網頁
HTML
什麼是網頁?
網頁的組成



基本架構
樣式美觀
互動
什麼是HTML?

Hyper Text Markup Language
是一種基礎技術
是標記語言,不是程式語言
它會告訴瀏覽器該如何呈現你的網頁
常與CSS和JavaScript一起使用在網頁設計上
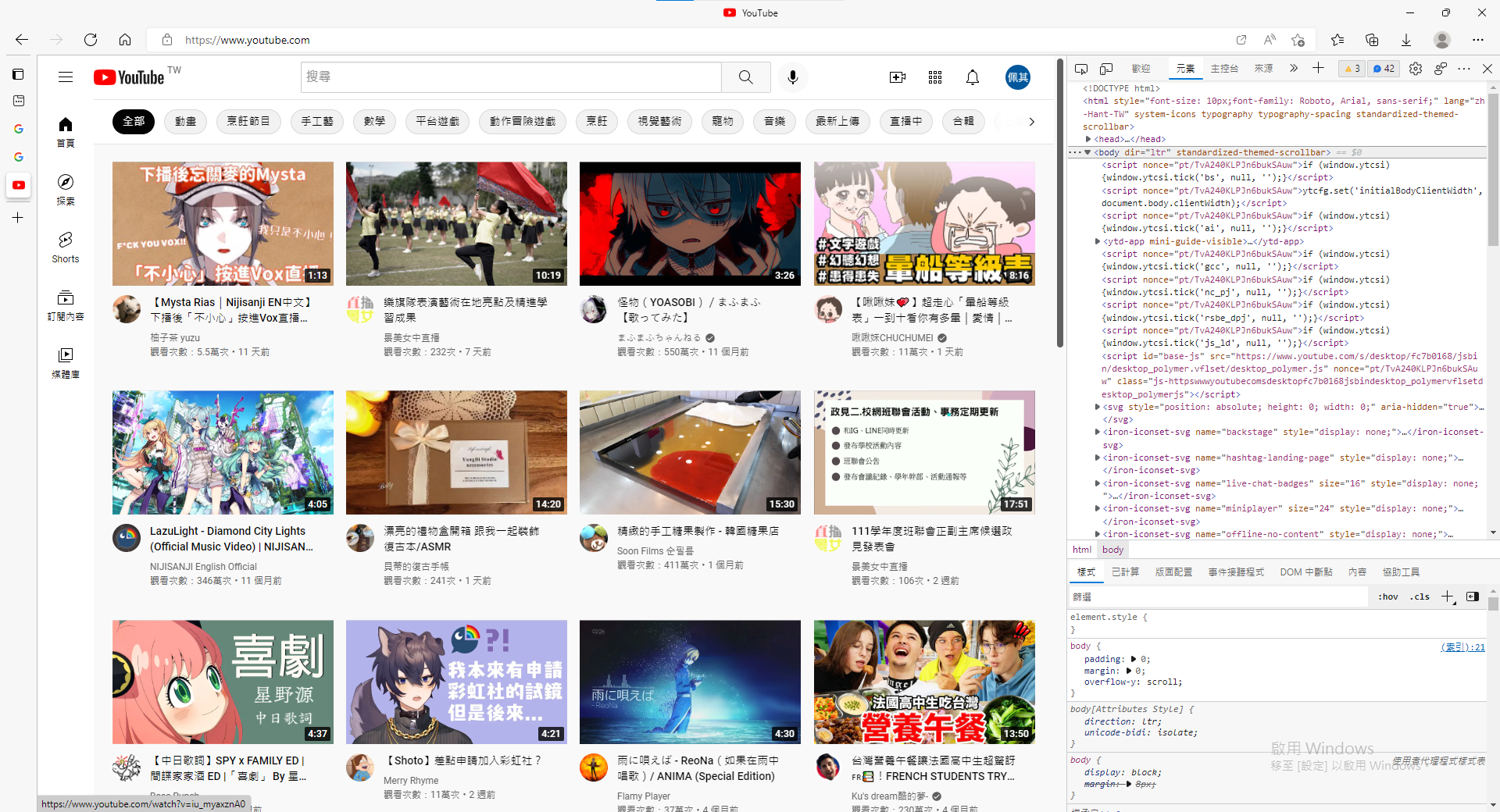
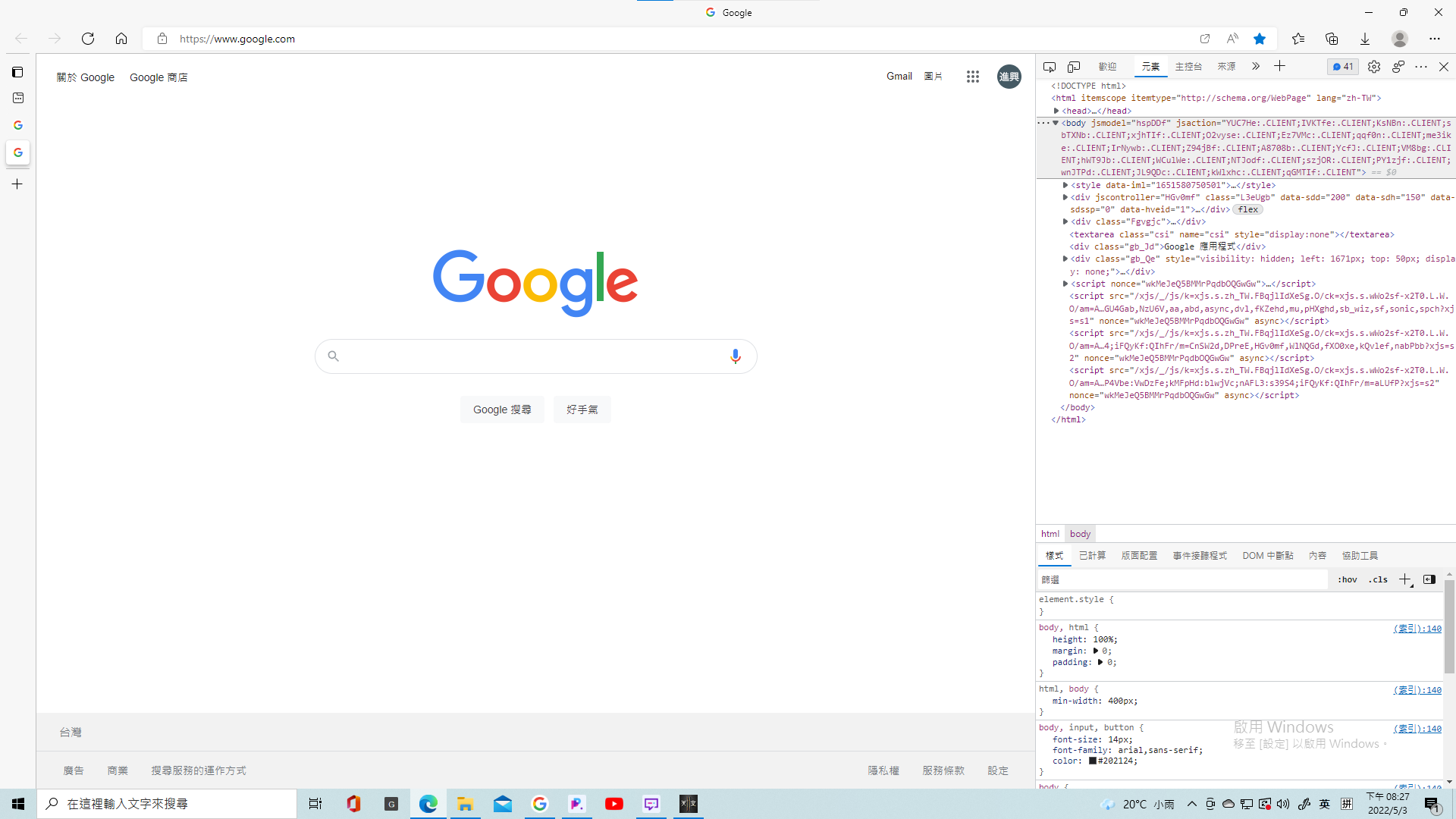
按下F12


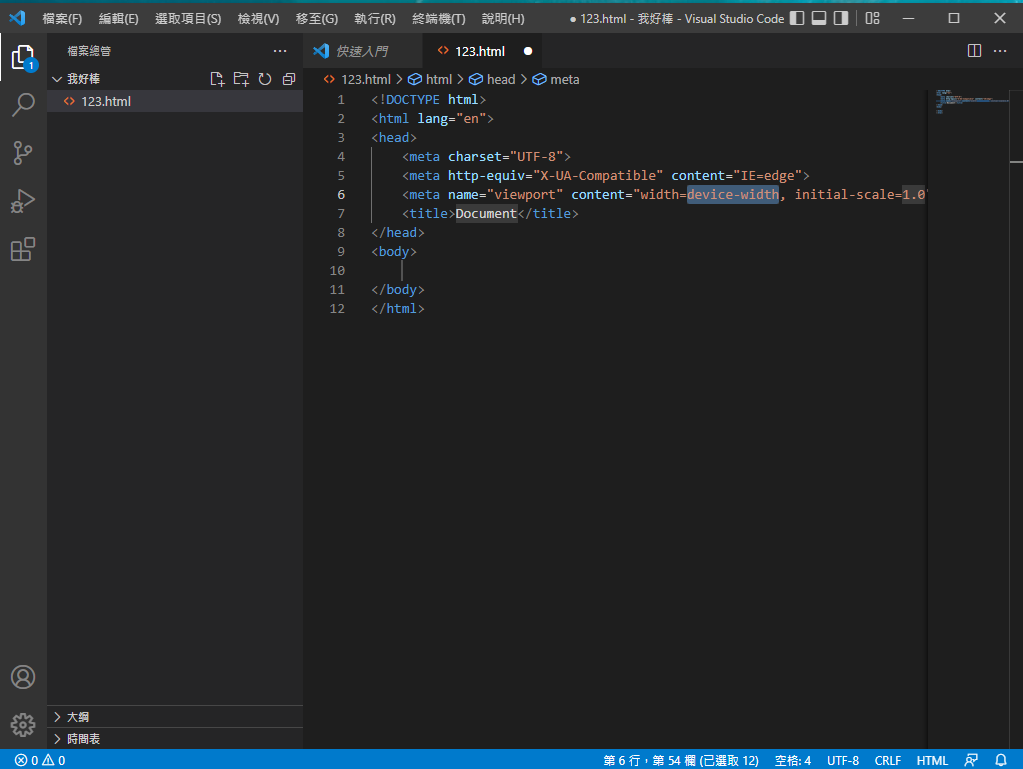
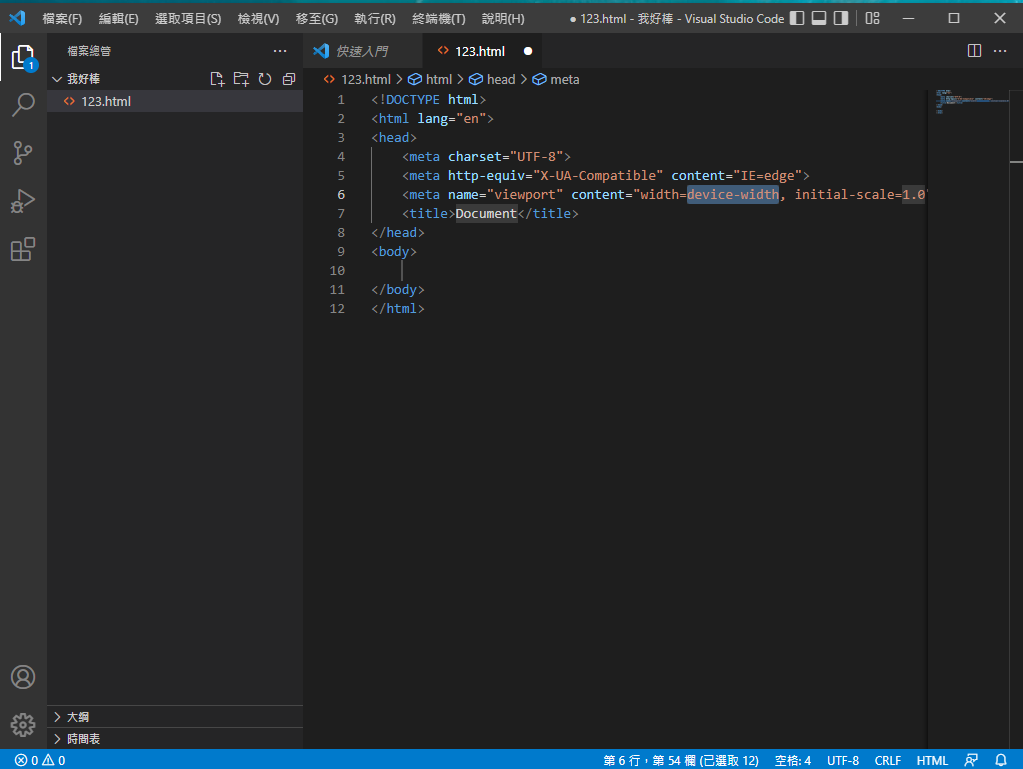
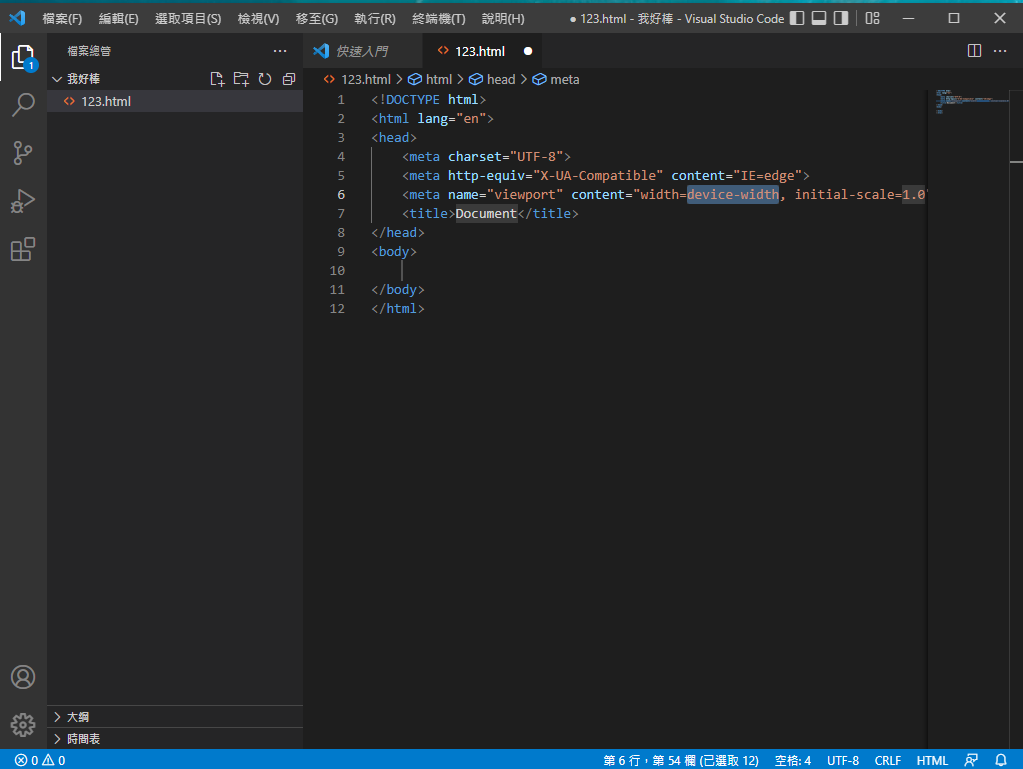
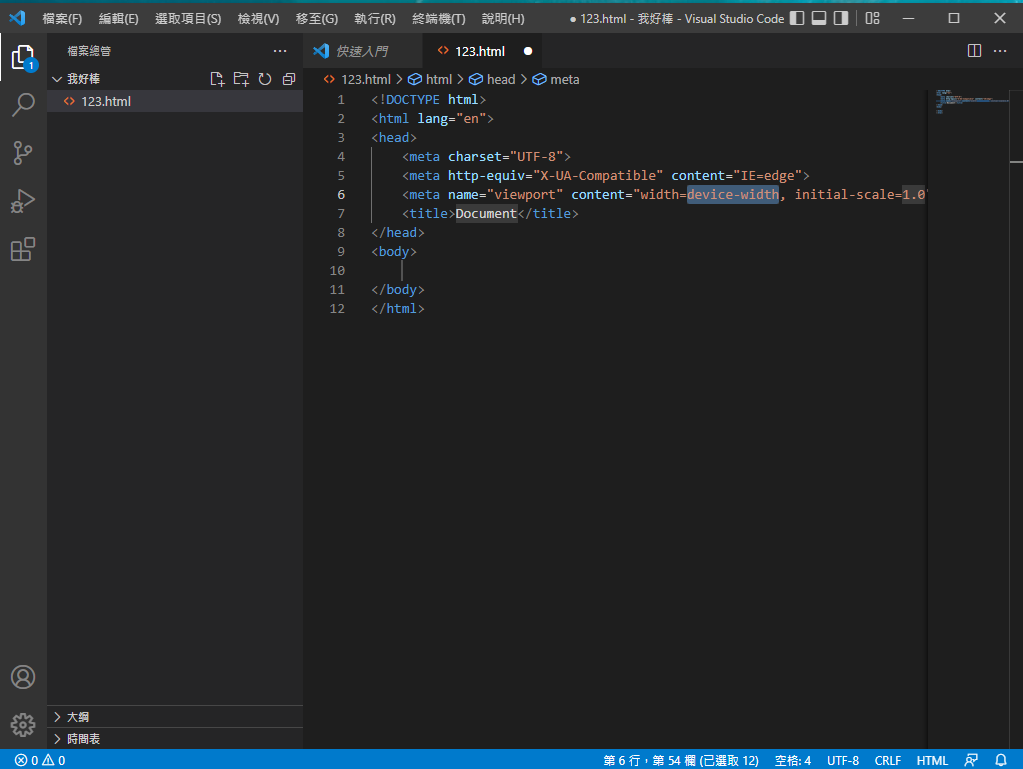
如何寫HTML?

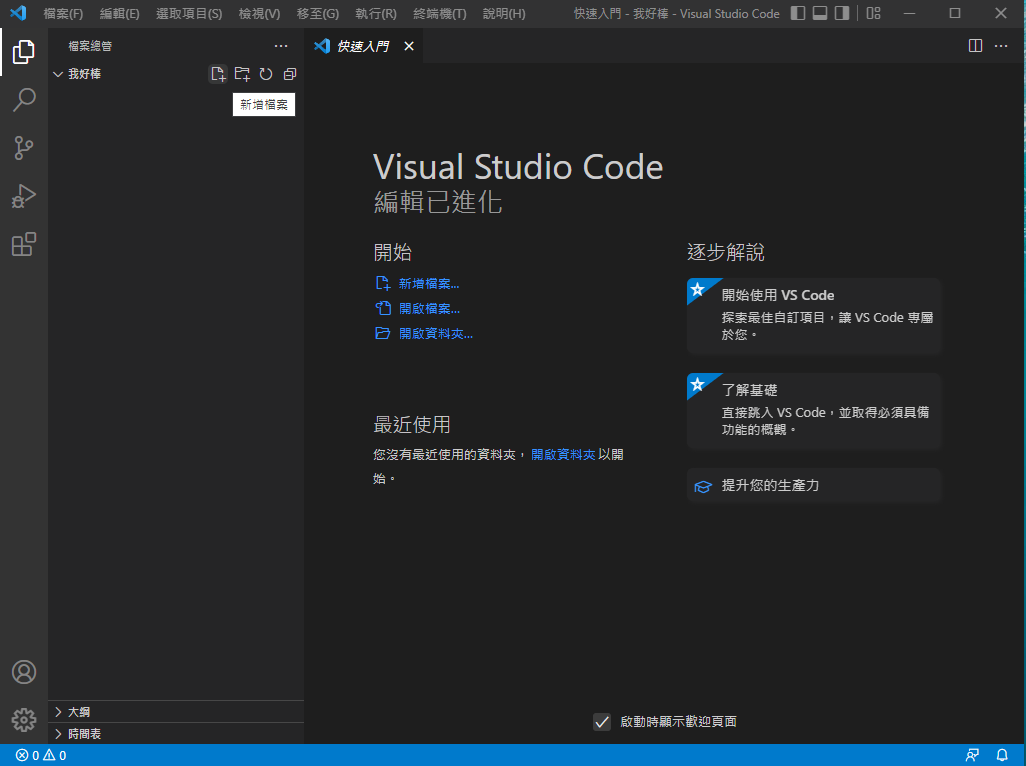
Visual Studio Code
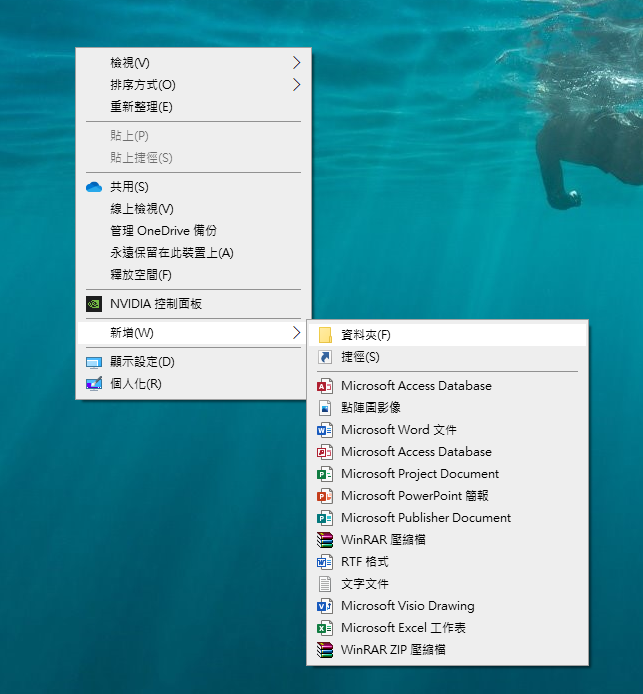
新增資料夾


點選剛才建
的資料夾

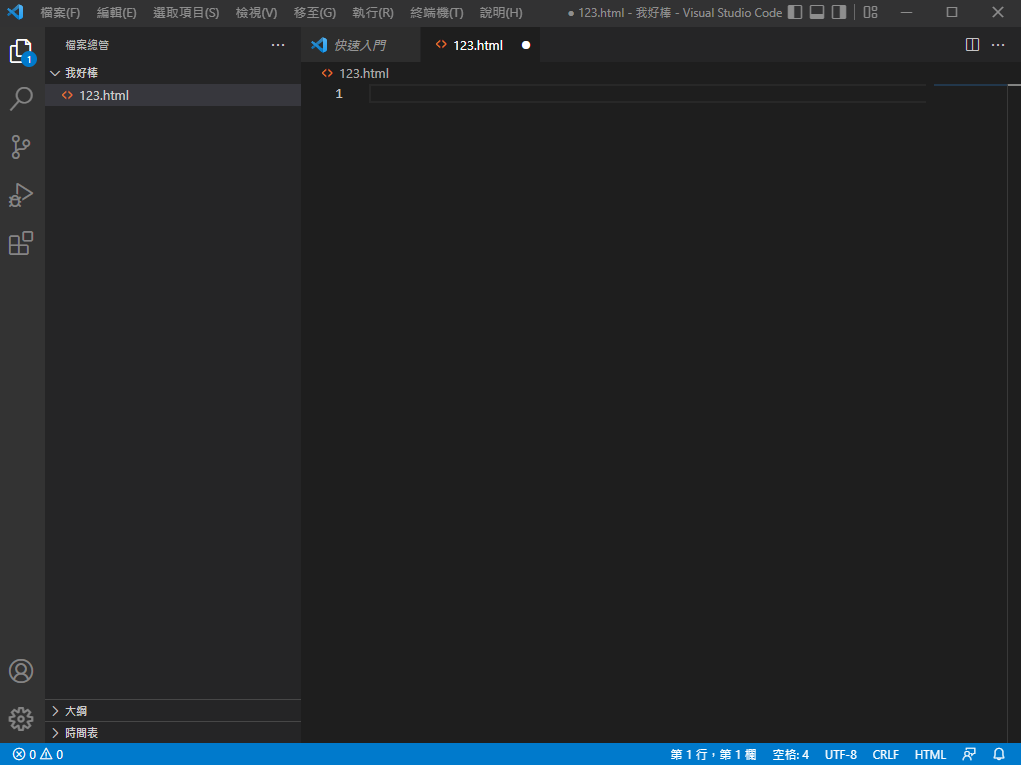
新增檔案並在檔案名後面加.html


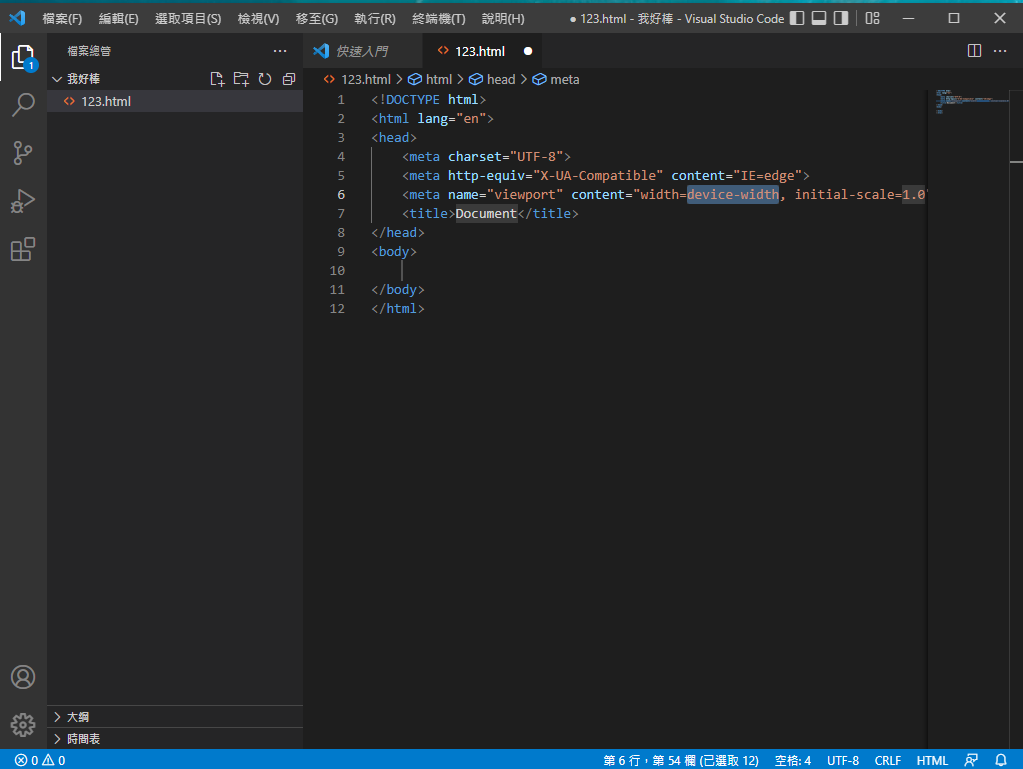
快捷鍵
!+ENTER

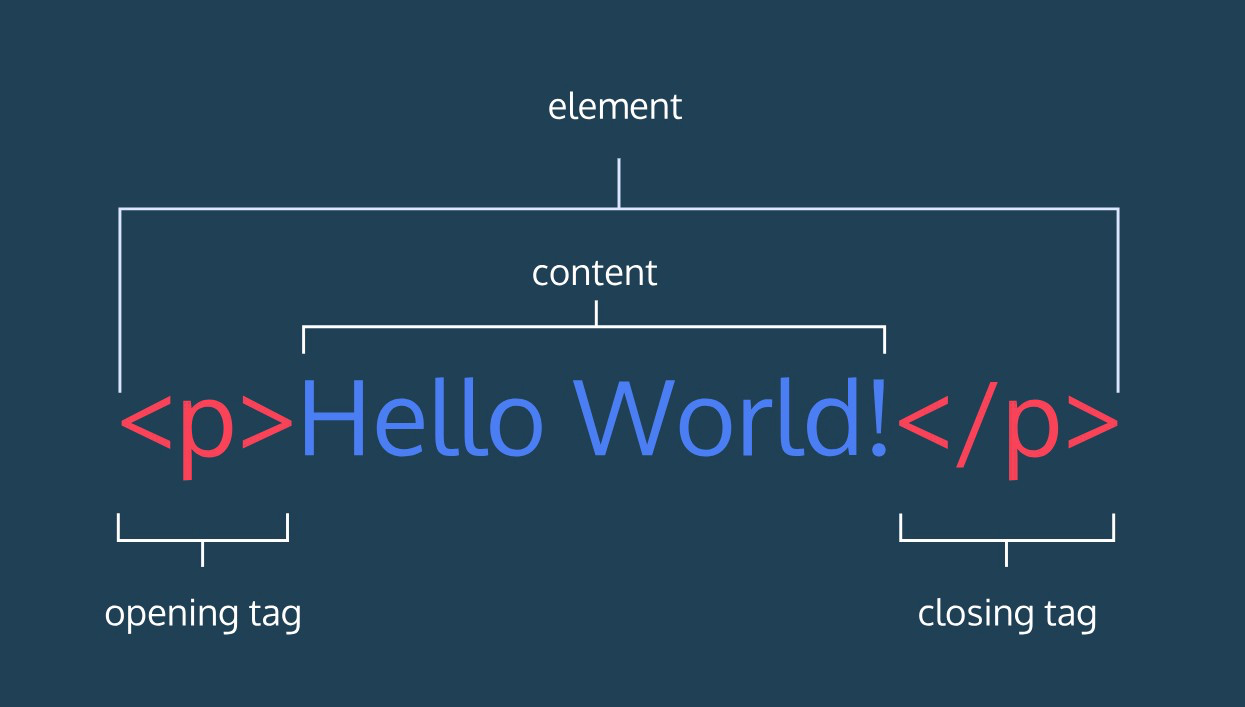
HTML元素

開頭標籤
結尾標籤
內容
HTML元素又分成
空元素
空元素
只有開始標籤而沒有結束標籤的就稱為空元素
<br>
<hr>
塊級元素
從新的一行開始
能容納其他塊級元素或內聯元素
<h1>我超棒</h1>
內聯元素
又稱行內元素,和其他元素都在一行上
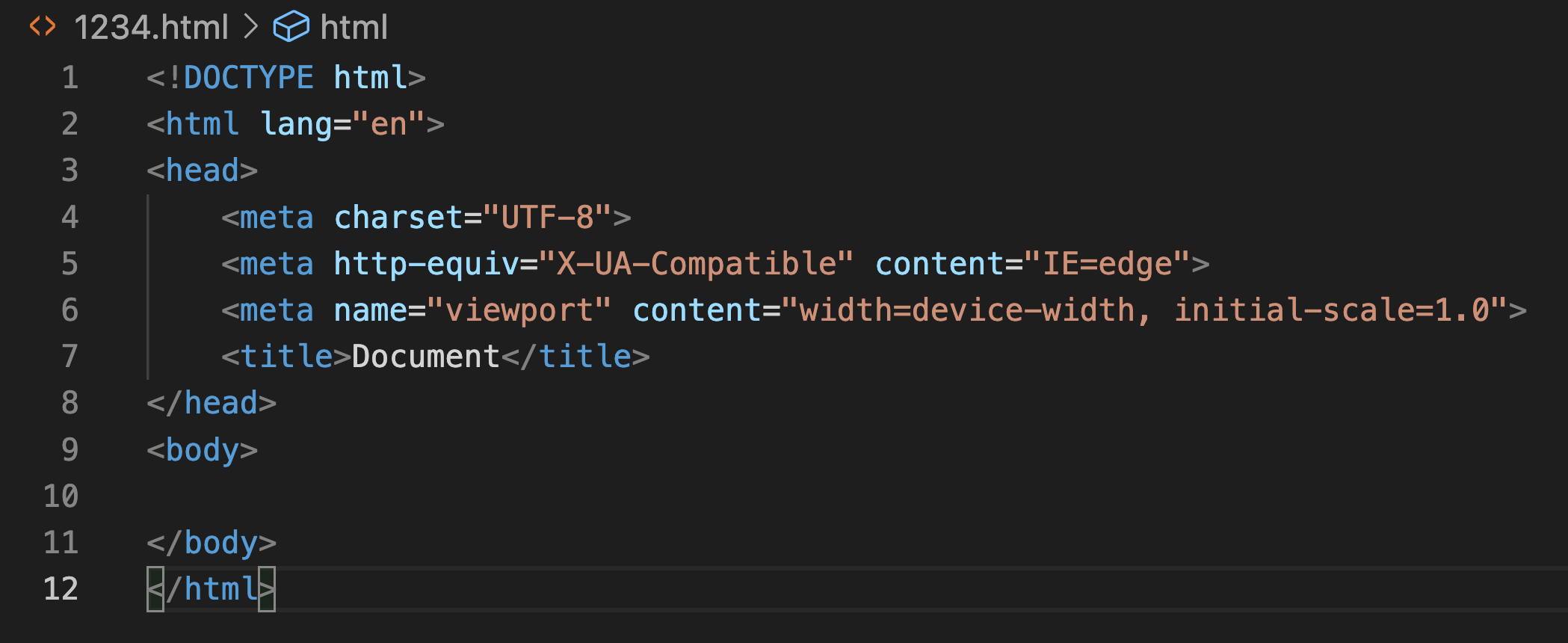
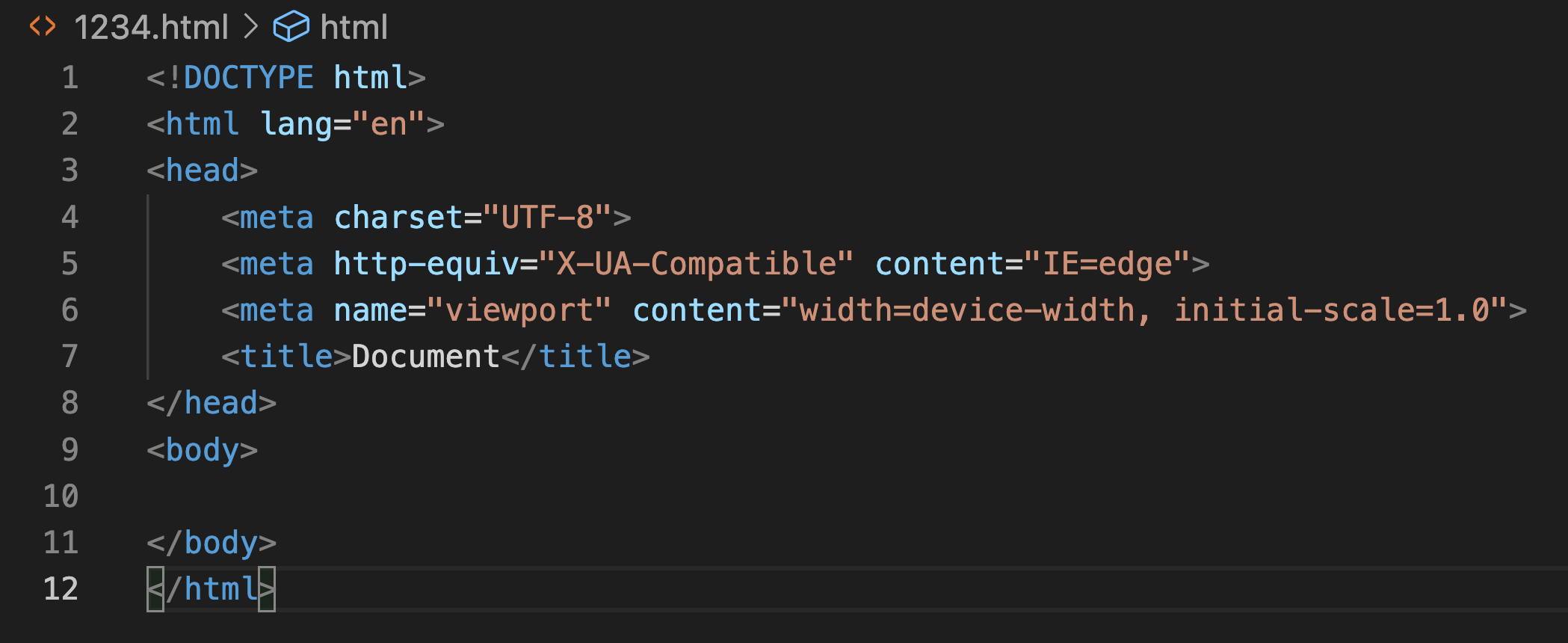
<a href="http://uni-mafumafu.jp">耶</a>HTML的結構
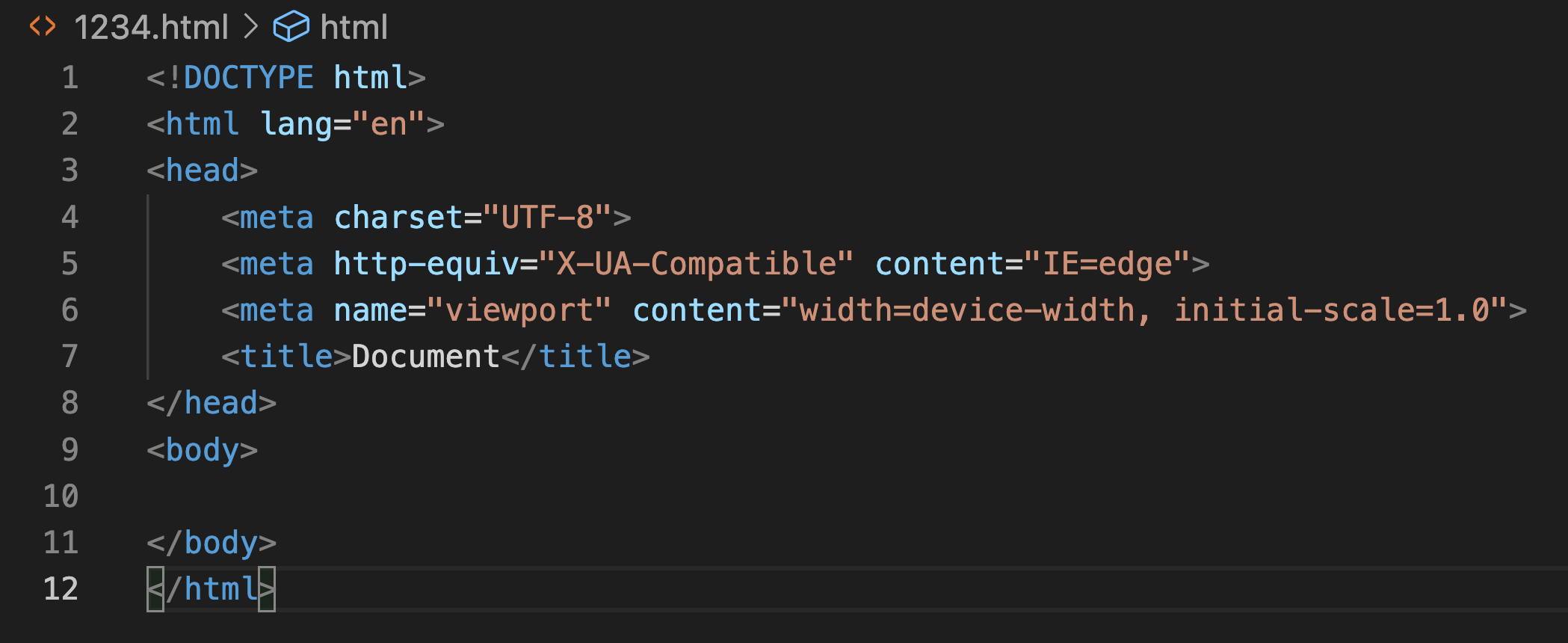
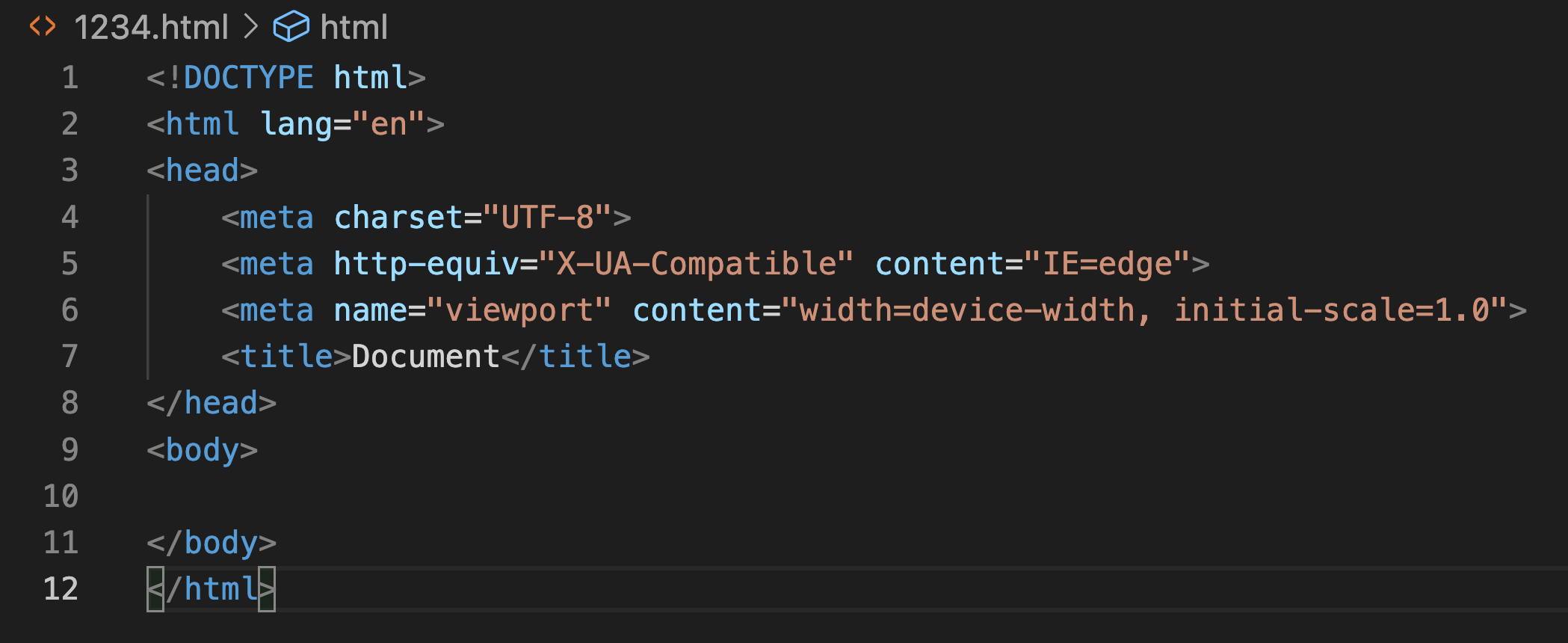
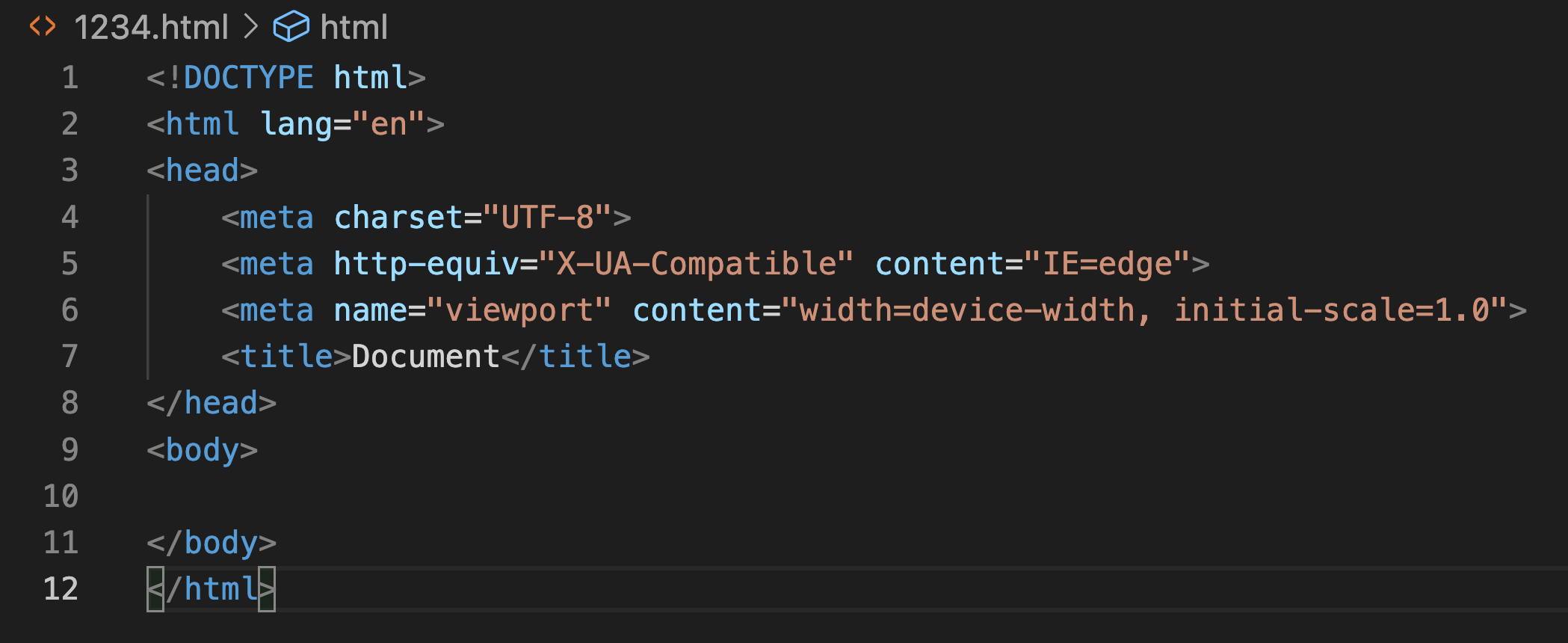
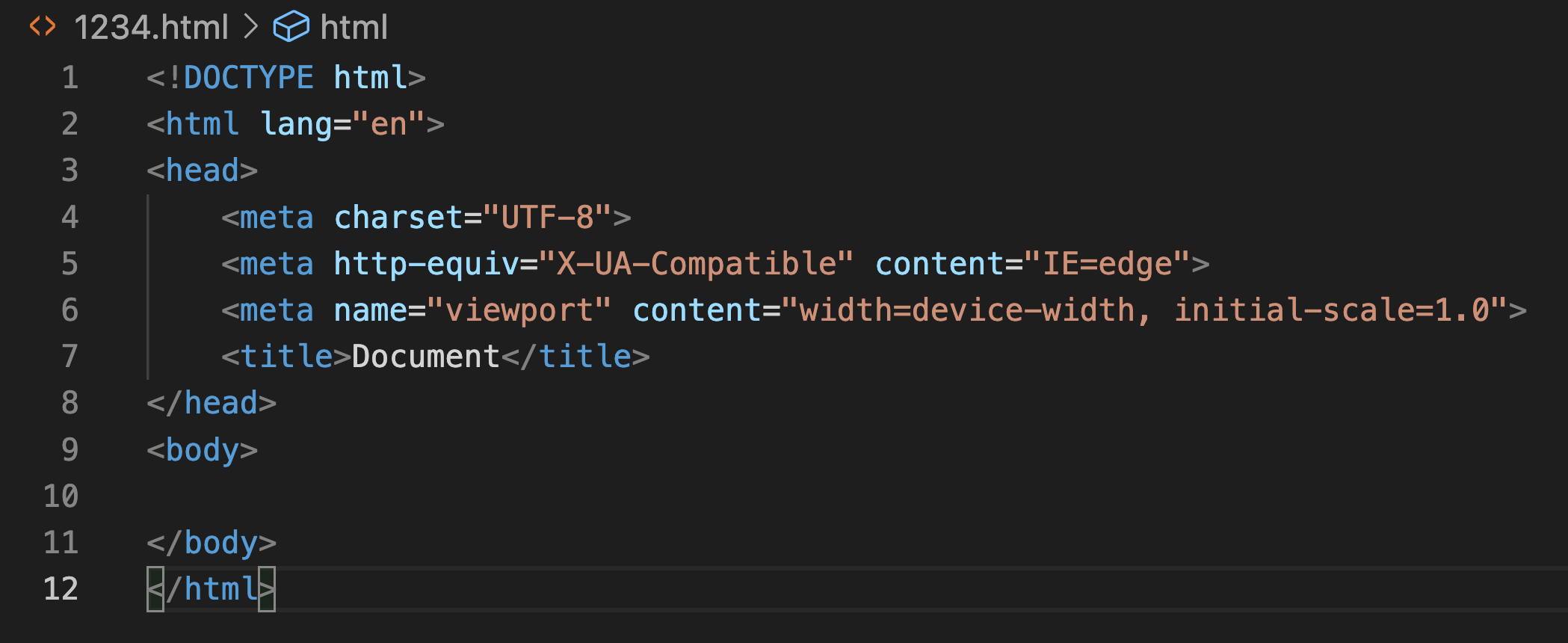
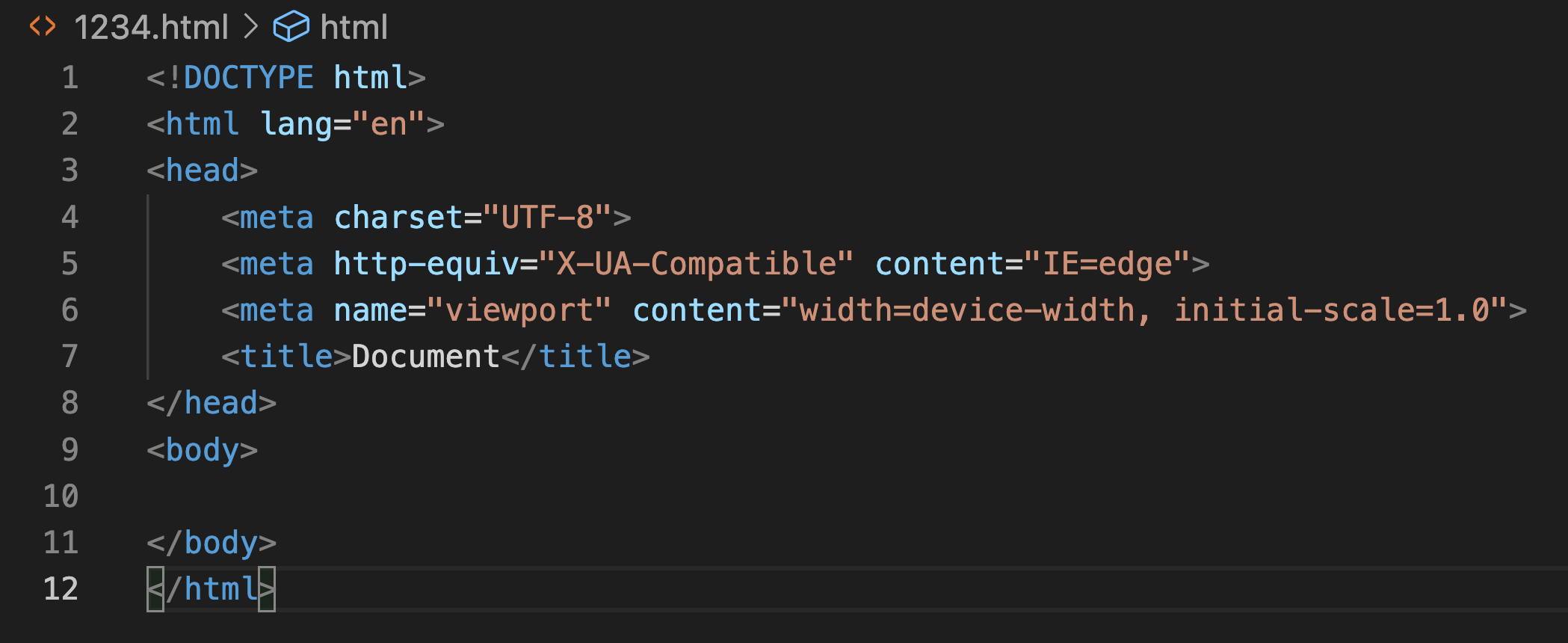
讓瀏覽器知道
這個文件是HTML


標定網頁原始碼的範圍
<head><body>都要放在裡面



告訴瀏覽器網頁如何編碼、
使用哪個關鍵字等



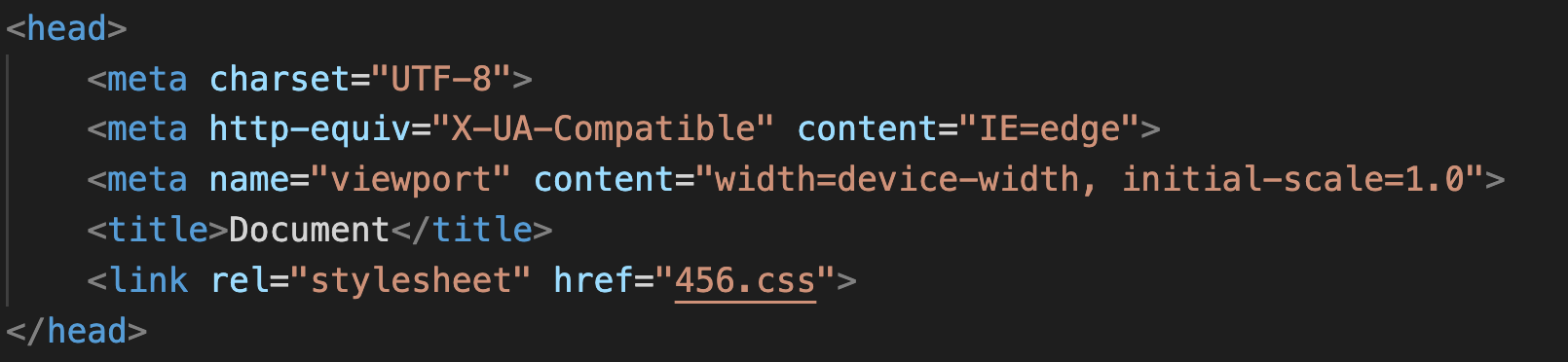
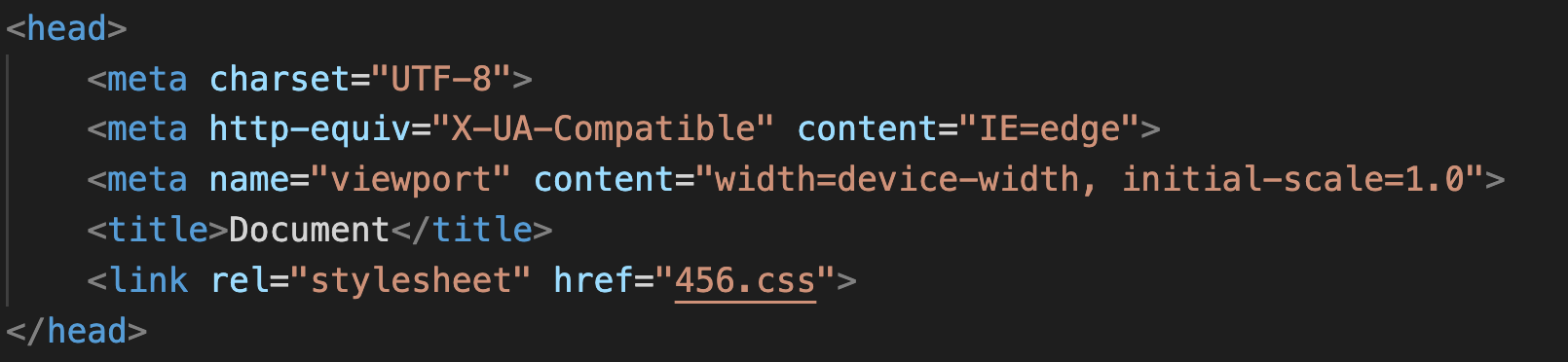
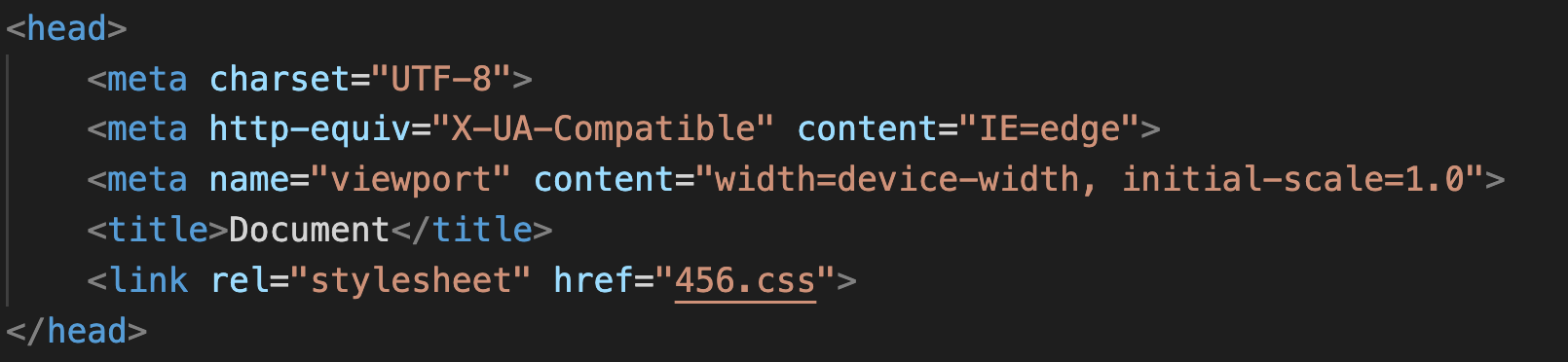
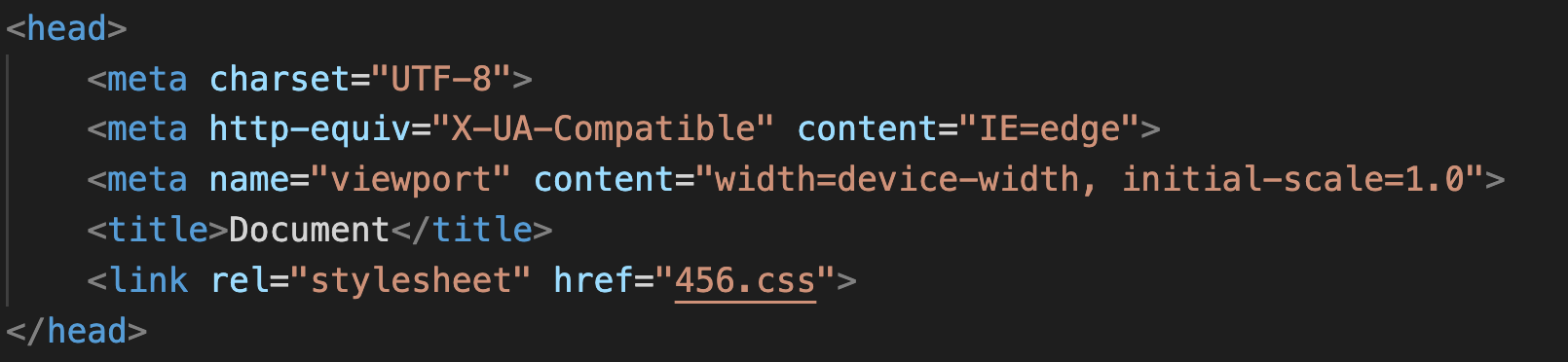
<head>

指定網頁所使用的編碼

以最高級別的可用模式顯示內容
設定手機行動版網頁的
viewport 資訊


描述網頁的標題
要呈現在網頁上的內容
都放在這裡



常見的
HTML標籤
標題
heading
<h1>標題</h1>
<h2>標題</h2>
<h3>標題</h3>
<h4>標題</h4>
<h5>標題</h5>
<h6>標題</h6>段落
paragraph
<p>段落段落段落段落段落段落</p>
<p>段落段落段落段落段落段落</p>強制換行
<br>
水平分隔線
<hr>
<p>NO</p>
<hr>
<p>YES</p><p>YES</p>
<br>
<p>NO</p>插入圖片
<img src="1https://reurl.cc/mooExW" alt="Mysta" width="100%" height="100%">- src:放網址
- alt:圖片替代文字
- width:圖片寬度
- height:圖片高度
插入連結
<a href="https://www.youtube.com/" target="_blank" title="">~這裡~</a>- href:放網址
- target:指定在什麼地方打開連結
-
title:鼠標移到連結上顯示的文字
- ~這裡~:具有超連結功能的文字或圖片
插入影片
<iframe width="950" height="534" src="https://www.youtube.com/embed/DXhP49zlazU" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
按右鍵
<dl>
<dt>被定義的名詞</dt>
<dd>解釋一</dd>
<dd>解釋二</dd>
</dl>
<dl>
<dt>beautiful</dt>
<dd>美麗的,漂亮的</dd>
<dd>美好的;極好的</dd>
</dl><ul>
<li>耶</li>
<li>耶</li>
<li>耶</li>
</ul>
<ol>
<li>耶</li>
<li>耶</li>
<li>耶</li>
</ol>有序列表
無序列表
定義列表
列表
表格
<table>:表格
<tr>:橫列
<td>:直行
<th>:欄位標題
<table>
<tr>
<td>國家</td>
<td>首都</td>
<td>人口</td>
<td>語言</td>
</tr>
<tr>
<td>USA</td>
<td>Washington D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</table><table>
<tr>
<th>國家</th>
<th>首都</th>
<th>人口</th>
<th>語言</th>
</tr>
<tr>
<td>USA</td>
<td>Washington D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</table>表格
<table border="1">
<caption>存錢計畫</caption>
<tr>
<th>日期</th>
<th>金額</th>
</tr>
<tr>
<td>2020-01-01</td>
<td>$500</td>
</tr>
<tr>
<td>2020-01-12</td>
<td>$800</td>
</tr>
<tr>
<td>2020-02-22</td>
<td>$600</td>
</tr>
</table>border:邊框
caption:表格的標題
表格
合併儲存格
-
colspan:水平合併多行的儲存格
-
rowspan:垂直合併多列的儲存格
<table border="1">
<tr>
<th>項目</th>
<th>金額</th>
</tr>
<tr>
<td>iPhone 11</td>
<td>$24,900</td>
</tr>
<tr>
<td>AirPods</td>
<td>$6,490</td>
</tr>
<tr>
<td colspan="2">總金額: $31,390</td>
</tr>
</table>表格-colspan
- colspan="2" 表示從這一行開始往右合併至下一行
- 後面幾列的 <tr> 中同樣位置的 <td> 就要省略不寫
表格-rowspan
- rowspan="2" 表示從這一列開始往下合併至下一列
- rowspan="0" 表示儲存格從這一列開始合併到最後一列的意思。
<table border="1">
<tr>
<th>項目</th>
<th>金額</th>
<th>總金額</th>
</tr>
<tr>
<td>iPhone 11</td>
<td>$24,900</td>
<td rowspan="2">$31,390</td>
</tr>
<tr>
<td>AirPods</td>
<td>$6,490</td>
</tr>
</table><table border="1">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td rowspan="0">6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>13</td>
<td>15</td>
<td>16</td>
</tr>
</table>網頁HTML試教
By paige_lin
網頁HTML試教
- 106



