
2.0

Le futur du développement web

Angular 1.x
-
templates html & 2-way data binding
-
Créer des composants réutilisables attachant un comportement au DOM
-
Injection de dépendances (DI)
-
Testable
Spécificités du framework
Angular 2.0
Core
<div ng-controller="UnicornController">
<input type="text" ng-model="unicornName">
<button ng-click="addName()">Add</button>
<tab-container>
<tab-pane title="{{ unicornsList.length }} Unicorn names">
<div ng-repeat="unicorn in unicornsList">
<input type="checkbox" ng-model="unicorn.valid">
{{ unicorn.name }}
</div>
</tab-pane>
</tab-container>
</div>Angular 1.3
Angular 2.0
<div>
<input type="text" [value]="unicornName">
<button (click)="addName()">Add</button>
<tab-container>
<tab-pane title="{{ unicornsList.length }} unicorn names">
<div [ng-repeat|todo]="unicornsList">
<input type="checkbox" [checked]="unicorn.valid">
{{ unicorn.name }}
</div>
</tab-pane>
</tab-container>
</div>Attention: la syntaxe va probablement changer
Voir: https://github.com/angular/angular/issues/133
<div>
<input type="text" [value]="unicornName">
<button (click)="addName()">Add</button>
<tab-container>
<tab-pane title="{{ unicornsList.length }} unicorn names">
<div [ng-repeat|todo]="unicornsList">
<input type="checkbox" [checked]="unicorn.valid">
{{ unicorn.name }}
</div>
</tab-pane>
</tab-container>
</div>2-way binding
- Sur le propriétés
- Sur les directives
Attention: la syntaxe va probablement changer
Voir: https://github.com/angular/angular/issues/133
<div>
<input type="text" [value]="unicornName">
<button (click)="addName()">Add</button>
<tab-container>
<tab-pane title="{{ unicornsList.length }} unicorn names">
<div [ng-repeat|todo]="unicornsList">
<input type="checkbox" [checked]="unicorn.valid">
{{ unicorn.name }}
</div>
</tab-pane>
</tab-container>
</div>1-way binding pour les events
Attention: la syntaxe va probablement changer
Voir: https://github.com/angular/angular/issues/133
<div>
<input type="text" [value]="unicornName">
<button (click)="addName()">Add</button>
<tab-container>
<tab-pane title="{{ unicornsList.length }} unicorn names">
<div [ng-repeat|todo]="unicornsList">
<input type="checkbox" [checked]="unicorn.valid">
{{ unicorn.name }}
</div>
</tab-pane>
</tab-container>
</div>1-way binding pour le texte
Et interpolation de propriétés
Attention: la syntaxe va probablement changer
Voir: https://github.com/angular/angular/issues/133
Plus de controllers

Controllers
2009 - 2014
angular.module('docsTabsExample', [])
.directive('myTabs', function() {
return {
restrict: 'E',
transclude: true,
scope: {},
controller: function($scope) {
// ...
},
templateUrl: 'my-tabs.html',
compile: function compile(tElement, tAttr) {
// Compile code goes here.
return {
pre: function preLink(scope, element, attr, ctrl) {
// Pre-link code goes here
},
post: function postLink(scope, element, attr, ctrl) {
// Post-link code goes here
}
};
}
};
}
);Directive Angular 1.3

Brian Ford
Igor Minar
Plus de DDO (Directive Definition Object)

DDO
2009 - 2014
Angular 2.0: tout est module
Les directives sont des classes
exportées en modules
et transformées en web components
@ComponentDirective({selector: 'body'})
class UnicornParkApp {
constructor() {
this.unicornName = '';
}
addName: function() { ... }
unicornsList: []
}3 types de directives
-
Directive component
-
Directive template
-
Directive decorator
→ directives avec transclusion (ng-if, ng-repeat, ng-include)
→ composants complexes
→ ajoute un comportement à un élément (ng-show, ng-class)
Plus de $scope

$scope
2009 - 2014
DI simplifiée
import {LocalStorage} from 'ngData';
@ComponentDirective
class UnicornParkApp {
constructor($localStorage:LocalStorage) {
this.unicornName = '';
this.$localStorage = $localStorage;
}
addName: function() {
this.$localStorage.setItem(this.unicornName);
}
unicornsList: []
}DI pour directives
class TabPane {
constructor(tabContainer:TabContainer) { ... }
...
}class TabContainer {
constructor(tabs:Query<TabPane>) { ... }
...
}Plus de angular.module

angular
2009 - 2014
.module
Performance
-
Mesures: Benchpress
→ demo
→ macro optimisations
-
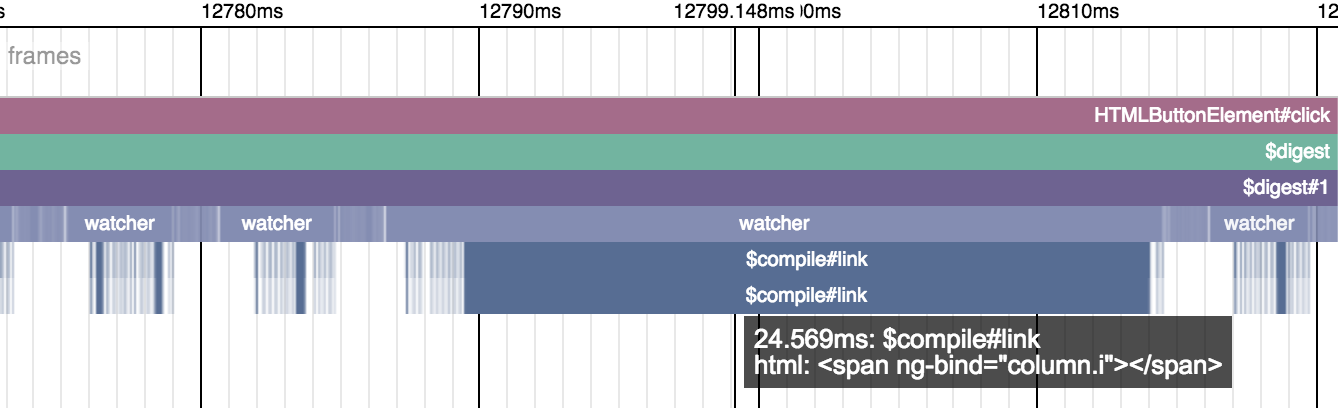
Analyse: web tracing framework

Performance
-
Améliorer
→ navigateurs modernes
→ meilleur dirty checking: Watchtower / Design doc
→ plus besoin de wrappers dom & de couche de compatibilité
Plus de jqLite

jqLite
2009 - 2014
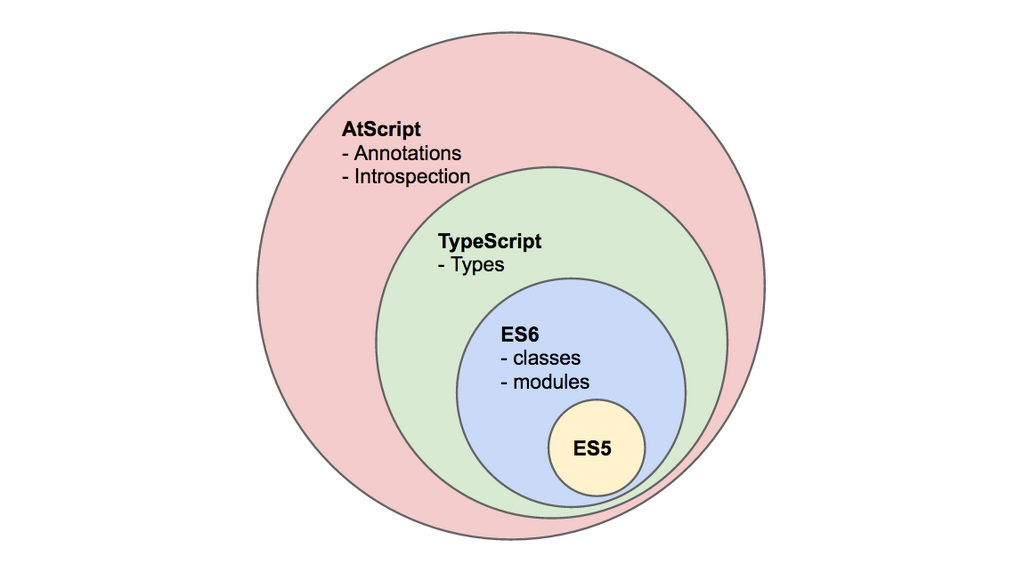
AtScript
We are NOT building a new language*
*Okay, maybe just a little.
Qu'est ce que ça apporte ?

Types
class MyClass {
methodA(name:string):int {
var length:int = name.length;
return length;
}
}
class MyClass {
methodA(name) {
var length = name.length;
return length;
}
}AtScript
ES6
Metadata
class MyClass {
constructor(name:string, list:Array) {}
}import * as rtts from 'rtts';
class MyClass {
constructor(name, list) { }
}
MyClass.parameters = [
{is: rtts.string},
{is: Array}
];AtScript
ES6
Et plus...
-
Introspection
→ analyse au runtime
-
Extension de RTTS
→ vérification du type structural
function(myVar:Array<CssSelector>) { ... }-
Compilé en ES5 et dart via Traceur
Routing
Les bases
-
Configurable
-
Gestion des 404
→ mise en cache de vue possible
-
Manipulation de l'historique
-
Utilise des states
Avancé
-
Chargement dynamique
-
Child apps
-
Screen activation
→ chaque module peut définir ses routes
→ valider un changement de state
-
Pipeline de navigation
→ injection d'étapes en cours de routing
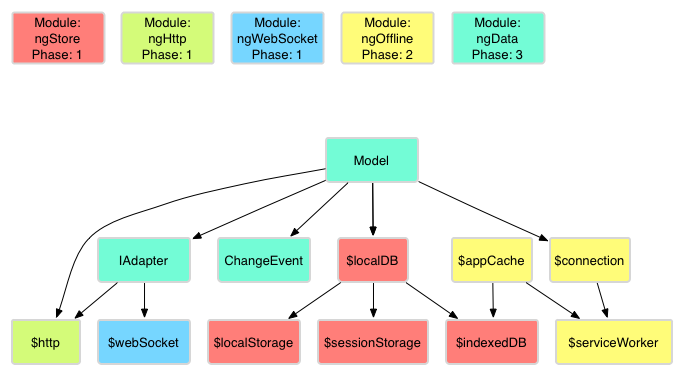
Persistance
ngStore
→ service de haut niveau
-
$localStorage
-
$sessionStorage
-
$indexedDb
-
$localDB
→ permet l'encryption des données
ngOffline
-
$serviceWorker
-
$connection
-
$appCache
ngData
-
Classe Model
→ mise en cache
→ buffers et auto pagination
→ méthodes de lecture/écriture surchargeables
→ auto-synchronisation avec le stockage
-
Interface IAdapter
→ auto-synchronisation avec le serveur

Et encore plus
-
Logging: Diary / Design doc
-
Mobile / Touch animations: Design doc
-
Packages repository
Et encore plus...
→ logs d'erreur, de tests, de debug, ...
→ aussi fluide & utilisable sur mobile que sur desktop
-
Outils CLI: scaffolding, build & deploy
-
Application de référence

MERCI !

AngularJS 2.0: le futur du développement web
By Olivier Combe
AngularJS 2.0: le futur du développement web
Découvrez ce qui vous attend dans Angular 2
- 5,206



