CSS
lecturer:琪雅
OUTLINE
什麼是CSS
CSS寫在哪?
CSS選擇器
常用CSS
Lab -美化網頁
什麼是CSS
-
Cascading Style Sheets (層疊樣式表)
-
主要作用:讓你創造出一個好看的網頁
CSS寫在哪?
-
行內樣式 (Inline style)
-
內部樣式表 (Internal style sheet)
-
外部樣式表(External style sheet)
行內樣式 (Inline style)
- 作為一種 attribute 加在tag裡面,最方便但不好改。
- 只能給 “當前的tag” 使用該樣式。
<p style="color: blue; font-family: Microsoft JhengHei;"> Blue Text </p>內部樣式表 (Internal style sheet)
- 網頁內嵌式
- 用<style> 寫進 <head> 裡。
- 比較容易改,但只能給 “當前的網頁” 使用相同樣式。
<style>
p{
color: red;
font-weight: bolder;
}
</style>外部樣式表(External style sheet)
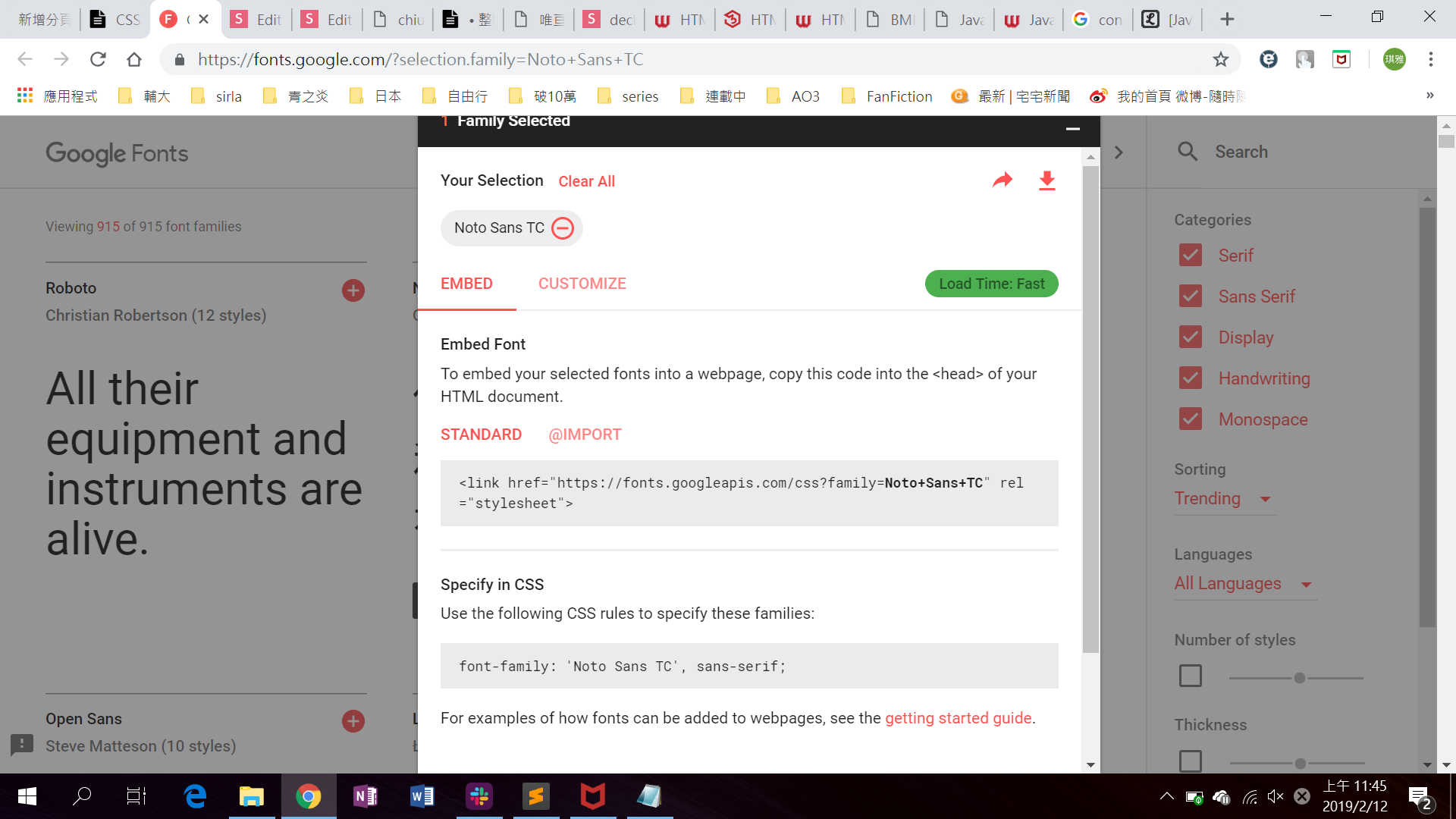
- 外部設定式
- 將 css 作為單獨的文件 ( 存成.css 檔案 )。
- 用<link> 寫進 <head> 裡。
- rel:relationship,引入文件與此文件之關係
- type:引入文件之類型
- href:引入文件之名稱
- 用<link> 寫進 <head> 裡。
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>CSS選擇器
-
Class選取器
-
ID選取器
-
型態選取器
-
通用選取器
-
群組選取器
Class選取器
.headline {
text-align: center;
}ID選取器
#headline {
text-align: center;
}型態選取器
h1 {
text-align: center;
}設定於HTML的標籤上,網頁上所有的標籤都會套用。
通用選取器
使用字元「*」,整張網頁下的所有元素都會套用設定。
* {
text-align: center;
}群組選取器
用「,」逗點區隔,同時對多個選取器定義樣式。
h1, h2, p {
text-align: center;
}常用CSS
-
背景
-
文字
-
box model 盒子模式
-
高度和寬度
-
display
-
border-radius
-
區塊陰影
背景
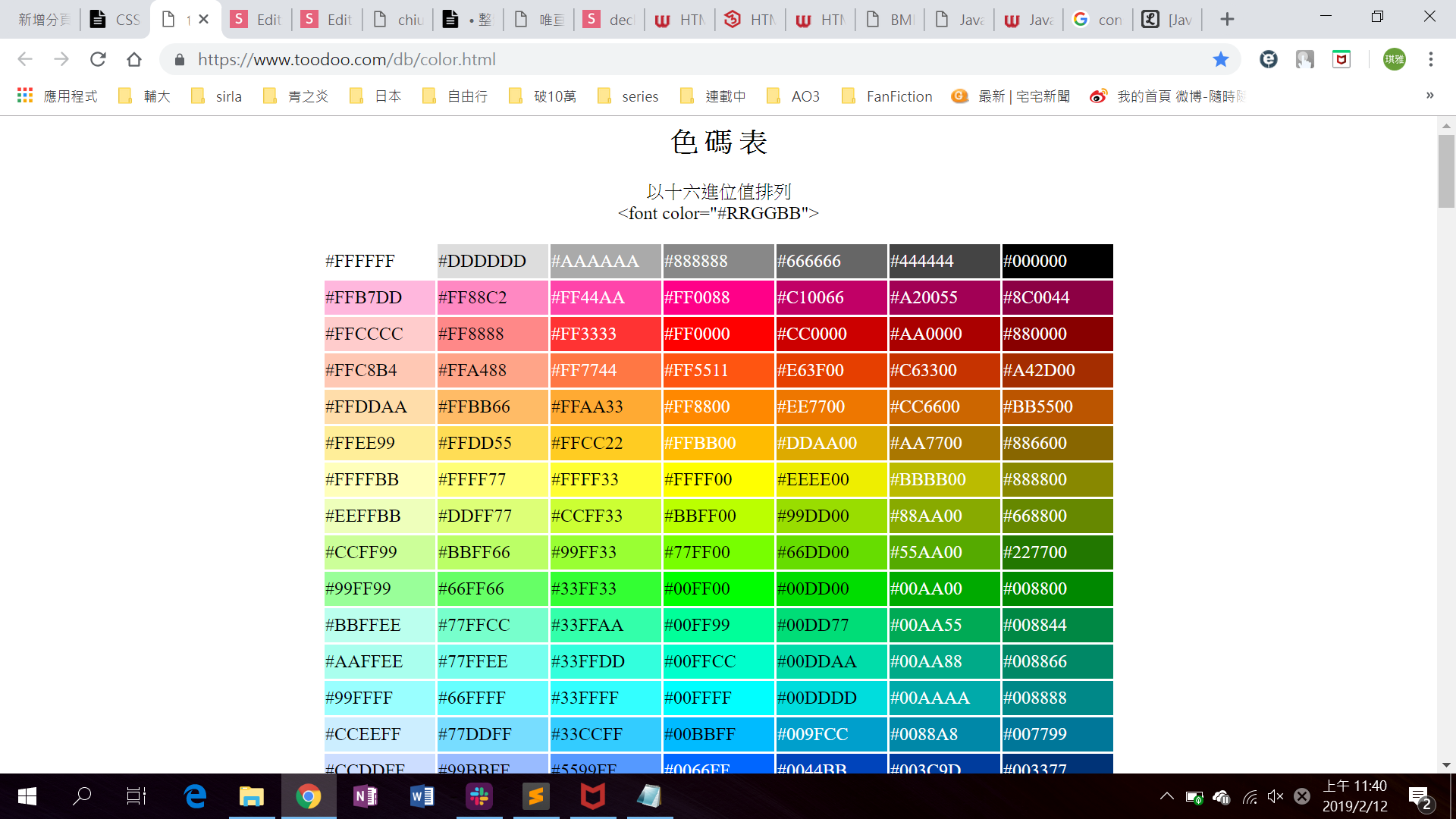
- 顏色
- background-color: <#色碼> or <顏色> ;
- 圖片
- background-image: url('url or file path');
p{
background-color: red;
background-color: #ff0000;
}
body{
background-image: url('網址');
}
文字
-
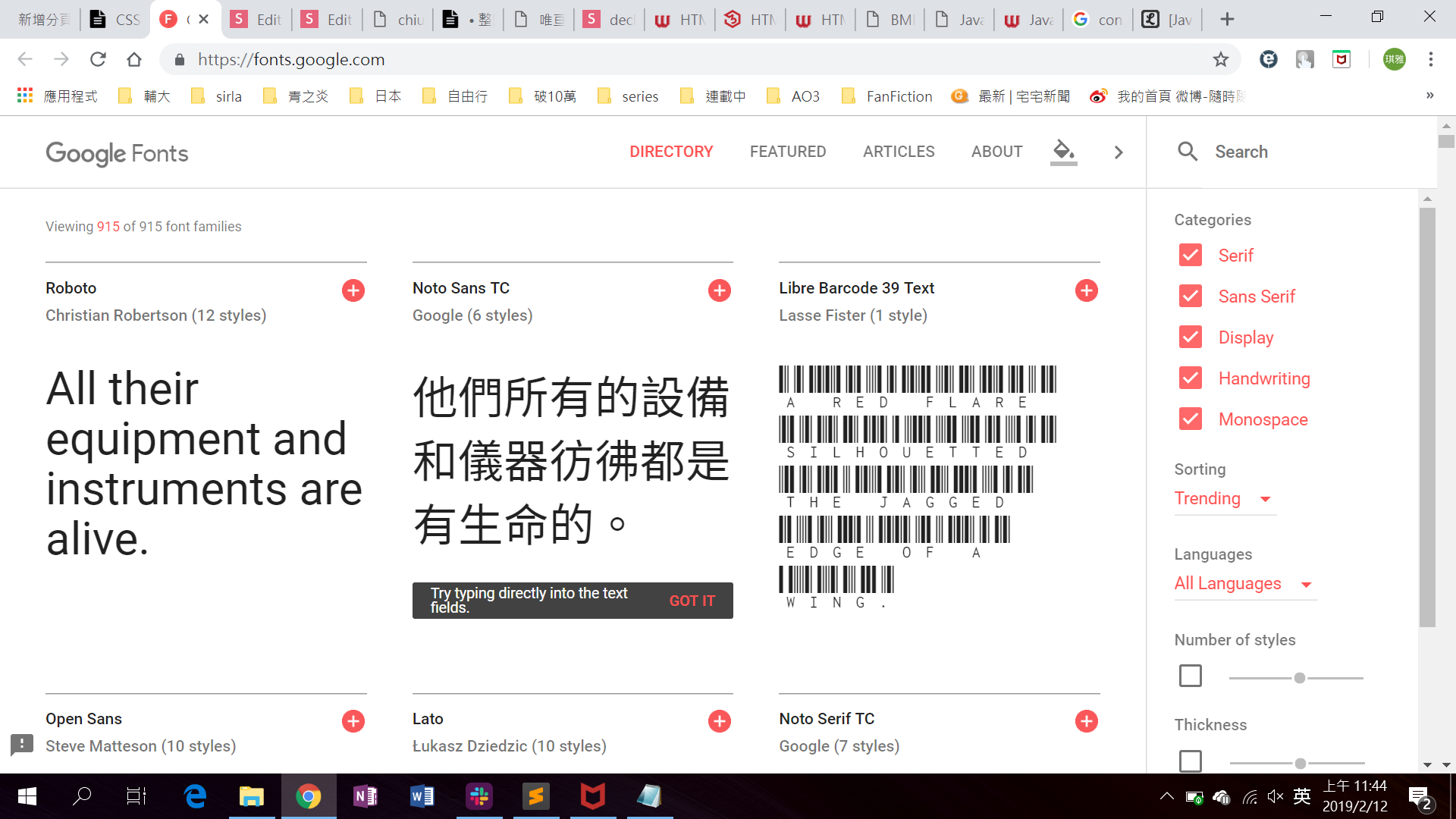
字型
- font-family: <第一順位字體>, <第二順位字體>, ...;
- 大小
- font-size: <number>;
- 粗細
- lighter、normal(400)、bold、bolder
- font-weight: <number(100 ~ 900)>
- 位置
- text-align: <位置>;
p{
font-family: Microsoft JhengHei, serif;
font-size: 30px;
font-weight: bold;
text-align: center;
}

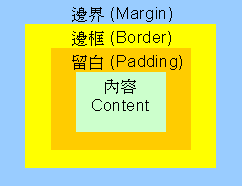
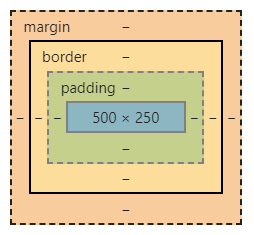
box model 盒子模式

在盒子模式中,內容 (content) 是最內層的部分,接下來依序為留白 (padding)、邊框 (border)、以及邊界 (margin)。
div{
margin: 10px 20px 30px 40px;
padding: 0px 15px 0px 15px;
border: 1px solid green;
}- 邊界 (margin) :上px 右px 下px 左px;
- 邊框 (border)可以在同一行一次宣告邊框寬度、邊框樣式、以及邊框顏色,寫法如下:
border: 寬度px 樣式 顏色;
- 留白 (padding) 寫法同margin

div{
height:10px;
width:50px;
}- height:<數字%> or <數字px>;
- width:<數字%> or <數字px>;
通常用來調整 DIV 區塊的高度、圖片的高度、表格的高度或者是文字輸入欄位的高度等
高度和寬度
box model和高度和寬度的數值也可以直接用auto,讓瀏覽器自動判斷
#image {
height: auto;
margin: auto;
display: block;
}設定網頁元素的顯示類型
- display:block - 元素會以區塊方式呈現。
- display:inline - 所有文字或圖片均會是同一行的意思。
display
#image{
width:100px;
height:50px;
background:#4d4d4d;
border-radius: 10px;
}使div區塊添加圓角的效果
- border-radius:<圓角半徑值>
border-radius
#image {
height: auto;
margin: auto;
display: block;
background:#4d4d4d;
border-radius: 10px;
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
}box-shadow:
在圖片上加入陰影效果
- h-shadow:水平位移距離
- v-shadow:垂直位移距離
- blur:模糊半徑
- spread:擴散距離
- color:顏色
- box-shadow: h-shadow v-shadow blur spread color inset;
區塊陰影
Lab -美化網頁
Thank you for listening.
deck
By q8745912
deck
- 414



