Case study
Regelneef

4+ rating in stores
30.000+ downloads
2000+ daily users
Live since June 7th
Beta release on May 17th
Current version 1.5
iOS and Android Application
Introduction
Jasper Boeijenga & Rachel Heimbach
Jasper Boeijenga


Senior web developer
3 years at Essent
Rachel Heimbach


100% online
Deliver a customer centric online service
Why nativescript?
2. Knowledge & experience
3. Landscape
1. Requirements
Requirements
- iOS and Android application
- Native look and feel
- UX lab testing with user groups
- Adapt to design changes easily
Native, Hybrid & HTML5 applications
Native
Hybrid
HTML5
Single platform
Multiplatform
Full native capability
Partial native capability
Native development skills
Native look and feel
Advanced performance
Web developer skills
Native look and feel
Solid performance
Web developer skills
No native look and feel
Lacking performance

IT landscape

Nativescript Angular

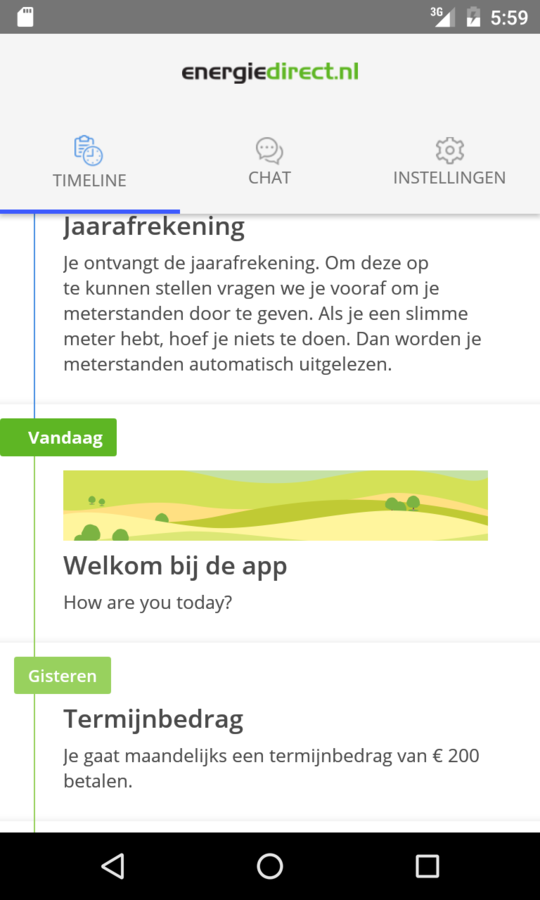
Live demo


Sneak preview




Manage energy products
The bumpy road of an early adopter

Early stage


Performance
Issues




8s-15s
2s-4s
Boot time
- Source code not optimized
- Too much IO
- Performance loss



8-15s?!
Angular AoT
Ahead of Time compilation


Breaking changes

2.0.0-RC
Modules
Application restructuring
Lazy loading
Initial load
Free performance boost

Upgrade


Boot time
8-15s
3-6s
AoT
Lazy
{N}-NG

Back button

- Timeline ListView
2-4s?!
Cause
- ScrollView alternative due to performance issues ListView.
- Timeline size outgrew ScrollView's capabilities.



- New unlocked better ListView perfomance.
- Rewrite timeline before release.
Fix
Community & plugins
Slack
In the early stage we got a lot of help from the Nativescript community through the slack channel


Plugins & external dependencies
Plugins
github.com/Essent


npmjs.com/org/essent
Conclusion
Would we have chosen Nativescript with the knowledge we have today?

Thanks for listening!
Regelneef
By rachnerd
Regelneef
- 380



