Development philosophy

UI

App
vs
App
- Apis
- Business logic
- State management
- Routing
- Unit testing
- E2E testing
- ...
UI
- HTML, CSS
- Framework / Stencil
- Components
- Accessibility & SEO
- Visual Regression
- Unit testing
- ...
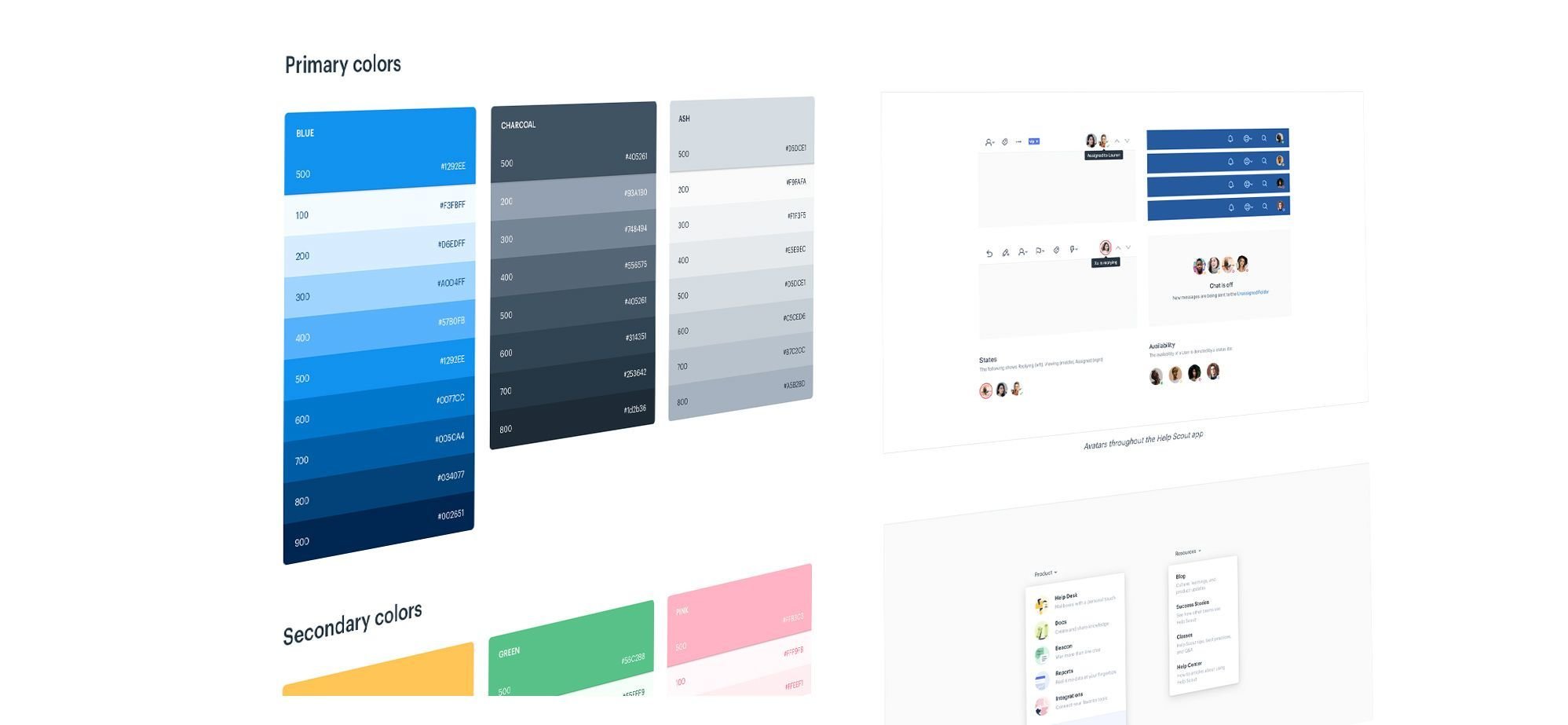
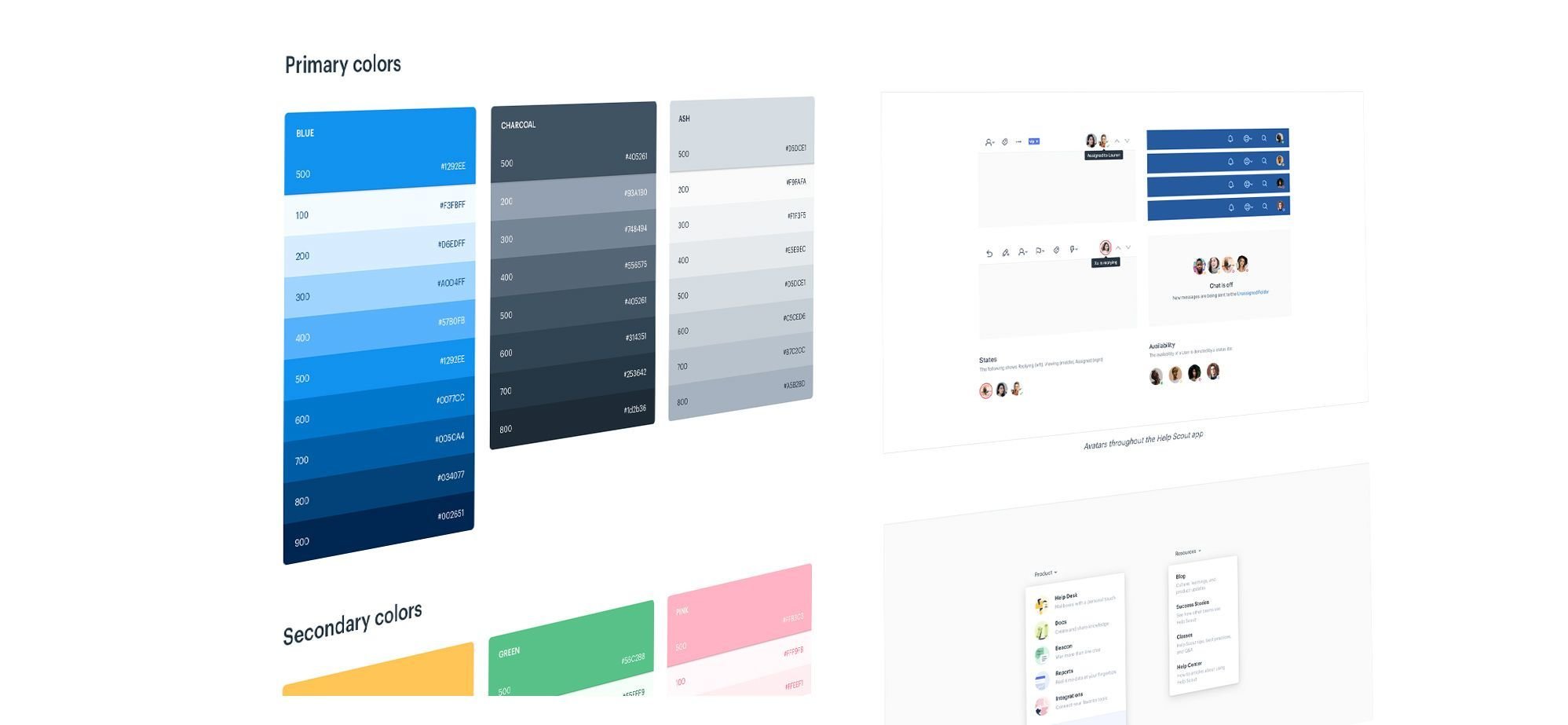
UI Development

source: https://designerup.co/blog/content/images/2020/05/cover_design_system-2.jpg
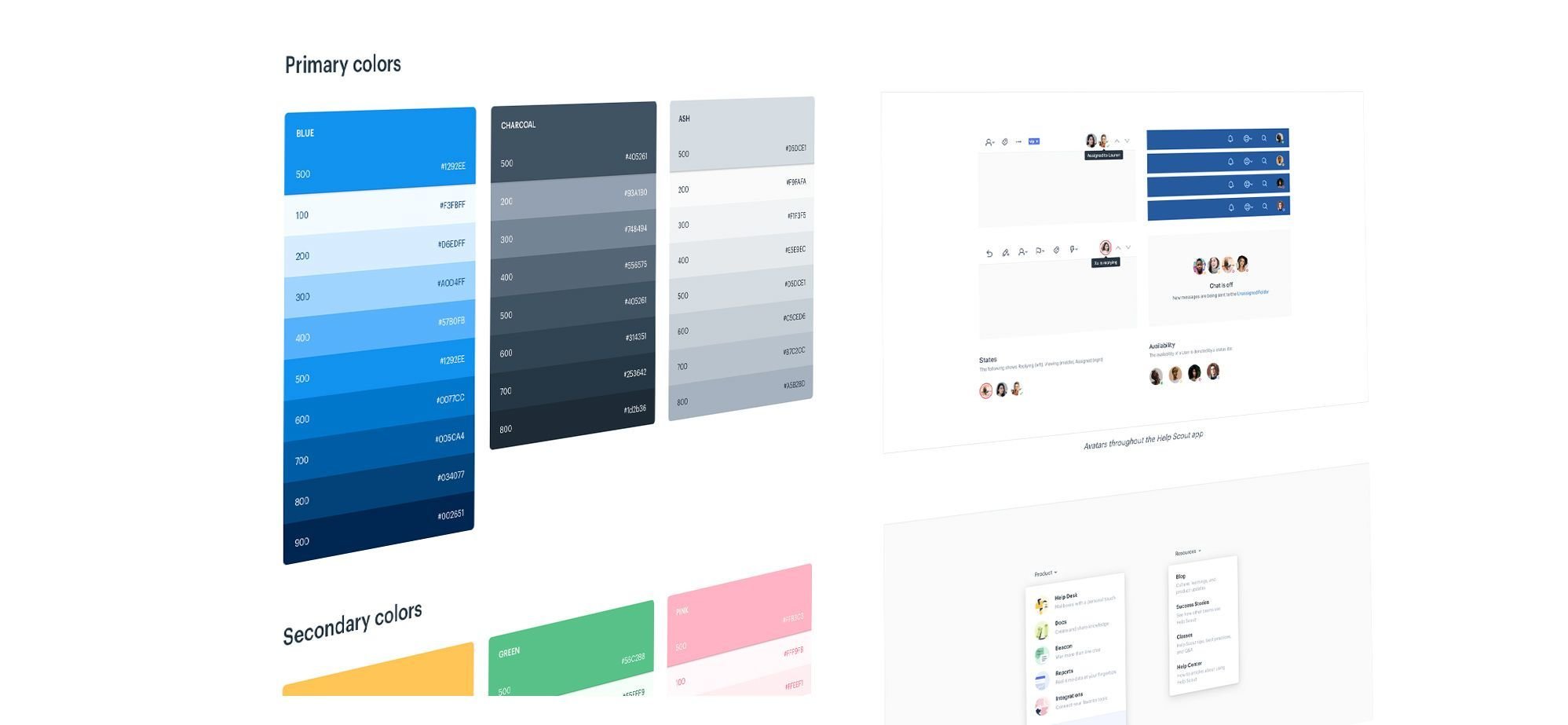
What's a design system?


Component libraries


How?
Atomic design
"We’re not designing pages, we’re designing systems of components."
— Stephen Hay







Rabo Global Sites



App








SFC


???

Chromatic







Changed!










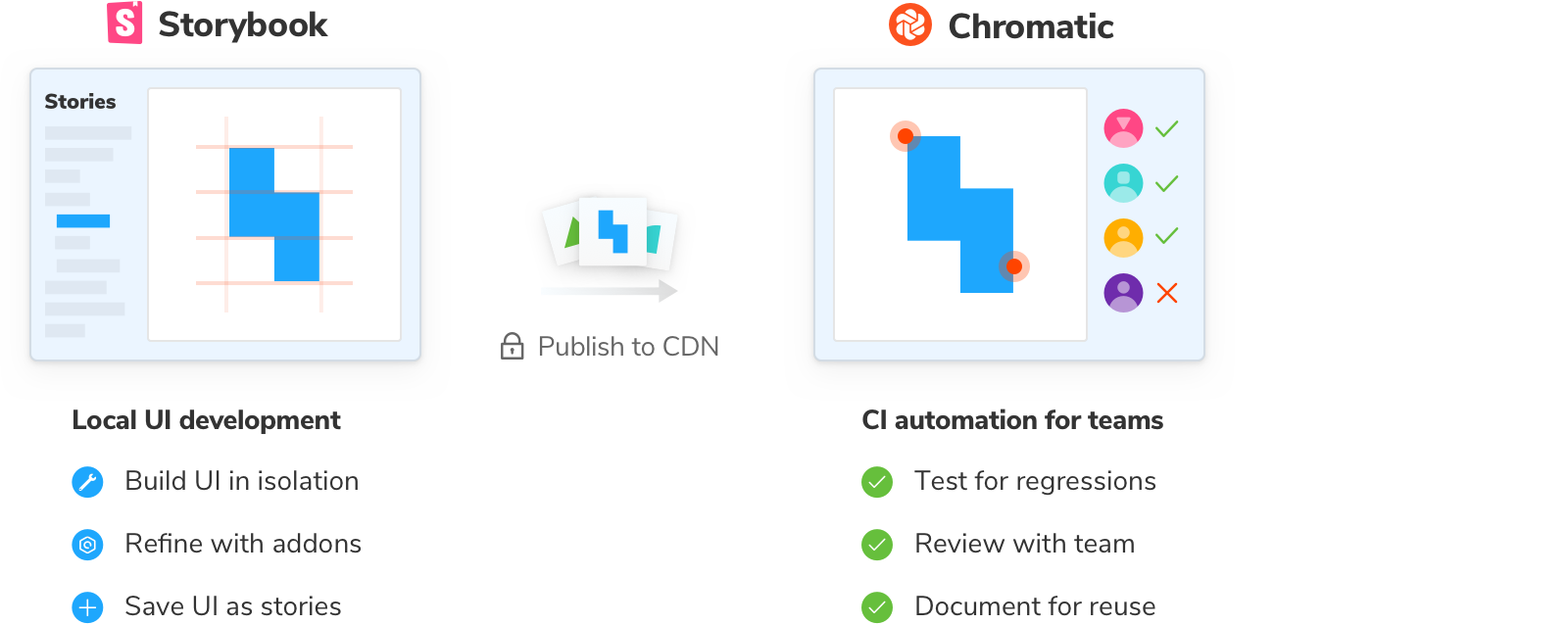
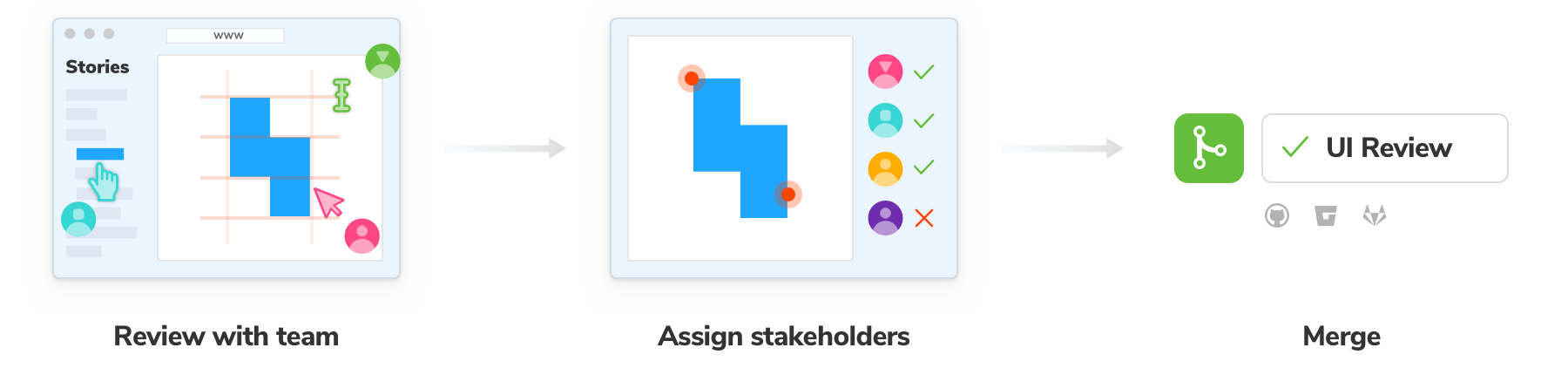
Chromatic workflow
Component Isolation
"Build components without starting a complex dev setup, force certain data into your database, or navigate around your application"

Stories
- Each possible state of a component is put in a story.
- A story is supported by addons (a11y, device resolutions, performance, color blindness simulator etc)
- Component documentation

Dos
- React (HTML/CSS/TS)
- Component isolation
- Component library
Don'ts
- State-management
- Business logic
- Backend communication

Atomic design
Whiteboard/Demo
Profile
- Frontend developer
- React Experience
- Affinity HTML/CSS


Chromatic
DOCS
Whiteboard/Demo
Profile
- Designer
- Dedicated visual reviewer
- Prevents visual bugs instead of finding them in PROD


DOCS
Whiteboard/Demo
Profile
- Software developer
- React Experience
- Affinity state-management / complex logic

Frontend architecture
App



Frontenders
+
Designers
Chromatic
Software Engineers
- Routing
- SSR
- State-management
- E2E flows
- Atomic design
- Visual regression
SFC
App.tsx
Page.tsx

Page.tsx
Template.tsx
Organism.tsx
Molecule.tsx
Atom.tsx
Chromatic

SFC

Client
SSR/Client



API
{
itemsWithPrices: [..., ..., ...]
}
items: {
byId: {
'id1': { ... },
'id2': { ... },
'id3': { ... }
},
allIds: [
'id1',
'id2',
'id3'
]
}
selectItemsWithPrices
UI
App
Data
App data should be stored normalized.
prices: {
byId: {
'id1': { ... },
'id2': { ... },
'id3': { ... }
},
allIds: [
'id1',
'id2',
'id3'
]
}
UI state should be derived from App state via pure Selector functions
Title Text
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi nec metus justo. Aliquam erat volutpat.

Micro frontend architecture
(use-case dependent)
Advantages
- Small maintainable apps
- Separate deployables (Next.js)
- Codesharing lib
- Monorepo for 1 application
- Not a Google-like monorepo
Disadvantages
- Codesharing with other apps (like RBO) via NPM
- Not inline with current monorepo strategy (good thing)

Shift left
Shallow & Deep testing
Profile
- Developer
- Writes tests together with code


Critical E2E flows
Profile
- Developer
- Helps identifying critical user flows
- Writes tests

Profile
- Stakeholder BA/PO
- Helps identifying critical user flows

Development philosophy
By rachnerd
Development philosophy
- 338



