Senses Building Blocks

Two front-end developers are sitting at a bar...
They have nothing to talk about. — CHRIS COYIER

Front-of-the-front-end and
back-of-the-front-end web development - Brad Frost
A front-of-the-front-end developer is a web developer who specializes in writing HTML, CSS, and presentational JavaScript code.
A back-of-the-front-end developer is a web developer who specializes in writing JavaScript code necessary to make a web application function properly.
Back-of-the-front-end
- Writing application business logic.
- Wiring up, integrating with, and even authoring data sources, services, and APIs.
- Consuming the UI code.
- Optimizing the performance of JS code.
- Writing end-to-end, integration, and other tests.
- Architecting and managing JS-based infra.
- Managing devops stuff.
- Working with front-of-the-front-end devs.
- Working with the product team.
- Working with other backend devs and IT



Front-of-the-front-end
- Crafting semantic HTML.
- Creating CSS code.
- Authoring JS that primarily manipulates objects in the DOM.
- Testing across browsers and devices.
- Optimizing the performance of FE code.
- Working with back-of-the-front-end devs.
- Working with designers.
- Creating a lib of presentational UI comp.
- Authoring and documenting a robust intuitive component API for each component.
- Writing unit tests for UI component library.
- Architecting the flexibility/composability of the component library.
- Maintaining the presentational components as a product.


Rabo's front-of-the-front-end experts (You)

Are you truly a
full-stack dev?
Are you truly a
full-stack-front-end dev?

POC results
With special thanks to the design chapter, Senses Next and teams Reflect and Universal.
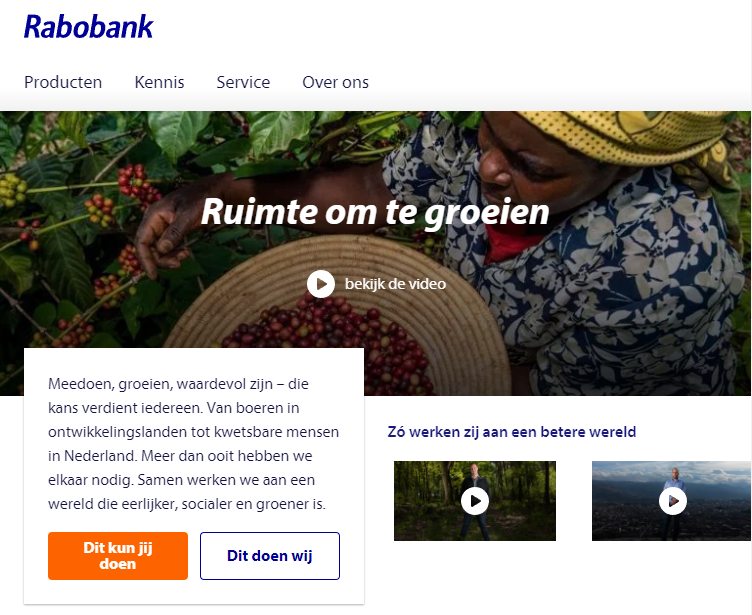
Rabobank Foundation

Working with designers

Guide & Engage designers + Team Universal

SFC
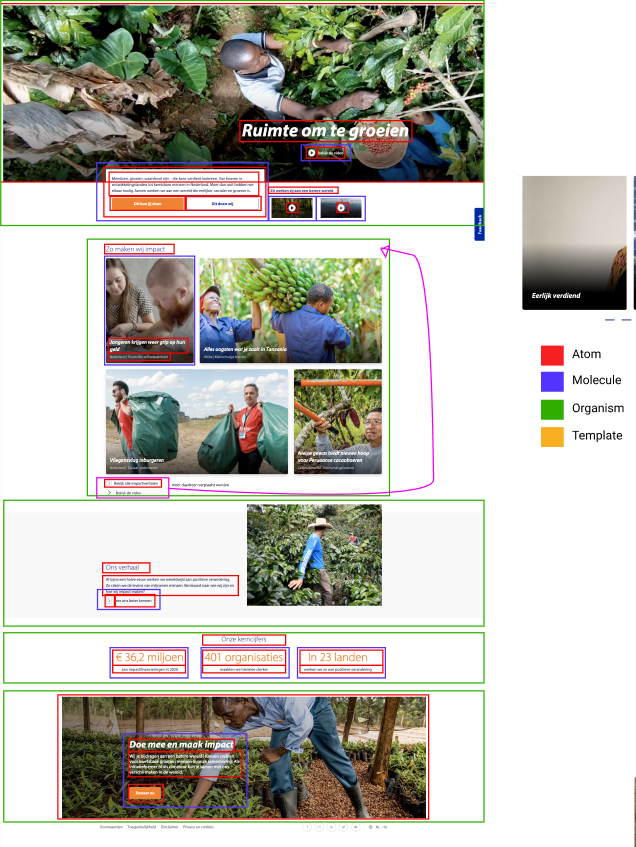
Atomic design header
Atom
Molecule
Organism
Template
Page
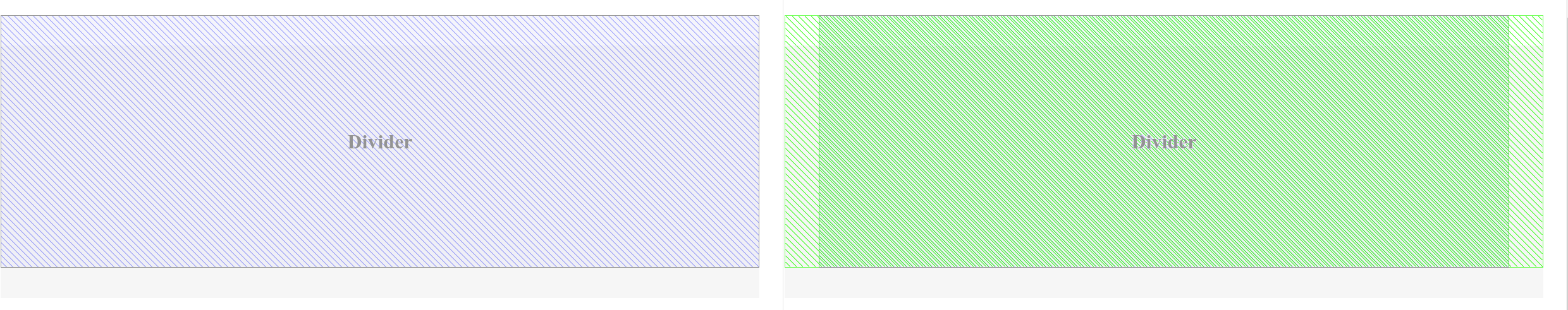
Layout composition



Template


Slots


Storybook
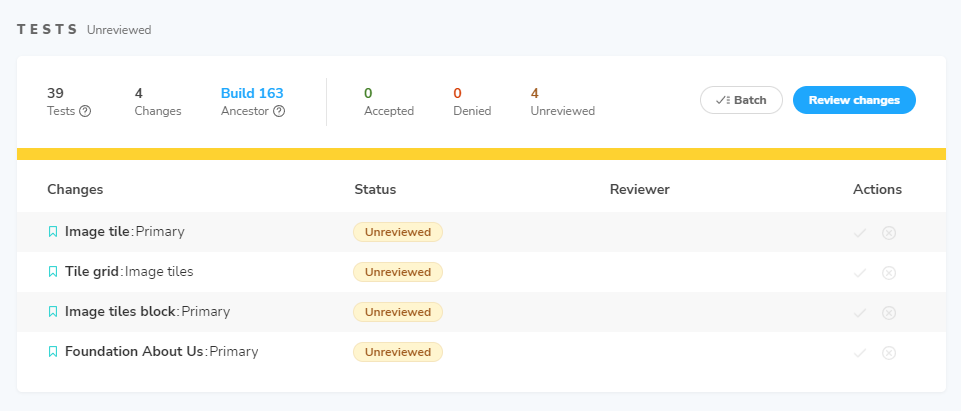
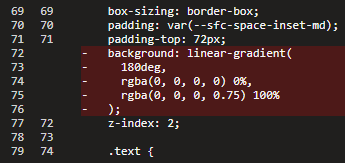
Visual Regression
Chromatic

See requirements change

Catch mistakes


Conclusion
Thanks for listening!


Figma Design
Storybook
Visual regression



UI Development
App Development




Figma
Storybook
Visual regression




Figma
Figma

Storybook

SBB
SFC
Senses
UI
UI
Organism
Molecule
Smart
Smart
Page
Template
Data
Events
Service
Router
App
UI
Senses Building Blocks
By rachnerd
Senses Building Blocks
- 366



