{coding
interview}
for junior
Vyacheslav Koldovskyy
- Commercial experience from 14 :)
- SoftServe Academy Competence Manager
- Google Cloud Architect
- Multiple langs/tech stacks
- Favorite lang now: JS :)
- Ph.D.

{types}
of interviews
- Technical Screening
- Behavioral Interview
- Portfolio Review
- Culture Fit Interview
- System Design Interview
- Coding Interview
- ...
Типи інтерв'ю

{coding
interview}
найважливіше
-
перевіряє навички програмування та здатність розв'язувати проблеми;
-
часто вимагає знання загальних структур даних, таких як масиви, рядки, дерева, зв'язні списки та хеш-таблиці, а також розуміння алгоритмів, таких як пошук, сортування, рекурсія, динамічне програмування та інше;
-
не лише про те, щоб отримати правильний розв'язок, але й про те, наскільки ефективно ви можете розв'язати проблему, вашу здатність чітко пояснити ваш процес мислення, а також те, як добре ви справляєтеся з крайніми випадками та потенційними помилками у вашому коді.
послідовність
-
Розуміння задачі: Переконайтесь, що ви повністю розумієте завдання. Не соромтеся задавати уточнюючі питання, щоб ви мали ясне уявлення про те, що від вас очікують.
-
Планування розв'язку: Подумайте про різні способи вирішення проблеми та обговоріть їх з інтерв'юером. Оберіть найкращий варіант, звертаючи увагу на ефективність алгоритму.
-
Кодування: Почніть писати код, дотримуючись обраного плану. По можливості, використовуйте чистий та зрозумілий код, слідкуючи за стандартами кодування.
-
Перевірка та тестування: Після написання коду перевірте його на наявність помилок. Протестуйте його на різних випадках, включаючи крайні випадки, щоб переконатися, що він працює правильно.
-
Оптимізація: Якщо ви знайшли спосіб оптимізувати свій код або вирішити проблему ефективніше, внесіть відповідні зміни.
-
Пояснення розв'язку: Поясніть свій розв'язок інтерв'юеру, розкажіть про вашу стратегію, процес мислення і кроки, які ви виконали для вирішення проблеми.
-
Отримання зворотного зв'язку: Інтерв'юер може надати вам зворотний зв'язок або задати додаткові питання про ваш розв'язок. Будьте готові до обговорення та відповідей на питання.
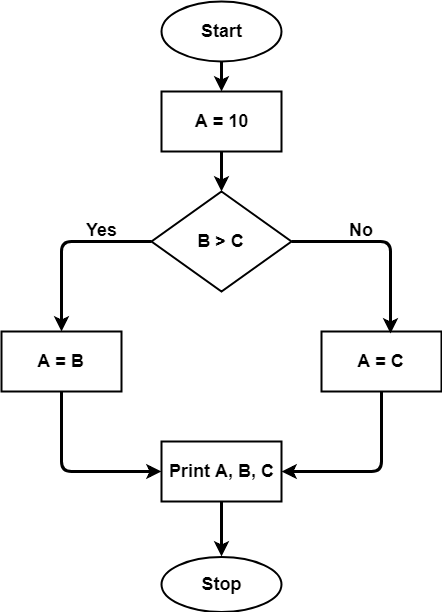
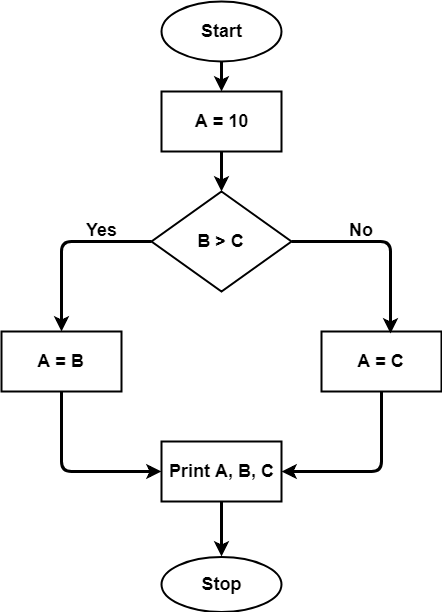
задача
знайти найменше число в масиві
коли ми створюємо алгоритми?
{ЗАВЖДИ!}
{Алгоритм - це набір інструкцій для вирішення проблеми або виконання завдання}


Let's do Code Review
function getMin(arr) {
return arr.sort( (a, b) => a - b)[0];
}
# PRESENTING CODE
- Technical debt
- Bad habits
- Good/bad solutions tend to spread
Why should we care?

# CHAPTER 2
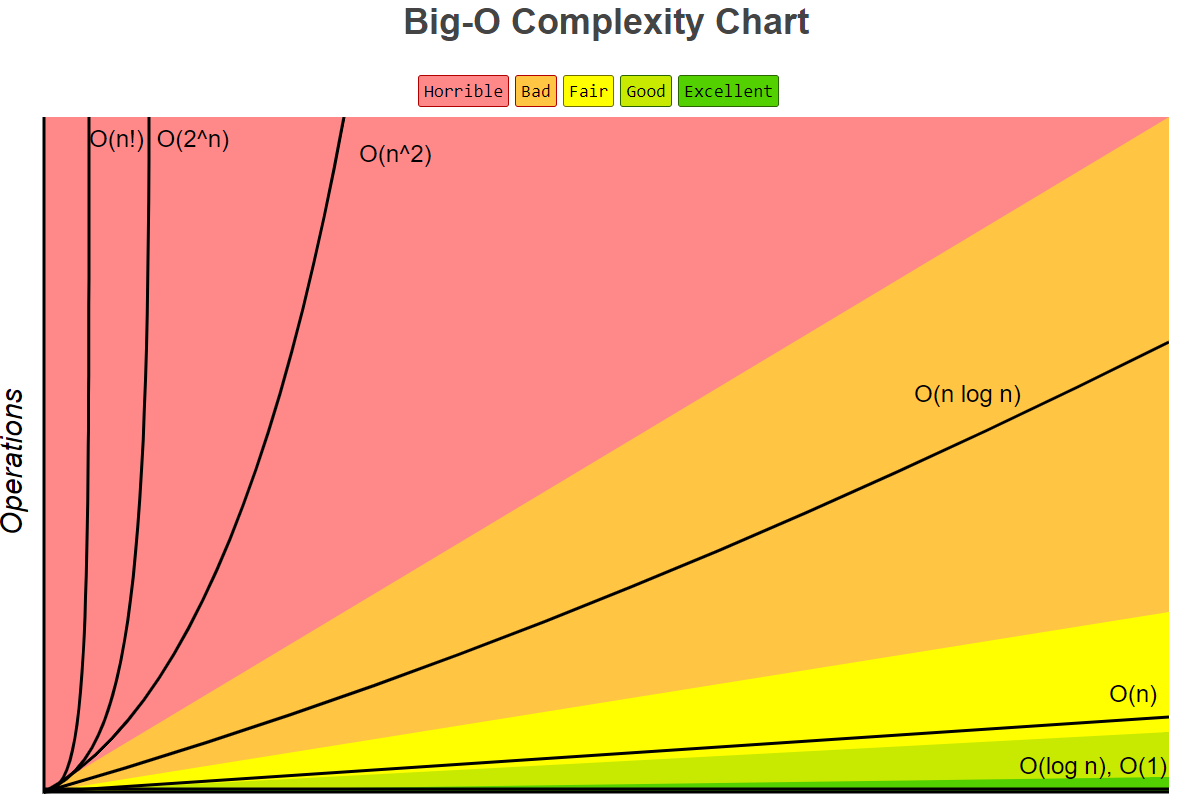
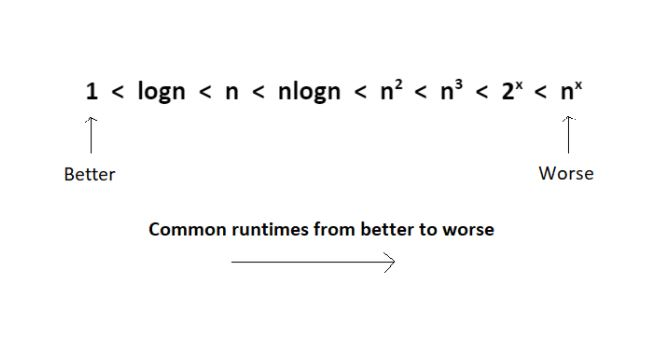
Big O notation
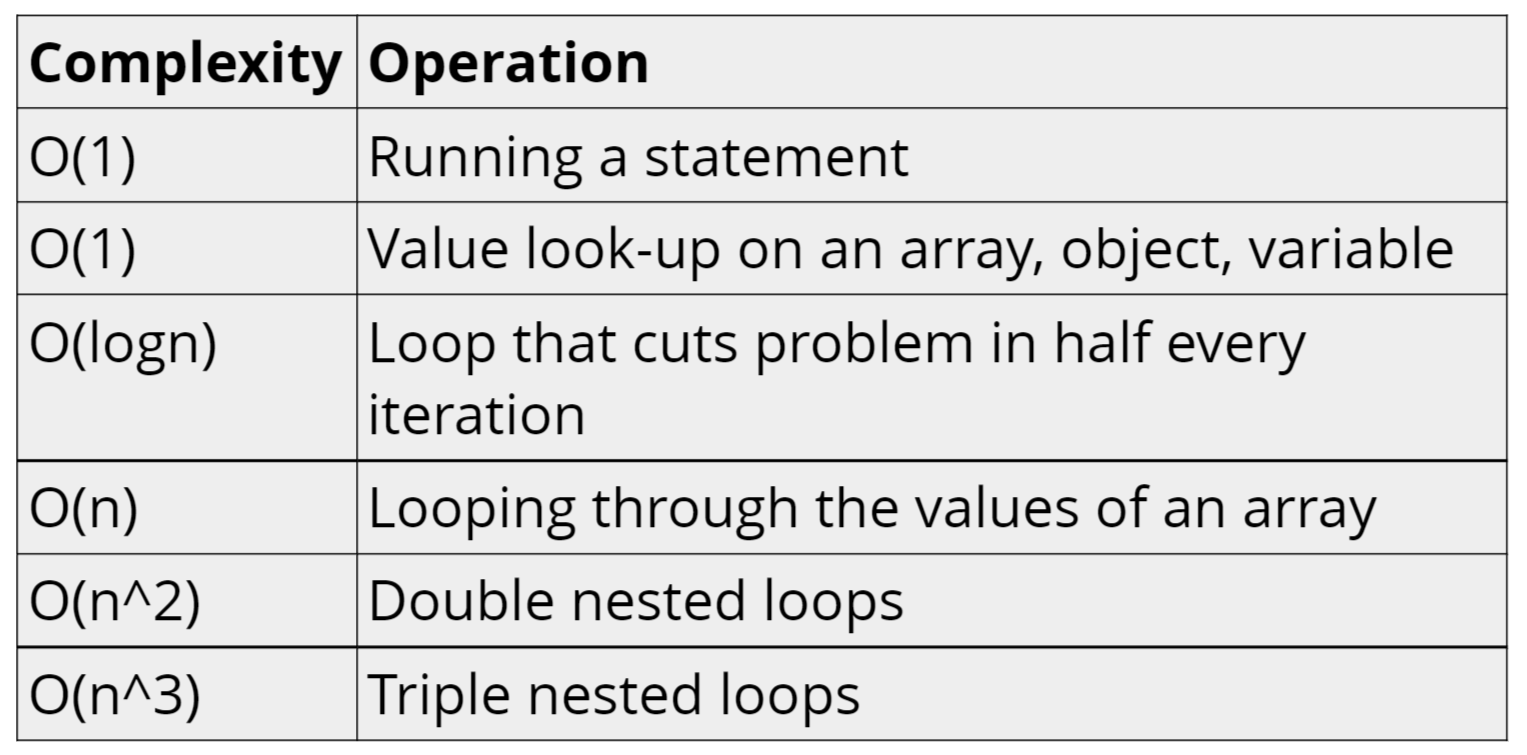
Big O Notation tells accurately how long an algorithm takes to run. It is a basic analysis of algorithm efficiency.

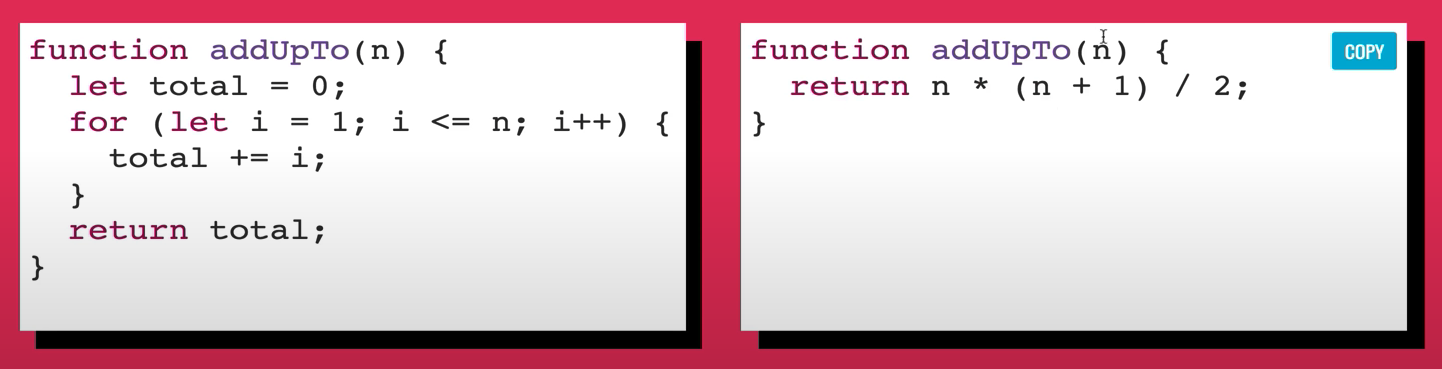
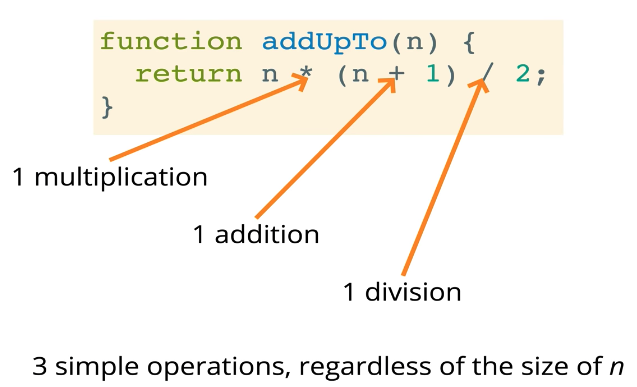
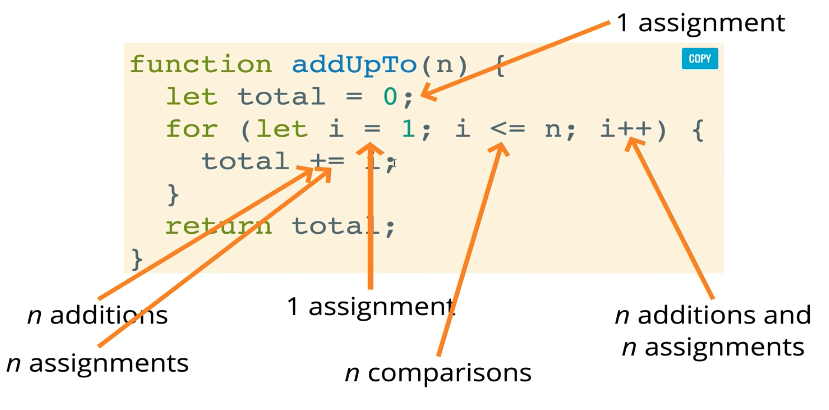
Calculating Big O
# PRESENTING CODE

Calculating Big O
# PRESENTING CODE


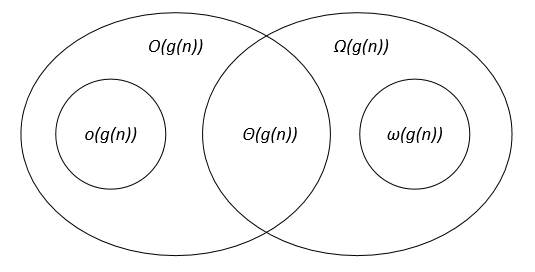
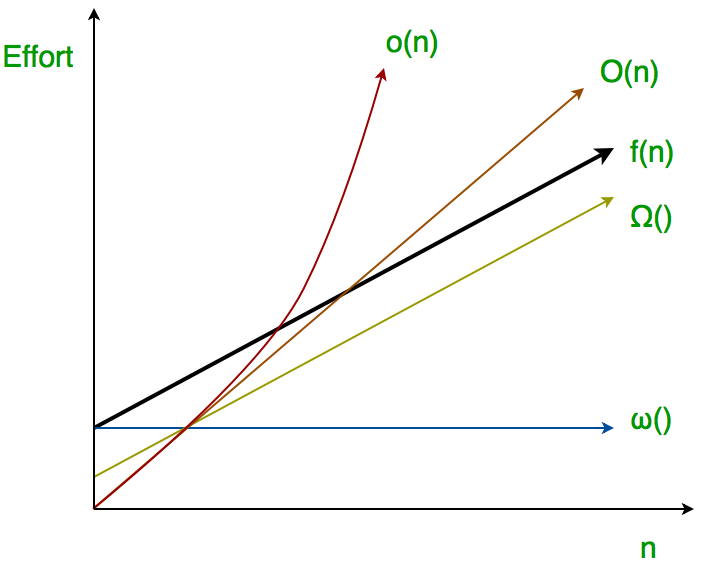
- Big O - worst case
- Big Ω (Omega) - best case
- Big θ (Theta) - equal to
- Little o - upper bound
- Little ω (omega) - lower bound
More Big/Little





To remember
Space Complexity?
# PRESENTING CODE
const add = (n) => {
if (n <= 0) return 0;
return n + add(n-1);
}
Space Complexity
# PRESENTING CODE
const add = (n) => {
if (n <= 0) return 0;
return n + add(n-1);
}
1. add(4)
2. -> add(3)
3. -> add(2)
4. -> add(1)
5. -> add(0)Space vs Computation Complexity?
# PRESENTING CODE
const pairSum = (x, y) => x + y;
const addSequence = (n) = > {
let sum = 0;
for (let i = 0; i < n; i++) {
sum += pairSum(i, i + 1);
}
return sum;
}


#
Cyclomatic complexity
Cyclomatic complexity of a code section is the quantitative measure of the number of linearly independent paths in it.


# Details
Why we should care?
- studies find a positive correlation between cyclomatic complexity and defects: functions and methods that have the highest complexity tend to also contain the most defects;
- cyclomatic complexity is in determining the number of test cases that are necessary to achieve thorough test coverage of a particular module;
#
Estimation
1 - 10 Simple procedure, little risk
11 - 20 More complex, moderate risk
21 - 50 Complex, high risk
> 50 Untestable code, very high risk

const transformData1 = (data) => {
let result = [];
for (let i = 0; i < data.length; i++) {
result.push(data[i]);
}
result.reverse();
return result;
}# PRESENTING CODE
Junior vs Senior
const transformData2 = (data) => {
let result = [];
for (let i = 0; i < data.length; i++) {
result.unshift(data[i]);
}
return result;
}{let's do some practice}
// Given an array of integers nums and an integer target,
// return indices of the two numbers such that they add up to target.
// You may assume that each input would have exactly one solution,
// and you may not use the same element twice.
// You can return the answer in any order.# PRESENTING CODE
Sum of Two
const twoSum = (nums, target) => {
for (let i = 0; i < nums.length; i++) {
const wanted = target - nums[i];
for (let j = i + 1; j < nums.length; j++ ) {
if (nums[j] === wanted) {
return [i, j];
}
}
}
return [-1, -1];
};# PRESENTING CODE
Solution
const twoSum = (nums, target) => {
const map = new Map();
for (let i = 0; i < nums.length; i++) {
const complement = target - nums[i];
if (map.has(complement)) {
return [map.get(complement), i];
}
map.set(nums[i], i);
}
return [-1, -1];
};
# PRESENTING CODE
Better Solution
what's the approach?
function fibonacci(n) {
if (n <= 1) return 1;
return fibonacci(n - 1) + fibonacci(n - 2);
}# PRESENTING CODE
Recursion and possible issues
what's time complexity?
function fibonacci(n, memo = {}) {
if (memo[n]) return memo[n];
if (n <= 1) return 1;
return (memo[n] = fibonacci(n - 1, memo) + fibonacci(n - 2, memo));
}# PRESENTING CODE
Memoization
what's time complexity?
{resources}

https://frontendmasters.com/courses/practical-algorithms/native-methods-javascript/
https://frontendmasters.com/courses/algorithms/

https://egghead.io/courses/algorithms-in-javascript

https://www.hackerrank.com/

https://www.codewars.com/

https://leetcode.com

https://jskatas.org/

junior-coding-interview
By Programming Mentor (Vyacheslav Koldovskyy)
junior-coding-interview
- 450



