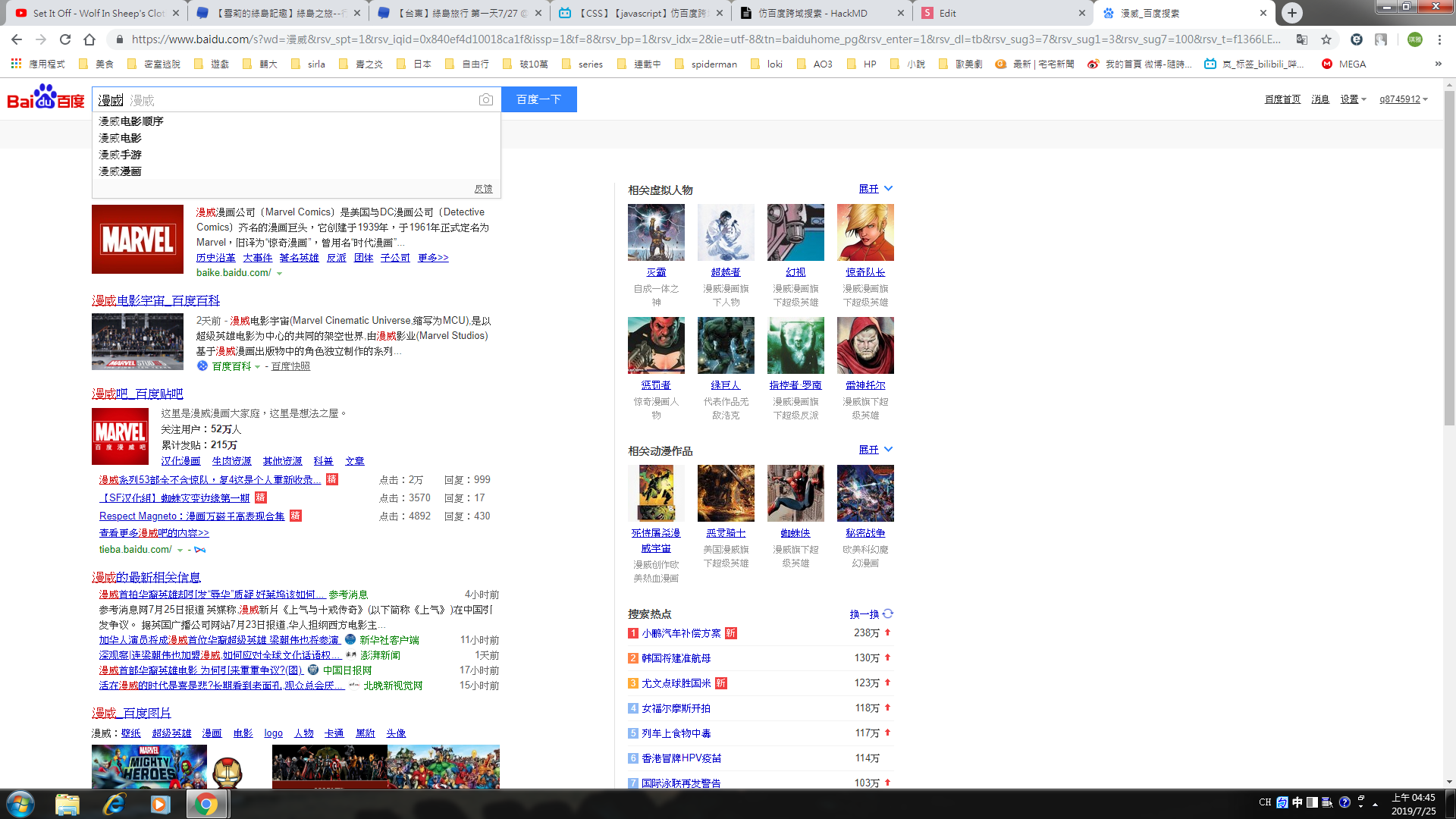
仿百度跨域搜索
lecturer: 數羊


OUTLINE
- html
- css
- JavaScript
HTML
<!DOCYTPE html>
<html>
<head>
<meta charset="UTF-8">
<title>仿百度搜尋</title>
</head>
<body>
<img src="bd_logo1.png" width="260" id="logo">
<input type="text" id="text" value="">
<ul id="menu">
<!--li的內容及個數,根據輸入的關鍵字而改變-->
</ul>
</body>
</html>先架設一個檢索網頁
CSS
<style>
*{
margin:0;
padding:0;
}
input, img{
display:block;
margin:auto;
}
ul{
list-style-type:none;
}
#logo{
margin-top: 50px;
}
#text{
width:600px;
height:40px;
}
#menu {
display:none;
width:598px;
border:1px solid #666;
margin:0 auto;
border-top:none;
}
#menu li{
line-height:30px;
}
#menu li:hover {
background: #ccc;
}
</style>把它美化成的樣子
JS
<script>
var oText = document.getElementById("text");
oText.onkeyup = function(){
var val = this.value;
}
</script>
- 取得輸入框內容:當放開鍵盤後,輸入的資料會存在value屬性中。
2. 取得數據庫:通過網頁開發工具找到網站預設的數據庫連結
3. 找到JS: 分解url的構造,最後留下wd(關鍵字)與cb(call back),以CDN形式加入到最後。
<script src="https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=d&cb=something"></script>4. 加入後需要再定義something函數
<script>
function something(arg){}
</script>5. 聯想關鍵字:創造一個script標籤,修改src屬性的wd參數,最後重新引入新數據
<script>
var oText = document.getElementById("text");
oText.onkeyup = function(){
var val = this.value;
var oScript = document.createElement("script");
oScript.src = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=' + val +'&cb=something';
document.body.appendChild(oScript);
}
//-------------
function something(arg){}
</script>6. 取得聯想關鍵字:創建li
<script>
var oText = document.getElementById("text");
oText.onkeyup = function(){
var val = this.value;
var oScript = document.createElement("script");
oScript.src = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=' + val +'&cb=something';
document.body.appendChild(oScript);
}
//-------------
function something(arg){
var data = arg.s;
data.forEach(function(el){
var oLi = document.createElement("li");
oLi.innerText = el;
oMenu.appendChild(oLi);
});
}
</script>7. 如果沒有聯想詞: 不執行
<script>
var oText = document.getElementById("text");
oText.onkeyup = function(){
var val = this.value;
var oScript = document.createElement("script");
oScript.src = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=' + val +'&cb=something';
document.body.appendChild(oScript);
}
function something(arg){
var data = arg.s;
if (data.length == 0)
{
oMenu.style.display = "none";
return;
}
data.forEach(function(el){
var oLi = document.createElement("li");
oLi.innerText = el;
oMenu.appendChild(oLi);
});
}
</script>8. 每次搜尋都清空原始數據
<script>
var oText = document.getElementById("text");
oText.onkeyup = function(){
var val = this.value;
var oScript = document.createElement("script");
oScript.src = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=' + val +'&cb=something';
document.body.appendChild(oScript);
}
var oMenu = document.getElementById("menu");
function something(arg){
oMenu.innerHTML = "";
var data = arg.s;
if (data.length == 0)
{
oMenu.style.display = "none";
return;
}
else {
oMenu.style.display = "block";
}
data.forEach(function(el){
var oLi = document.createElement("li");
oLi.innerText = el;
oMenu.appendChild(oLi);
});
}
</script>9. 點選連結跳轉
<script>
var oText = document.getElementById("text");
oText.onkeyup = function(){
var val = this.value;
var oScript = document.createElement("script");
oScript.src = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=' + val +'&cb=something';
document.body.appendChild(oScript);
}
function something(arg){
oMenu.innerHTML = "";
var data = arg.s;
if (data.length == 0)
{
oMenu.style.display = "none";
return;
}
else {
oMenu.style.display = "block";
}
data.forEach(function(el){
var oLi = document.createElement("li");
oLi.innerText = el;
oMenu.appendChild(oLi);
oLi.onclick = function(){
window.location.href = "https://www.baidu.com/s?wd=" + el
}
});
}
</script>10. 完整試程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>借用百度搜尋</title>
<style >
*{
margin:0;
padding:0;
}
input, img{
display:block;
margin:auto;
}
ul{
list-style-type:none;
}
#logo{
margin-top: 50px;
}
#text{
width:600px;
height:40px;
}
#menu {
display:none;
width:598px;
border:1px solid #666;
border-top:none;
margin:0 auto;
}
#menu li{
line-height:30px;
}
#menu li:hover {
background: #ccc;
}
</style>
</head>
<body>
<img src="bd_logo1.png" width="260" id="logo">
<input type="text" id="text" value="">
<ul id="menu">
<!--li的內容及個數,根據輸入的關鍵字而改變-->
</ul>
<script type="text/javascript">
var oText = document.getElementById("text");//獲取文字
oText.onkeyup = function(){//鬆開鍵盤之後發生的事
var val = this.value;//獲取輸入框內容
var oScript = document.createElement("script");
oScript.src = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=' + val +'&cb=something';
document.body.appendChild(oScript);//給父級添加子節點
}
//console.log(val);測試當前取得val值
var oMenu = document.getElementById("menu");
function something(arg){
oMenu.innerHTML = "";//Menu欄位初始化
var data = arg.s;
if (data.length == 0){//如果沒有關鍵字補全數據
oMenu.style.display = "none";
return;//跳出函數
}
else {
oMenu.style.display = "block";
}
data.forEach(function(el){
var oLi = document.createElement("li");//創建li元素
oLi.innerText = el;//往li元素里加關鍵詞
oMenu.appendChild(oLi);//將li添加到body
oLi.onclick = function(){
window.location.href = "https://www.baidu.com/s?wd=" + el;
}
});
}
</script>
</body>
</html>Thanks
仿百度跨域搜索
By q8745912
仿百度跨域搜索
- 243



