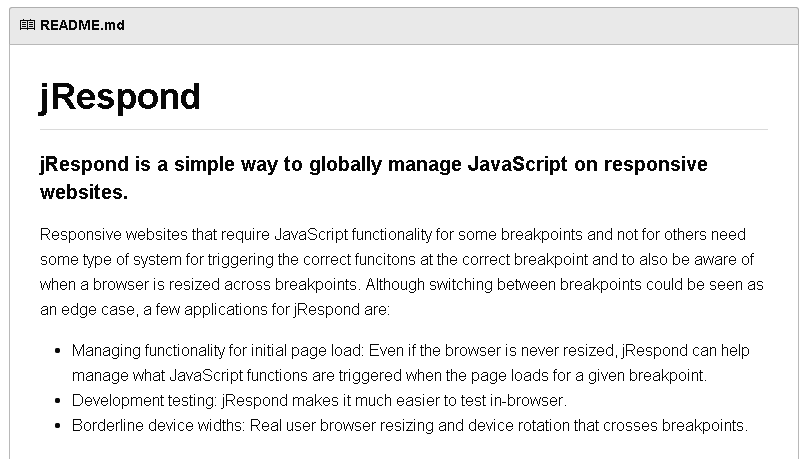
- jRespond.js
- ConditionerJS.js
niranjan_jan007

23
Demo
24
2.b Images
niranjan_jan007
SVG
Photos
25

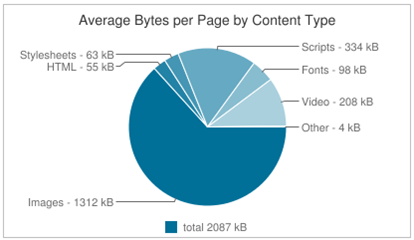
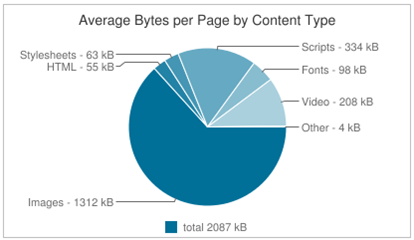
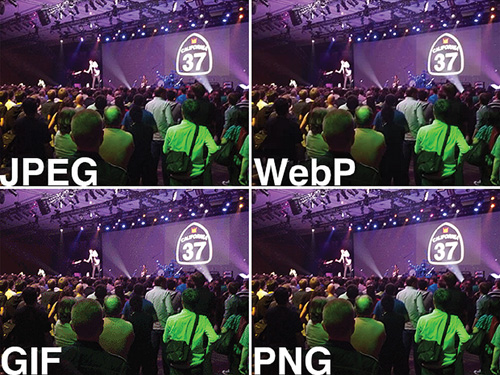
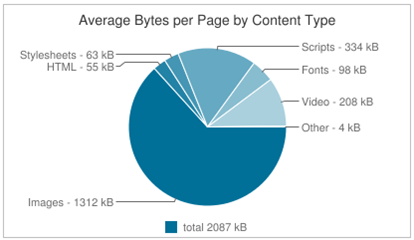
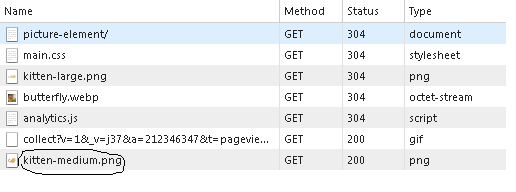
File size
- PNG: 153KB
- GIF: 42KB
- JPEG: 30KB
- WebP: 18KB
2.b Images - Filetype

niranjan_jan007
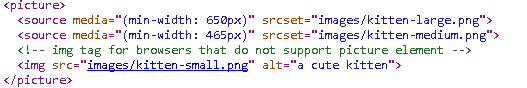
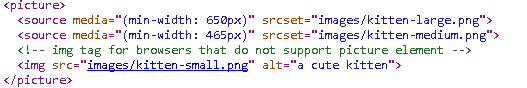
<picture>
<source type="image/webp" src="logo.svg" />
<source type="image/png" src="logo.png" />
<img src="logo.jpg" alt="SmashingMag" />
</picture>
26
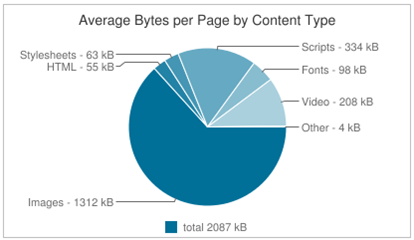
Reduction in avg image content
1.4MB >> 0.8 MB

2.b Images


niranjan_jan007
27
2.b Images


niranjan_jan007
28
Plugin
- Pixity.js - Phil Dutson
2.b Images - Plugins
niranjan_jan007

29
Reduction in avg image content
0.8 MB >> 0.5 MB
[for mobile]

Demo
niranjan_jan007
10
30
Node.js
- Imager.js
2.b Images - Plugins
niranjan_jan007

31
10
Polyfills
- srcset-polyfill
- Picturefill
2.b Images
niranjan_jan007
32

2.b Images - Plugins
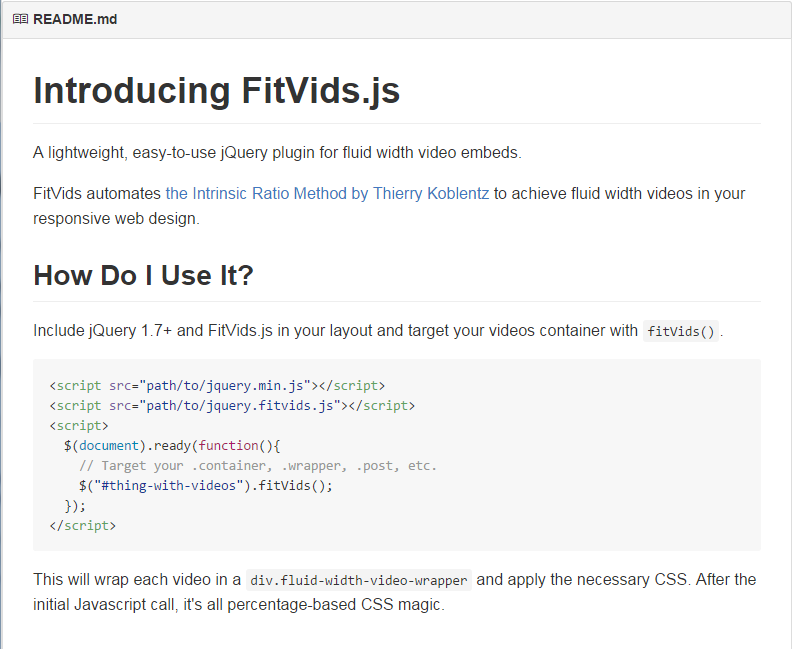
Videos
- fitVids.js
niranjan_jan007
Carousel
- owlCarousel.js


33
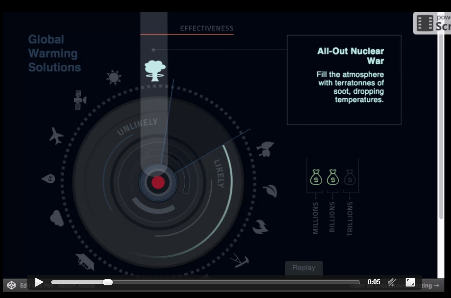
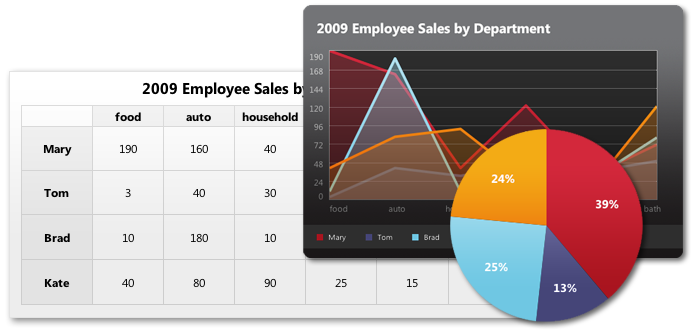
2.b Images - Infographics
niranjan_jan007

34
Demo
niranjan_jan007
10
35
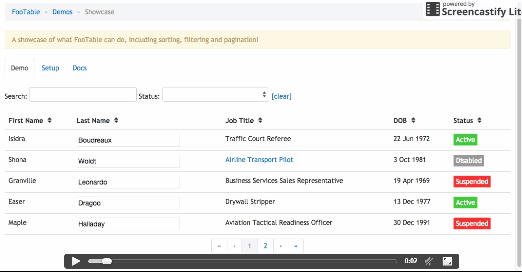
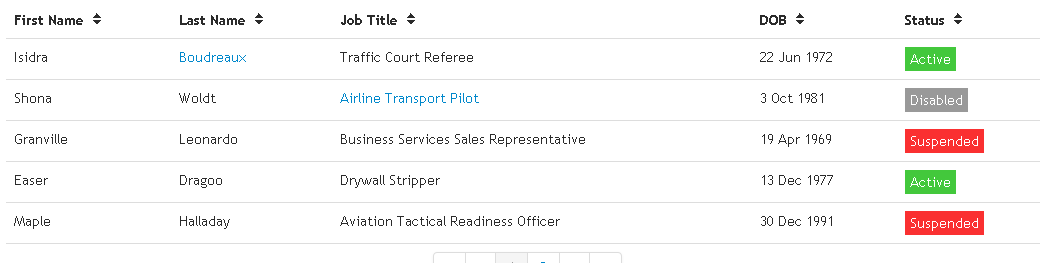
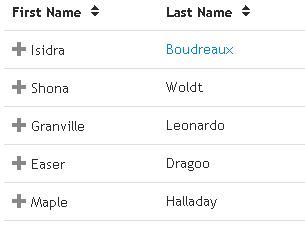
Footable
2.c Table - Plugins


niranjan_jan007
36
Demo
niranjan_jan007
37
Poll
Is Viewport meta tag W3C standard?
niranjan_jan007
38
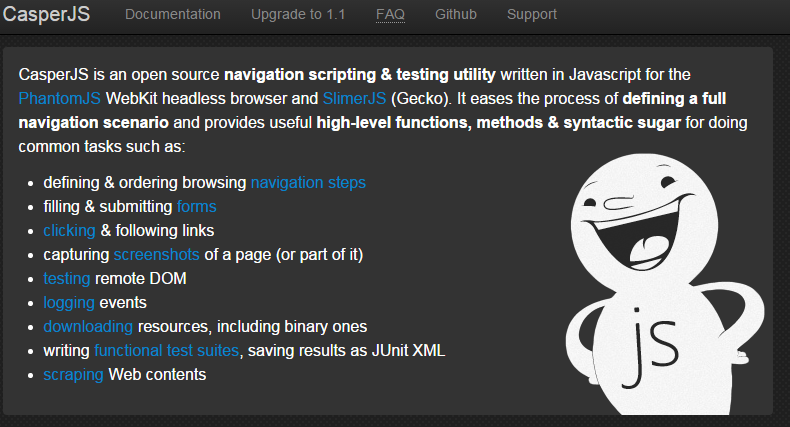
Node.js
- PhantomJS
- CasperJS
3. Testing
niranjan_jan007
15
39

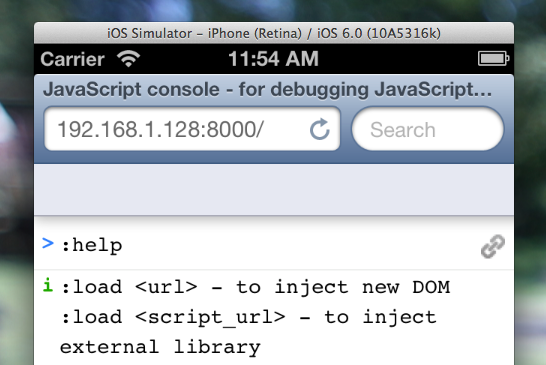
Self
- jsConsole.com
3. Testing
niranjan_jan007

40
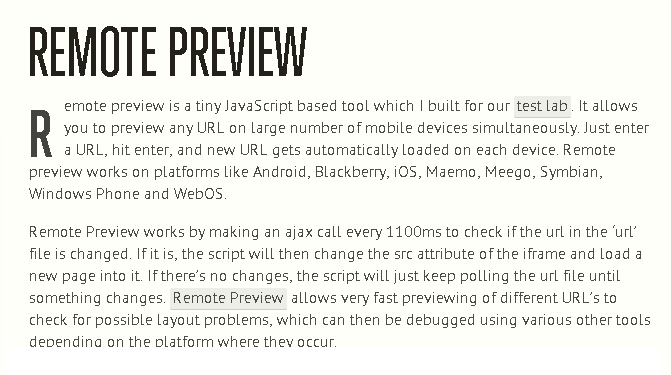
Own lab
- RemotePreview.js
Community
- Community sharing
Commercial - Subscription
- Browserstack.com
3. Testing
niranjan_jan007

41
Framework
niranjan_jan007
FRWD
42
FRWD - Framework for RWD

niranjan_jan007
43
FRWD - Framework for RWD

niranjan_jan007
44
Poll
Do media queries inside iFrames detect real screen size of parent document?
niranjan_jan007
45
Q & A
niranjan_jan007
Product managers
- Don't miss out on Omni channel experience
- Design for HTML4
- Enhance for HTML5
- Be prepared for new browser release (Current Version + 1)
- Follow FRWD
Parting thoughts
niranjan_jan007

46
Architects
- Set Performance budget
- Ensure 100/100 score at webpagetest.org
Parting thoughts
Developers
- Follow progressive enhancement
- Have component level testing for all browsers
- Explore Flexbox
- Create re-usable jQuery plugins
UI Designers
- Promote
- WebP images
- SVG Sprites
- Provide UI design for progressive enhancement
niranjan_jan007
47
Thank You!
niranjan_jan007
jQuery Plugins
By Niranjan Janardhana
jQuery Plugins
jQuery Plugins for large scale responsive design projects
- 3,249