
Inline-styling
<body style="background:blue; color:white;">
Everything inside your body.
</body><style> tag
<head>
<style>
body{
background: black;
color: white;
}
</style>
</head>External stylesheet
<head>
<link rel="stylesheet" href="styles.css">
</head>CSS
selector {
property_1: value_1;
property_2: value_3;
property_3: value_3;
}Basic CSS Example
body{
background: blue;
color: white;
font-size: 35px;
}Inline style
Hard to maintain
<
h1
style=
"font-size: 22px; colour: red;
padding: 10px 15px;">
Welcome to StudyOwl
</
h1>
Internal style
Better, but still hard to maintain
<
html>
<
head>
<
style>
h1
{
font-size:
22px
;
color:
red
;
padding:
10px
;
}
</
style>
</
head>
<
body>
<
h1>
Welcome to the Lancashire Digital website
</
h1>
</
body>
</
html>
What's the best way?
Always use external CSS* (where possible)
<
html>
<
head>
<
link
rel=
"stylesheet"
href=
"css/main.css">
</
head>
<
body>
<!-- you style elements in here via CSS -->
</
body>
</
html>
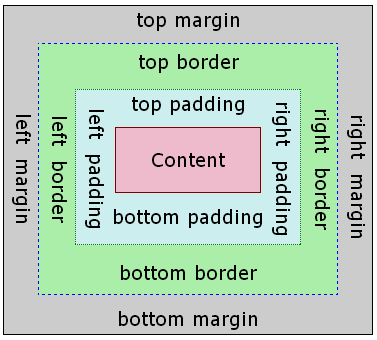
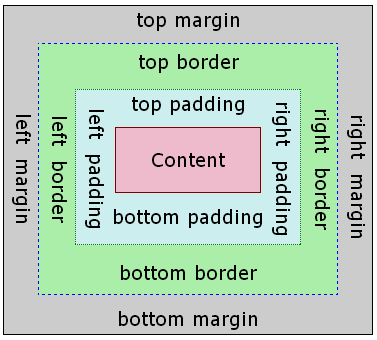
The BOX Model

H1 TAG
h1{
color: red;
background-color: yellow;
font-size: 50px;
}main.css
<html>
<head>
<link rel="stylesheet" href="main.css">
</head>
<body>
<h1>Hi I'm your header</h1>
</body>
</html>home.html
What you see
Hi I'm your header
H1 TAG
h1{
color: red;
background: yellow;
font-size: 50px;
padding: 10px;
border-width: 5px;
border-color: blue;
border-style: solid;
}main.css
What you see
Hi I'm your header
The BOX Model

H1 TAG
h1{
color: red;
background: yellow;
padding-left: 30px;
padding-right: 40px;
padding-top: 50px;
padding-bottom: 60px;
border-color: blue;
border-style: solid;
border-left-width: 10px;
border-right-width: 20px;
border-top-width: 30px;
border-bottom-width: 40px;
border-left-color: red;
border-right-color: green;
border-top-color: black;
border-bottom-color: pink;
margin-top: 50px;
margin-bottom: 25px;
}main.css
Division tag
<div> </div>You can put whatever you want inside the <div>: text, images, other tags, or anything else.
Div tag
<html>
<head>
<link rel="stylesheet" href="main.css">
</head>
<body>
<div>
<h1>Welcome</h1>
<h2>to</h2>
<p>Hi every-one</p>
<img src="">
<table></table>
<a href="">Hello</a>
</div>
</body>
</html>div{
color: red;
background: yellow;
padding-left: 30px;
padding-right: 40px;
padding-top: 50px;
padding-bottom: 60px;
border-color: blue;
border-style: solid;
border-left-width: 10px;
border-right-width: 20px;
border-top-width: 30px;
border-bottom-width: 40px;
border-left-color: red;
border-right-color: green;
border-top-color: black;
border-bottom-color: pink;
margin-top: 50px;
margin-bottom: 25px;
}home.html
main.css
Copy of css StudyOWL
By Prashanth Reddy
Copy of css StudyOWL
next to deck
- 1,251



