JavaScript
lecturer:琪雅
OUTLINE
-
JavaScript是什麼?
-
JavaScript寫在哪裡?
-
JavaScript語法
-
JavaScript LAB
JavaScript 是什麼?
-
主要用途:
為網頁提供動態的互動功能,如跑馬燈、相簿、動態版型、回應按鈕點擊等。
JavaScript寫在哪
-
直接嵌入
-
嵌入外部檔案
直接嵌入
在HTML中直接使用<script>...</script>的標籤來表示嵌入一段JavaScript程式
<script>
alert("Surprise");
</script>嵌入外部檔案
將 JavaScript 作為單獨的文件 ( 存成.js 檔案 ),不直接和HTML檔案寫在一起。
-
用<script> 寫進 <head> 裡。
- src:指出外部js的位址
<head>
<script src='text.js'></script>
</head>JavaScript語法
- 註解
- 變數
- 資料類型
- 運算子
- 常用函式
- 自訂函式
- if…else
註解
// I'm a single comment.
/*
I'm
multi
comments
*/變數
var x = 1;
const z = 3;var — 變數
const — 不會被重新指定值
資料類型
//String
var str = "string";
//number
var num = 123;- 字串
- 數字
運算子
算術運算子
- + 加
- - 減
- * 乘
- / 除
- ** 指數(冪次)
- % 餘數
比較運算子
- == 是否等於
- != 是否不等於
- > 大於
- >= 大於等於
- < 小於
- <= 小於等於
常用函式
-
document.getElementById()
- Document 的 getElementById() 會回傳一表示符合指定id的Element物件
-
window.close()
- 直接關閉視窗
自訂函式
- function 是用來定義一個函數, 而函數的名稱就寫在 function 之後。
- FunctionName是該函數的名稱, 用來表示該函數。
- 函數的程序就寫在大括號範圍內。
function FunctionName(){
// 在大括號的範圍內寫入程序
}if…else
- if…else
- 當 condition 是 true 時, 就執行 statements1 , 然後跳過 else 範圍, 否則, 就執行 statements2。
if (condition) {
statements1
}
else {
statements2
}JavaScript LAB
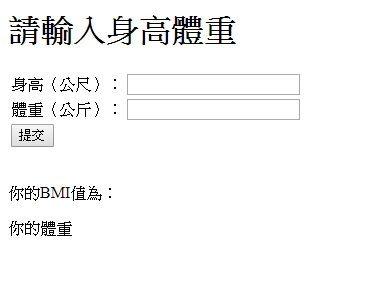
LAB 1 - BMI計算機
- 先做好HTML的表單
- 加上JavaScript

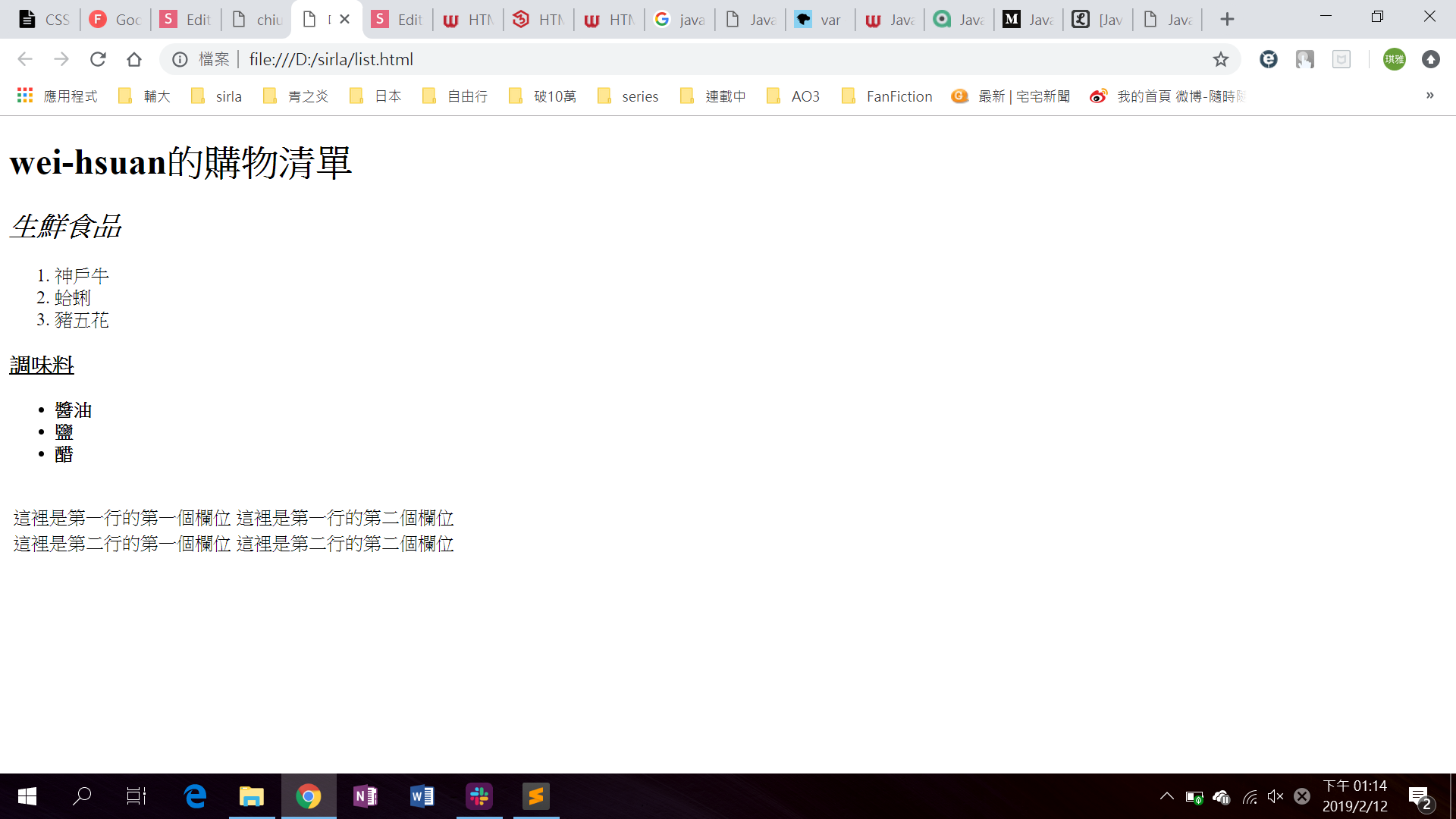
表格(Table)
表格的用法包含了幾個重要的標籤,分別是 table、tr 與 td ,組合起來才是個完整的表格。
範例中使用了<table> 與 </table> 的標籤把內容包起來,<tr></tr> 標籤代表的是一行,而 <td></td> 標籤則代表一列。

<table>
<tr>
<td>這裡是第一行的第一個欄位</td>
<td>這裡是第一行的第二個欄位</td>
</tr>
<tr>
<td>這裡是第二行的第一個欄位</td>
<td>這裡是第二行的第二個欄位</td>
</tr>
</table>input 輸入欄位
<input type="text" id="content">製作輸入框要用到input標籤。
type :規定按鈕的類型。

id的屬性具有唯一性的、不可重覆的
因此程式可以正確地取得所指定的id並進行所指令的動作,其他則不會被更動
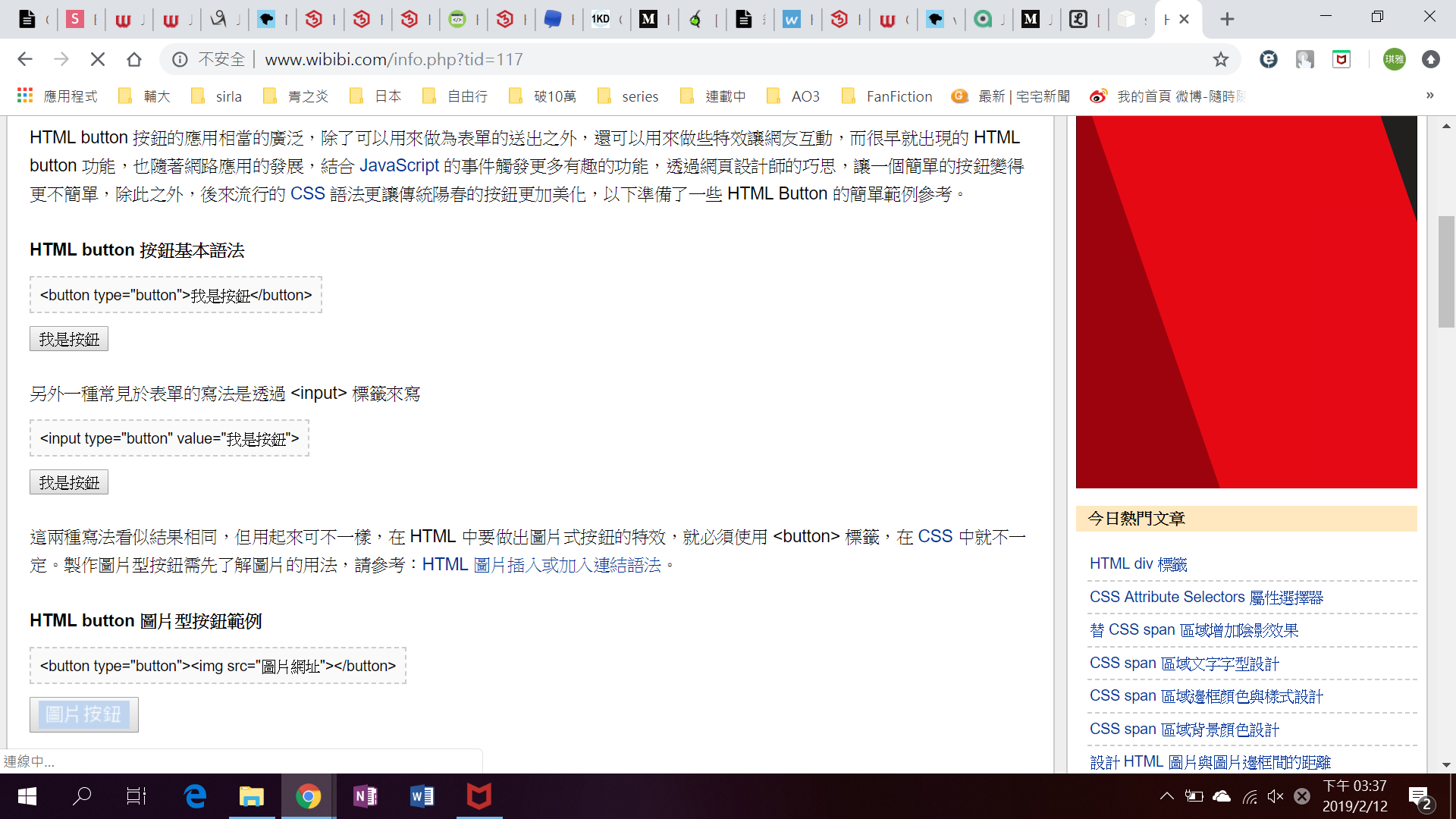
button 按鈕
<button type="button">我是按鈕</button>製作按鈕要用到button標籤。
type :規定按鈕的類型。
<button type="button" onclick="JavaScript" >提交</button>為了點擊按鈕後要觸發JavaScript,使用onclick事件

JavaScript
邏輯思維
- onclick觸發showBMI()函數
- 從html取得值
- 運算出bmi之結果
- 判斷是否於正常範圍
- 把結果寫回html
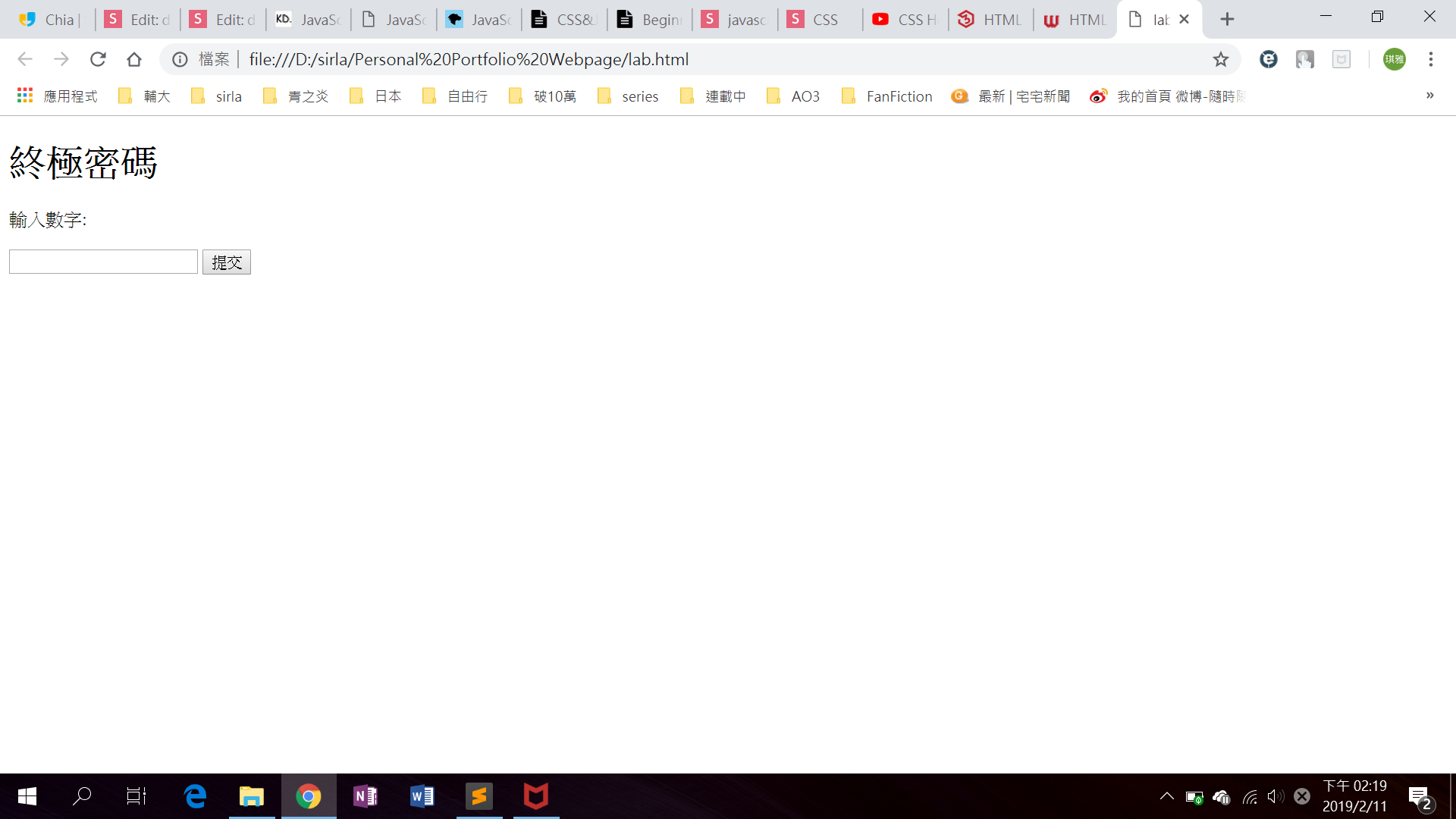
LAB 2 - 終極密碼

- 先做好HTML的表單
- 加上JavaScript
JavaScript
邏輯思維
- 先取亂數
取亂數
JavaScript本身的Math.random()函式,這個函數會隨機產生出0~1之間的小數
Math.random(); //0.8961082300942438
Math.random(); //0.009676286758744546
Math.random(); //0.7722302289555816搭配另一個JavaScript的內建函式Math.floor(),這個函式會將所有的小數無條件捨去到比自身小的最大整數。
也就是說當我們把Math.random()的結果放到Math.floor()中的時候,永遠會得到0
Math.floor(Math.random()); //回傳0
Math.floor(0.99999999999); //回傳0取亂數
由於Math.random()的最大值永遠不會大於等於1,所以如果我將Math.random()產生出來的數去乘上2就會得到0到2之間的小數,乘上3就會得到03之間的小數,以此類推。
利用這一點我們把Math.random()*2放進Math.floor()中就會得到0或1的結果。
Math.floor(Math.random()*2); //回傳0或1
Math.floor(Math.random()*3); //回傳0或1或2
Math.floor(Math.random()*5); //回傳0或1或2或3或4
Math.floor(Math.random()*50); //回傳0或1或2或3...或49JavaScript
邏輯思維
- 先取亂數
- onclick觸發myFunction()函數
- 從html取得值
- 判斷是否正確
- 把結果寫回html
Thank you for listening.
deck
By q8745912
deck
- 280



