Como funciona Vue Router
By Eduardo San Martin Morote
Como funciona Vue Router
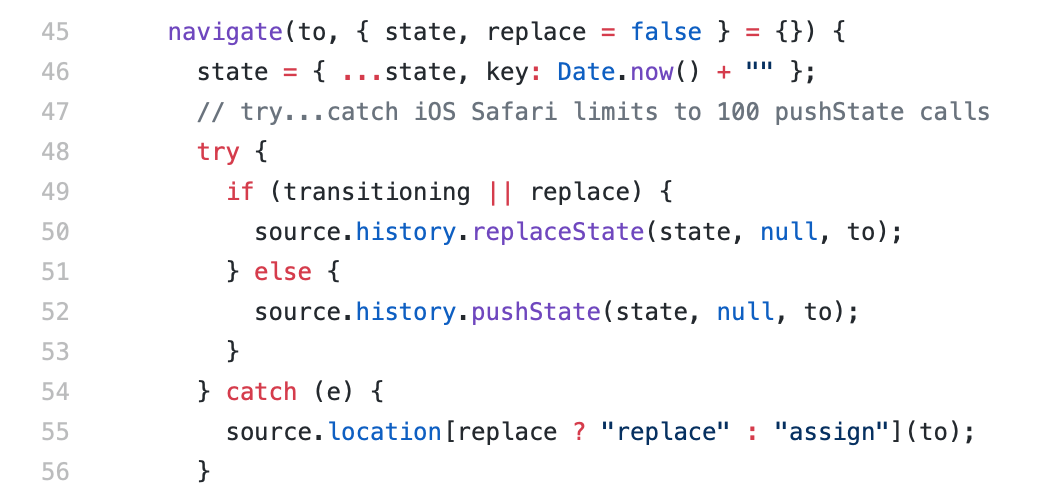
Cuando desarrollamos una Single Page Application, es necesario usar un Router. Cada framework tiene su propio router, React incluso tiene varios paquetes disponibles. Y, aunque cada framework sea diferente y cada router tenga un enfoque diferente, todos comparten los mismos principios. Que se esconde destrás de una API simple y fácil de usar? Es realmente tán dificil implementar un router por sí mismo? Que cosas fallan hoy en día en Vue Router? Durante esta charla, responderemos a estas preguntas usando el Router oficial de Vue como ejemplo y explicando su funcionamiento interno.