
HTML
Lecturer:Yan
2021 / 3 / 7
CSS
outline
- Review HTML
- Lab - testing
- Some tips
- id v.s. class
- Build a survey form
- Lab - form
- CSS elements

Review HTML
- HTML 不是程式語言,是一種標記式語言(markup language)
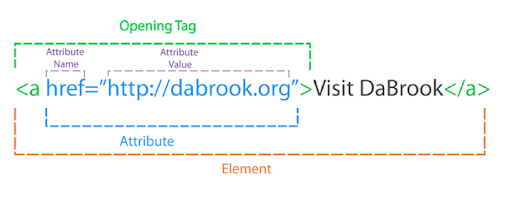
- 由元素 (elements)跟屬性(attribute)組成
- 可以把元素放進另一個元素裡面 — nesting
- 區塊級元素(block-level elements)
- 行內元素(inline elements)

- <head> 裡的資訊不會呈現在網頁瀏覽者眼前 <body> 則反之
- <title> 設定網頁名稱
- 不管使用多少空格都只會留下一個空格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<p>This is my page</p>
</body>
</html>在 HTML 中加入 CSS 和 JavaScript 的寫法
<link rel="stylesheet" href="my-css-file.css">
<script src="my-js-file.js"></script>
Lab for testing
Goal
User Story

- 請找一個人物並介紹他的生平
- 要有一個 id = “main” 包含全部程式碼
- 若是標題要用 id = “title”
- 要有照片的 div,裡面要有
- 放照片的 id = “img-div”
- 放照片說明的 id = “img-caption”
- 要有一個超連結 id = “tribute-link” 放你的參考資料
Start coding

Some tips
加入屬於自己的網頁 icon
<link rel="shortcut icon" href="" type="image/x-icon">大部分瀏覽器都有支援 .gif 跟 .png 檔,
但使用 .ico 的話從 ie6 開始都能使用
<!-- third-generation iPad with high-resolution Retina display: -->
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="">
<!-- iPhone with high-resolution Retina display: -->
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="">
<!-- first- and second-generation iPad: -->
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="">
<!-- non-Retina iPhone, iPod Touch, and Android 2.1+ devices: -->
<link rel="apple-touch-icon-precomposed" href="">美化網頁
- 字體:在 body 內的 font-family 可加入字體
- 字體可參考:https://fonts.google.com/
body{
font-family:Arial, PingFang, sans-serif;
}順便推薦一下字體
- for windows:https://fontba.se/
- for mac:https://typefaceapp.com/
- 美化按鈕也是個不錯的選擇
- 按鈕可參考:https://freefrontend.com/css-buttons/
所以,學那麼多要幹嘛?

id v.s. class
id in HTML
-
每個 HTML 元素都可以使用 id 屬性。
-
它的作用是在頁面的所有元素中,能獨立辨識某元素。
-
必須以字母或底線做開頭
-
同一個頁面上的兩個元素不能有相同的 id 屬性值
-
id 屬性是全域屬性(global attribute)
class in HTML
-
每個 HTML 元素都可以使用 class 屬性。
-
有時候你想做的並非獨立識別文件中的單一元素,而是將幾個元素從其他元素中獨立出來。
-
在任何元素上的 class 屬性都可以共用相同的值。
In CSS
- id 可以被 Js 中的 GetElementByID 函數所運用,而 class 無法被 Js 運用到。
-
class 名稱及 id 名稱都是對大小寫敏感的。舉例來說 .classone 及 .ClassOne 是代表兩個不同的 class。
-
對於 CSS 而言,id 和 class 都是選擇器,唯一不同的地方在於權重不同。

build a survey form
建立表單
<form action="/url-where-you-want-to-submit-form-data">
<input>
</form>表單可以加入文字、單選、複選框、提交按鈕等,還包含了 menus、textarea、fieldset、legend 和 label 等元素。
單選框
<form>
<div>
<p>性別</p>
<label>
男性:<input type="radio" name="Sex" value="male">
</label>
<label>
<input type="radio" name="Sex" value="female"> 女性
</label>
</div>
</form>About UI
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin urna odio, aliquam vulputate faucibus id, elementum lobortis felis. Mauris urna dolor, placerat ac sagittis quis.
多選框
<form>
<div>
<p>交通工具</p>
<label>
腳踏車:<input type="checkbox" name="Bike">
</label>
<label>
<input type="checkbox" name="Car">汽車
</label>
</div>
</form>下拉式選單
<select>
<option value="提交的內容">網頁上顯示的</option>
</select><select>
<option disabled selected value>請選取</option>
<option value="student">學生</option>
</select>若是希望有預設說明在下拉式選單上,可以這樣寫
其他常見屬性
必填:<input required>
禁用:<input disabled>
不可編輯:<input readonly>
提示:<input placeholder="請輸入帳號">
密碼遮罩:<input type="password">
重設表單:<input type="reset" value="Reset">
Lab - form
Goal
User Story

-
標題: id="title" 大小為 H1
-
簡短說明表單:id="description" 大小為 P
-
form 的 id="survey-form"
-
輸入姓名欄位 id="name"
-
輸入電子郵件欄位 id="email"(如果輸入的電子郵件格式不正確,則會看到 HTML5 驗證錯誤)
-
輸入年齡欄位 id="number"(如果在數字輸入中輸入非數字,則會看到 HTML5 驗證錯誤)
-
下拉式選單 id="dropdown"
-
Start coding

CSS elements
Switch Button

<div class="switch">
<input class="s-checkbox" id="ID1" type="checkbox" name="switch-checkbox">
<label class="s-label" for="ID1">
<span class="s-txt" turnOn="開" turnOff="關"></span>
<span class="s-Round-btn"></span>
</label>
</div>- id="ID1" 與 for="ID1",這二個名稱要一致。
- turnOn="開" turnOff="關",設定按鈕開關閉的文字。
Lab - switch button
.switch { /*==設定開關鈕的長寬==*/
position: relative;
width: 65px;
height: 30px;
line-height: 30px;
}
.s-checkbox {
position: absolute;
display: none;
}
.s-label {
display: block;
overflow: hidden;
cursor: pointer;
border-radius: 20px;
}CSS
.s-txt {
display: block;
width: 200%;
margin-left: -100%;
transition: margin 0.3s ease-in 0s;
}
.s-txt::before,
.s-txt::after {
display: block;
float: right;
width: 50%;
font-size: 13px;
color: #fff;
font-weight: bold;
box-sizing: border-box;
}CSS - text
CSS - text 2
/*==開關鈕底色(開啟時)==*/
.switch-txt::after {
content: attr(turnOn);
padding-left: 10px;
background: #1ba0ef;
color: #fff;
}
/*開關鈕底色(關閉時)*/
.switch-txt::before {
content: attr(turnOff);
padding-right: 10px;
background: #eee;
color: #ccc;
text-align: right;
}/*==開關鈕的顏色與大小==*/
.s-Round-btn {
position: absolute;
display: block;
width: 26px;
height: 26px;
margin: 2px;
background: #fff;
top: 0;
bottom: 0;
right: 35px;
border-radius: 13px;
transition: all 0.3s ease-in 0s;
}
.s-checkbox:checked + .s-label .s-txt {
margin-left: 0;
}
.s-checkbox:checked + .s-label .s-Round-btn{
right: 0;CSS
Select Default
<input id="" type="checkbox" name="s-checkbox" checked>
margin
And padding ouo

/* 所有 */
margin: 1em;
margin: -3px;
/* 上下 | 左右 */
margin: 5% auto;
/* 上 | 左右 | 下 */
margin: 1em auto 2em;
/* 上 | 右 | 下 | 左 */
margin: 2px 1em 0 auto;margin 屬性用來定義一個區域(例如 DIV 或 span)的外邊界距離,俗稱外距。margin 可以讓你一次設定四個邊的外距,也可以分別設定每個邊不同的外距,也可以設定負値。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>個人網站</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
</body>
</html>
lab 個人網站排版 navbar / 漢堡
content us
參考:https://slides.com/sshu/htmlcss#/1/2
終極目標:https://www.tplh.net/
Thanks for listening.
References
-
余小魚 (2018). HTML的id class介紹 /CSS 的 class 和 ID 兩者有何差異?. Retrieved from https://reurl.cc/R6eo4Z
- 梅干. (2020). 透過 CSS3 就可將手機中的開關鈕效果,移植到網頁中. Retrieved from https://www.minwt.com/webdesign-dev/css/22150.html
HTML / CSS
By oneone
HTML / CSS
SIRLA 2021 Web Tutorial
- 292



