Практичний вступ до сучасного Next.js
План заняття
- Вступ до Next.js
- Налаштування середовища розробки
- Структура файлів і папок
- Порівняння
appтаpages - Маршрутизація з App Router
- Серверні та клієнтські компоненти
- Фетчинг даних у App Router
- Налаштування Next.js
- Збірка та розгортання проекту
- Підсумки та запитання
1. Вступ до Next.js
1.1. Що таке Next.js
Next.js — фреймворк для React, який дозволяє створювати веб-застосунки різного типу.
З виходом версії 13, Next.js представив App Router, що відкриває нові можливості для розробників.
1.2. Ключові особливості та переваги
- Серверні та клієнтські компоненти: Можливість використовувати переваги серверних компонентів React 18.
- Покращена маршрутизація: Новий App Router забезпечує гнучкіший та потужніший підхід до маршрутизації.
- Оптимізація продуктивності: Краща розбивка коду та кешування даних.
- Нові можливості фетчингу даних: Просте отримання та кешування даних на сервері.
1.3. Нововведення в останніх версіях
Останні версії Next.js включають:
- App Router та папка
app/ - Підтримка серверних компонентів React
- Покращений фетчинг даних з автоматичним кешуванням
2. Налаштування середовища розробки
2.1. Встановлення Node.js та npm
Переконайтеся, що у вас встановлені Node.js та npm. Завантажте їх з офіційного сайту nodejs.org.
2.2. Створення нового проекту Next.js з App Router
Для створення нового проекту з використанням App Router та TypeScript виконайте команду:
npx create-next-app@latest my-next-app
Потрібно обрати відповідні параметри для App Router та TypeScript.
2.3. Огляд файлу package.json
Відкрийте файл package.json, де містяться залежності та скрипти для запуску проекту.
3. Структура файлів і папок
3.1. Огляд основних папок
- app/: містить серверні та клієнтські компоненти, маршрути та макети.
- public/: статичні файли, доступні безпосередньо.
- styles/: файли стилів CSS.
- types/: файли з типами TypeScript (опціонально).
- api/: файли для API запитів.
3.2. Призначення ключових файлів
- app/page.tsx: головна сторінка застосунку.
- app/layout.tsx: кореневий макет для застосунку.
- next.config.mjs: файл налаштувань Next.js.
- tsconfig.json: конфігураційний файл TypeScript.
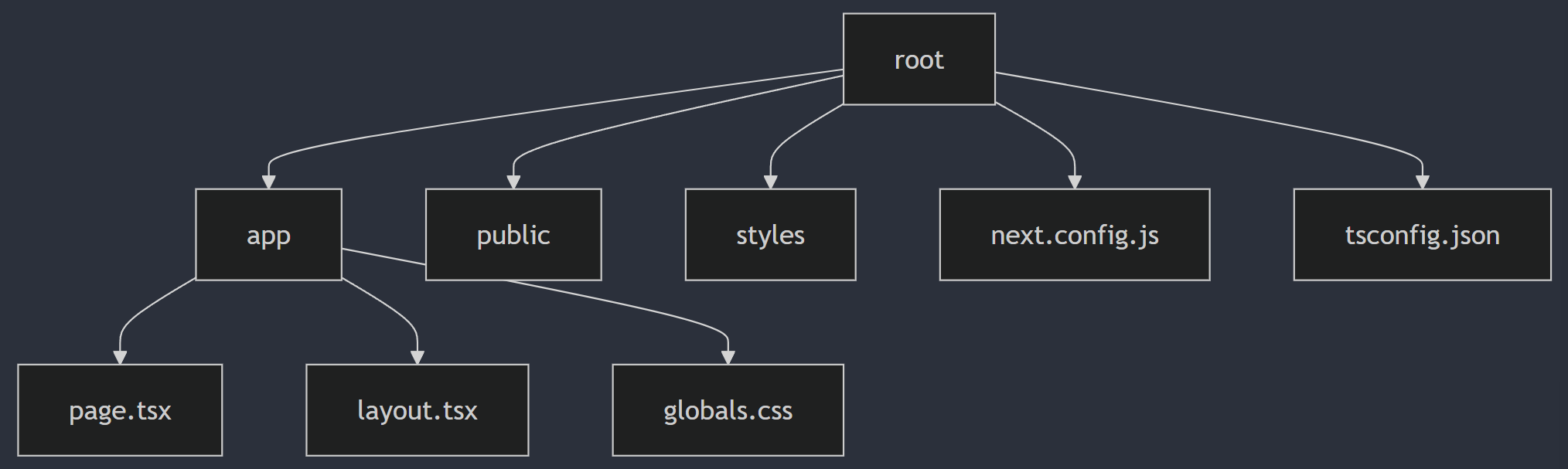
3.3. Діаграма структури проекту з App Router
Візуалізація структури проекту

4. Порівняння app та pages
4.1. Папка pages/
-
Маршрутизація на основі файлів: кожен файл у папці
pages/стає маршрутом. - Обмеження: Підтримує лише клієнтські компоненти.
- getStaticProps та getServerSideProps: Спеціальні функції для фетчингу даних.
- За замовчуванням: Використовується у версіях Next.js до 13.
4.2. Папка app/ (App Router)
- Новий підхід до маршрутизації: Представлений у Next.js 13.
- Серверні та клієнтські компоненти: Підтримка React Server Components.
-
Фетчинг даних: Використання
fetchбезпосередньо у серверних компонентах. -
Макети: Підтримка спільних макетів з
layout.tsx.
4.3. Порівняльна таблиця
| Особливість | pages/ |
app/ (App Router) |
|---|---|---|
| Підтримка серверних компонентів | ❌ Немає | ✔️ Є |
| Система маршрутизації | На основі файлів | На основі директорій |
| Фетчинг даних |
getStaticProps, getServerSideProps
|
Використання fetch у компоненті |
| Макети | Немає | Підтримуються через layout.tsx
|
| Статична генерація | Підтримується | Підтримується |
| Підтримка TypeScript | ✔️ Є | ✔️ Є |
5. Маршрутизація з App Router
5.1. Нова система маршрутизації
App Router використовує папку app/ для визначення маршрутів. Кожна папка представляє маршрут, а файл page.tsx в цій папці відповідає за вміст сторінки.
5.2. Створення маршрутів у папці app/
Наприклад, створення сторінки "About":
// app/about/page.tsx
export default function AboutPage() {
return <h1>Про нас</h1>;
}
5.3. Приклади коду
Створимо динамічний маршрут для постів:
// app/posts/[id]/page.tsx
interface PostPageProps {
params: { id: string };
}
export default function PostPage({ params }: PostPageProps) {
const { id } = params;
return <p>Пост: {id}</p>;
}
6. Серверні та клієнтські компоненти
6.1. Різниця між серверними та клієнтськими компонентами
- Серверні компоненти виконуються на сервері та можуть виконувати фетчинг даних безпосередньо.
- Клієнтські компоненти виконуються у браузері та можуть використовувати стан та ефекти.
6.2. Створення компонентів у App Router
За замовчуванням, компоненти у папці app/ є серверними. Щоб створити клієнтський компонент, додайте 'use client'; на початку файлу.
// app/components/Counter.tsx
"use client";
import { useState } from "react";
export default function Counter() {
const [count, setCount] = useState(0);
return (
<button onClick={() => setCount(count + 1)}>Клікнули {count} разів</button>
);
}
Використовуємо компонент у сторінці поста:
// app/posts/[id]/page.tsx
import Counter from "@/app/components/Counter";
interface PostPageProps {
params: { id: string };
}
export default function PostPage({ params }: PostPageProps) {
const { id } = params;
return (
<>
<p>Пост: {id}</p>
<Counter />
</>
);
}
6.3. Використання хуків та стану
Клієнтські компоненти можуть використовувати React-хуки, такі як useState, useEffect тощо.
7. Фетчинг даних у App Router
7.1. Використання fetch у серверних компонентах
Серверні компоненти можуть виконувати фетчинг даних безпосередньо за допомогою fetch.
Приклад фетчингу даних у сторінці постів:
// app/products/page.tsx
interface Product {
id: number;
title: string;
}
export default async function ProductsPage() {
const res = await fetch("https://fakestoreapi.com/products");
const products: Product[] = await res.json();
return (
<ul>
{products.map((product) => (
<li key={product.id}>{product.title}</li>
))}
</ul>
);
}
7.2. Кешування та повторне використання даних
Next.js автоматично кешує запити fetch у серверних компонентах. Ви можете налаштувати кешування за допомогою опцій fetch.
await fetch("https://fakestoreapi.com/products", { cache: "no-store" });
7.3. Приклади використання
Створення сторінки поста з фетчингом даних:
// app/products/[id]/page.tsx
interface ProductPageProps {
params: { id: string };
}
interface Product {
id: number;
title: string;
}
export default async function ProductPage({ params }: ProductPageProps) {
const { id } = params;
const res = await fetch(`https://fakestoreapi.com/products/${id}`);
const product: Product = await res.json();
return (
<div>
<h1>{product.title}</h1>
</div>
);
}
8. Налаштування Next.js
8.1. Файл next.config.mjs
Файл next.config.mjs використовується для налаштування вашого Next.js застосунку з App Router.
8.2. Налаштування та оптимізація з App Router
Приклад налаштування basePath:
// next.config.mjs
/** @type {import('next').NextConfig} */
const nextConfig = {
experimental: {
basePath: '/docs',
},
};
module.exports = nextConfig;
8.3. Плагіни та модулі
Ви можете продовжувати використовувати плагіни Next.js з App Router для розширення функціональності.
9. Збірка та розгортання проекту
9.1. Процес збірки
Для збірки проекту виконайте команду:
npm run build
9.2. Розгортання на Vercel
Vercel повністю підтримує проекти з App Router.
9.2.1. Створення облікового запису на Vercel
- Перейдіть на vercel.com та зареєструйтеся.
- Надати Vercel доступ до ваших репозиторіїв.
9.2.2. Імпорт проекту
- Натисніть кнопку "New Project".
- Оберіть ваш проект.
- Натисніть "Import".
9.2.3. Налаштування проекту
Vercel автоматично визначить налаштування для Next.js з App Router.
9.2.4. Розгортання проекту
- Натисніть "Deploy".
- Після розгортання отримайте свій URL.
9.2.5. Подальші розгортання та інтеграція з Git
Кожен пуш до репозиторію ініціює нове розгортання.
9.2.6. Налаштування власного домену
Додайте свій домен у вкладці "Domains" та оновіть DNS-записи.
9.2.7. Управління змінними середовища
Додайте змінні у вкладці "Environment Variables".
9.2.8. Моніторинг та логування
Використовуйте Analytics та Logs у Vercel для моніторингу.
9.3. Розгортання на інших платформах
- Netlify
- AWS Amplify
- Heroku
9.4. Best practices
- Використовуйте серверні компоненти для покращення продуктивності.
- Налаштуйте кешування фетчингу даних.
- Використовуйте макети (
layout.tsx) для спільних компонентів.
10. Підсумки та запитання
10.1. Ключові моменти заняття
Сьогодні ми ознайомилися з новим App Router у Next.js 13, його структурою та можливостями. Ви дізналися, як створювати серверні та клієнтські компоненти, працювати з фетчингом даних, розгортати проект та використовувати TypeScript.
10.2. Відповіді на запитання студентів
Час для ваших запитань та обговорення.
Додаткові матеріали та ресурси
Вступ до Next.js з використанням App Router
By Programming Mentor (Vyacheslav Koldovskyy)
Вступ до Next.js з використанням App Router
- 201



