15分鐘之內就能搞定的
網頁 SVG 動畫
講者:Yan
時間:2020 / 10 / 18
大綱
- SVG Line Animation Demo
- 用 illustrator 來畫網頁 SVG 動畫
- 實際案例
Outline
SVG Line Animation Demo
鋼鐵人
簽名
科技展示
用 illustrator 來畫網頁 SVG 動畫
CSS + SVG stroke 動態描繪
Step 01. 用 illustrator 繪製形狀

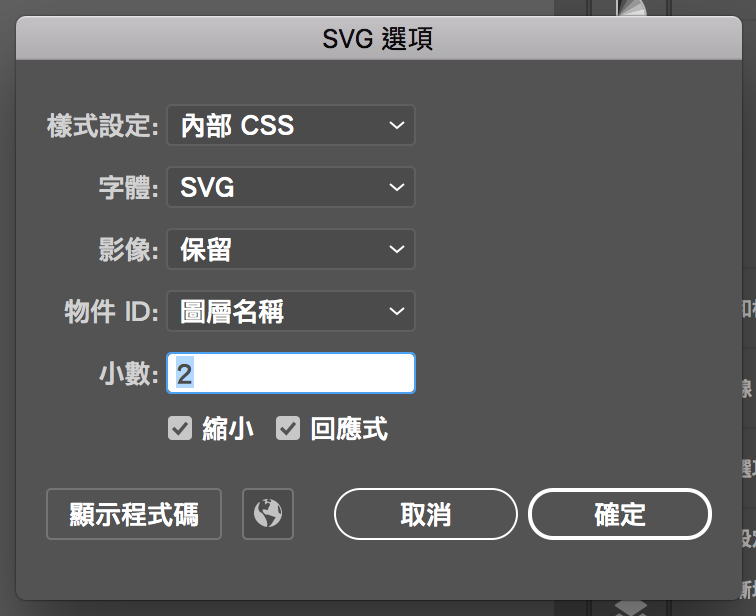
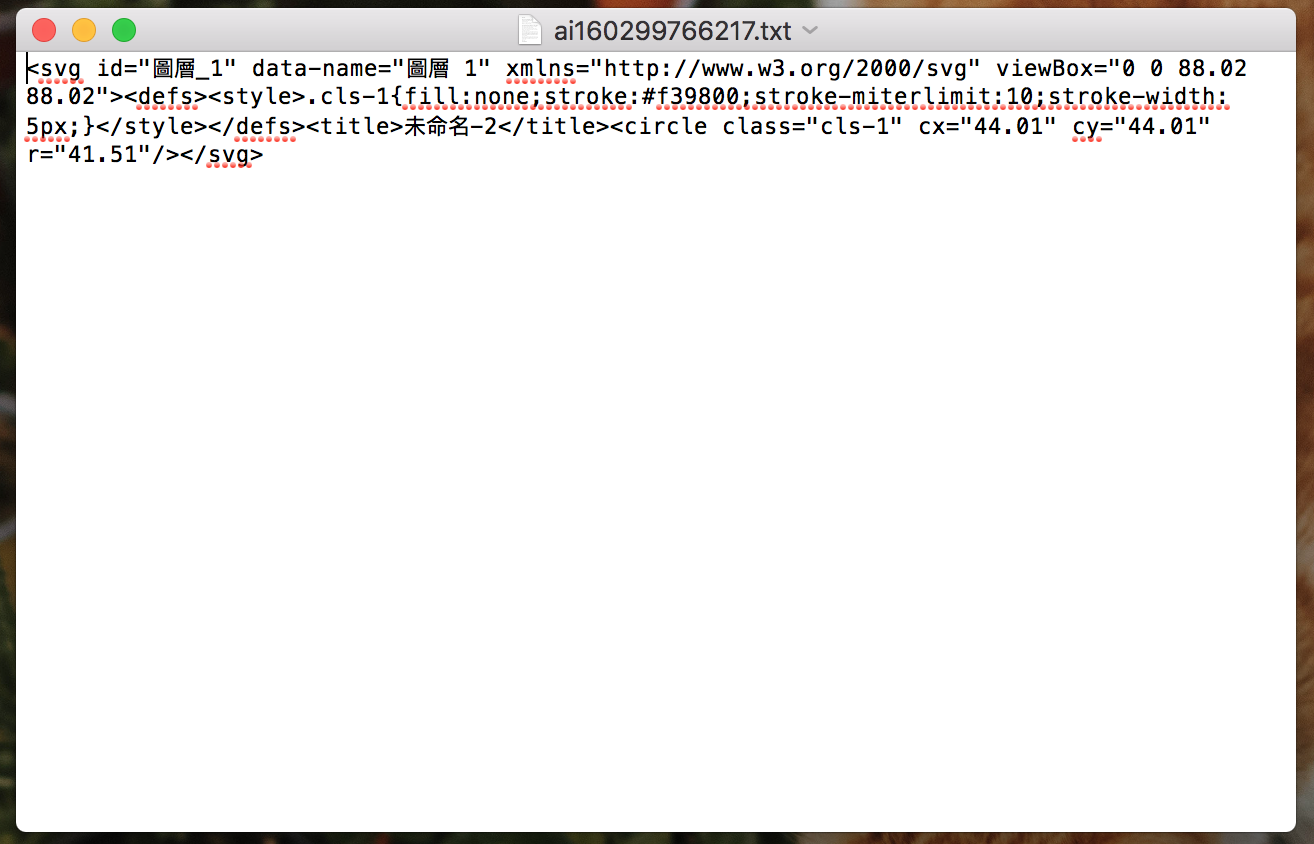
Step 02. 存擋為 .svg


然後你就獲得幫你畫好的靜態圖形了
Step 03. 開始寫code
<body>
<svg id="svg-text" data-name="svg-text" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 496.29 195.45">
<circle class="svg svg-circle animated" cx="97.72" cy="97.72" r="97.72"/>
</svg>
</body>首先把剛剛獲得的那串靜態圖形丟到 HTML 裡面
為它的 class id 加上 animated
(我們等一下要寫的動畫)


.svg-circle {
...
stroke-dasharray: 60;
stroke-dashoffset: 60;
}加上 stroke-dasharray 跟 stroke-dashoffset
stroke-dasharray

line {
stroke-dasharray: 60;
}stroke-dashoffset
line.l2{
stroke-dashoffset: 40;
}
.animated {
animation: drawing-svg 5s linear infinite;
}
@keyframes drawing-svg {
80% {
stroke-dashoffset: 0;
}
}然後結合 CSS 動畫效果
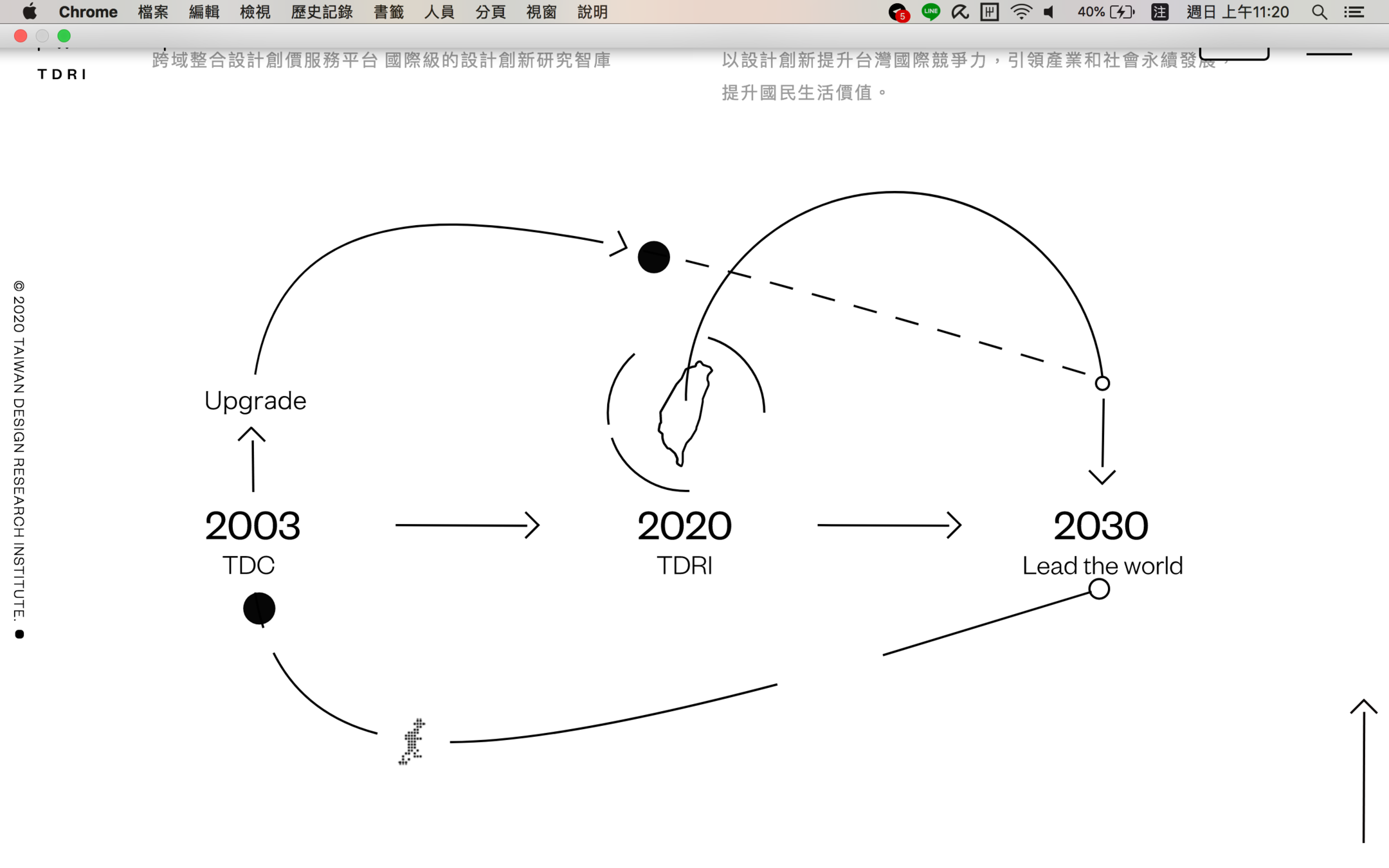
實際案例
光程研創官網

台灣設計研究院

Thanks for listening.
恩我忘記要做參考資料了
我...我晚點補的
15分鐘之內就能做出的網頁 SVG 動畫
By oneone
15分鐘之內就能做出的網頁 SVG 動畫
SIRLA - This 15 speech
- 184



