Monster Builder



Rainer Stropek | @rstropek
What is the Monster Builder?
- Coding example for playfully discovering
HTML, CSS, TypeScript, and React- Creative Coding
- Available in multiple difficulty levels
- Basic: Funny typing exercise, HTML fundamentals
- Advanced: React fundamentals
- Suitable for:
- Absolute beginners without any programming skills
(Basic level) - Students who already have HTML/CSS experience
(Advanced level)
- Absolute beginners without any programming skills
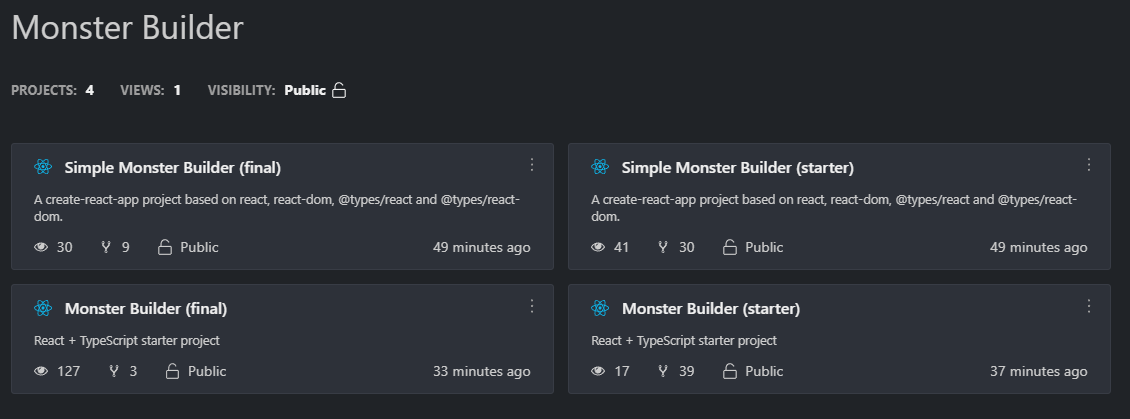
- Two levels
- Simple Monster Builder (Basic level)
- Monster Builder (Advanced level)
- Completed exercise for teacher (final)
- Starter code for students (starter)

Exercise Storybook - Basic level
- Let students open starter solution
- Show them available monster parts and sample monsters
- Show students step-by-step how to add a monster body
<img src={img('body_blueF.png')} style={partStyle(150, 50)} />-
Challenge: Find the special characters on the keyboard
-
Challenge: Make no syntax error
-
Challenge: Change parameters of partStyle - what happens?
-
-
Show students how to add a mouth
<img src={img('mouthF.png')} style={partStyle(195, 210)} /> -
Now they can add additional monster parts as they like
-
Encourage them to be creative
-
partStyle
partStyle(190, 100, 0, Flipping.None, 0.8)
Rotation in deg. (+ or - values)
X and Y position
Size (1 = 100%)
Flip around X axis, Y axis, or both
Exercise Storybook - Advanced level
- Let students open starter solution
- Show them how to add a monster color selection
- HTML select
- React useState
- Show them how to pass selection to React component
- Use parameter in template
- Let students add parameters for nose and mouth
- Show students how to add a range slider
- Numeric state
- Show students how to implement monster selection
- Switch statement
Q&A



Rainer Stropek | @rstropek
Monster Builder
By Rainer Stropek
Monster Builder
- 872



