HTML5
on Mobile

Gonthier Olivier (@rolios)


Reminder
1989: HTML is created
1994: W3C, HTML 2.0
1996: Apparition of CSS, JavaScript
1997-98: HTML 3.2, 4.0, CSS2
2000-2006: HTML left, XHTML born
2004: WhatWG, HTML is back
2007: W3C + WhatWG on HTML
2008: Apparition of HTML5
...
2014: Final Release?
Reminder
HTML5 = HTML + JS + CSS
Specification (RC): w3.org/TR/html5
Common base of all mobile systems
Resources
What can we use on Mobile?

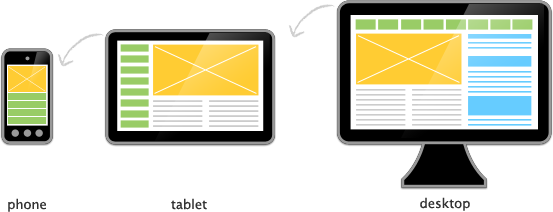
Media-Queries (css3)

Responsive design
Media-Queries
<link type="text/css" href="smallscreen.css" rel="stylesheet"
media="screen and (max-width:480px)" />header {
width: 80%;
}
@media screen and (max-width:480px) {
header {
width: 100%;
}
}Geolocation
Get position of the user, or track movements
var geolocAPI = navigator.geolocation;
var opts = { timeout: 10000 };
geolocAPI.getCurrentLocation(successCallback, errorCallback, opts);
geolocAPI.watchPosition(successCallback, errorCallback, opts);
function successCallback(e){
console.log(e.coords.latitude + ", " + e.coords.longitude);
}Websocket
Bi-directional communication server/client
var ws = new WebSocket("ws://mycoolserver.com");
ws.onopen = function(e){ // communication ready }
ws.onerror = function(e){ // something wrong happened }
ws.onclose = function(e){ // communication stopped }
ws.onmessage = function(e){
// Server sent us a message!
console.log(e.data);
}
//Let's reply
ws.send("Thanks man!");XmlHttpRequest-v2
Async queries, new version (AJAX)
New version give us:
- CORS
- New data types (Files, formdata, arraybuffer)
- precise progression
var data = new FormData();
data.append('name', 'john');
var xhr = new XMLHttpRequest();
xhr.open('POST','http://mycoolserver.com/survey/42');
xhr.send();
xhr.onload = function(e){ // result }Storage
- LocalStorage / SessionStorage
- Simple key/value storage
- WebSQL
- Relational db, deprecated
- IndexedDB
- Document storage
Storage
// LocalStorage
localStorage[name] = "John";
alert("hello, "+ localStorage.name);// WebSQL
var db = openDatabase("myAppDB", "1.0", "books", 1024*1024);
db.transaction(function (t){
t.execuleSql("SELECT * FROM books", _, onSuccesCallback);
}// IndexedDB var openRequest = indexedDB.open("myAppDB", 1); openRequest.onsuccess = function(e){ var db = e.result; var tx = db.transaction(["books","readwrite"]); var store = tx.objectStore('books'); //Add data store.add({title: "html5 on mobile", author: "me"}); //Get Data store.get(1)}
Webworkers
A solution to run long scripts
var worker = new Worker("myScript.js");
//myScript is launched, you can communicate by event messages
worker.postMessage("hello script");
worker.onMessage = function(e) {
console.log(e.data);
}No more:

Application Cache
Cache some static resources,
Offline is Important!
Offline is Important!
<html manifest="cache.manifest">CACHE MANIFEST
# version 2.51
img/logo.png
styles/design.css
FALLBACK:
/img/online.png /img/offline.png
NETWORK:
script/websocket.jsAn example: stackedit.io continue to works offline
WebRTC
Peer-to-Peer Real Time Communication
- Ideal for voice communication
- Experimental for now
- Not enough support on mobile
(Complex process to make it works)
Bistri is an example of service using it.
Touch events
(Spec not part of html5)
DOM events for touch action
<div id="touchzone">This is touchable</div>
<script>
var zone = document.getElementById("touchzone");
zone.addEventListener('touchstart', function(e){});
zone.addEventListener('touchmove', function(e){
console.log(e.screenX, e.screenY);
});
</script>Difficulties
Because mobile dev is sometimes hard...
- Specific UI (Small touch screen)
- Fragmentation, cross-os support
- Battery consumption
- Client-side app
- Unstable connectivity
Difficulties
Some advices
- Think Offline before, then "connect" your app
- Do not make too much http request
- Do not use SSE (=polling!)
- Try to send error logs to server when possible
- Give voice to your users
- UI must be minimalistic
(Only display what the users want to see) - Test on real devices
Useful tools
debug, management, ...

Debug tools
- Intel XDK
- Apache Ripple (Emulator)
- Chrome Dev Tools
- Chrome's about:inspect
- Weinre
NPM
(Node) Package Manager
-
Manage your dependencies
-
Manage your dependencies
npm search jquery
# Get depency in current project repository
npm install jquery
# Or, install on global system
(sudo) npm install -g jquery
Grunt
Manage the lifecycle of your project
npm install -g gruntgrunt clean
grunt build
grunt serve
grunt test
...Projects can define specific behavior in a gruntfile.js

Yeoman
Yeoman = Yo + Bower + Grunt
Yo generates projects so that you can start quickly
Bower take care of your depencies

And others...
Very (very) active community!
Webjars, Gulp, Brocoli, and so on.
Questions
HTML5 on mobile
By Gonthier Olivier
HTML5 on mobile
- 3,549



