You may need to be faster. 效能優化大補帖
Oldmo 2019/08/04
在做效能優化之前...
先了解一件很重要的事
不是每個應用都需要優化
一個流量不高的網站,只需要基本用戶體驗不要太差就好。網站當然能快就快,但需要衡量進行優化的成本是否值得。
優化沒有所謂的終點
如果只是照著設計稿刻出UI,大部分的人都辦得到,要比別人更突出,就要看你的程式碼是否比別人乾淨、是否更容易維護,看你做出來的使用者體驗是否良好,而使用者體驗要良好,效能影響了相當大的一部分。
效能優化是一條沒有終點的路,沒有所謂的"到達最快狀態了",這是一條不斷追求更快的過程。
本日大綱
1. 淺談web效能優化
2. React 的效能優化
3. 實作時間
Web效能優化大補帖
Text

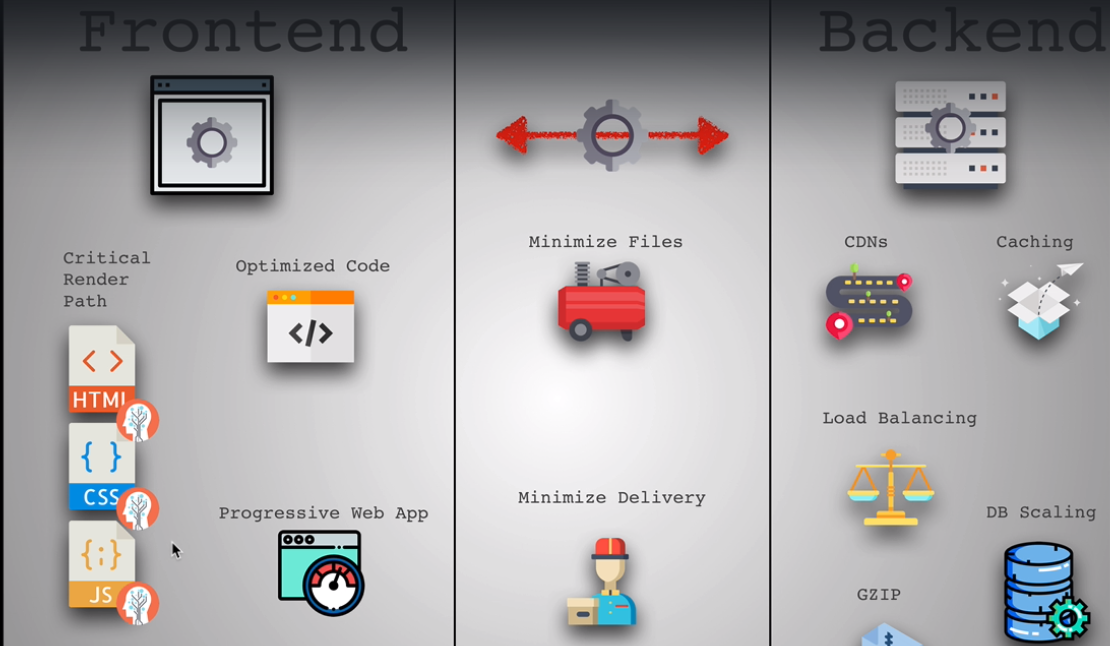
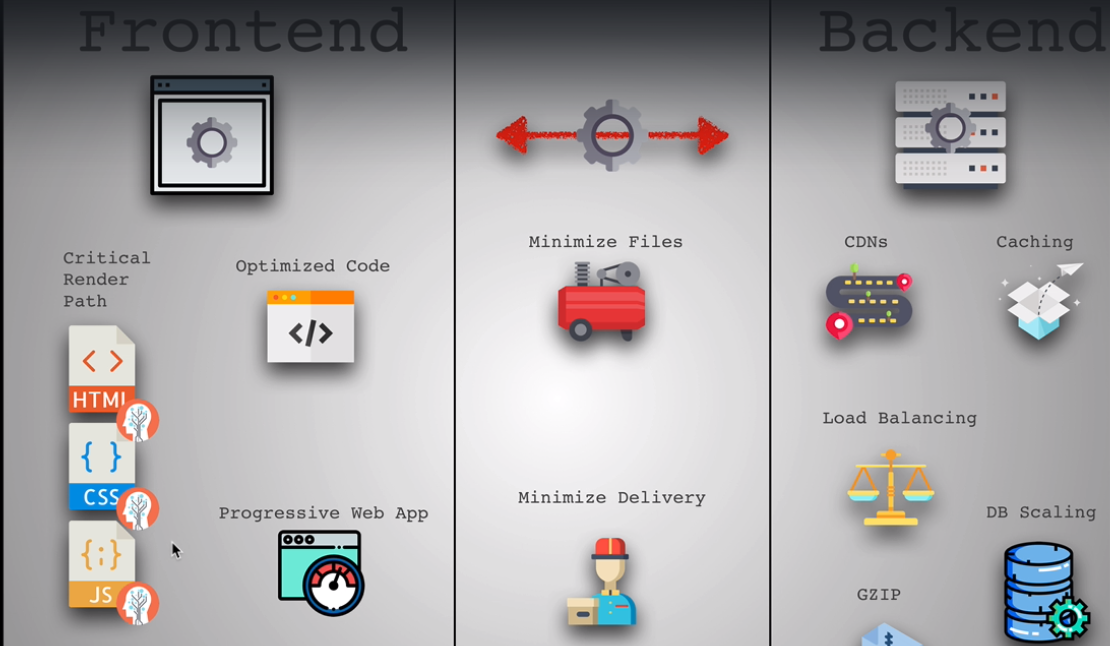
我們知道web可以簡單分為前後端,於是關於效能優化,我們分為 : 前端、前端與後端交換資料的過程、後端三個部分來看。
Text

今天我們主要聚焦在前端部分
Text

優化程式碼

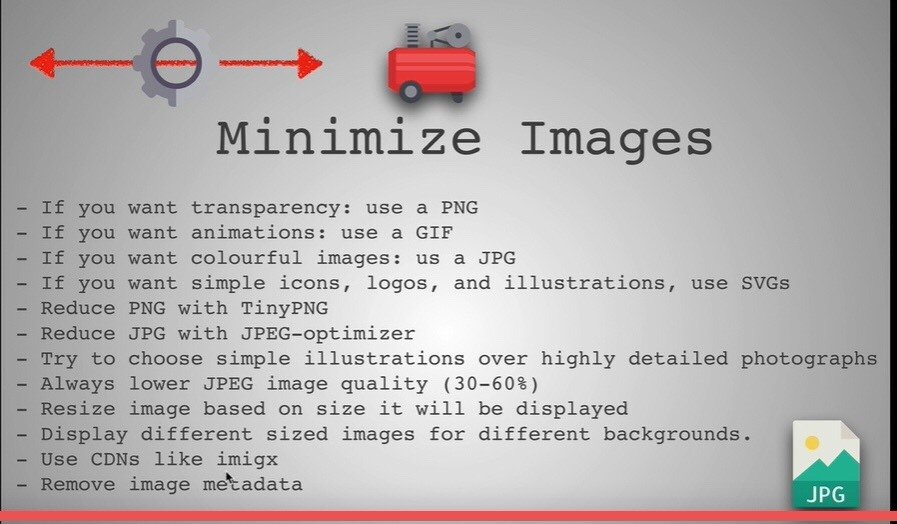
了解jpg、svg、gif、png四大型態的使用時機
Critical Render Path
關鍵轉譯路徑
從收到 HTML、CSS 和 JavaScript 位元組,再對程式碼進行必需的處理,到最後轉變為顯示像素的過程中還有許多中間步驟。將效能最佳化其實就是瞭解這些步驟中所有的活動,這就是所謂的 關鍵轉譯路徑
DOM
CSSOM
Render Tree
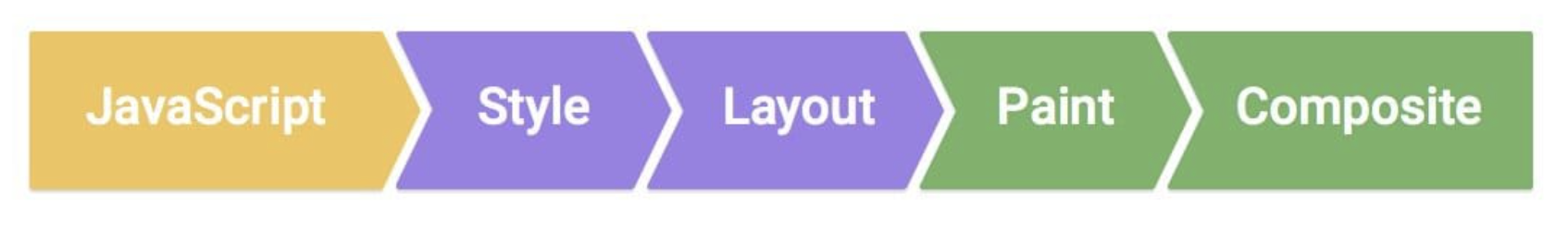
Layout
Layer
Paint
Compositing
Compositor Thread & Raster Thread (Renderer Process)
Main Thread (Renderer Process)
Display
Browser Process
Repaint
Reflow
我不在 Main Thread 執行喔!
Compositing
Repaint
Compositing
Reflow
DOM
CSSOM
Render Tree
Layout
Layer
Paint
Compositing
Compositor Thread & Raster Thread (Renderer Process)
Main Thread (Renderer Process)
Display
Browser Process
Repaint
Reflow
Compositing
Repaint
Compositing
Reflow
DOM
CSSOM
Render Tree
Layout
Layer
Paint
Compositing
Compositor Thread & Raster Thread (Renderer Process)
Main Thread (Renderer Process)
Display
Browser Process
DOM
CSSOM
Render Tree
Layout
Paint
HTML
CSS
JavaScript

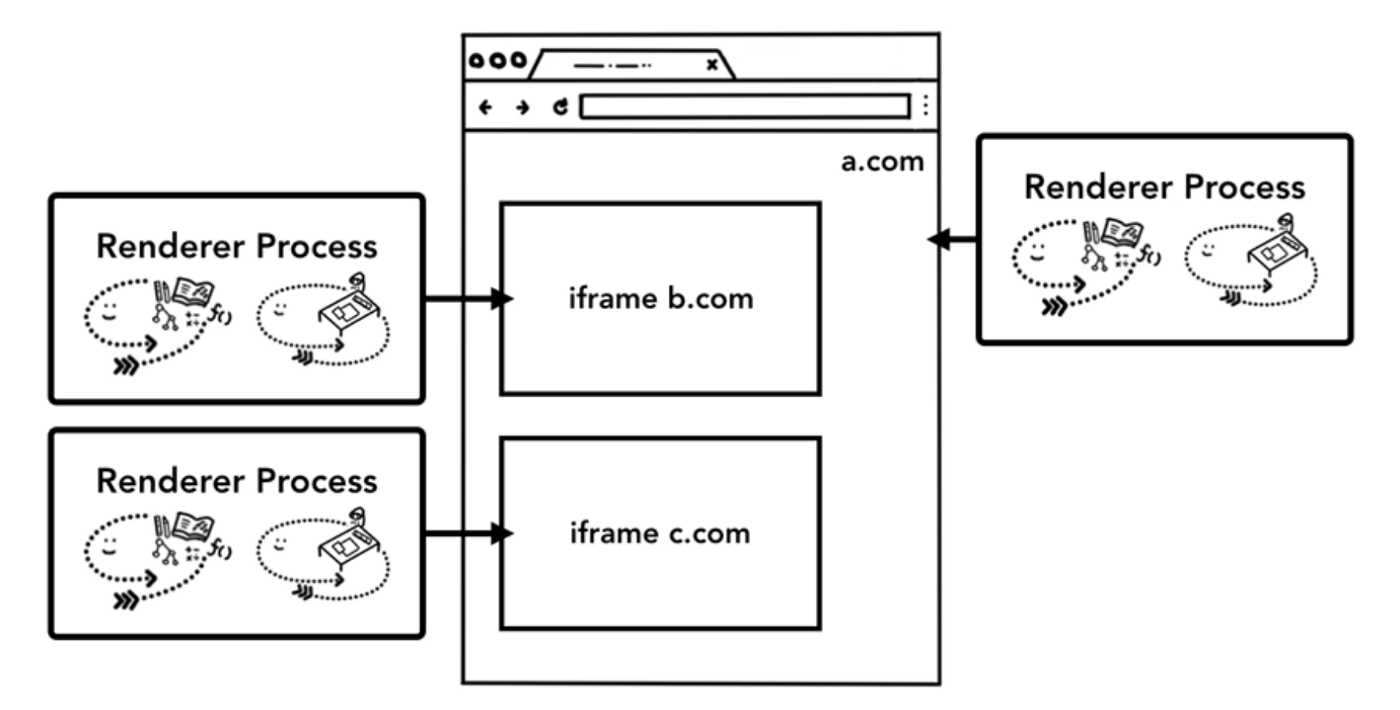
Renderer Process
Renderer Process
Renderer Process
demo1.com
iframe
demo2.com
iframe
demo3.com

Reflow
Repaint
Compositing
Critical Render Path
關鍵轉譯路徑
效能要好,css file盡快引入,js在css後引入
因為js的執行會導致網頁載入的暫停
CSS
1. 需要時再引入css file
2. Above the fold loading(可以選擇web載入後再load css)
3. less specificity
(ex: body.article > #main > #content > #intro > p > b)
4. 減少css file數目(一個檔案會是一個獨立的request)
接下來換到js部分,一般我們要載入JS file會怎麼做?
JS
1. Load script asynchronously
2. Defer loading of script
3. Minimize DOM manipulation
4. Avoid long running JavaScript
用<script>。
但你們知道script還有另外兩種用法嗎?
<script async>
<script>
HTML
HTML
HTML 閒置
JS load
JS exec
HTML
HTML
HTML 閒置
<script defer >
HTML
JS exec
JS load
JS exec
JS load
Time
JS load
JS exec
JS load
Time
Time
其他各種優化

<link rel="prefetch" href="/example.com">
<link rel="dns-prefetch" href="/example.com">
<link rel="preconnect" href="/example.com">
<link rel="prerender" href="/example.com">
測試網頁速度的工具
pagespeed insight
https://developers.google.com/speed/pagespeed/insights/?hl=zh-TW
or
Developer tools pageSpeed
PWA(progressive web app)
Progressive Web App 是希望能夠讓 Web application 盡可能的在各種環境(網路環境、手機作業系統等)下都能順暢且不減功能性的運作,並讓你的 Web App 可以:
- 直接被使用者安裝到桌面
- offline 使用
- 擁有推播功能
- 開啟時看不到 URL Bar(類 Native app 的使用經驗)
- 開啟時有 Splash Screen
- (Dcard、SkyScanner example)
PWA特性

PWA中最重要的兩個東西:
manifest.json
Service worker
(範例分享)
效能優化 In React

效能優化 In React
在對react進行效能優化以前,需要先對react的Life Cycle有一定的了解,相信周杰老師已經講的十分清楚完善了。
也相信周杰老師也講了我們可以利用lifecycle進行哪些效能上的優化,包刮hook的應用,因此今天我們來講些不一樣的。
效能優化 In React
1. Server Side Rendering
2. lazy loading && code splitting
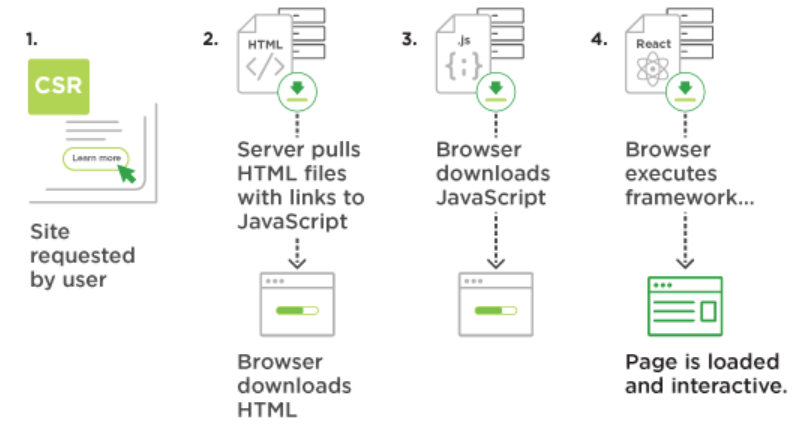
What is SSR?
其實我們現在說的SSR,並不是實質上的SSR。
.....WTF

先來了解三種render形式
server side rendering: 由後端去渲染頁面。
ex:比較舊式的ejs、handlebars、Django、blade。
優點: SEO
缺點: 效能不佳
client side rendering: 也就是現今流行的SPA單頁架構,使用者體驗往上提升了一級。
優點: 使用者體驗佳
缺點: SEO不佳(client-side render 搜尋引擎抓不到HTML)、需要等JS全跑完才會顯示頁面,專案一肥,效能沒處理好就直接gg
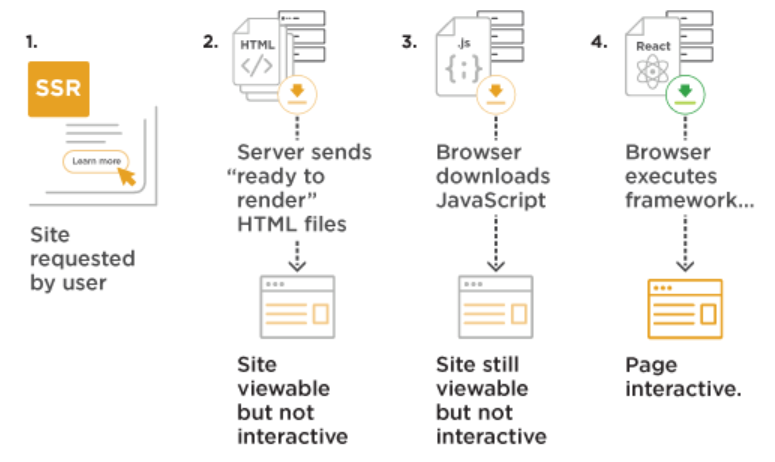
so, why not combine the two methods?
Isomorphic JavaScript 因此誕生,結合了上頁兩種render方法的優點,使用者體驗佳、減少首頁顯示時間,且爬蟲也抓得到,現今大家說的SSR即是這個方法。


CSR VS SSR
SSR 精隨: 前後端可以共用程式碼(React搭配一點nodejs)
原本設定上十分複雜,但近期各大框架皆推出SSR的框架,省去很多設定上的麻煩 ex: Next.js (React)、Nuxt.js (Vue)
工商時間: It邦幫忙鐵人賽 想挑戰 Next.js 大家願意的話再支持一下

Lazy loading && code splitting
有了webpack這類的打包工具,最後會把所有的JS檔打包成bundle,然而當專案規模過大,打包後的bundle也會變得肥大,導致載入時間過慢。
這時code-splitting(webpack支援)就派上用場啦,我們可以將bundle切分成很多份,並在需要時載入,避免了檔案過於肥大卻要一次載入的問題,以此提升網站的效能。
Code-splitting
其實剛剛講的code-splitting也就是lazy-loading的底層概念,我們把範圍縮小一點,剛剛看的是整個bundle後的file,這次看的則是 React 中的一個component。
lazy-loading
在react專案中,一般習慣將index.js當作root,將所有component import進來再丟去render。
問題來了,有些component對我們來說不是那麼重要,但她可能又十分肥大,延遲了我們的載入速度,此時我們可以用lazy-loading的小技巧,將不需要馬上呈現出來的東西以非同步的方式慢慢載入進來。
lazy-loading
lazy-loading
使用案例二: lazy-loading && Suspense

Done.
Time to practice.
deck
By oldmo860617
deck
- 632



