菜鳥初探
emotions 實作 RWD & CSS Flex屬性

第一關:RWD只吃得到1023px以上的斷點
// @mediaQuery.js
import { css } from '@emotion/core';
const breakpoints = {
mobile: 479,
portraitTablet: 767,
// RWD 只吃得到 tablet 和 desktop 的斷點
tablet: 1023,
desktop: 1199,
};
const mq = Object.keys(breakpoints).reduce((accumulator, label) => {
const prefix = typeof breakpoints[label] === 'string' ? '' : 'max-width: ';
const suffix = typeof breakpoints[label] === 'string' ? '' : 'px';
accumulator[label] = styles => css`
@media (${prefix + breakpoints[label] + suffix}) {
${css`
${styles};
`};
}
`;
return accumulator;
}, {});
export default mq;
那時候小白說:
自動產生的html不包含meta viewport
所以預設是兩倍大小的模擬,會吃不到media query

查了一下資料後發現:
使用RWD一定要在html上加上↓
<meta name='viewport' content='initial-scale=1, maximum-scale=1' />
這段的意思是讓「網頁呈現的寬度」
以「裝置目前的寬度」來做呈現
(如果裝置的寬度是320px,則網站的寬度也設成320px)
而不是把960px的網頁內容縮小成320px來呈現;
viewport : 螢幕上的可視區域
initial-scale=1 :不要縮放網頁的意思
maxium-scale=1 :設定畫面初始最大縮放比例
舉例


沒加:以電腦尺寸縮小
加了:以裝置目前的寬度呈現
更多<meta name=”viewport”>屬性如下:

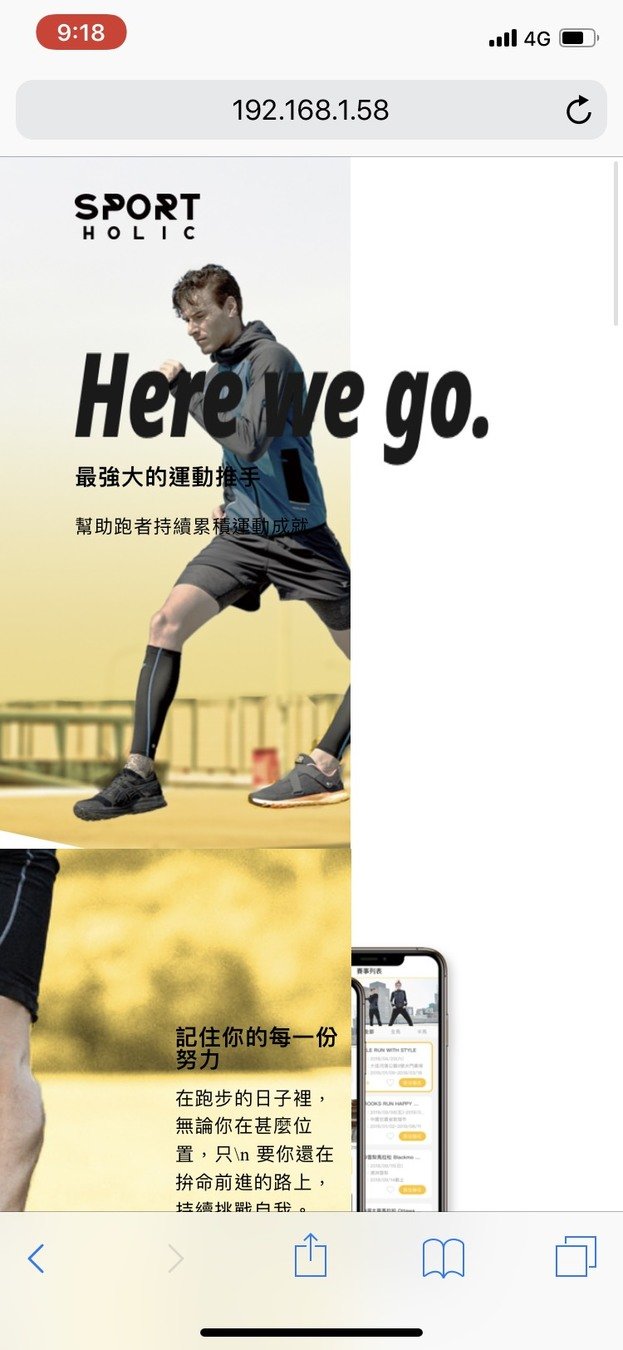
第二關:字體沒有按照給定的大小顯示
欲知為何如此,且需深入瞭解css flexbox
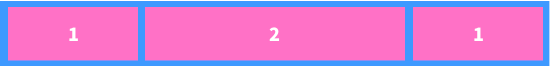
用flexbox的flex屬性排版
display: flex;
flex: 1;
display: flex;
flex: 2; display: flex;
flex: 1;
內藏玄機↓


flex的三個屬性
當我們用flex來排版時,會有以下三個屬性
1. flex-grow:我們寫flex時,一般都是在給定他的值,按照數字做相對應的「伸展」比例分配,會將空間依比例填滿。
(因此現在排版都使用flex-grow,相較於給定width或是padding/margin容易維持版型。)
2. flex-shrink:如何在空間不夠的狀態下,依比例縮小以適應有限空間。它的預設值為1,一般會以調整grow為主。
(設定RWD時,容易因為忽略flex-shrink而跑版)
3. flex-basis:子元素的基本大小,替代width,預設值為 0,沒有設定此屬性的時候,會直接採用 flex-grow 屬性。
所以,我們可以發現...
設定flex屬性是以「畫面完整性」為前提去縮放
因此當畫面大小不足時,自然而然會去縮小子元素
字體自然也不會按照我們預想的px去呈現!
更多flex細節,可參考:
圖解 Flexbox 進階屬性
https://cythilya.github.io/2017/04/06/flexbox-advance/
深入理解css3中的flex-grow、flex-shrink、flex-basis
https://zhoon.github.io/css3/2014/08/23/flex.html
第三關:

第三關:
這關比較簡單!
主要原因就是元素寬度超過螢幕大小
將超過的元素都下修即可

@emotions RWD寫法
//引入寫法
import mq from '../../@emotions/mediaQuery';
const BlockWrapper = styled.div`
display: flex;
width: 100%;
height: 100%;
flex: 6;
${mq.mobile`
flex-direction: column;
padding: 0px 0px 0px 40px;
//這裡無法再傳props下去
`}
`;
function XXX() {
return (
<BlockWrapper>
<Block>
...
</Block>
</BlockWrapper>
);
}
export default XXX;
尚未解決的問題,待下回分曉
const Private = styled.a`
text-decoration: none;
font-size: 16px;
letter-spacing: 1px;
color: #fff;
font-family: "Noto Sans CJK TC","Noto Sans";
line-height: 2.5;
padding: 0px 5px;
@media (max-width: 1024px) {
display: ${props => props.display};
//要傳props還是使用 RWD 原生的 @media
font-size: 12px;
}
`;
...
<Private display="none">
手機版不顯示
</Private>作業
RWD & Flex
By parkerhiphop
RWD & Flex
- 566



