Web animations & state:
The secrets for a successful relationship

@gilfink @opherv
AngularUP 2018
Every relationship starts somewhere






State
Animation

Hi! I'm @gilfink
👨💻 Senior consultant
Microsoft MVP
📚 Author
CEO @

Hi! I'm @OpherV

🖥️ developer
🎸 musician
🖌️ designer
👾 gamer
Creative Developer @

What is animation?
Frames over time

Frames over time






F( ) =


time
frame
Why use animation?
Because it's fun!

Animation is a tool to convey information
Sense of place
(where am I in the app)

Material Design | Choreography
https://material.io/design/motion/choreography.html#sequencing
Sense of action
(what just happened)

Meaningful Motion with Action-Driven Animation / Tobias Ahlin
http://tobiasahlin.com/blog/meaningful-motion-w-action-driven-animation/
Meaningful Motion with Action-Driven Animation / Tobias Ahlin
http://tobiasahlin.com/blog/meaningful-motion-w-action-driven-animation/
Meaningful Motion with Action-Driven Animation / Tobias Ahlin
http://tobiasahlin.com/blog/meaningful-motion-w-action-driven-animation/
Sense of state
(which behavior am I expecting next)


Material Design | Understanding motion
https://material.io/design/motion/understanding-motion.html#principles
Material Design | Understanding motion
https://material.io/design/motion/understanding-motion.html#principles
Sense of place
(where am I in the app)
Sense of action
(what just happened)
Sense of state
(which behavior am I expecting next)




What is state?
The current snapshot of the app's data
Handling app state is hard!

One component state changes

When State Goes Wrong...



Multiple component state changes


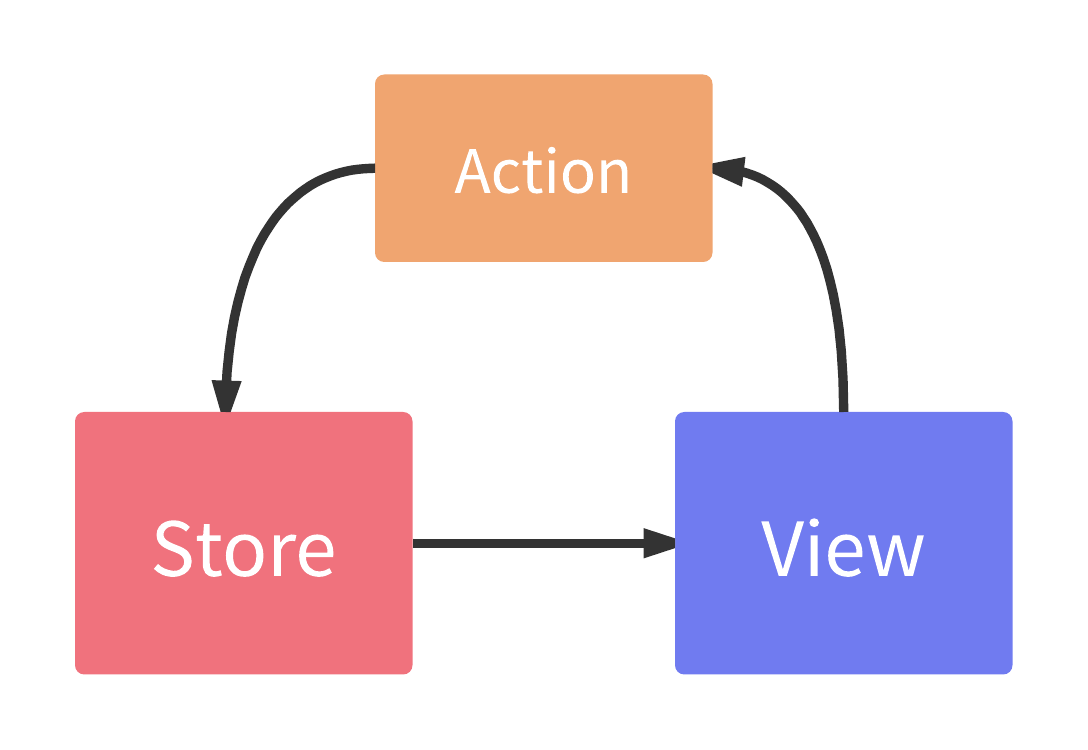
Unidirectional state changes to the rescue

Can we complicate that a little bit?


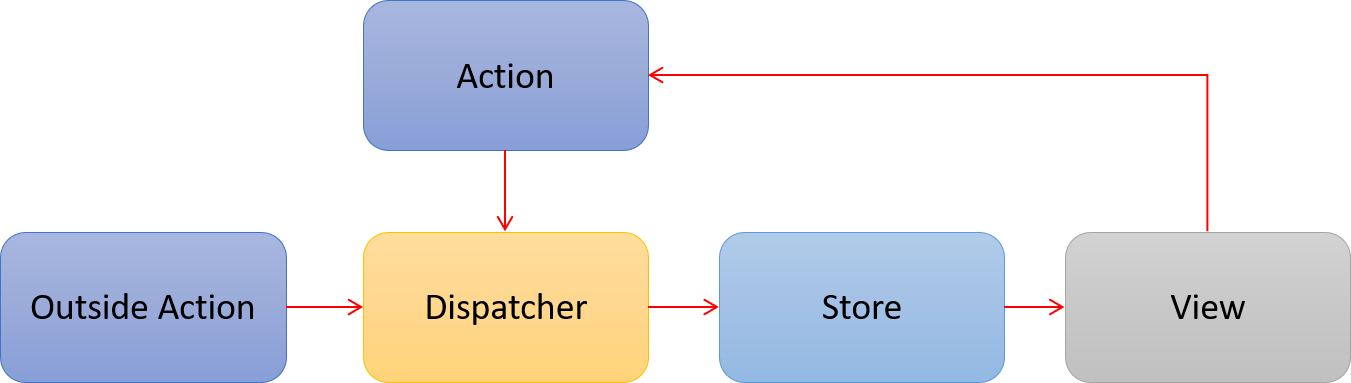
Redux
Flux





It's all comes down to
F(old state, action) = new state
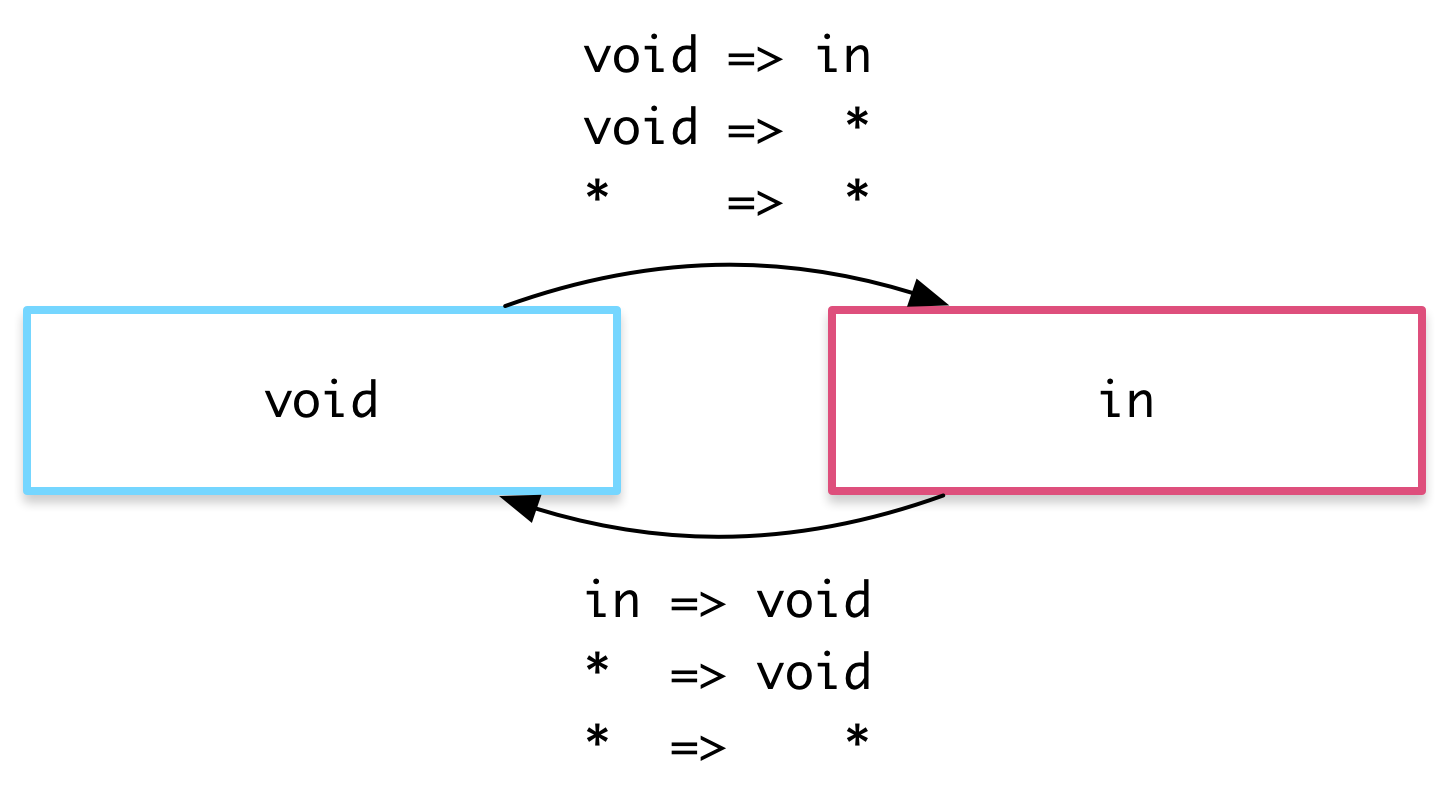
Animation also relates to state

This is a list
animations: [
trigger('flyInOut', [
state('in', style({transform: 'translateX(0)'})),
transition('void => *', [
style({transform: 'translateX(-100%)'}),
animate(100)
]),
transition('* => void', [
animate(100, style({transform: 'translateX(100%)'}))
])
])
]Angular list animation
with state changes

https://angular.io/guide/animations

https://angular.io/guide/animations
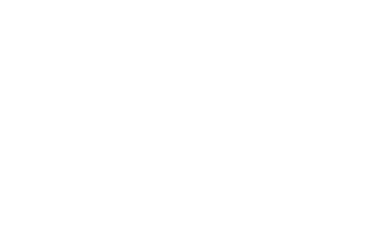
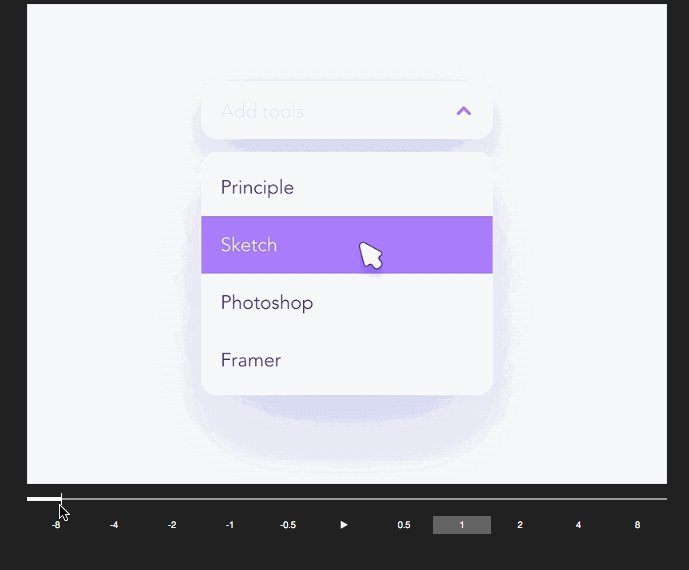
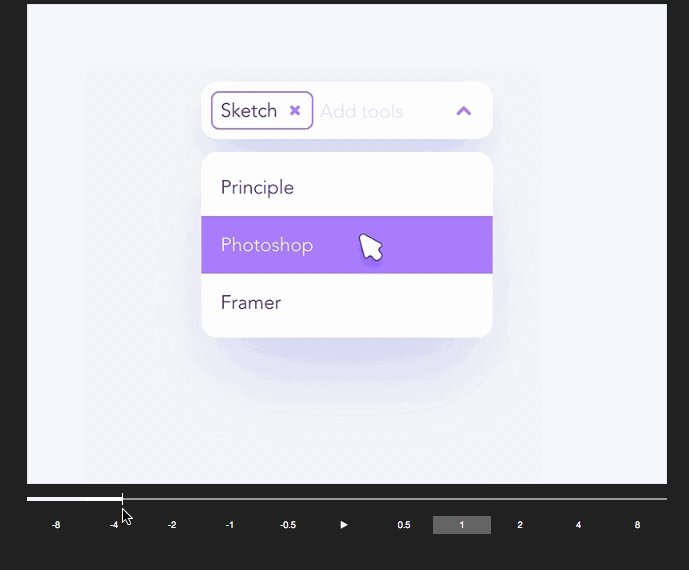
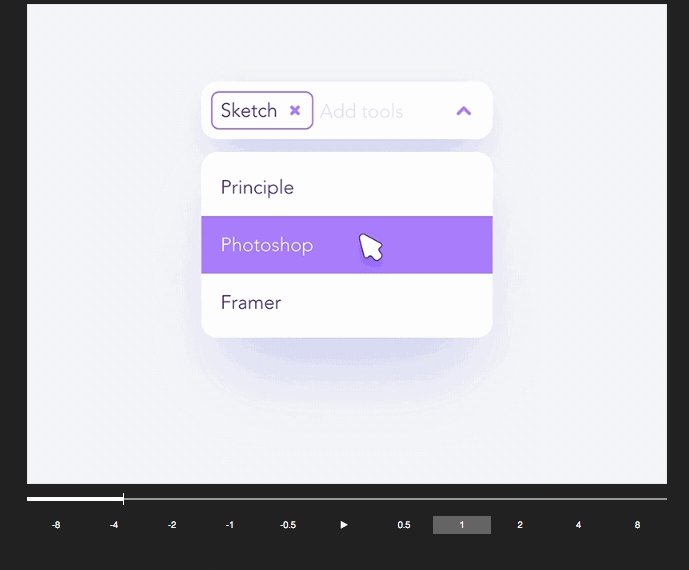
But animation isn't always so trivial...

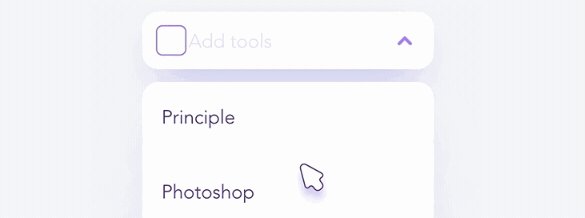
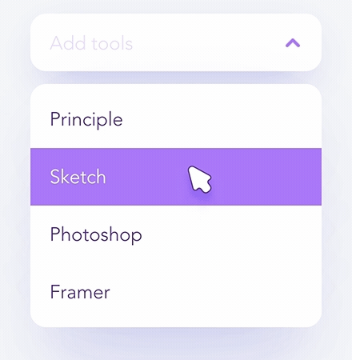
Graphics editor selection dropdown / Shakuro Digital Agency
https://dribbble.com/shots/4371972-Graphics-Editor-Selection-Drop-Down
Graphics editor selection dropdown / Shakuro Digital Agency
https://dribbble.com/shots/4371972-Graphics-Editor-Selection-Drop-Down

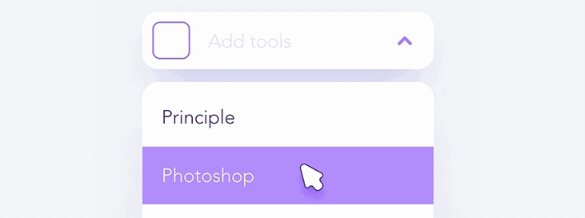
User clicks on option:
option gets added to the state
option disappear animation



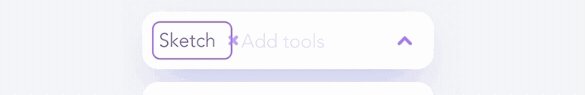
Squash animation + Rectangle appear animation
Label expand animation
What happens if a user clicks a few options rapidly?
User clicks on option 2
option 1 gets added to the state
option disappear animation starts
????
User clicks on option 1
option 2 gets added to the state


The problem:
F(time) = frame
F(old state, action) = new state
“Temporality temporalizes as a future which makes present in the process of having been”
- Martin Heidegger

"Why aren't you here yet"
- My wife

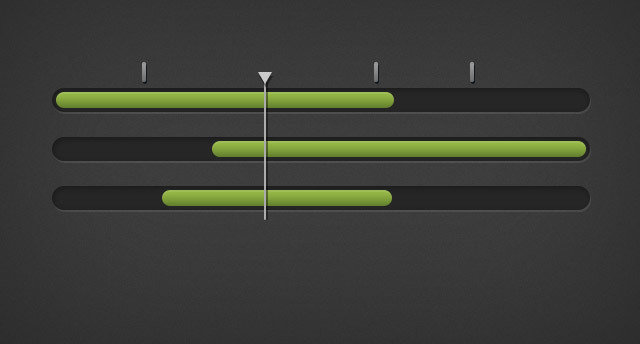
Animation Timelines

Story time
Solution 1:
Skipping
Animation 1
Animation 2
action
Pro: Animation is always updated relative to the state
Solution 1:
Skipping
Con: Jumping between states/animation looks jerky
Solution 2:
Queuing
Animation 1
Animation 2
action
Pro: Animations will always flow fluidly
Solution 2:
Queuing
Con: UI might not reflect the current state;
Animations play "catch-up" to the state
"Solution 3" :
Additive animation
Animation 1
Animation 2
action
http://ronnqvi.st/multiple-animations

Pro: Seamlessly joins two animations in a natural way
Solution 3:
Additive Animation
Con: Easy for single-element position-animation;
however most animation systems don't fit into this paradigm
2.5 solutions:
Skipping
Queuing
Additive animation
Which to pick?
It's all about
managing expectations



Angular implementation
Demo
https://bit.ly/2t0ZoP3
Let's wrap it up
The problem:
F(time) = frame
F(old state, action) = new state
Possible solutions:
Cut and skip animation
Queue animation
Additive animtion
Every relationship starts somewhere
You have to
manage expectations for it to work
Thank you!
@gilfink @OpherV
Web animations & state: The secrets for a successful relationship
By Opher Vishnia
Web animations & state: The secrets for a successful relationship
- 1,726



