Unconventional Vue—Vue as a Backend Framework
By Oscar Spencer
Unconventional Vue—Vue as a Backend Framework
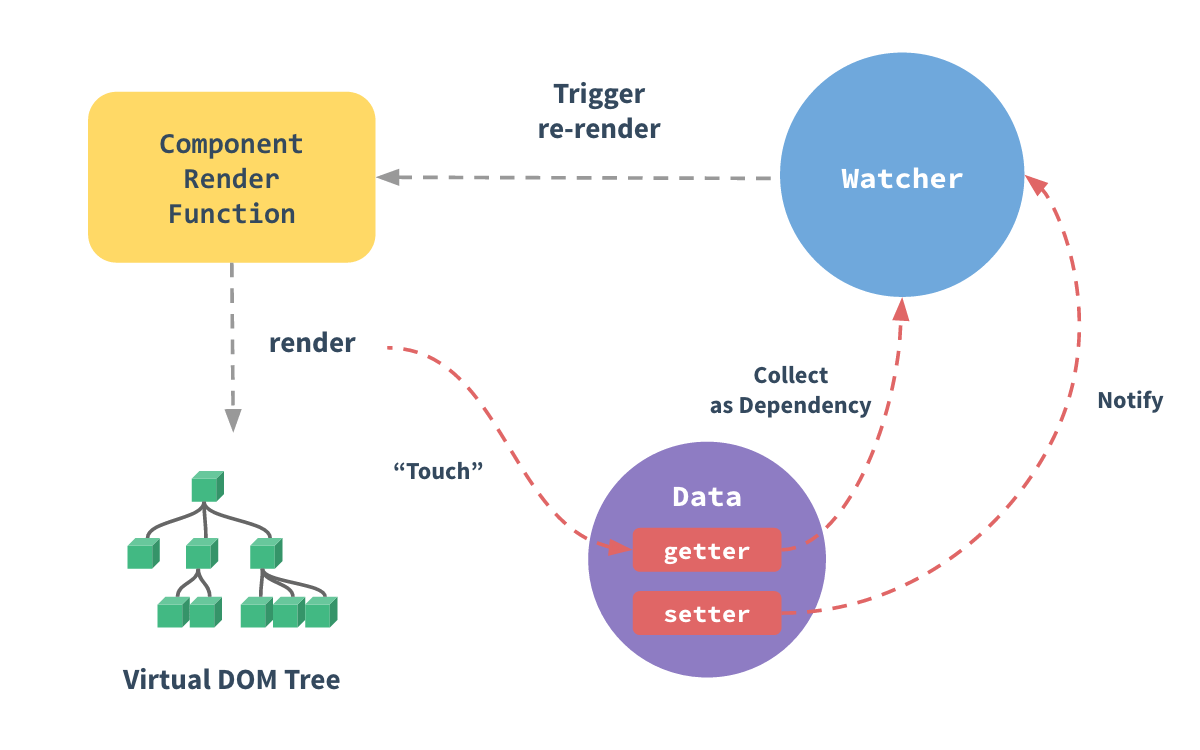
While Vue has emerged as a dominant frontend framework, we can’t forget about the other side of the spectrum. What if we leveraged Vue 3.0’s powerful standalone observability system to manage our backend datastore, with all its reactivity goodness? We could build a highly reactive chat app, power a live scoreboard, or maybe even have Vue trigger AWS Lambda functions as app data changes…