網頁
講師介紹

林佩其
景美女中電腦資訊社29th
美教(就是教網頁的啦
李嘉欣
嗨對不起又是我
400186

網頁的組成



互動
樣式美觀
基本架構
HTML
什麼是HTML
全名Hyper Text Markup Language
是一種基礎技術
是標記語言不是程式語言
主要用途是定義網頁的內容

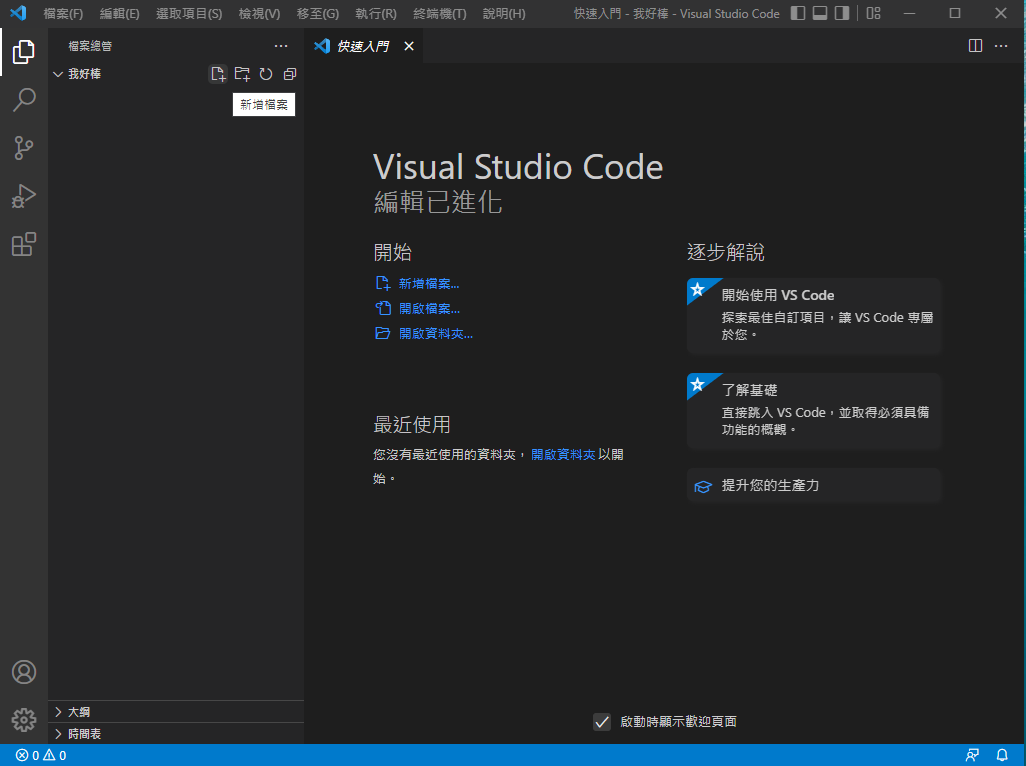
如何寫HTML

可以使用
Visual Studio Code
使用步驟


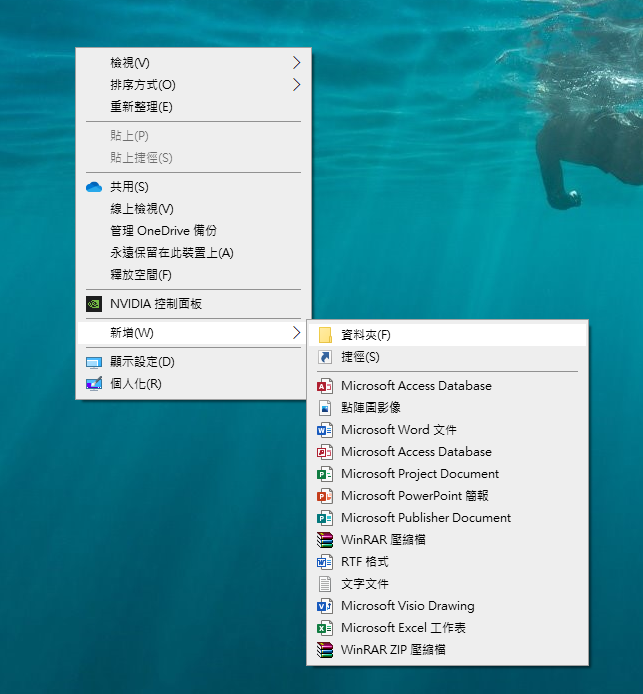
1.新增資料夾
使用步驟

2.打開VScode
點選剛建的資料夾
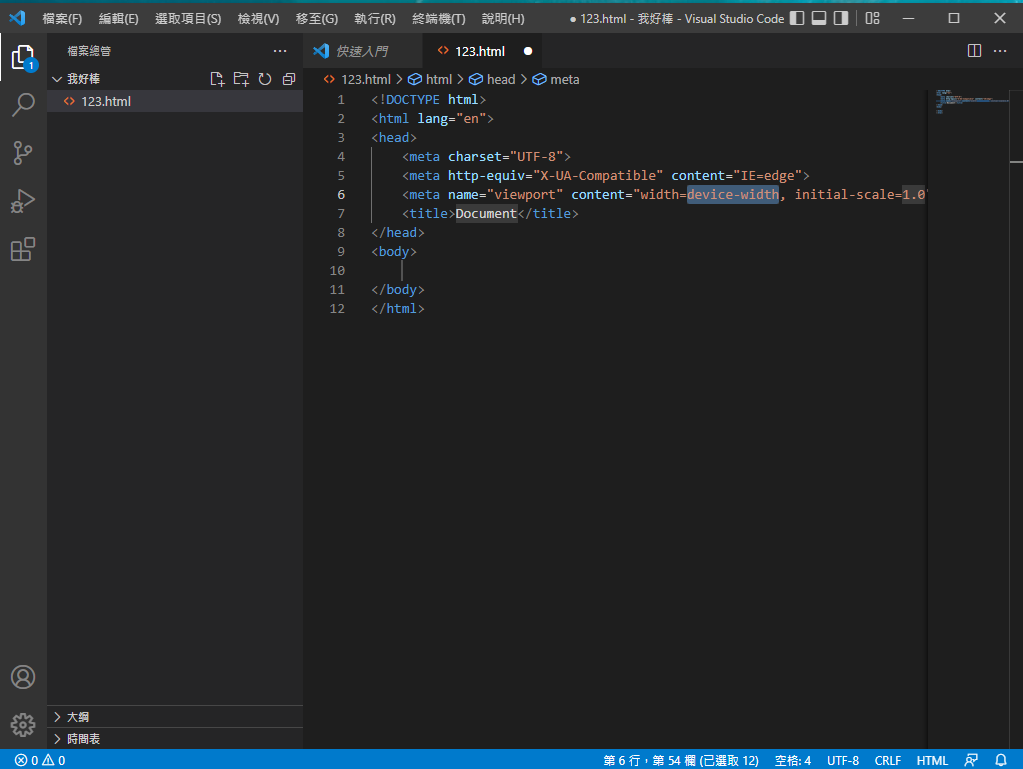
使用步驟
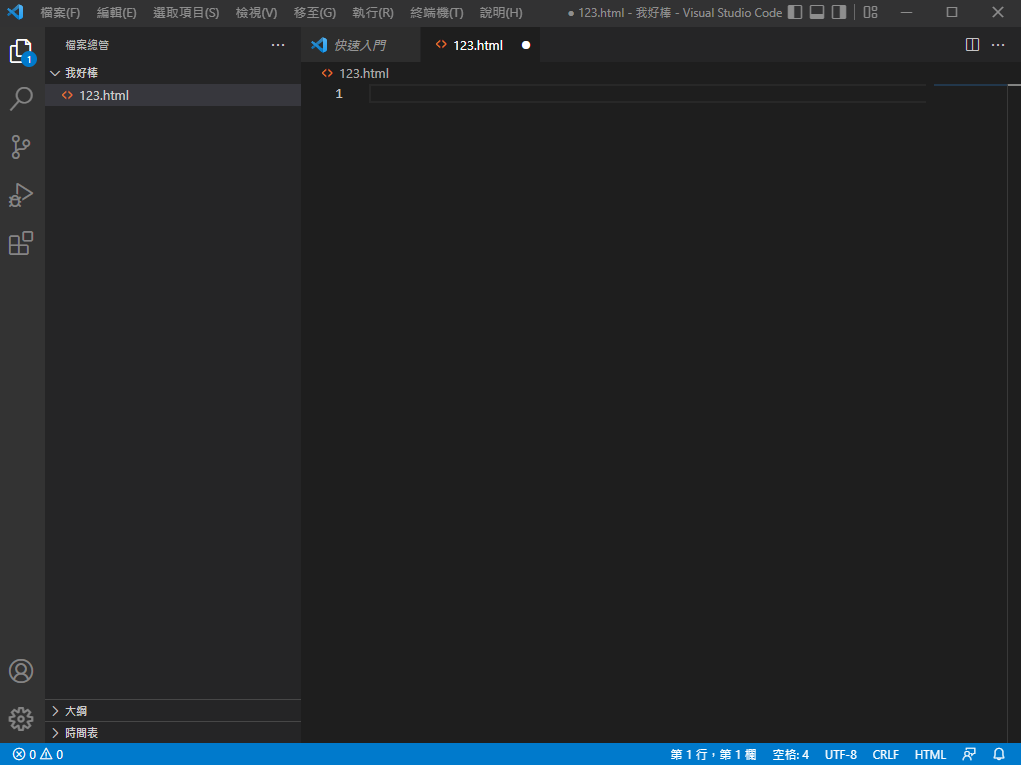
3.按新增檔案
(檔案名稱後面記得加.html喔!)


使用步驟
4.按下快捷鍵!+ ENTER
就可以開始打了!

常用快捷鍵
| 起手式 | !+ Enter |
| 回上一步 | Control+Z |
| 儲存 | Control+ S |
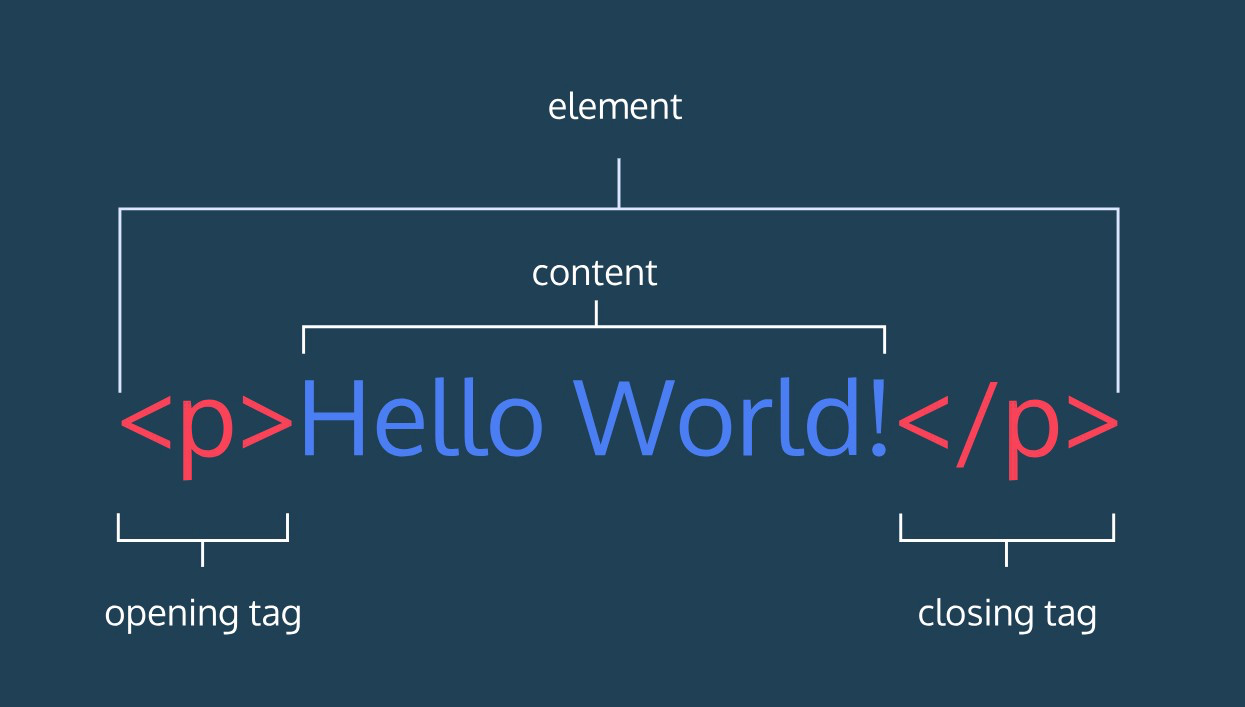
了解HTML元素

開頭標籤
結尾標籤
內容
以上三個加起來就是元素
但並不是每個元素都有結尾標籤!
HTML的結構
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>:讓瀏覽器知道這個文件是HTML。
<html>:標定網頁原始碼的範圍。
・lang="en":設定元素的語系。
<head>:告訴瀏覽器網頁如何編碼、使用哪個關鍵字等。
<body>:標示HTML文件的主體。
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head><meta charset="utf-8">:指定網頁所使用的編碼。<meta http-equiv=”X-UA-Compatible” content=”IE-Edge” />:以最高級別的可用模式顯示內容。<title>:描述網頁的標題。
head
常見標籤
<h1>標題</h1>
<h2>標題</h2>
<h3>標題</h3>
<h4>標題</h4>
<h5>標題</h5>
<h6>標題</h6><p>段落段落段落段落段落段落</p>
<p>段落段落段落段落段落段落</p>段落 paragraph
標題 heading
換行 <br>
<p>YES</p>
<br>
<p>NO</p>水平分隔線 <hr>
<p>NO</p>
<hr>
<p>YES</p>插入圖片 <img>
<img src="1https://reurl.cc/mooExW" alt="Mysta" width="100%" height="100%">src:放網址
alt:圖片替代文字
width:圖片寬度
height:圖片高度

插入連結 <a>
<a href="https://www.youtube.com/" target="_blank">這裡</a>href:放網址
target:指定在什麼地方打開連結
・_blank:在新視窗開啟
這裡:具有超連結功能的文字或圖片
插入影片 <iframe>
<iframe width="950" height="534" src="https://www.youtube.com/embed/DXhP49zlazU" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
按右鍵
<dl>
<dt>被定義的名詞</dt>
<dd>解釋一</dd>
<dd>解釋二</dd>
</dl>
<dl>
<dt>beautiful</dt>
<dd>美麗的,漂亮的</dd>
<dd>美好的;極好的</dd>
</dl><ul>
<li>項目</li>
<li>項目</li>
<li>項目</li>
</ul>
<ol>
<li>項目</li>
<li>項目</li>
<li>項目</li>
</ol>有序清單 <ol>
無序清單 <ul>
定義清單
清單
- <dt>,<dd>要一起才完整
- <dt>下可有很多個<dd>
表格
<table>:表格
<tr>:橫列
<td>:直行
<th>:欄位標題
<table>
<tr>
<td>國家</td>
<th>首都</th>
<td>人口</td>
<td>語言</td>
</tr>
<tr>
<td>USA</td>
<td>Washington D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</table>表格
<table border="1">
<caption>存錢計畫</caption>
<tr>
<th>日期</th>
<th>金額</th>
</tr>
<tr>
<td>2020-01-01</td>
<td>$500</td>
</tr>
<tr>
<td>2020-01-12</td>
<td>$800</td>
</tr>
<tr>
<td>2020-02-22</td>
<td>$600</td>
</tr>
</table>caption:表格的標題
border:邊框
<table border="1">
<tr>
<th>項目</th>
<th>金額</th>
</tr>
<tr>
<td>iPhone 11</td>
<td>$24,900</td>
</tr>
<tr>
<td>AirPods</td>
<td>$6,490</td>
</tr>
<tr>
<td colspan="2">總金額: $31,390</td>
</tr>
</table>colspan
- 水平合併多行的儲存格
- colspan="2" 表示從這一行開始往右合併至下一行
- 後面幾列的 <tr> 中同樣位置的 <td> 就要省略不寫
表格-合併儲存格
rowspan
- 垂直合併多列儲存格
- rowspan="2" 表示從這一列開始往下合併至下一列
- rowspan="0" 表示儲存格從這一列開始合併到最後一列的意思。
<table border="1">
<tr>
<th>項目</th>
<th>金額</th>
<th>總金額</th>
</tr>
<tr>
<td>iPhone 11</td>
<td>$24,900</td>
<td rowspan="2">$31,390</td>
</tr>
<tr>
<td>AirPods</td>
<td>$6,490</td>
</tr>
</table><table border="1">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td rowspan="0">6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>13</td>
<td>15</td>
<td>16</td>
</tr>
</table>表格-合併儲存格
標註
註解 <!-- -->
<!--我是註解,在網頁裡你看不到我~-->
<figure>
<img src="https://memeprod.sgp1.digitaloceanspaces.com/user-wtf/1602699067420.jpg">
<figcaption>貓貓梗圖</figcaption>
</figure><figure>:用來標註圖片表格程式碼等。
<figcaption>:針對<figure>元素設定的內容做說明。
註解不會顯示在瀏覽器畫面
可以用來記錄程式的用途與結構
<b>粗體</b>
<strong>強調粗體</strong>
<i>斜體</i>
<em>強調斜體</em>
<u>加底線</u>
<sub>上標</sub>
<sup>下標</sup>
<small>小字</small>
<s>刪除字</s>
<q>引用語</q>
<mark>螢光標記</mark>
<ruby>呵<rt>ㄏㄜ</rt></ruby>常見文字格式
<input>
<input value="我的初始值"> <!--指定初始值-->
<br>
<input disabled> <!--將元件設定為禁用狀態-->
<br>
<input value="點我看看可否編輯" readonly> <!--將元件設為唯獨不可更改內容的狀態-->
<br>
<input placeholder="請輸入帳號"> <!--輸入的提示訊息-->
<br>
<input type="text"> <!--文字輸入欄位-->
<br>
<input type="password"> <!--密碼輸入欄位-->
<br>
<input type="checkbox"> <!--核取方塊-->
<br>
<input type="radio"> <!--選項按鈕-->
<br>
<input type="button"> <!--表單按鈕-->
<br>
<input type="range"> <!--數字範圍滑動選取欄位-->
<br>
<input type="color"> <!--顏色選擇器-->
<br>
<input type="date">
<input type="month"> <!--日期輸入欄位-->
<br>
<input type="number"> <!--數字輸入欄位-->
maxlength: 指定最多能輸入多少字。minlength: 指定最少需要輸入多少字。size: 一個數字指定欄位顯示寬度。max: 可以輸入的最大值。min: 可以輸入的最小值。step: 設定一個數字,用來控制數字元件一次跳動的幅度。
<button>
-
name:按鈕名稱。 -
type:按鈕的形式,有三種選項:-
submit:表單送出按鈕。 -
reset:表單內容重置按鈕。 -
button:沒任何特殊功能的一般按鈕。
-
<button type="button">Push Me</button>CSS屬性

color : 文字顏色
font-size : 文字大小
font-weight : 文字寬度(粗細)
width :元素寬度
height : 元素高度
background-color : 背景顏色
border : 邊框
border - width : 邊框大小
border - color : 邊框顏色
border - radius : 邊框弧度
padding填充(-right , -left , -top , -bottom)
margin擴充 (-right , -left , -top , -bottom)
text-align : center 置中
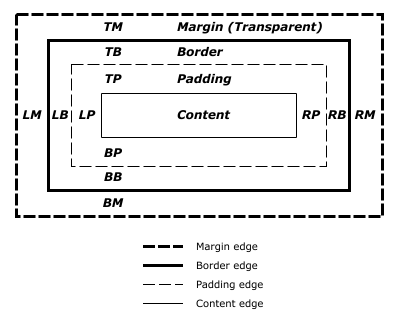
css boxmodel

css選擇器
class
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"></meta>
<title>怪怪的網頁??</title>
<style type="text/css">
.title{font-weight:bold;font-size:30px}
.contant{width:200px;padding:10px;border:1px dashed pink;margin-top:10px;margin-bottom:10px}
.key1{color:#eeeeee}
.key2{color:red}
</style>
</head>
<body>
<div class="title">動物園</div>
<div class="contant">
有<span class="key1">草尼馬</span>!<br/>
還有<span class="key2">企鵝</span>!
</div>
</body>
</html>
範例
id
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"></meta>
<title>選擇器</title>
<link rel="stylesheet" href="111.css">
</head>
<body>
<p id="coco">coco</p>
</body>
</html>範例
tag
(小孩子才做選擇 我全部都要)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"></meta>
<title>怪怪的網頁??</title>
<style type="text/css">
p{
}
</style>
</head>
<body>
<p></p>
</body>
</html>
範例
RWD響應式網頁
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,inital-scale=1,maximun-scale=1"/>
<title>怪怪的網頁</title>
<style type="text/css">
.head{
background-color:pink;color:black;font-weight:bold;font-size:50px;
text-align:center;padding:10px;
}
.content{
width:1000px;margin-left:auto;margin-right:auto;
}
.box1{
width:280px;padding:10px;margin:10px;background-color:white;
display:inline-block;vertical-align:top;
text-align:center;height:150px;line-height:30px;
}
.title{
font-weight:bold;
}
@media screen and (max-width:600px){
.head{font-size:24px;}
.content{width:100%;}
}
</style>
</head>
<body style="margin:0px;background-color:#eeeeee;">
<div class="head">自我介紹</div>
<div class="content">
<div class="box1">
<div class="title">資料</div>
<div>10/9生日</div>
<div>天秤座</div>
<div>O型</div>
</div>
<div class="box1">
<div class="title">興趣</div>
<div>追古裝劇</div>
<div>刺繡</div>
<div>唱歌</div>
</div>
<div class="box1">
<div class="title">喜翻動物</div>
<div>草尼馬</div>
<div>臘腸狗</div>
<div>小貓咪</div>
</div>
</div>
</body>
</html>範例

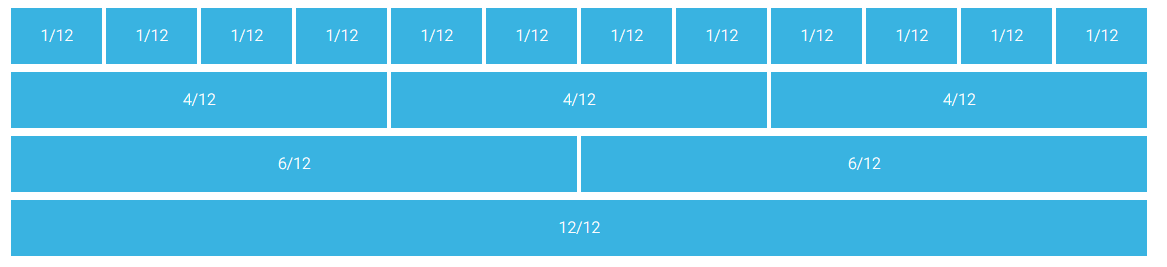
bootstrap5
row 列
col - 數字(1~12格) 行
mt- , mb- , ms- , me- 向外擴張
pt- , pb- , ps- , pe- 填充
justify-content-center 置中

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>google</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<style>
.btn:hover {
border-color: rgb(218, 218, 218);
background-color: rgb(248, 248, 248);
border-width: 1px;
}
.btn {
font-size: 25px;
background-color: rgb(248, 248, 248);
border-width: 2px;
font-size:15px;
}
</style>
</head>
<body>
<div class="contaner">
<div class="row justify-content-center" >
<div class="col-3" style="margin-top:60px;margin-left:50px">
<img style="width:84%;" src="https://cdn.discordapp.com/attachments/985013246534750238/997026998104891452/unknown.png">
</div>
</div>
<div class="row justify-content-center" style="margin-top:30px">
<div class="col-5">
<input class=" ps-5 " type="text" style="border-width: 1px;
border-radius:2rem ;height:45px ; width: 100%;">
</div>
</div>
<div class="row justify-content-center" style="margin-top:30px;padding-left:80px">
<div class="col-3">
<button class="btn ms-1" >
Google搜尋
</button>
<button class="btn ms-1">
好手氣
</button>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
</body>
</html>範例
實作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,inital-scale=1,maximun-scale=1"/>
<title>怪怪的網頁</title>
<style type="text/css">
.head{
background-color:pink;color:black;font-weight:bold;font-size:50px;
text-align:center;padding:10px;
}
.content{
width:1000px;margin-left:auto;margin-right:auto;
}
.box1{
width:280px;padding:10px;margin:10px;background-color:white;
display:inline-block;vertical-align:top;
text-align:center;height:150px;line-height:30px;
}
.title{
font-weight:bold;
}
@media screen and (max-width:600px){
.head{font-size:24px;}
.content{width:100%;}
}
</style>
</head>
<body style="margin:0px;background-color:#eeeeee;">
<div class="head">雋允</div>
<div class="content">
<div class="box1">
<div class="title">資料</div>
<div>10/9生日</div>
<div>天秤座</div>
<div>O型</div>
</div>
<div class="box1">
<div class="title">興趣</div>
<div>追古裝劇</div>
<div>刺繡</div>
<div>唱歌</div>
</div>
<div class="box1">
<div class="title">喜翻動物</div>
<div>草尼馬</div>
<div>臘腸狗</div>
<div>小貓咪</div>
</div>
</div>
</body>
</html>like
暑訓-網頁
By paige_lin
暑訓-網頁
- 176



