ASP.NET Core MVC

CONTENTS
-
MVC Introduction
-
MVC Features
-
MVC Advantage
-
MVC Disadvantage
-
Microsoft.AspNetCore.Mvc
MVC ?
M
V
C
Model
View
Controller
M
V
C
Data
User Interface
Application Logic
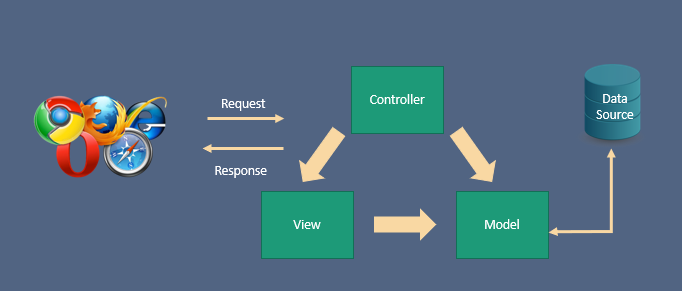
How MVC works

FEATURES
FEATURES
Enables to define application's URL naming patterns that work well for search engine optimization
routes.MapRoute("default", "api/{controller}/{action}");Routing
FEATURES
[Route("api/[controller]")]
[AllowAnonymous]
public class PasswordController : ControllerBase
{Attribute routing : to specify routing information by decorating controllers and actions with attributes that define application's routes
Routing
FEATURES
public async Task<IActionResult> Save() {...}Converts client request data (form values. route data, query string parameters, HTTP headers) into objects that controller can handle.
Model Binding
FEATURES
- Supports validation by decorating model object with data annotation validation attributes.
- Validation attributes checked on the client side before values are posted to the server.
Model Validation
FEATURES
//LoginController action
public async Task<IActionResult> Login(LoginModel model)
{
if (ModelState.IsValid)
{
// Validate PIN.
var chars = model.Pin
.Where(c => !char.IsWhiteSpace(c))
.Select(c => char.ToUpperInvariant(c))
.ToArray();
......
}Model Validation
//LoginModel
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Threading.Tasks;
namespace MyIPCS.Listing.SL.Models
{
public class LoginModel
{
[Required(ErrorMessage = "Sila masukkan PIN")]
public string Pin { get; set; }
public Guid? Sid { get; set; }
}
}
FEATURES
Helps developers encapsulate cross-cutting concerns (exception handling/authorizationn)
Can be applied to controllers or actions as attributes (or can run globally).
Filters
FEATURES
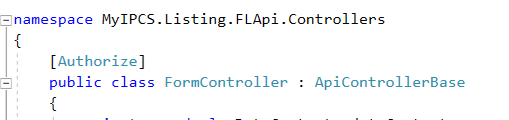
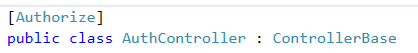
Filters
Example: [Authorize] is attribute that use to create MVC authorization filters

FEATURES
Razor view engine
ASP.NET Core MVC views use the Razor view engine to render views.
Razor : compact, expressive and fluid template markup language for defining views using embedded C# code.
FEATURES
Razor Syntax
-
Razor supports C#
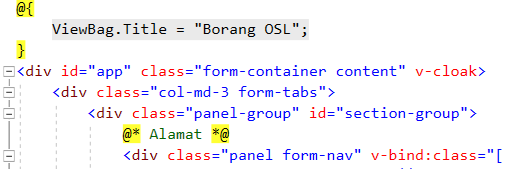
@ : to transform HTML to C#

FEATURES
Razor Syntax
-
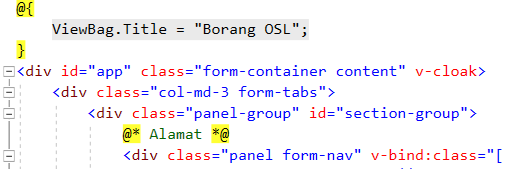
Razor code blocks
Start with @ and enclosed by {}

FEATURES
Razor Syntax
-
Implicit transitions
The defult language in a code block is C#,
Razor Page can transition back to HTML
FEATURES
Razor Syntax
-
@model
The @model directive specifies the type of the model passed to a view or page
FEATURES
Razor Syntax
-
Imports used by Razor
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.Rendering;
using Microsoft.AspNetCore.Mvc.ViewFeatures;FEATURES
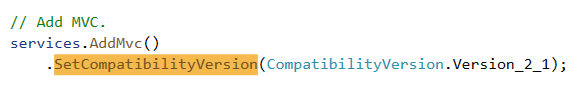
Compatibility version
-
The SetCompatibilityVersion method allows an app to opt-in or opt-out of potentially breaking behavior changes in introduced in ASP.NET Core MVC 2.1/later.

Advantage of ASP.NET Core MVC
-
Separation of concern
-
Easy to maintain
-
Can split many developers work at a time
-
Support TTD (test-driven develiopement)
-
Latest version MVC support default responsive web site and mobile templates
Disadvantage of ASP.NET Core MVC
-
Cannot see design page preview like .aspx page. Need to run first to see the design
-
Understanding the flow of application is very hard. Little bit complex to implement
Microsoft.AspNetCore.Mvc
Nuget package that provide types required to build an MVC app

ControllerBase Class
A base class for an MVC controller without view support

ASP.NET Core MVC
By nur amirah
ASP.NET Core MVC
- 353



