State of
Web Development 2020

Vyacheslav Koldovskyy programmingmentor.com.ua t.me/programmingmentor
A little about myself...
- Started coding in XX century...
- SoftServe IT Academy Competence Manager
- Professional Google Cloud Architect
- Programming Mentor: t.me/programmingmentor
-
Author of ScriptJedi42 course:
sj42.programmingmentor.com



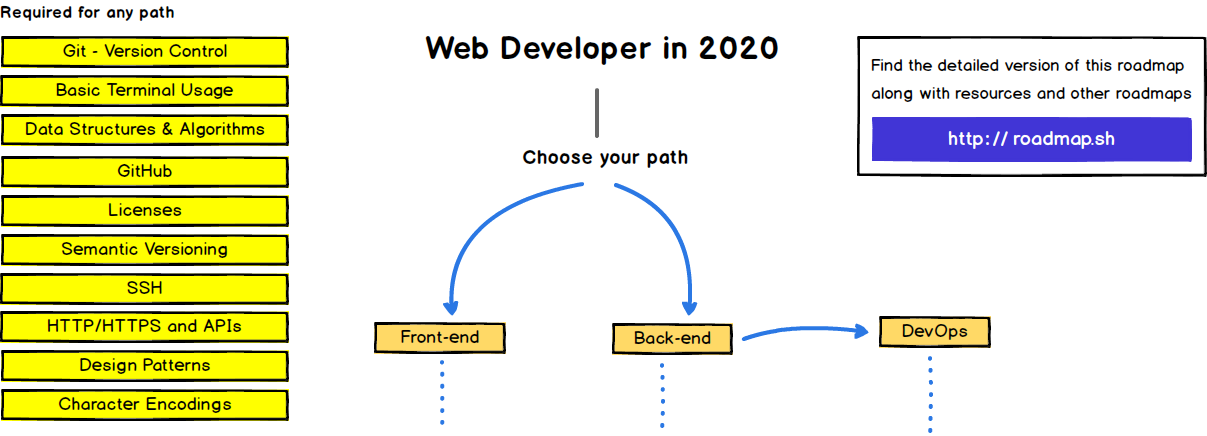
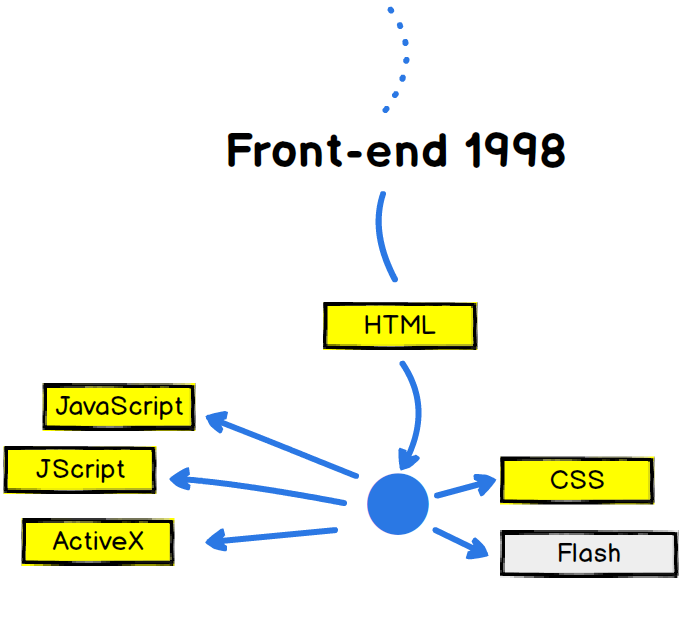
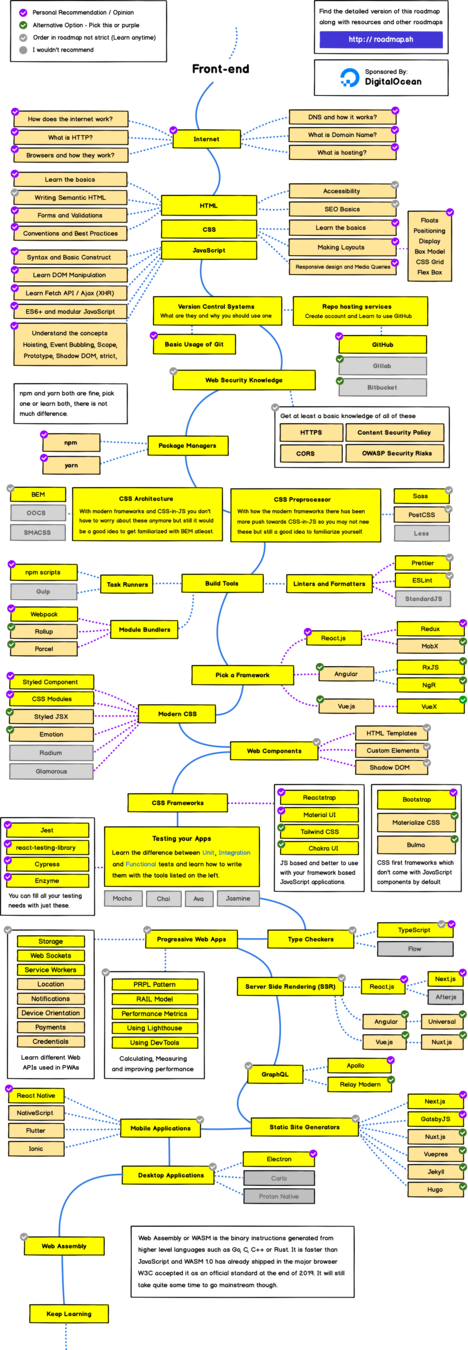
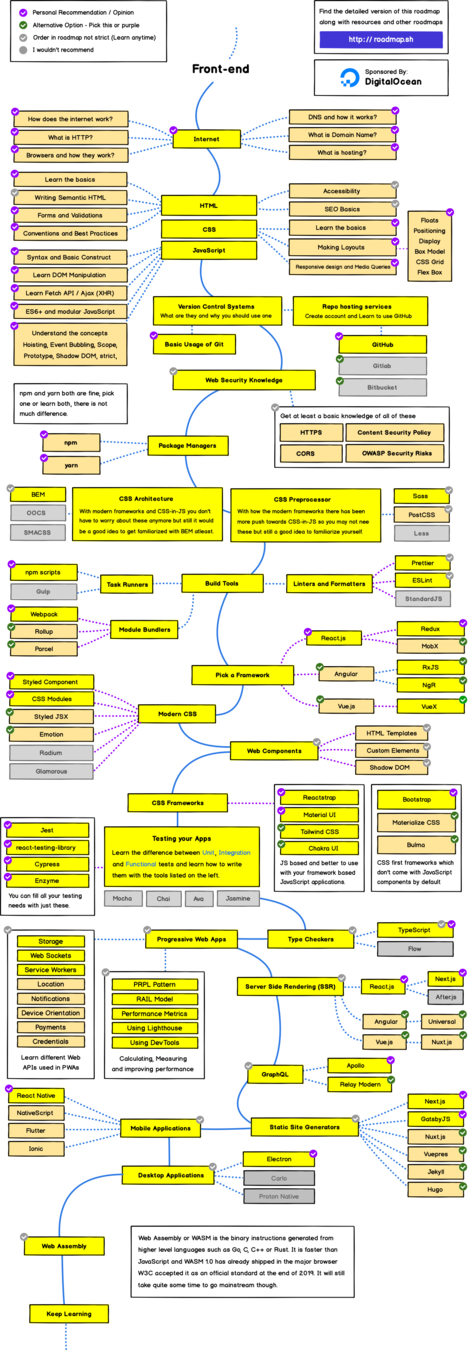
FRONT END

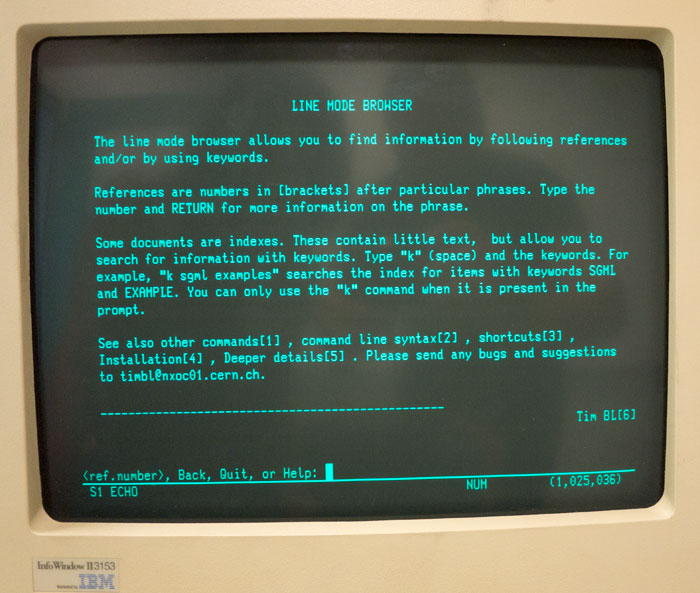
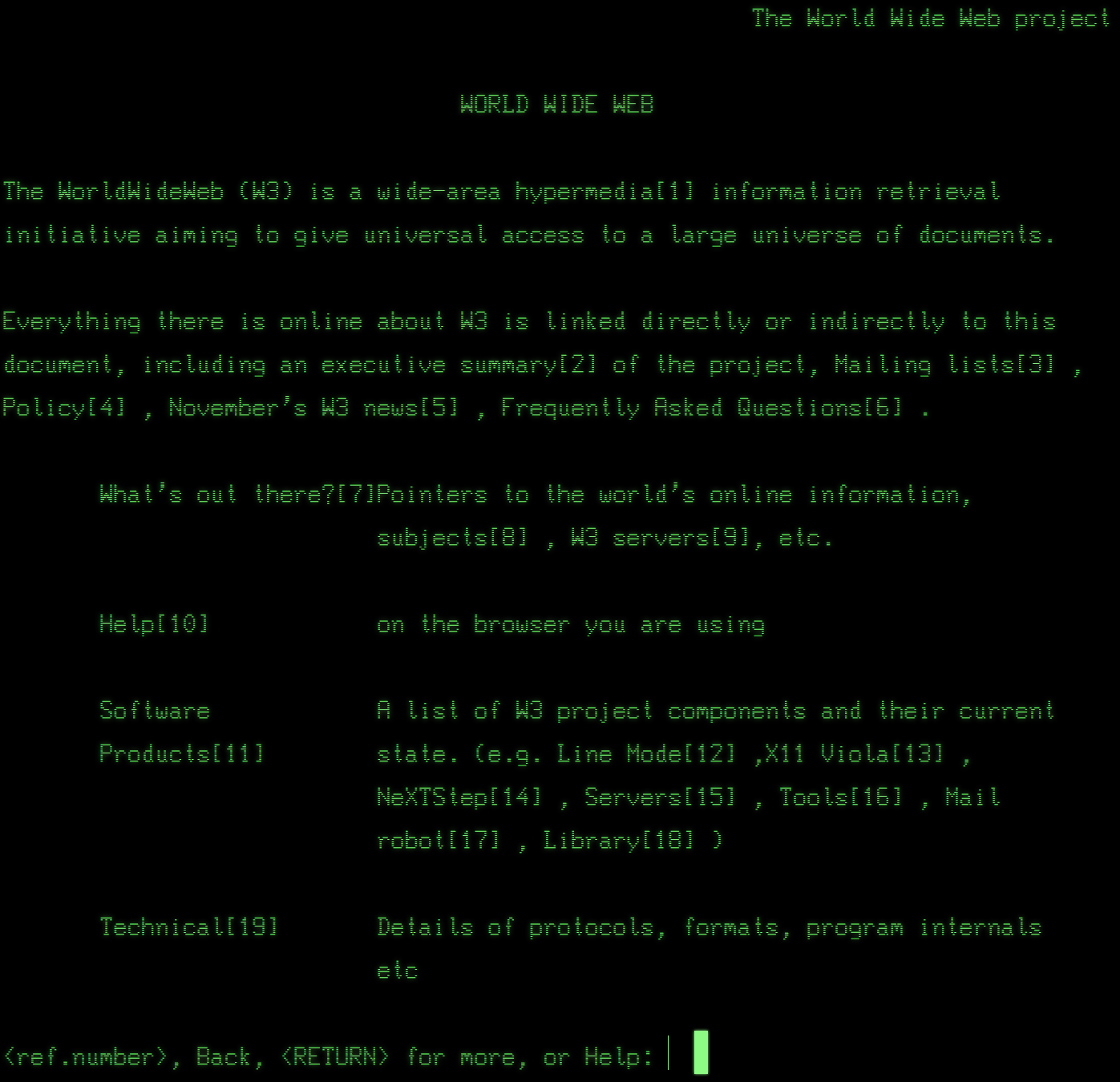
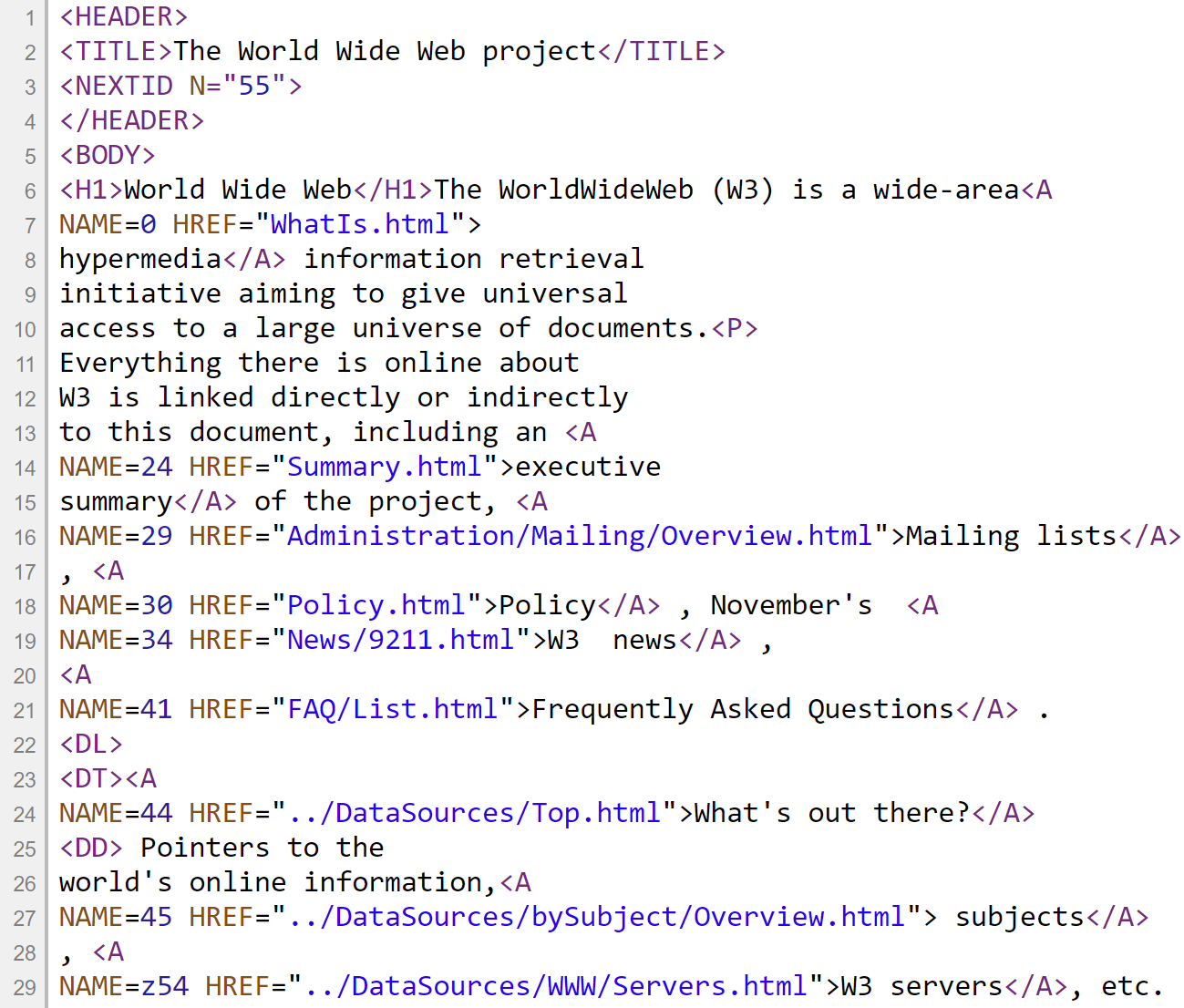
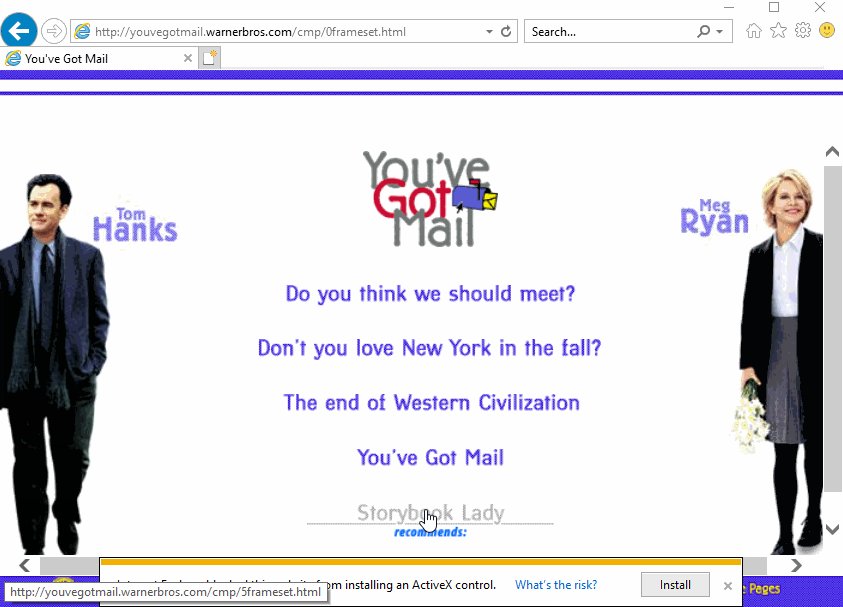
First Website ever

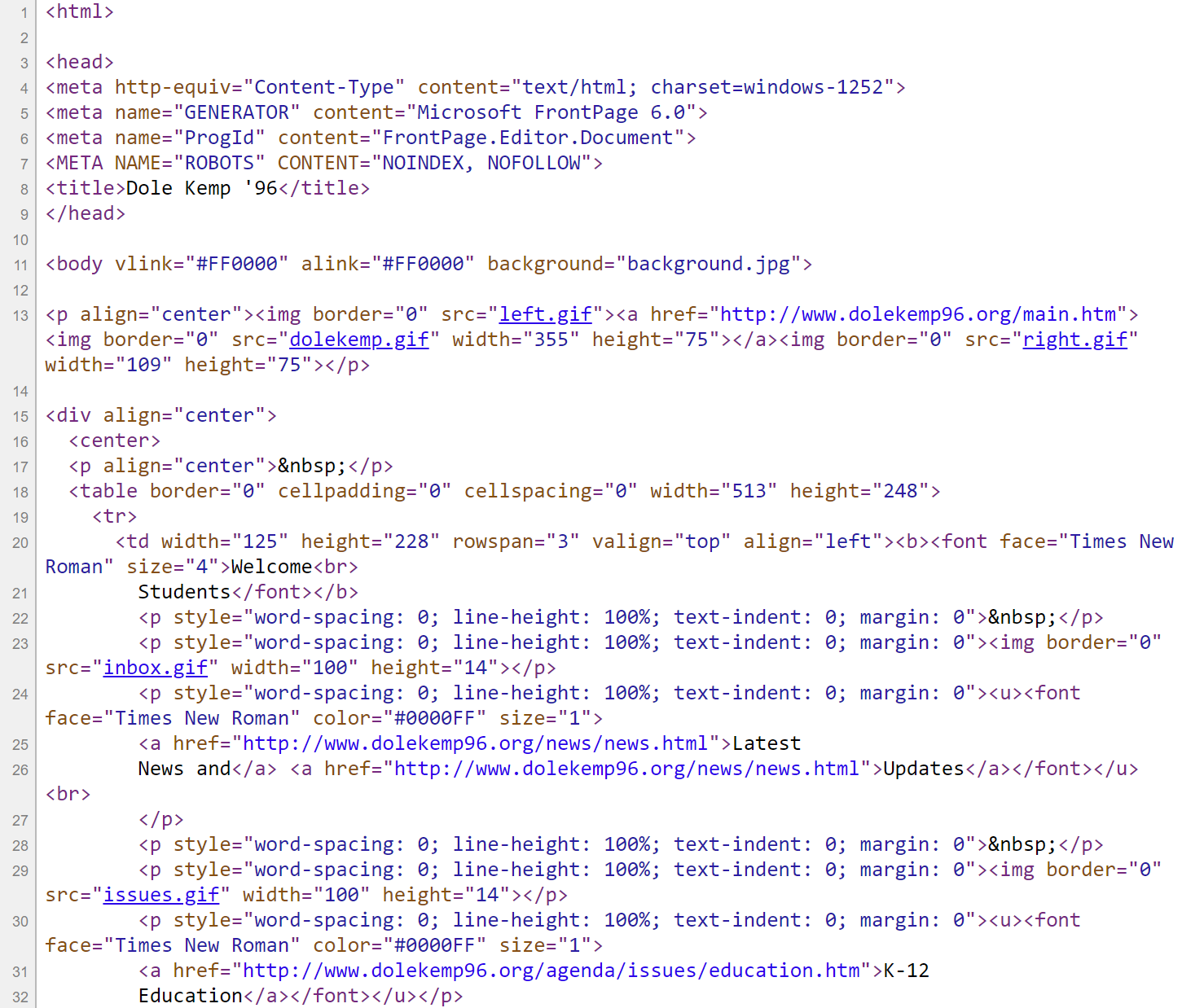
Text

1995



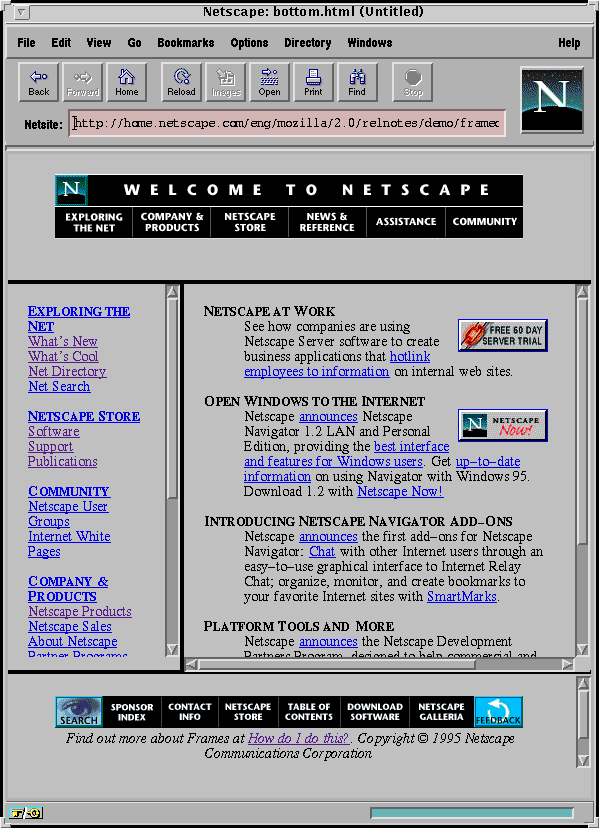
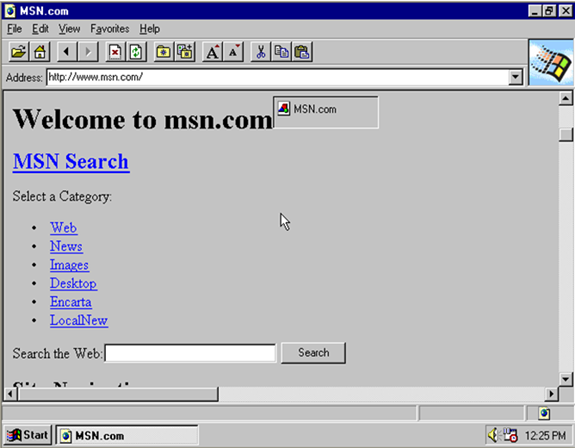
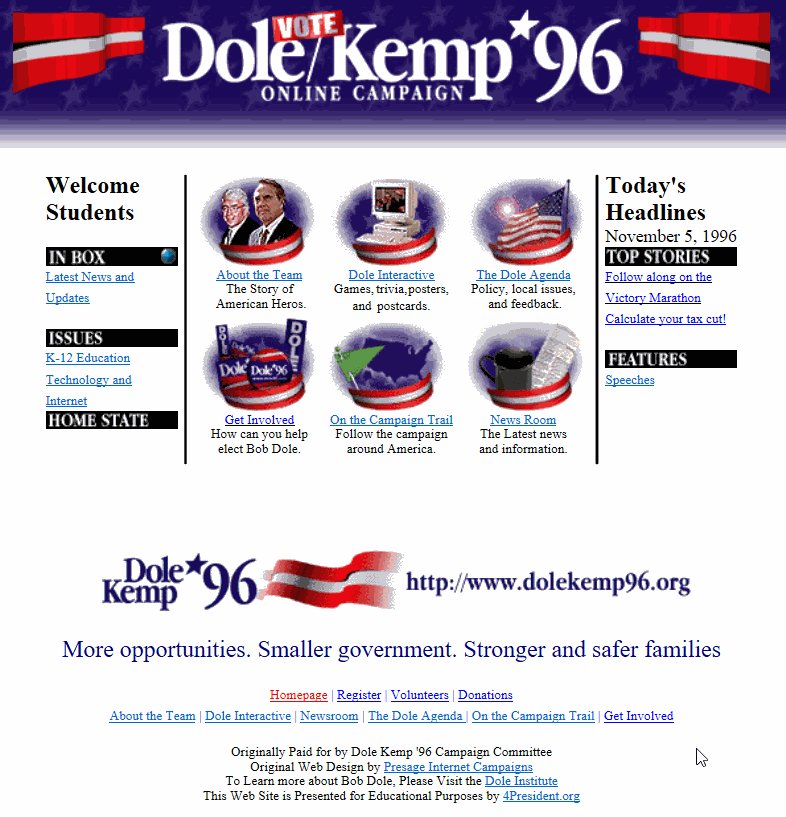
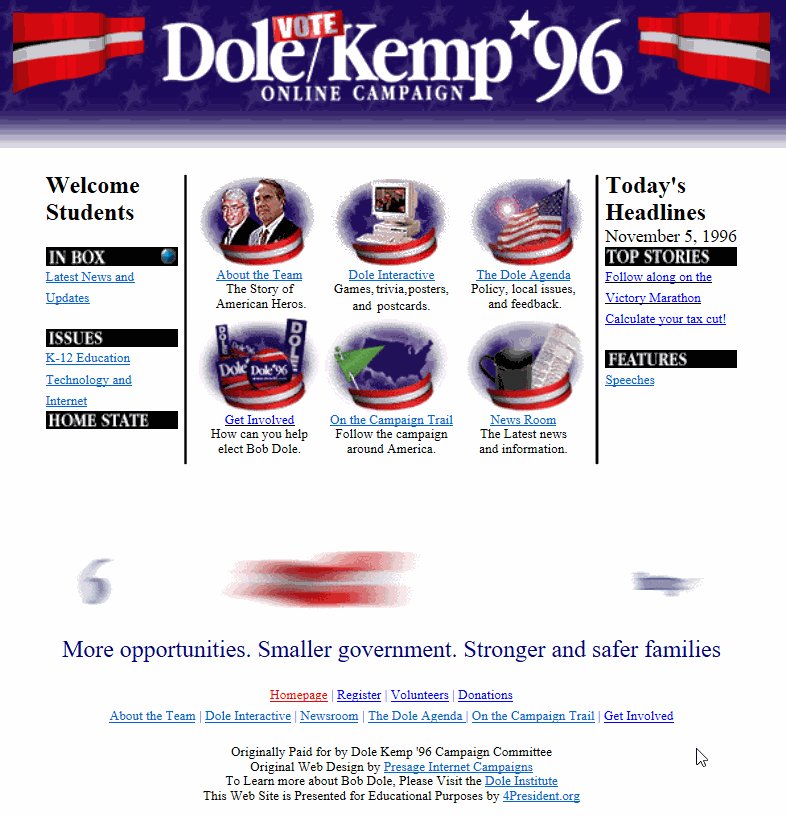
1996



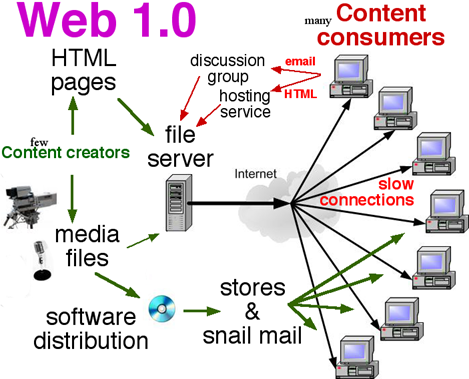
1998





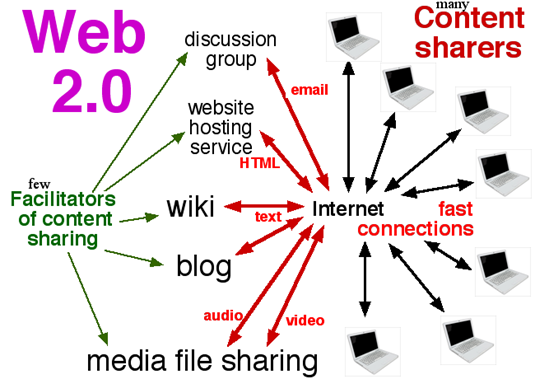
1999 - Web 2.0


"I have a dream for the Web [in which computers] become capable of analyzing all the data on the Web – the content, links, and transactions between people and computers. A "Semantic Web", which makes this possible, has yet to emerge, but when it does, the day-to-day mechanisms of trade, bureaucracy and our daily lives will be handled by machines talking to machines. The "intelligent agents" people have touted for ages will finally materialize." - Tim Berners Lee, 1999
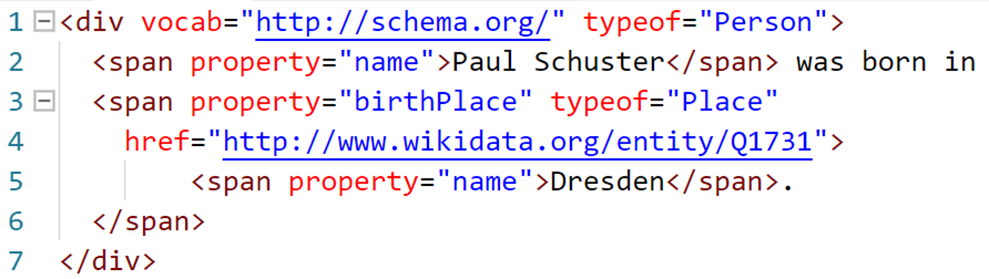
Semantic Web (1999), Web 3.0


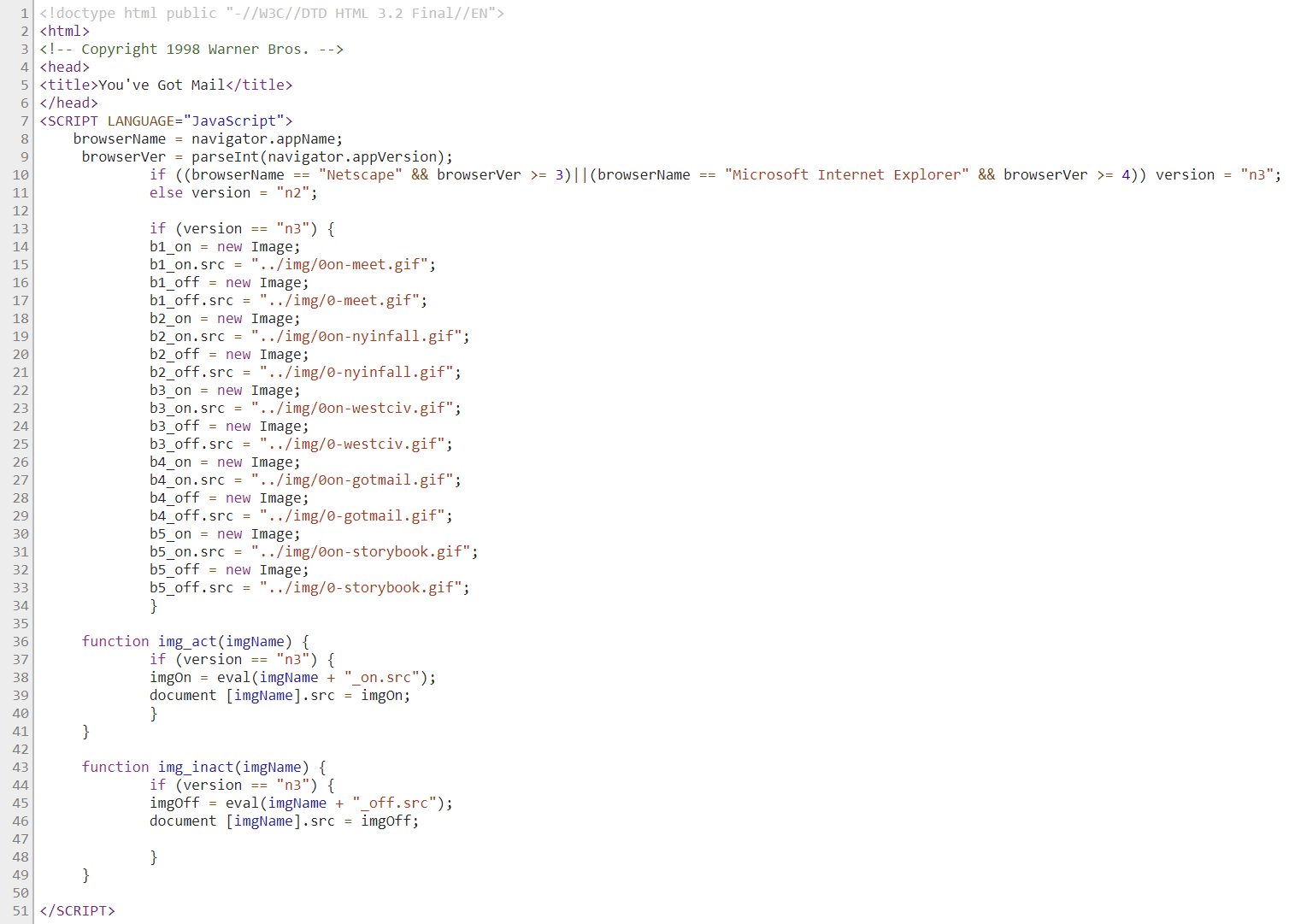
Sematic Web Markup


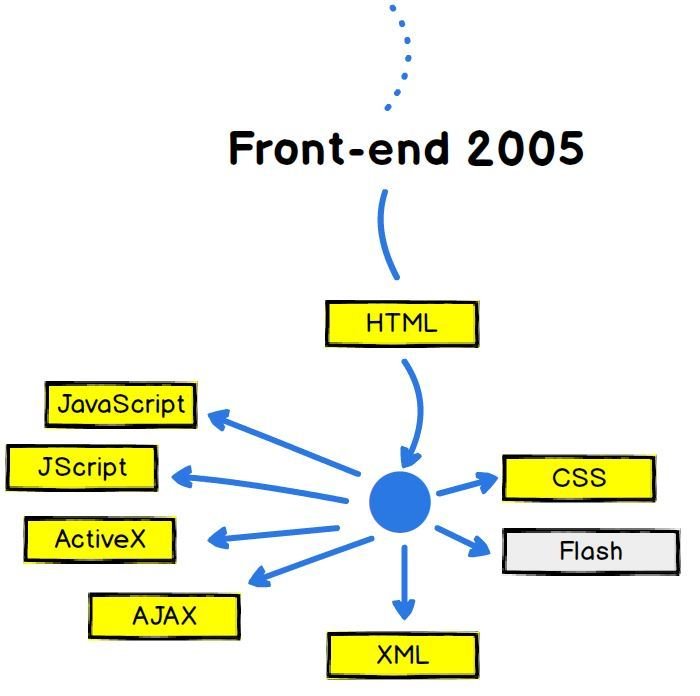
2002 - RIA

var xmlHttp;
// use the ActiveX control for IE5.x and IE6
try {
xmlHttp = new ActiveXObject("MSXML2.XMLHTTP");
} catch (othermicrosoft){
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (native) {
// If IE7, Mozilla, Safari, etc: Use native object
xmlHttp = new XMLHttpRequest();
}
} 
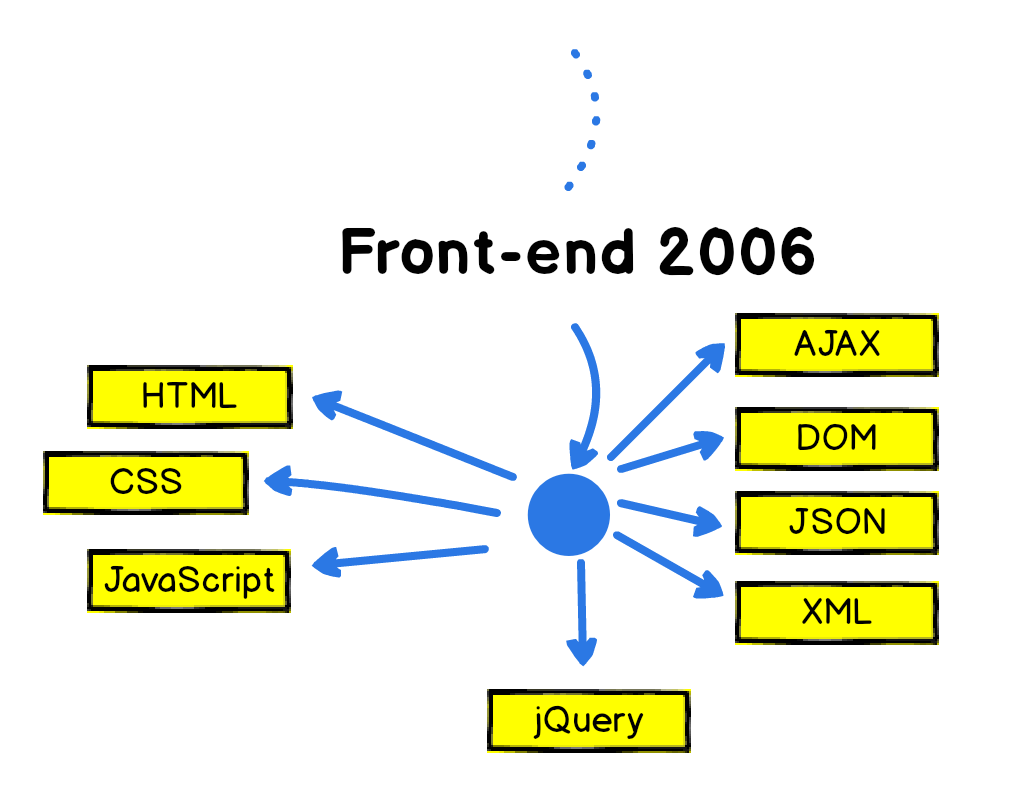
2006

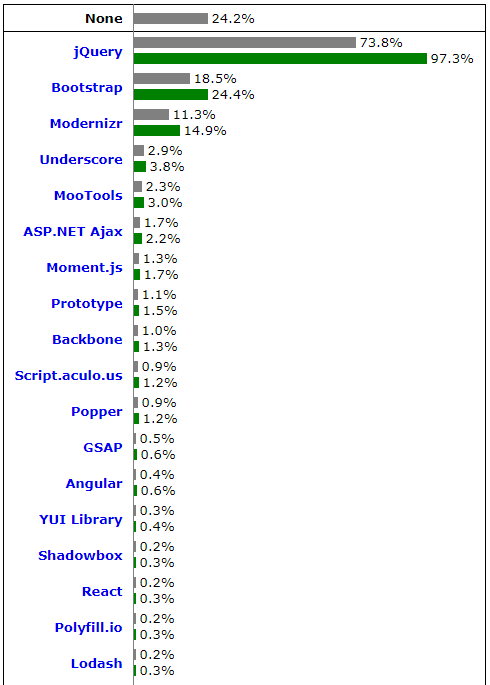
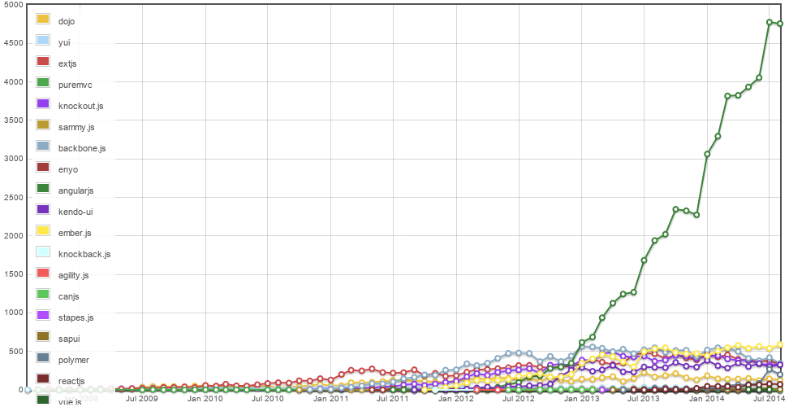
Usage of JavaScript libraries for websites in Feb 2019

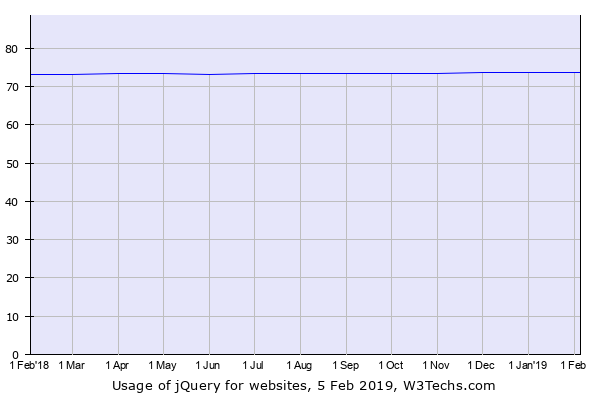
jQuery usage trend 2018-2019

2010





2008 – HTML5 Application
January 2008 – Working Draft
October 2014 – W3C Recommendation
Key points:
-Multiple new APIs
-Media support
-RIA becomes obsolete
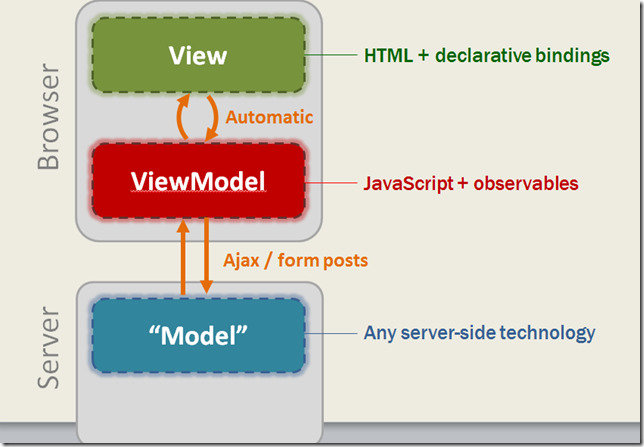
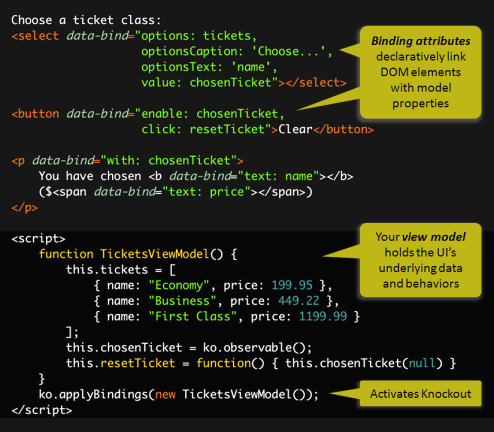
-SPA boom has started
2014

2020





















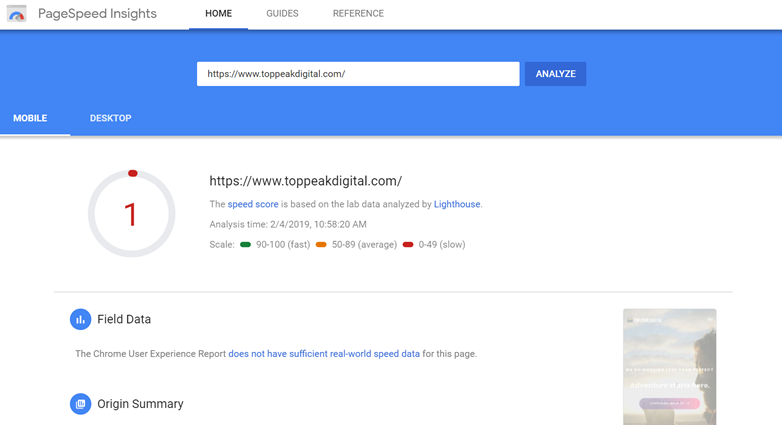
THE CASE...

PAGESPEED RESULT =)

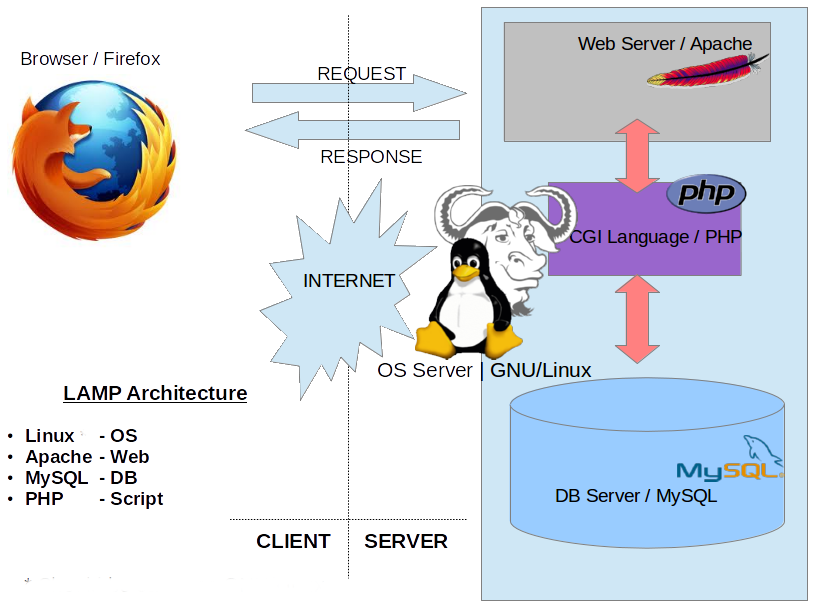
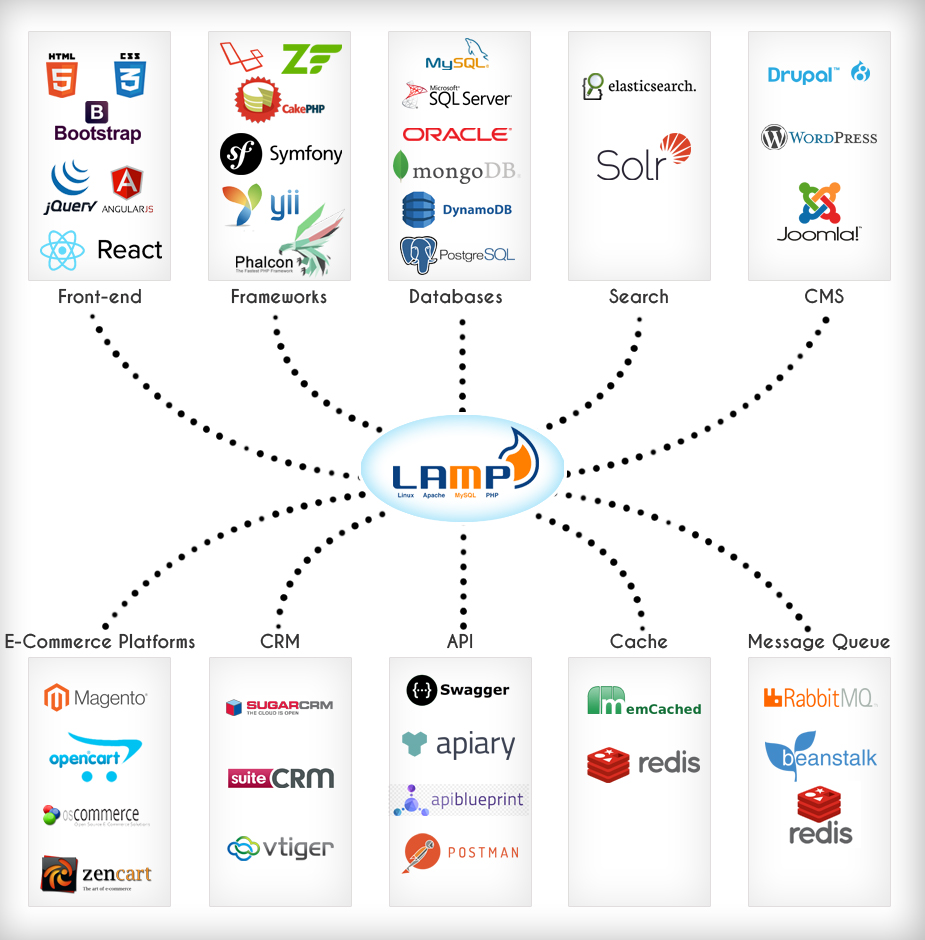
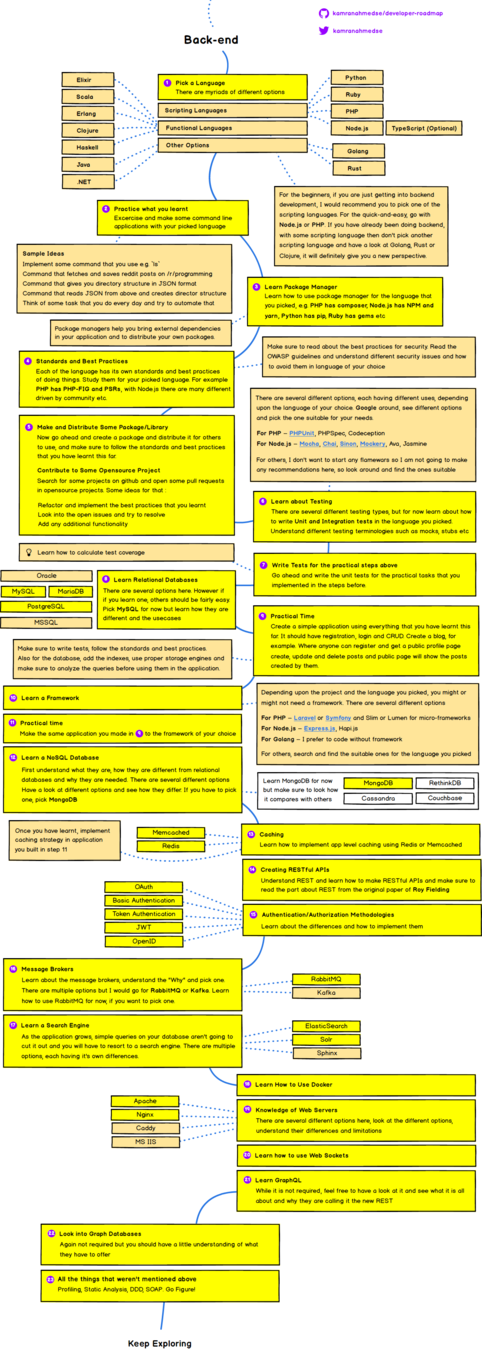
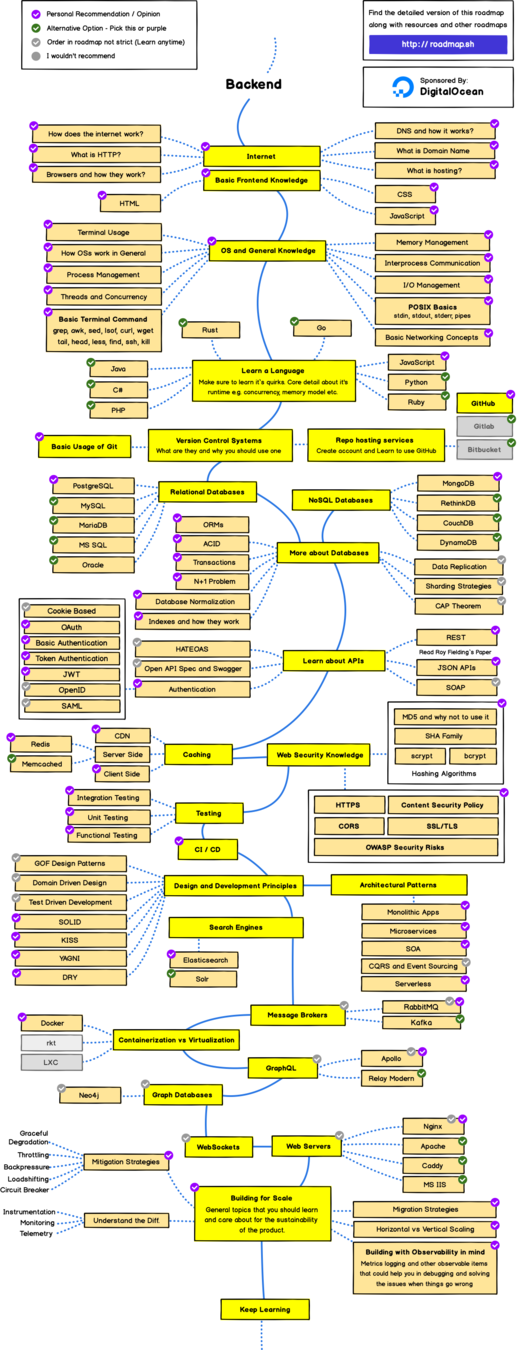
BACK END





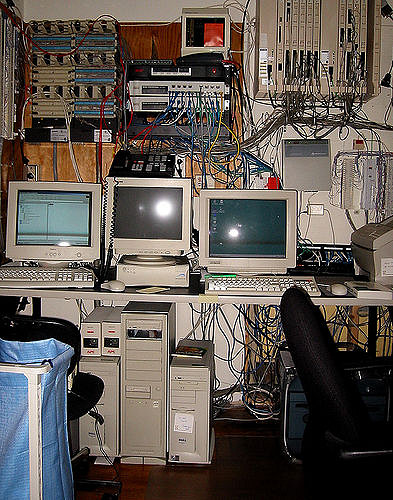
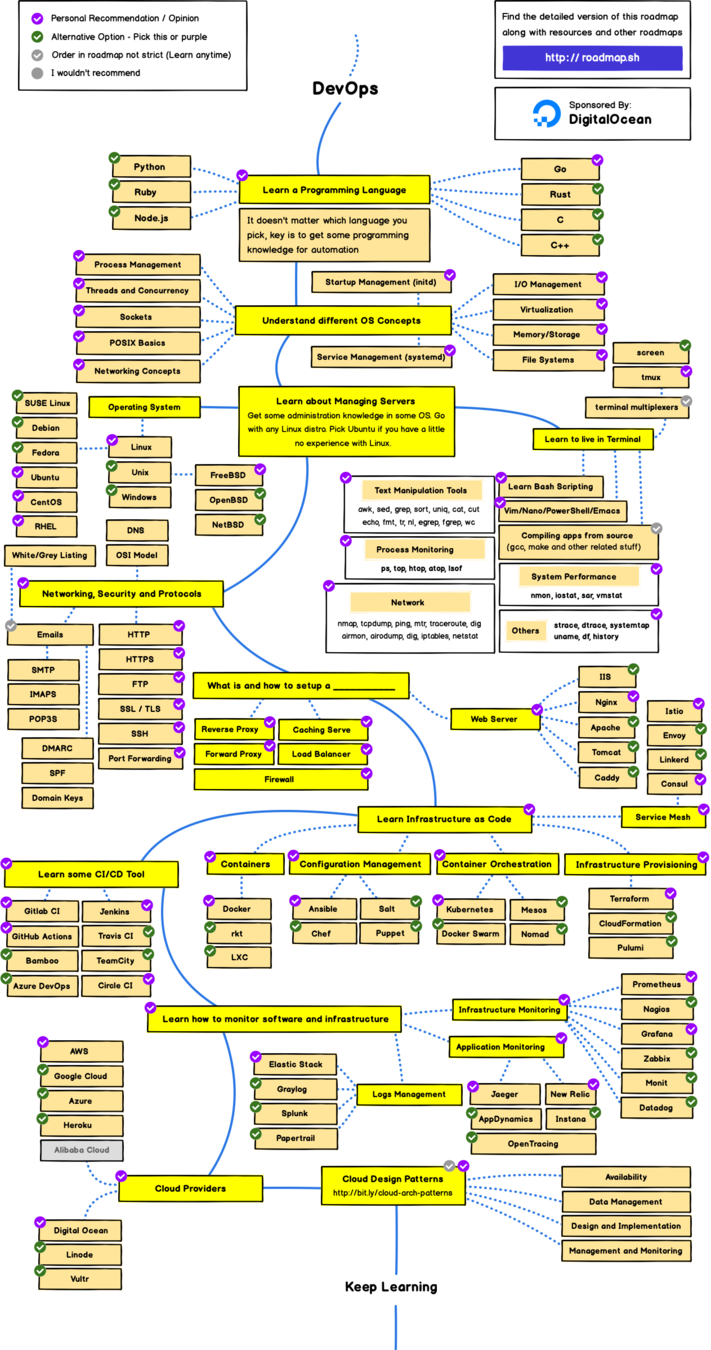
DEVOPS

Server Room
Colocation
(expectations)

Colocation
(reality)


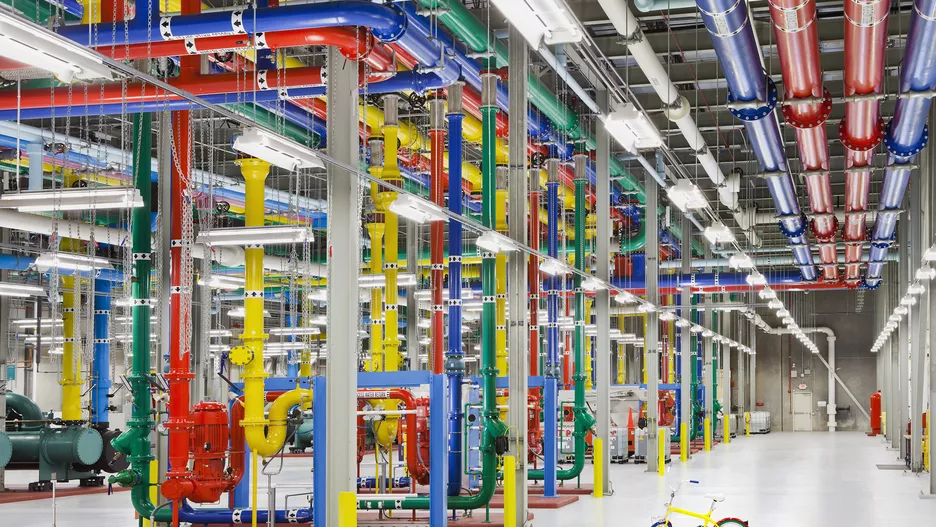
DataCenter

Google Cloud




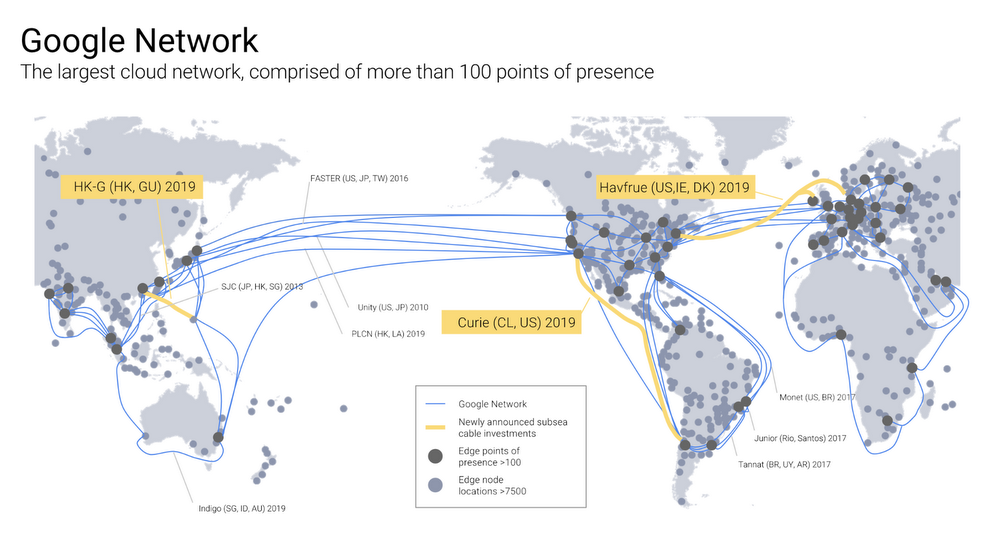
Google Network

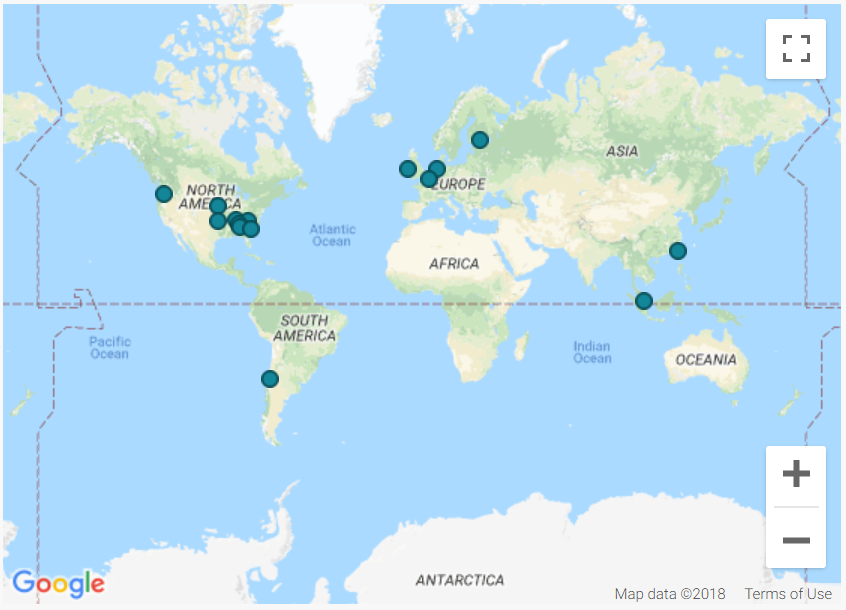
Google Data Centers

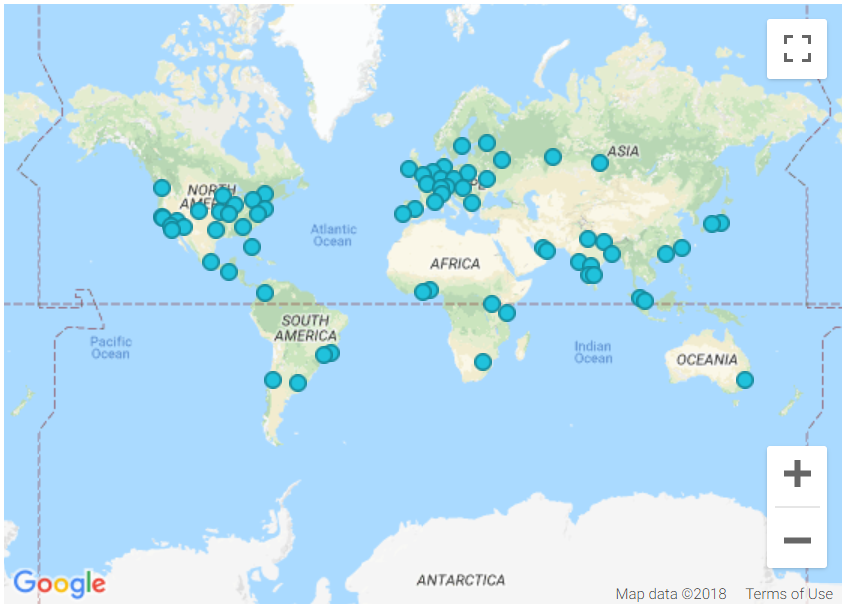
Google Edge PoPs

Google Edge Nodes




STATE OF JS


"...when you write JavaScript code,
you do it without respect"
-Vito Andolini Corleone
The problem is...




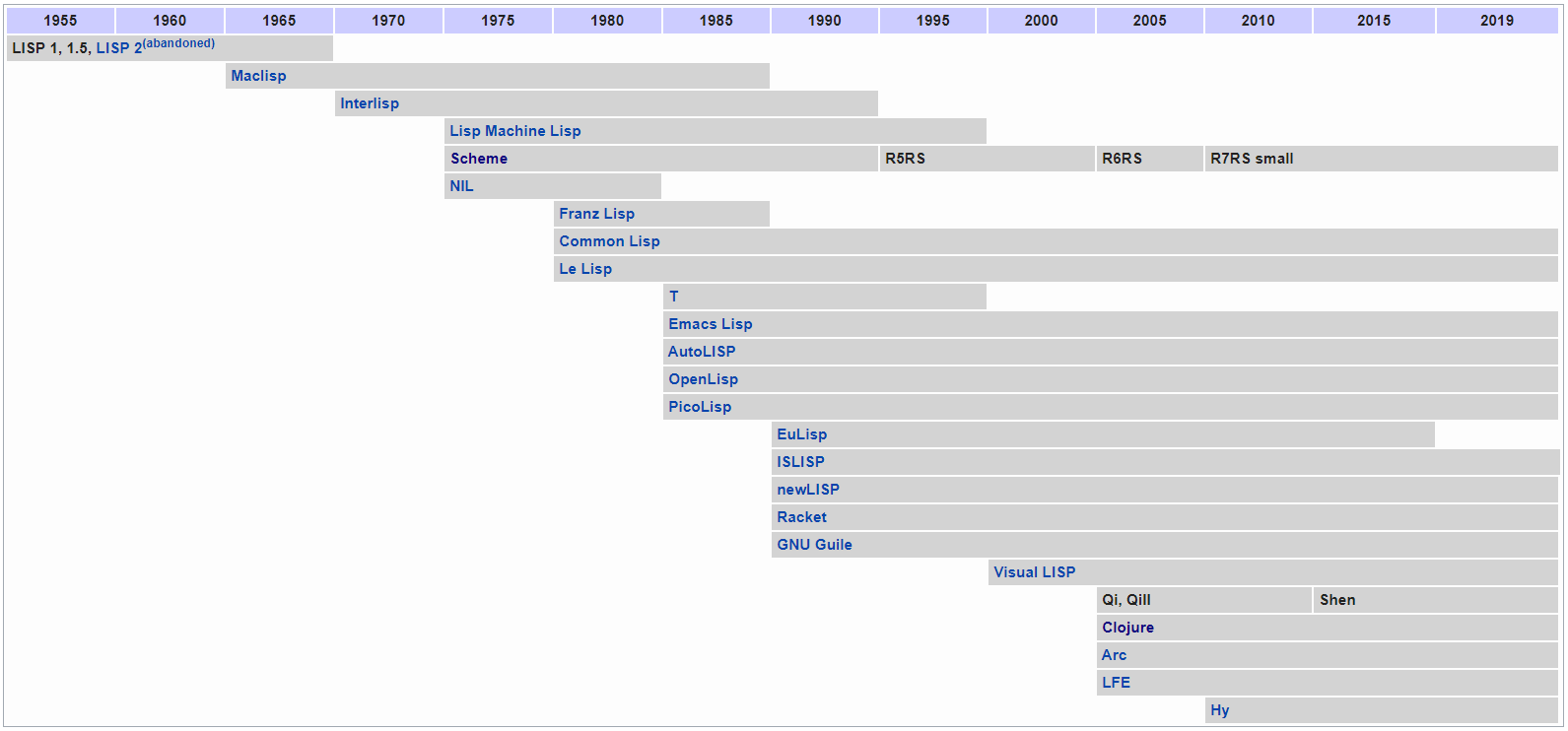
LISP dialiects
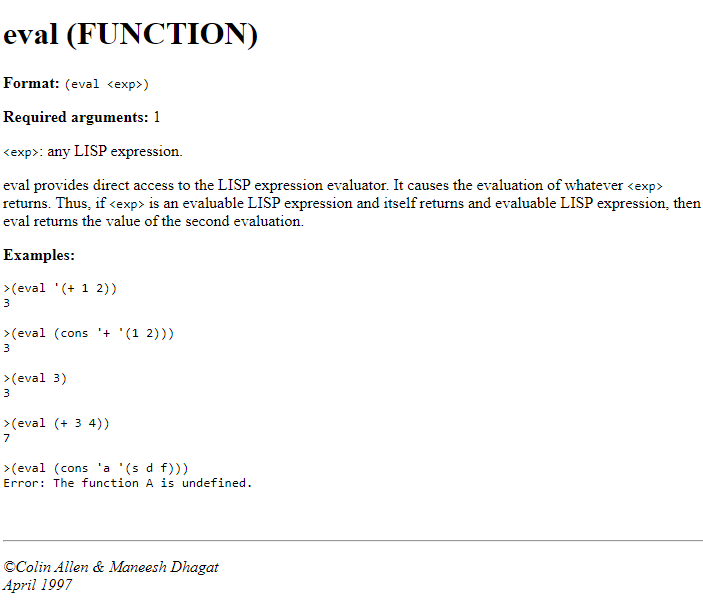
eval function

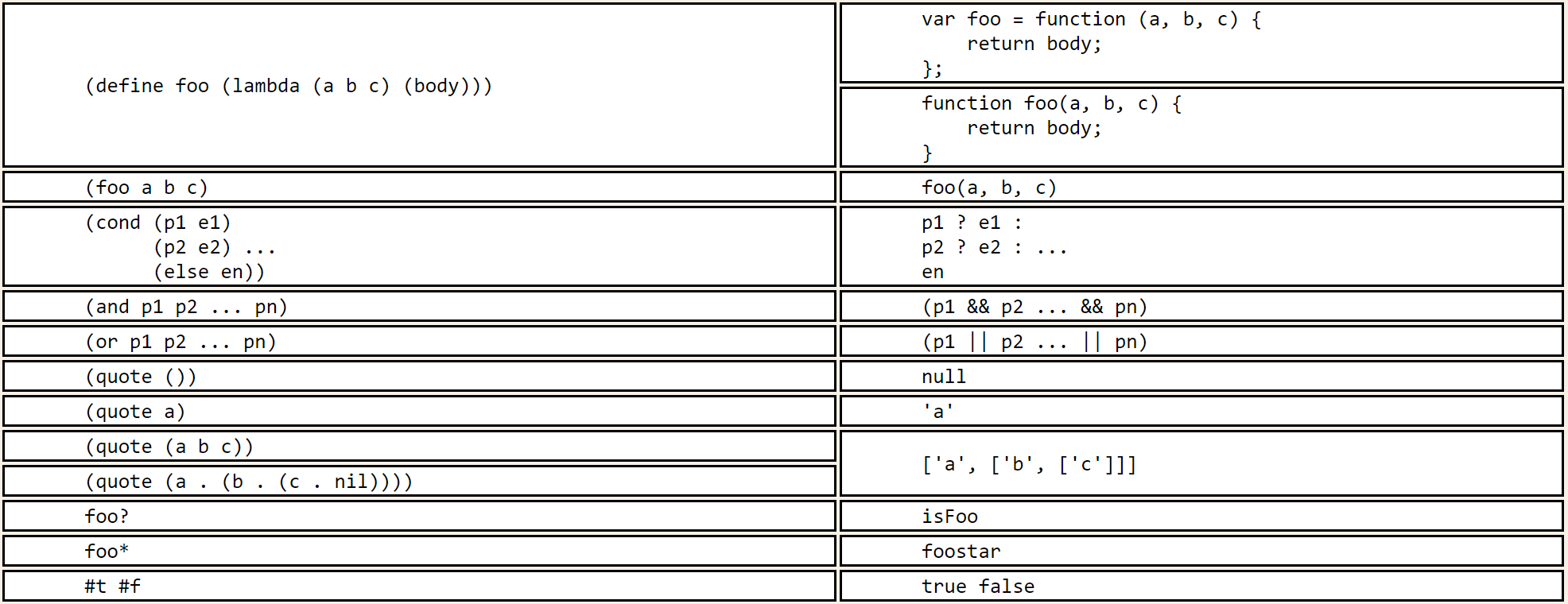
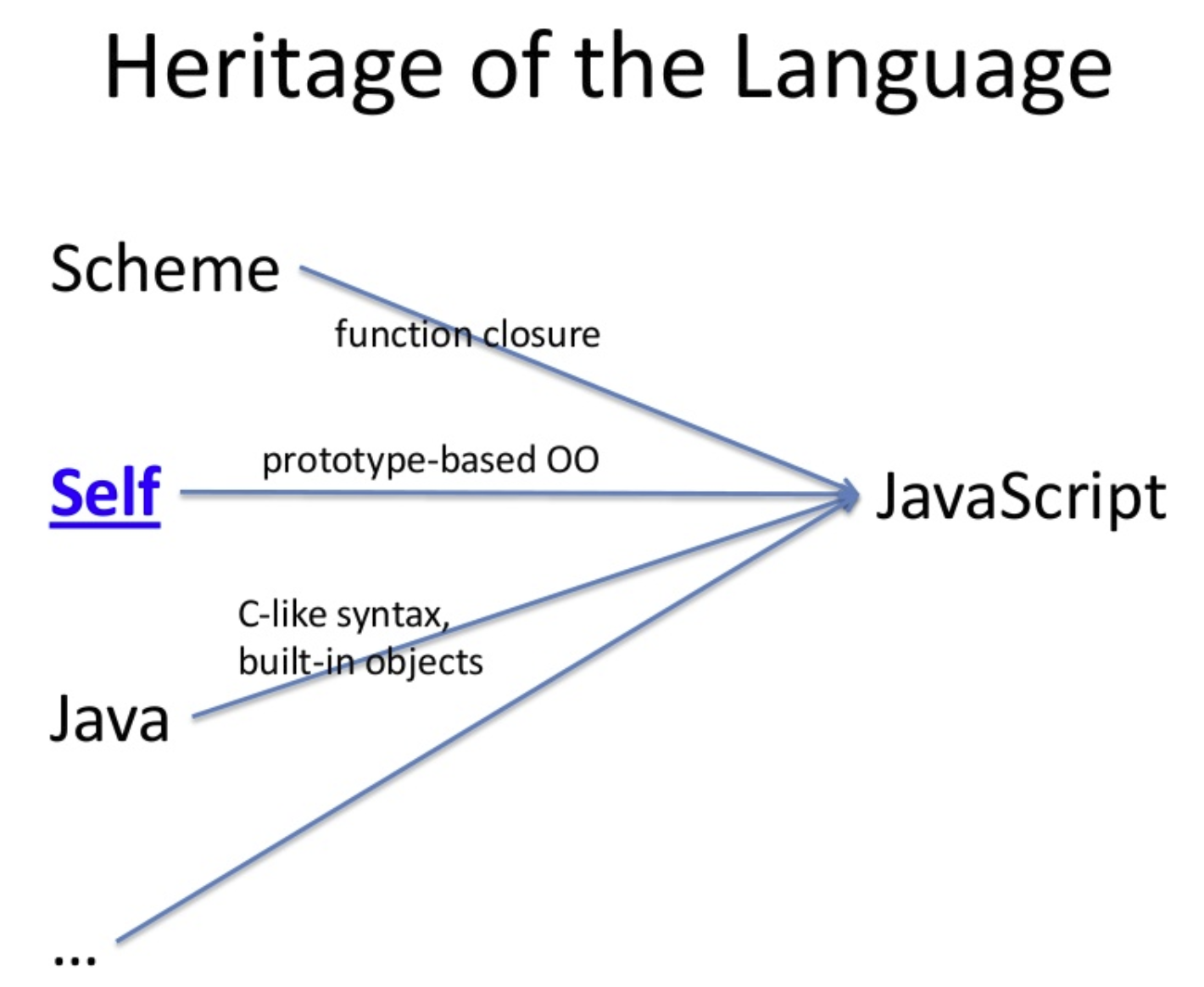
Scheme to JavaScript





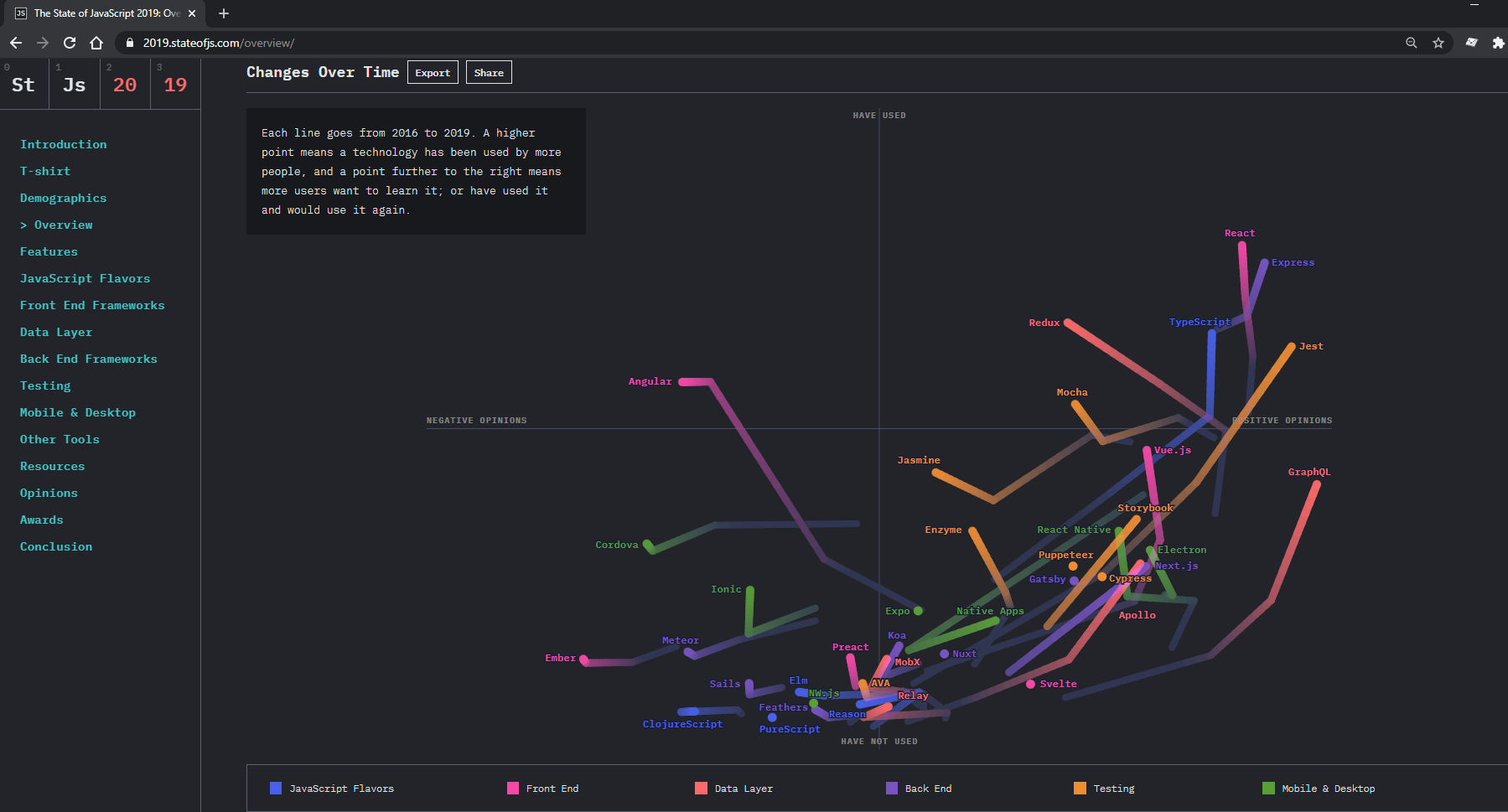
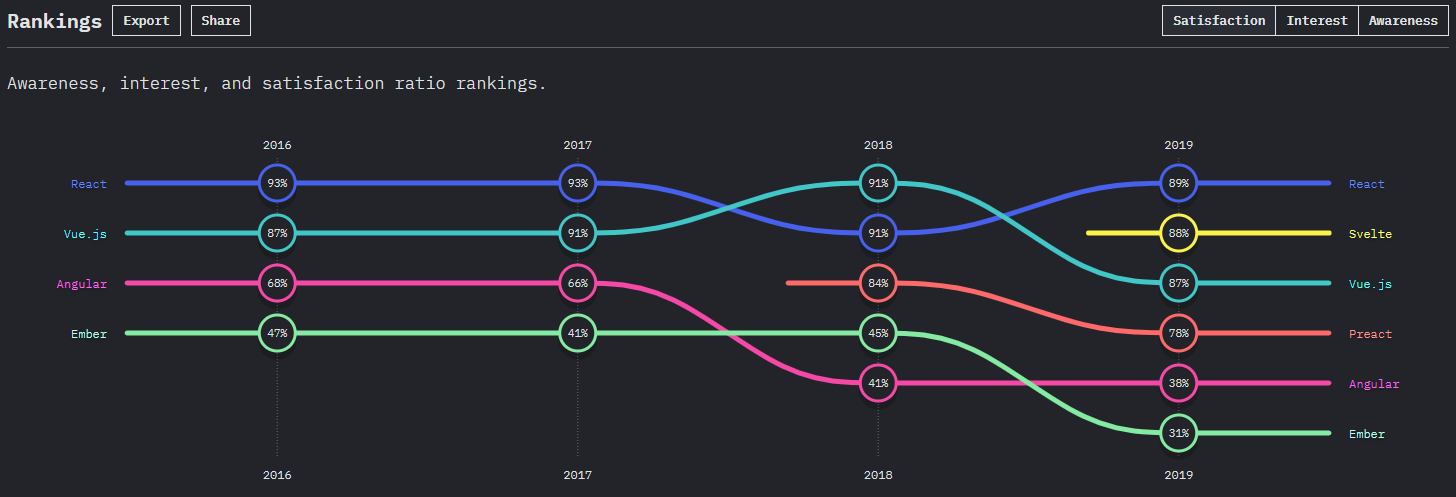
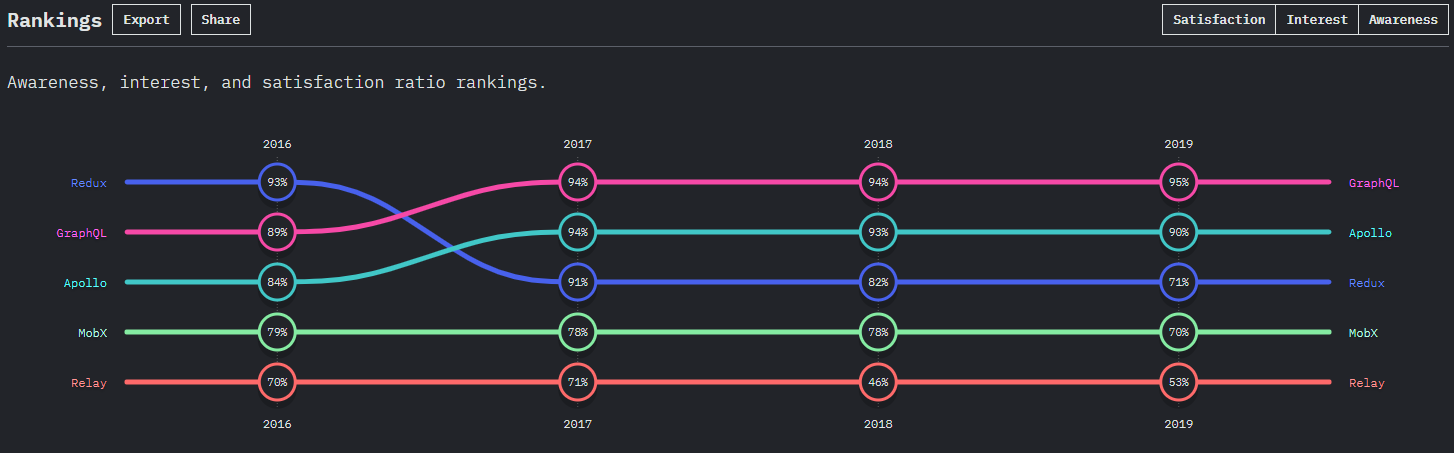
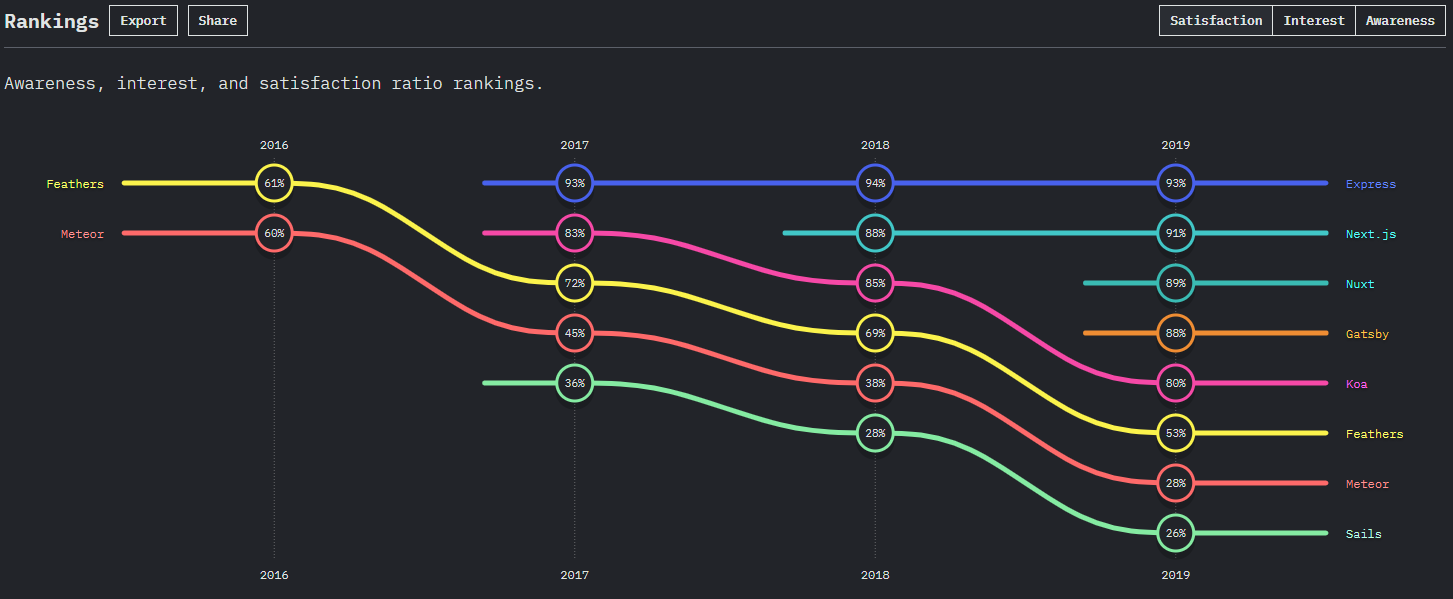
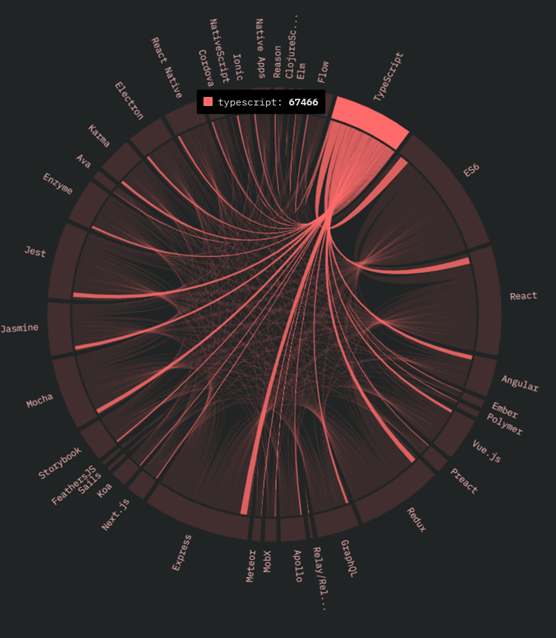
stateofjs.com


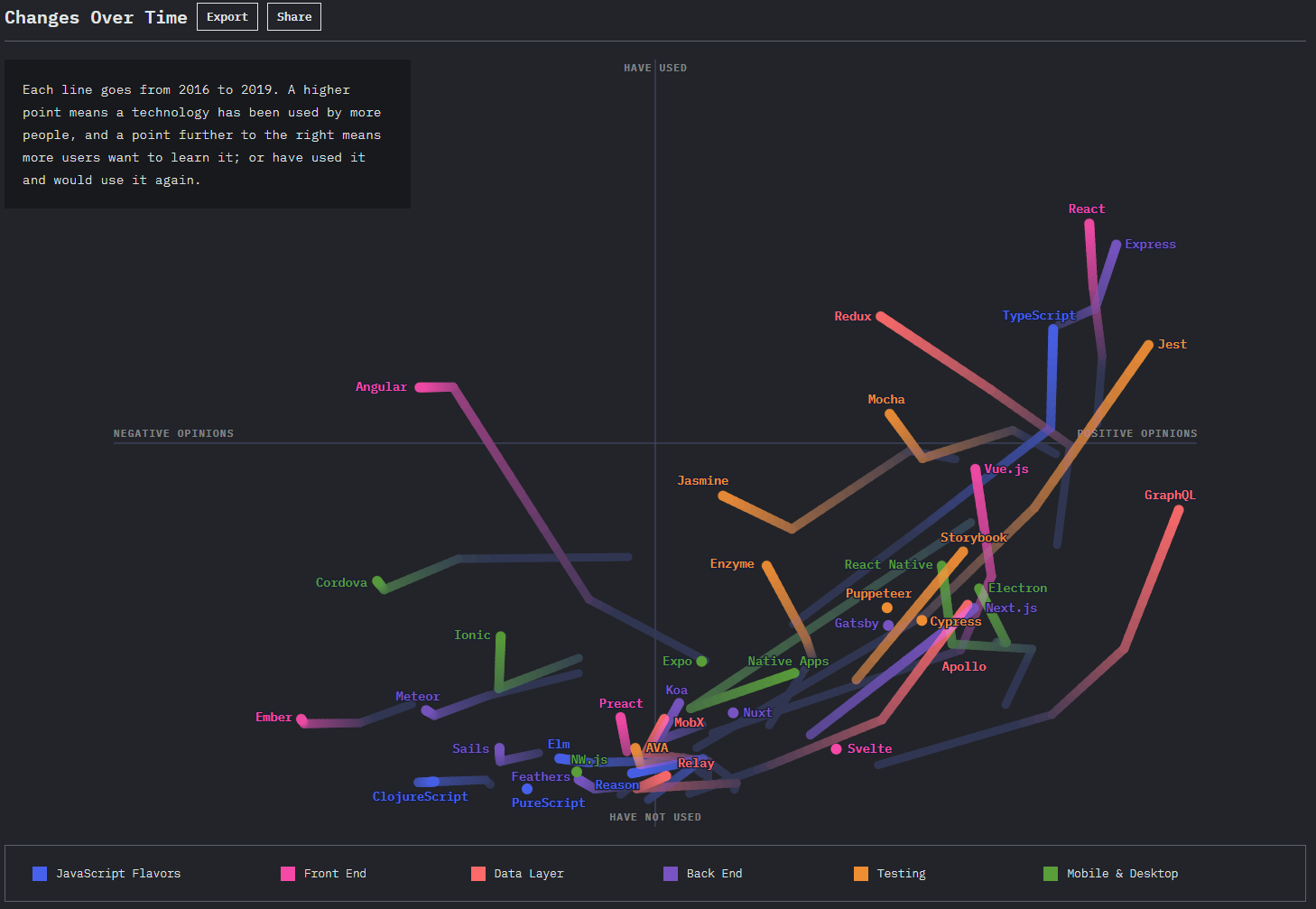
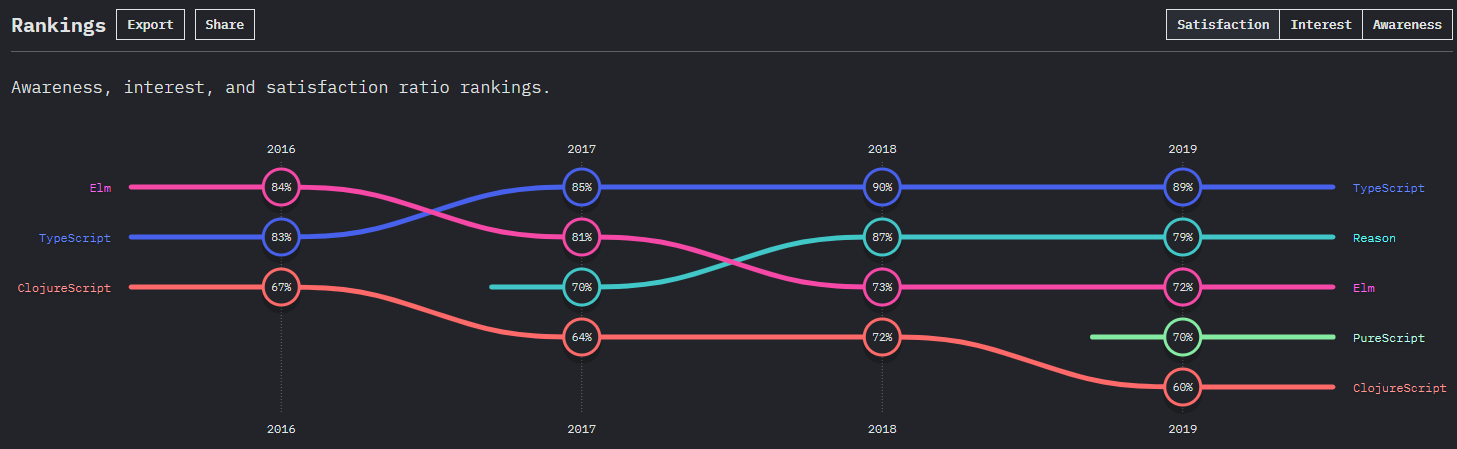
Satisfaction vs Usage

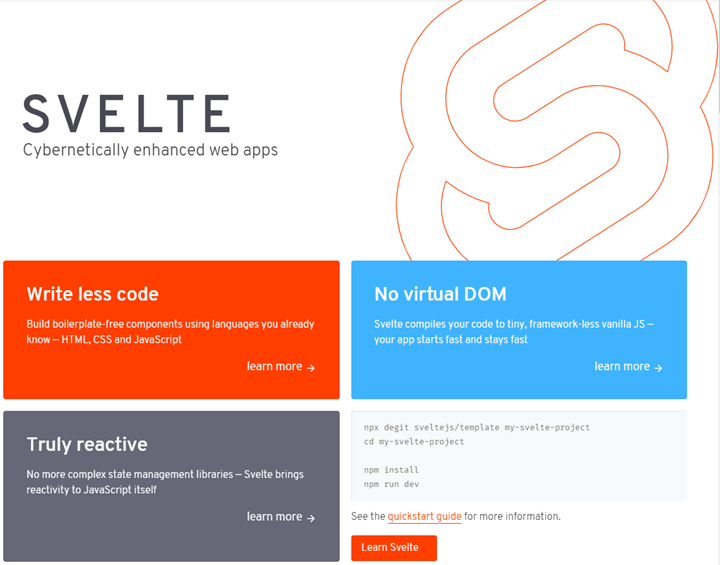
JavaScript Flavors

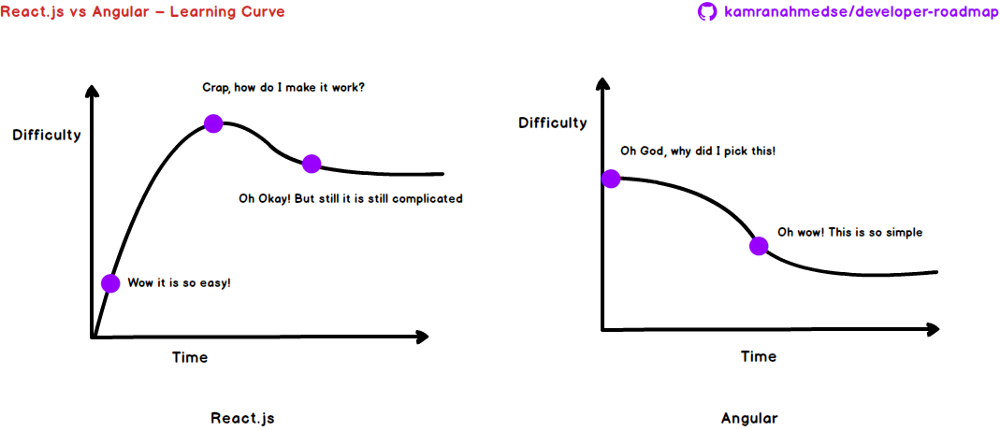
Front End Frameworks
Data Layer

Back End Frameworks

BACK TO THE FUTURE...
2018
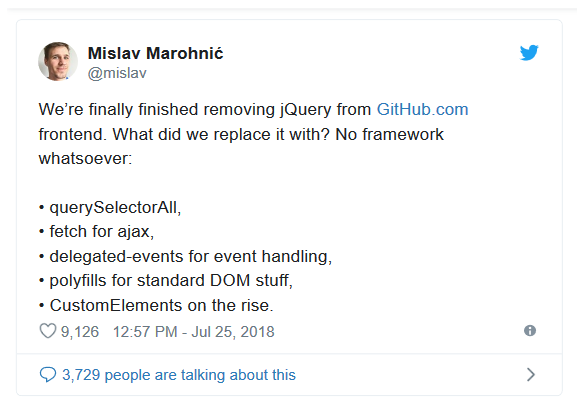
News from GitHub team.....

RULE OF LEAST POWER
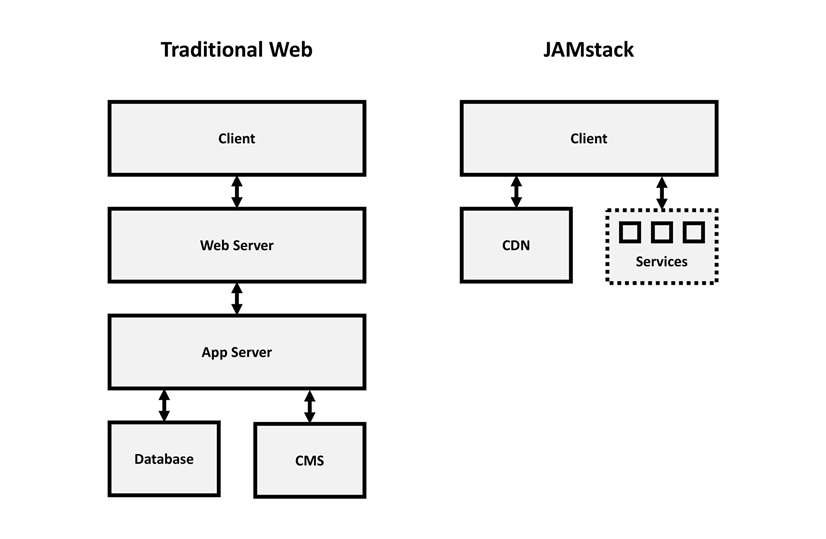
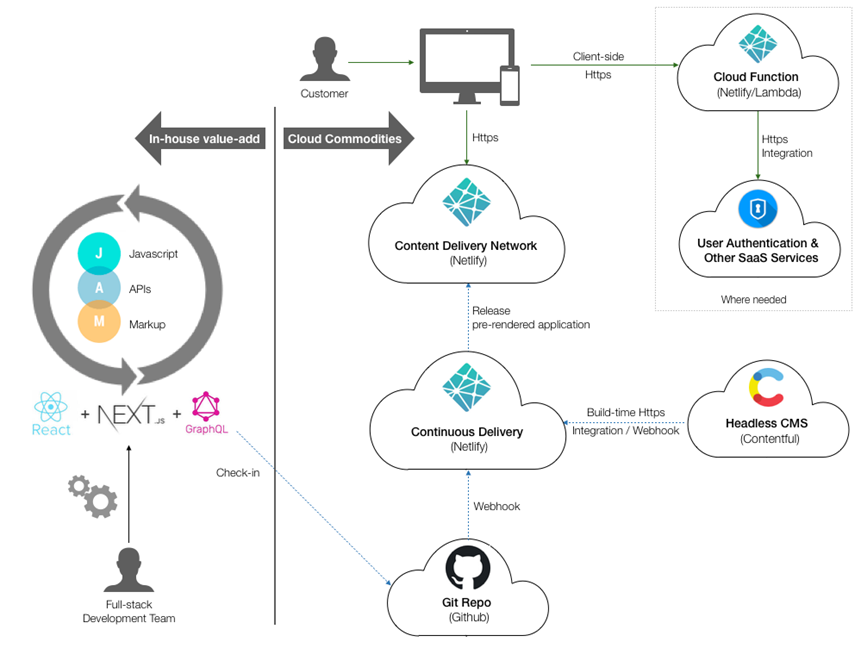
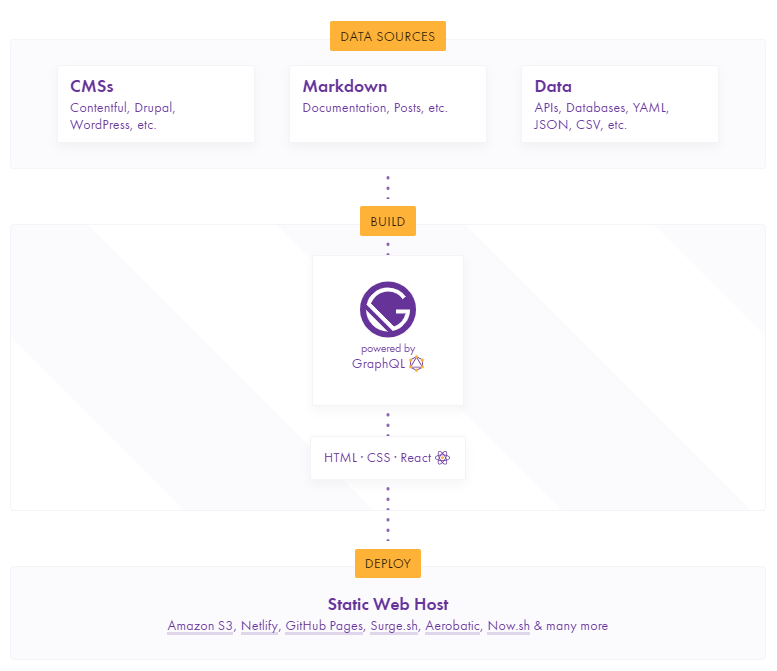
JAMstack

JAMstack

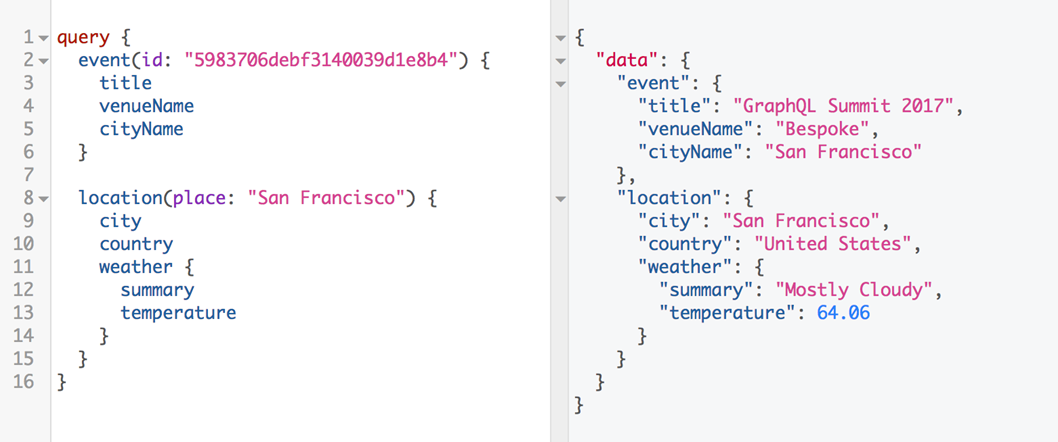
GraphQL


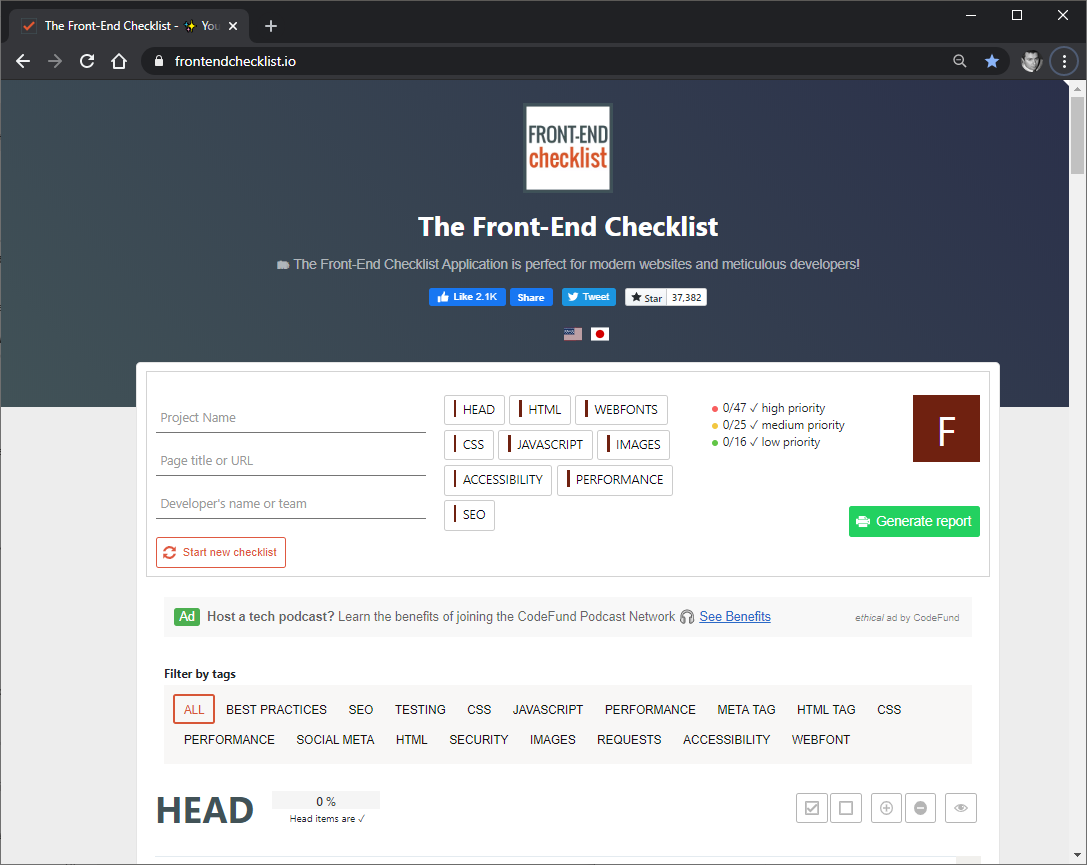
Best Practices
- Entire Project on a CDN
- Everything Lives in Git
- Automated Builds
- Atomic Deploys
- Instant Cache Invalidation





- Custom Elements
- Shadow DOM
- HTML Template
- ES Modules
WEBCOMPONENTS



MODERN CSS POWER


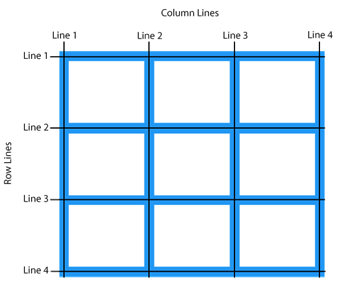
- CSS GRID LAYOUT
- CSS VARIABLES
- VARIABLE FONTS
- @supports rule
Serverless





Sample Serverless Architecture

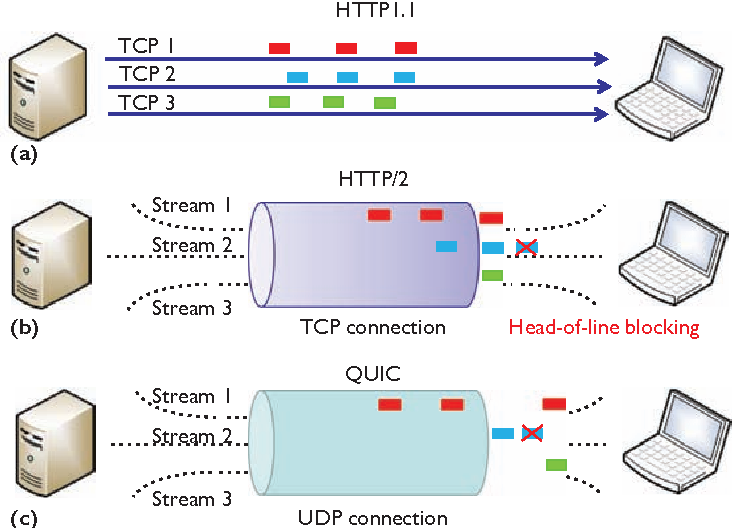
HTTP Evolution

WEBASSEMBLY



Vyacheslav Koldovskyy programmingmentor.com.ua t.me/programmingmentor
THANK YOU!
State of Web Development 2020
By Programming Mentor (Vyacheslav Koldovskyy)
State of Web Development 2020
- 621